10000 contenu connexe trouvé

image jquery faire pivoter et agrandir
Présentation de l'article:Avec les progrès de la technologie Internet, la conception de sites Web devient de plus en plus créative. En conception, il est souvent nécessaire d’utiliser des effets de rotation et d’agrandissement de l’image pour améliorer l’effet visuel de la page. C’est aussi un effet que la plupart des designers apprécient beaucoup. Par conséquent, dans cet article, nous présenterons comment faire pivoter et agrandir des images à l’aide de jQuery. 1. Réaliser l'effet de rotation de l'image Avant de réaliser l'effet de rotation, nous devons d'abord avoir une certaine compréhension du plug-in jQuery.rotate.js. Ce plugin est un JavaS développé sur base de jQuery
2023-05-12
commentaire 0
692

Comment faire pivoter, zoomer et dézoomer en CSS3
Présentation de l'article:Méthode : 1. Utilisez l'attribut de transformation et la fonction de rotation pour définir la rotation de l'élément, la syntaxe est "transform:scale (angle);" 2. Utilisez l'attribut de transformation et la fonction d'échelle pour définir le zoom de l'élément, la syntaxe est "transformer". :scale (zoom multiple);
2021-12-16
commentaire 0
3215


Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement.
Présentation de l'article:Plug-in d'aperçu d'image, prend en charge la commutation, la rotation, la mise à l'échelle, le déplacement d'image... Prise en charge du navigateur : IE10+, (IE9 ne prend pas en charge la fonction de rotation) Adresse du code source : https://github.com/zx1984/image-view Adresse de démonstration : https:// zx1984.github.io/image-view/dist/Default touches de direction de fonctionnement du clavier : gauche gauche droite droite pour changer d'image avant et après, haut haut bas bas rotation dans le sens des aiguilles d'une montre et défilement dans le sens inverse des aiguilles d'une montre...
2018-06-11
commentaire 0
3831


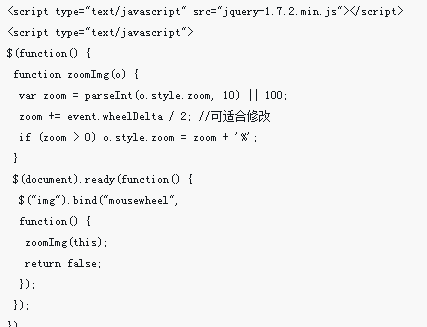
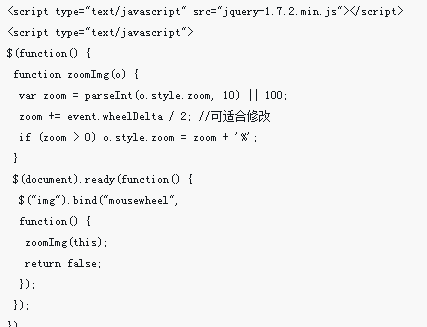
jQuery rend la taille du zoom de l'image de l'opération de la molette de la souris
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour que la molette de la souris fasse fonctionner la taille du zoom de l'image. Quelles sont les précautions à prendre pour que jQuery fasse en sorte que la molette de la souris fasse fonctionner la taille du zoom de l'image ?
2018-04-19
commentaire 0
2517
jQuery实现图片放大预览实现原理及代码_jquery
Présentation de l'article:jQuery实现图片放大原理很简单,就是将图片显示的尺寸变大后放在浏览器的一个指定位置,从而实现图片的放大预览,下面有个不错的示例,感兴趣的朋友可以参考下
2016-05-16
commentaire 0
1447

HTML, CSS et jQuery : techniques pour obtenir des effets spéciaux de zoom avant et arrière sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets de zoom avant et arrière d'image, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, la conception des pages Web accorde de plus en plus d'attention à l'expérience utilisateur. Parmi elles, les images, en tant qu’éléments importants de la conception Web, peuvent souvent apporter aux utilisateurs une expérience visuelle intuitive et riche. L'effet spécial du zoom avant et arrière sur les images peut améliorer la perception et l'interaction des utilisateurs avec le contenu Web, c'est pourquoi il est largement utilisé dans la conception Web. Cet article présentera comment utiliser HTML, CSS et jQuery pour obtenir des effets spéciaux de zoom avant et arrière sur les images, et fournira
2023-10-24
commentaire 0
1758
Comment implémenter la fonction de prévisualisation de l'agrandissement de l'image dans l'applet WeChat
Présentation de l'article:Les mini-programmes WeChat sont de plus en plus populaires et les programmeurs sont constamment exposés au développement de mini-programmes WeChat. Dans cet article, nous allons vous apprendre un mini-programme WeChat : lorsque vous cliquez sur une image, l'image actuelle sera agrandie et. prévisualisé et vous pouvez glisser vers la gauche et la droite.
2017-11-29
commentaire 0
10690
jquery实现页面图片等比例放大缩小功能_jquery
Présentation de l'article:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
commentaire 0
1429

Méthodes pour optimiser les performances de rotation et de mise à l'échelle des images dans le développement Java
Présentation de l'article:Avec le développement d’Internet, le traitement d’images est devenu de plus en plus courant. Dans le développement Java, il est souvent nécessaire de gérer la rotation et la mise à l'échelle des images. Comment optimiser les performances de ces opérations est devenu une préoccupation pour les développeurs. Cet article explique comment optimiser les performances de rotation et de mise à l'échelle des images dans le développement Java. Tout d’abord, comprenons les principes de rotation et de mise à l’échelle des images. La rotation de l'image fait référence à la rotation de l'image d'un certain angle dans le sens inverse des aiguilles d'une montre ou dans le sens des aiguilles d'une montre en fonction du centre de rotation. La mise à l'échelle de l'image fait référence à la réduction ou à l'agrandissement de l'image en modifiant sa taille. Ouvrir en Java
2023-06-30
commentaire 0
1320

Comment redimensionner et faire pivoter des images à l'aide de Python
Présentation de l'article:Comment utiliser Python pour redimensionner et faire pivoter des images Introduction : Aujourd'hui, nous utilisons souvent des images pour enrichir notre conception Web, nos applications mobiles, nos réseaux sociaux et d'autres scénarios. Dans le traitement d’images, la mise à l’échelle et la rotation sont deux exigences courantes. Python, en tant que langage de script et puissant outil de traitement d'images, fournit de nombreuses bibliothèques et méthodes pour gérer ces tâches. Cet article explique comment utiliser Python pour redimensionner et faire pivoter des images, et fournit des exemples de code. 1. Zoom sur les images Le zoom sur les images est l'une des opérations de base pour ajuster la taille de l'image.
2023-08-17
commentaire 0
3475

Vue gère les images de zoom gestuelles mobiles floues
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur et des applications monopage. Il possède de nombreuses fonctions et plug-ins puissants, dont le plug-in d'opération gestuelle mobile de Vue, qui nous permet de mettre en œuvre diverses opérations gestuelles sur les appareils mobiles, telles que le glissement, le zoom et la rotation. Cependant, lors de l'utilisation de la fonction de zoom d'image gestuelle mobile de Vue, nous pouvons rencontrer un problème courant, c'est-à-dire que l'image zoomée devient floue. En effet, le navigateur agrandit ou réduit l'image par défaut, ce qui entraîne
2023-06-30
commentaire 0
1033