10000 contenu connexe trouvé

Comment ouvrir plusieurs onglets dans vscode
Présentation de l'article:La méthode permettant à vscode d'ouvrir plusieurs onglets est la suivante : 1. Ouvrez d'abord le fichier de configuration settings.json ; 2. Ajoutez ensuite la configuration ["workbench.editor.enablePreview": false] ;
2020-02-20
commentaire 0
5333

Développement de composants Vue : méthode d'implémentation du composant de page à onglet
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant Tab Dans les applications Web modernes, la page à onglet (Tab) est un composant d'interface utilisateur largement utilisé. Le composant Tab peut afficher plusieurs contenus associés sur une seule page et les changer en cliquant sur l'onglet. Dans cet article, nous présenterons comment utiliser Vue.js pour implémenter un composant d'onglet simple et fournirons des exemples de code détaillés. La structure du composant onglet Vue Le composant onglet se compose généralement de deux parties : Onglet et Panneau. Les étiquettes sont utilisées pour identifier les surfaces
2023-11-24
commentaire 0
1459

Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Présentation de l'article:Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
2024-02-28
commentaire 0
621

Comprenez la structure syntaxique de JSP, explorons-la ensemble !
Présentation de l'article:Structure syntaxique JSP JSP est une technologie de page Web dynamique qui permet aux développeurs Web d'intégrer du code Java dans des pages HTML. Les pages JSP sont exécutées côté serveur et rendues sous forme de pages HTML côté client. La structure de la syntaxe JSP est similaire à la syntaxe HTML, mais elle contient des balises et des instructions supplémentaires pour intégrer du code Java dans la page. Ces balises et directives commencent par et se terminent par. Balise JSP La balise JSP est utilisée pour exécuter du code Java dans la page. Il existe deux types de balises JSP
2024-01-31
commentaire 0
1143

Quels sont les composants d'une page vue ?
Présentation de l'article:La page vue comporte trois composants : 1. Le modèle, qui est le code d'affichage de l'interface (code HTML) enveloppé par la balise template ; 2. Le code d'implémentation métier (code de script js) enveloppé par la balise script ; la balise de style Style code (code de style CSS).
2022-12-20
commentaire 0
4019

Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Présentation de l'article:Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
2024-02-28
commentaire 0
1173

Comment ajouter dynamiquement des balises dans un élément div à l'aide de jQuery ?
Présentation de l'article:Titre : Comment ajouter des balises dans des éléments div à l'aide de jQuery ? jQuery est une bibliothèque JavaScript puissante et concise qui aide les développeurs à simplifier le processus de développement Web. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons ajouter dynamiquement de nouvelles balises ou du contenu aux éléments de la page. Cet article explique comment ajouter des balises dans les éléments div à l'aide de jQuery et fournit des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que la bibliothèque jQuery est introduite dans le projet. Peut être lié via CDN ou téléchargé
2024-02-25
commentaire 0
716

Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :
2024-02-29
commentaire 0
970

Comment modifier le HTML
Présentation de l'article:Dans le monde numérique d’aujourd’hui, la conception et la programmation Web sont des compétences très importantes. En comprenant le HTML (Hypertext Markup Language), vous pouvez facilement créer votre propre site Web ou en modifier un existant. Discutons de la façon de modifier le HTML. Tout d’abord, ouvrez la page que vous souhaitez modifier. Vous pouvez ouvrir le code source de la page Web en cliquant avec le bouton droit sur la page dans votre navigateur et en sélectionnant « Afficher la source » ou en ouvrant un éditeur de texte. Une fois que vous disposez du code source de votre page Web, vous pouvez commencer à apporter des modifications. Deuxièmement, comprenez la structure du code HTML. HTML se compose de diverses balises
2023-04-13
commentaire 0
2414

Introduction à l'utilisation de base des éléments de balise jQuery
Présentation de l'article:Introduction à l'utilisation de base des éléments de balise jQuery Avec le développement continu de la technologie de développement front-end, jQuery, en tant qu'excellente bibliothèque JavaScript, est largement utilisée dans le développement Web. Parmi eux, l’élément label est l’un des composants importants de jQuery. Cet article présentera l'utilisation de base des éléments de balise jQuery et joindra des exemples de code spécifiques. 1. Présentez la bibliothèque jQuery Pour utiliser jQuery, vous devez d'abord introduire la bibliothèque jQuery dans la page HTML. Peut être introduit via le lien CDN
2024-02-26
commentaire 0
642

Comment fermer rapidement tous les onglets dans Google Chrome Comment fermer rapidement tous les onglets dans Google Chrome
Présentation de l'article:Lorsque nous utilisons Google Chrome, nous ouvrons de nombreux onglets, mais les fermer un par un est très gênant. Existe-t-il donc un moyen de tous les fermer rapidement en même temps ? Laissez ce site présenter soigneusement aux utilisateurs comment fermer rapidement tous les onglets de Google Chrome. Comment fermer rapidement tous les onglets dans Google Chrome 1. Tout d'abord, nous devons ouvrir de nombreux onglets dans Google Chrome, comme le montre la figure. 2. Placez ensuite le curseur de la souris sur le nom de l'un des onglets et cliquez avec le bouton droit. Une option de menu apparaîtra, puis cliquez avec le bouton gauche sur [Fermer les autres onglets], comme indiqué sur la figure. 3. À ce stade, vous pouvez voir que toutes les pages à onglet que vous venez d'ouvrir ont été supprimées, comme le montre la figure. 4. Si
2024-08-20
commentaire 0
705

Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
Présentation de l'article:La première étape consiste à ouvrir l'outil HBuilderX, à créer un projet Web, puis à créer un nouveau fichier. Dans la deuxième étape, insérez trois balises div dans la balise et définissez respectivement un contenu différent. La troisième étape consiste à utiliser les sélecteurs one et twoID pour définir les attributs de style correspondants. La quatrième étape consiste à enregistrer le code et à exécuter le fichier d'échange, à ouvrir le navigateur et à vérifier l'effet de l'interface. La cinquième étape consiste à ajouter à nouveau le style de la troisième balise div et à ajouter respectivement l'attribut background-color. Étape 6 : Enregistrez à nouveau le code et actualisez le navigateur. Vous pouvez voir que des colonnes apparaissent sur l'interface.
2024-04-30
commentaire 0
553

Comment recommander des articles au hasard sur la page d'articles dedecms
Présentation de l'article:Comment recommander des articles au hasard sur la page d'article dedecms : ouvrez d'abord la page de contenu de l'article modèle ; puis ajoutez le code de balise "{dede:arclist row='' pagesize='' titlelen='' orderby=''}{/dede : arclist}" c'est-à-dire Can.
2019-12-03
commentaire 0
4016

Navigateur 360 Comment ouvrir un onglet vide sur Mac - Comment ouvrir un onglet vide
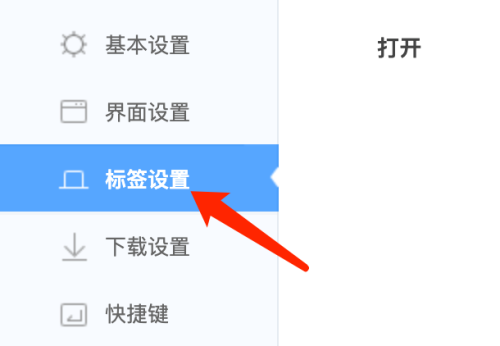
Présentation de l'article:Beaucoup de gens ne savent pas comment ouvrir un onglet vide dans 360 Browser Mac ? L'article qui vous est présenté aujourd'hui est comment ouvrir un onglet vide dans 360 Browser Mac. Si vous ne le savez toujours pas, apprenons-le avec l'éditeur. Étape 1 : Après avoir ouvert la page des paramètres de 360 Browser, cliquez sur Paramètres d'étiquette. Étape 2 : En mode d’ouverture Nouvel onglet, cliquez sur Page vierge. Étape 3 : Après avoir créé une nouvelle étiquette, vous pouvez ouvrir une page vierge.
2024-03-18
commentaire 0
650

Conseils jQuery : Maîtrisez comment ajouter des balises dans les divs
Présentation de l'article:Titre : jQuery Conseils : Maîtriser la méthode d'ajout de balises aux divs En développement web, nous rencontrons souvent des situations où nous devons ajouter dynamiquement des balises à la page. Vous pouvez utiliser jQuery pour manipuler facilement les éléments DOM et obtenir des fonctions d'ajout d'étiquettes rapides. Cet article expliquera comment utiliser jQuery pour ajouter des balises dans les divs et joindra des exemples de code spécifiques. 1. Travail de préparation Avant d'utiliser jQuery, vous devez introduire la bibliothèque jQuery dans la page. Vous pouvez l'introduire via un lien CDN ou la télécharger sur cette page.
2024-02-23
commentaire 0
925

Comment ouvrir un onglet récemment fermé dans Google Chrome Comment ouvrir un onglet récemment fermé dans Google Chrome
Présentation de l'article:Lorsque nous utilisons le navigateur quotidiennement, nous pouvons fermer des onglets par erreur. Alors, comment ouvrir les onglets récemment fermés dans Google Chrome ? Laissez maintenant l'éditeur présenter soigneusement aux utilisateurs la méthode de fonctionnement spécifique pour ouvrir les onglets récemment fermés dans Google Chrome. Comment ouvrir les onglets récemment fermés dans Google Chrome 1. Vous pouvez trouver les onglets récemment fermés au bas de la page du nouvel onglet. Il y aura ici des onglets récemment fermés. Sélectionnez simplement l'onglet que vous souhaitez restaurer et ouvrez-le. 2. Vous pouvez cliquer avec le bouton droit sur la barre d'onglets et cliquer pour rouvrir l'onglet fermé. Cela ouvrira également l'onglet que vous venez de fermer. 4. En fait, si vous installez l'extension des gestes de la souris, vous pouvez également utiliser le geste de la souris correspondant pour rouvrir le
2024-09-02
commentaire 0
955

Comment définir la nouvelle page à onglet du navigateur Edge sur une page vierge Partagez deux méthodes !
Présentation de l'article:Lorsque vous utilisez le navigateur Edge, cliquer sur un nouvel onglet ouvrira un site Web populaire ou une recommandation populaire. De nombreux utilisateurs n'aiment pas ce paramètre. Existe-t-il un moyen de définir le nouvel onglet sur une page vierge ? Ci-dessous, je partagerai avec vous deux méthodes pour résoudre facilement ce problème. Méthode 1 : 1. Cliquez sur le bouton Nouvel onglet dans le navigateur Edge ouvert. 2. À ce stade, la nouvelle page à onglet s'ouvrira. Vous pourrez voir des informations telles que les sites populaires et les recommandations populaires. Ces contenus nous sont fondamentalement inutiles. 3. À ce stade, nous cliquons sur le bouton Masquer la source d'informations dans le coin supérieur droit de la page. 4. Dans la page personnalisée qui s'ouvre, vous pouvez choisir de définir l'affichage de la page du nouvel onglet sur une page vierge, et enfin cliquer sur le bouton OK. Puis cliquez sur Nouveau la prochaine fois
2024-08-22
commentaire 0
504

Tutoriel pour visualiser les notes cryptées sur Meizu 16plus
Présentation de l'article:1. Cliquez sur l'icône de la fonction note sur Meizu 16plus pour ouvrir la fonction note du téléphone. 2. Cliquez sur l'icône [trois] dans le coin supérieur gauche de la page de notes pour ouvrir la fonction de regroupement de notes. 3. Recherchez l'option de cryptage sur la page du groupe de notes et cliquez pour ouvrir le groupe de cryptage du compte. 4. Dans la boîte de vérification du compte qui apparaît, entrez le mot de passe de votre compte Flyme pour ouvrir la note cryptée.
2024-06-01
commentaire 0
850

Compétences d'opération d'élément de balise jQuery couramment utilisées
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Elle simplifie le fonctionnement de JavaScript et fournit une multitude de méthodes et de fonctions. Dans le développement Web, la manipulation des éléments de balise est l’une des compétences de base souvent requises. Cet article présentera quelques techniques courantes de fonctionnement des éléments de balise dans jQuery et fournira des exemples de code spécifiques. 1. Sélectionnez les éléments d'étiquette (SelectingElements) dans jQuery, obtenez-les via le sélecteur
2024-02-25
commentaire 0
1007

code html tronqué du téléphone portable
Présentation de l'article:Avec la popularité des appareils mobiles, nous utilisons de plus en plus nos téléphones pour naviguer sur le Web. Cependant, parfois lors de l’ouverture de certaines pages Web sur les téléphones mobiles, nous constatons que les pages sont tronquées. En effet, un problème de HTML tronqué peut survenir lors de l'écriture de pages Web. Aujourd'hui, parlons de la façon de résoudre ce problème. 1. Introduction de la balise méta L'introduction de la balise méta dans l'en-tête de la page HTML peut définir la méthode d'encodage de la page afin que le navigateur puisse analyser correctement la page. Les balises méta courantes incluent charset, http-equiv, name
2023-05-15
commentaire 0
2330