10000 contenu connexe trouvé

Utilisez jQuery pour supprimer la valeur z-index d'un élément
Présentation de l'article:Utiliser jQuery pour supprimer l'attribut z-index d'un élément est une opération courante, en particulier lorsque vous devez ajuster dynamiquement l'ordre d'empilement des éléments. En supprimant l'attribut z-index d'un élément, vous pouvez restaurer l'élément à son ordre d'empilement par défaut afin qu'il ne soit plus affecté par z-index. Ce qui suit utilisera un exemple de code spécifique pour montrer comment utiliser jQuery pour supprimer l'attribut z-index d'un élément :
2024-02-23
commentaire 0
845

Supprimer les cellules spécifiées dans le tableau à l'aide de jQuery
Présentation de l'article:Titre : Utilisez jQuery pour supprimer des éléments de cellule spécifiques dans le tableau. Dans le développement Web, nous rencontrons souvent des situations où nous devons utiliser le tableau. L'une d'elles consiste à supprimer des éléments de cellule spécifiques dans le tableau. Cette fonction peut être facilement réalisée en utilisant jQuery. Ce qui suit utilisera des exemples de code spécifiques pour montrer comment utiliser jQuery pour supprimer des éléments de cellule spécifiques dans un tableau. Tout d’abord, nous avons besoin d’une structure de tableau HTML simple à titre d’exemple :
2024-02-24
commentaire 0
876

Exemple de démonstration : utilisez jQuery pour supprimer l'élément td dans le tableau
Présentation de l'article:Résumé : Cet article expliquera comment utiliser jQuery pour supprimer l'élément td dans la table et démontrera le processus à travers des exemples de code spécifiques. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles les éléments des tableaux doivent être manipulés dynamiquement. Vous pouvez utiliser jQuery pour supprimer facilement l'élément td du tableau. Ce qui suit utilisera des exemples de code spécifiques pour montrer comment supprimer l'élément td dans la table via jQuery. Tout d’abord, nous avons besoin d’une simple structure de tableau HTML comme exemple. Supposons qu'il existe un tableau avec 3 lignes et 4 colonnes, tel que
2024-02-23
commentaire 0
1233
php数组删除元素各种方法总结
Présentation de l'article:有很多朋友都不知道怎么把数组中元素给删除,下面我来总结各种数组删除元素方法给各位,有需要了解的朋友可进入参考。删除数组指定元素 代码如下 复制代码 ...
2016-05-25
commentaire 0
1054

Comment supprimer l'attribut height d'un élément dans jQuery ?
Présentation de l'article:Comment supprimer l'attribut height d'un élément dans jQuery ? Dans le développement front-end, nous devons souvent manipuler les attributs de style des éléments. Parmi eux, l'attribut height est un attribut couramment utilisé pour contrôler la hauteur d'un élément. Dans certains cas, nous devrons peut-être supprimer l'attribut height d'un élément pour le restaurer à son état d'origine ou lui permettre d'augmenter automatiquement sa hauteur en fonction du contenu. Dans jQuery, vous pouvez supprimer l'attribut height d'un élément via certaines méthodes. Méthode 1 : utilisez la méthode RemoveAttr()
2024-02-27
commentaire 0
817

Comment activer correctement les éléments d'entrée avec jQuery à l'aide de prop()
Présentation de l'article:Suppression de l'attribut "désactivé" à l'aide de jQueryDans votre requête, vous cherchez d'abord à désactiver puis à activer les éléments d'entrée en cliquant sur un lien. Cependant, votre code ne parvient pas à supprimer l'attribut "désactivé". Méthode prop() de jQuery
2024-10-19
commentaire 0
286

Utilisez jQuery pour supprimer facilement le dernier élément enfant : étapes détaillées
Présentation de l'article:Titre : Exemple jQuery simple et facile à comprendre : étapes pour supprimer le dernier élément enfant Dans le développement Web, il est souvent nécessaire d'opérer des éléments DOM, et la suppression d'éléments est une opération courante. Cet article explique comment utiliser jQuery pour supprimer le dernier élément enfant d'un élément et fournit des exemples de code spécifiques. Les étapes d'implémentation sont les suivantes : Assurez-vous que la bibliothèque jQuery est introduite dans la page, soit via un lien CDN, soit localement. Écrivez une structure HTML et créez un élément parent qui contient des éléments enfants. L'exemple de code est le suivant : <.
2024-02-20
commentaire 0
440

Supprimer l'attribut z-index d'un élément à l'aide de jQuery
Présentation de l'article:Lors de l'écriture de code jQuery, nous devons parfois supprimer la valeur z-index d'un élément. Cela peut impliquer diverses situations, telles que la modification dynamique de la hiérarchie des éléments ou la définition du z-index à la valeur par défaut dans certaines circonstances. Dans cet article, nous présenterons comment utiliser jQuery pour supprimer la valeur z-index d'un élément et donnerons des exemples de code spécifiques. Tout d’abord, comprenons ce que fait z-index. L'attribut z-index spécifie un élément dans l'ordre d'empilement
2024-02-19
commentaire 0
637

Comment supprimer l'attribut height d'un élément avec jQuery ?
Présentation de l'article:Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
2024-02-28
commentaire 0
1130

Comment cloner des styles d'éléments sans restrictions de balises
Présentation de l'article:Cet article présente le plugin jQuery getStyleObject. Ce plugin vous permet d'émuler des styles d'éléments de clonage sans restreindre la balise d'élément. Vous pouvez l'utiliser pour créer une entrée de formulaire qui reproduit l'apparence visuelle d'une étendue existante, par exemple
2024-10-22
commentaire 0
949

Une manière élégante de supprimer des éléments de page dans jQuery
Présentation de l'article:Conseils d'animation jQuery : Comment supprimer des éléments de page avec élégance Dans le développement Web, nous rencontrons souvent des situations dans lesquelles des éléments de page doivent être ajoutés ou supprimés de manière dynamique. Lors de la suppression d'éléments de page, nous espérons souvent les afficher avec un effet d'animation élégant pour rendre l'expérience utilisateur plus fluide et plus confortable. Dans cet article, nous explorerons comment utiliser jQuery pour supprimer élégamment des éléments de page et fournirons des exemples de code spécifiques à titre de référence. 1. Utilisez la méthode .fadeOut() La méthode fadeOut() peut faire disparaître l'élément.
2024-02-26
commentaire 0
746

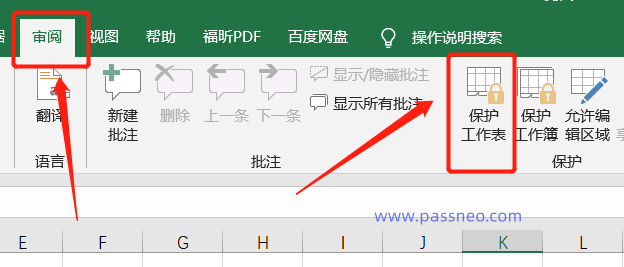
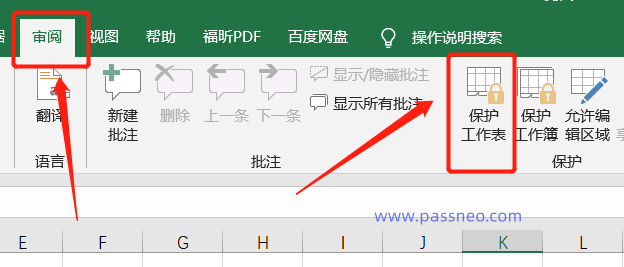
Comment interdire la copie de tableaux Excel ?
Présentation de l'article:Comment puis-je empêcher la « copie » d’un tableau Excel complété ? Jetons un coup d'œil à deux situations ci-dessous. Si nous voulons interdire la copie de l'intégralité de la feuille de calcul Excel, nous pouvons y parvenir en définissant un "mot de passe de restriction", c'est-à-dire que le tableau ne peut être copié qu'en entrant le mot de passe correct, et il ne peut pas être copié sans le mot de passe. Les étapes de l'opération sont les suivantes : 1. Après avoir ouvert le tableau Excel, cliquez sur [Protéger la feuille de calcul] dans la liste [Révision] de l'onglet de menu. 2. Une fois que la boîte de dialogue apparaît, entrez le mot de passe souhaité dans le champ [Mot de passe à utiliser ; lors de la déprotection de la feuille de calcul] le mot de passe que vous souhaitez définir, puis supprimez les coches devant [Sélectionner les cellules verrouillées] et [Option pour déverrouiller les cellules verrouillées], cliquez sur [OK], puis saisissez à nouveau le mot de passe que vous avez défini, et c'est réglé. Configuration complète
2024-02-19
commentaire 0
1156


Tutoriel jQuery : Comment supprimer un élément td dans un tableau
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée dans le développement front-end. Elle simplifie un grand nombre de tâches JavaScript et rend le développement Web plus facile, plus rapide et plus efficace. Dans le développement Web quotidien, il est souvent nécessaire d'ajouter, de supprimer, de modifier et de vérifier des éléments sur la page. La suppression de l'élément td dans le tableau est également une exigence courante. Dans cet article, nous utiliserons des exemples de code spécifiques pour montrer comment utiliser jQuery pour supprimer l'élément td dans la table. Tout d’abord, nous avons besoin d’un simple HTM
2024-02-23
commentaire 0
1139

Présentation de la façon d'utiliser jQuery pour lier les événements de modification d'éléments sélectionnés
Présentation de l'article:Introduction à la méthode d'utilisation de jQuery pour lier l'événement change de l'élément select. Dans le développement Web, il est souvent nécessaire d'interagir avec les éléments de formulaire, et l'élément select est l'un des éléments de formulaire couramment utilisés. En utilisant jQuery, vous pouvez facilement surveiller et traiter les événements de modification de l'élément select. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons nous assurer que le fichier de la bibliothèque jQuery est introduit dans la page, ce qui peut être fait via C
2024-02-24
commentaire 0
798

Étudiez comment jQuery gère la vérification et la désélection des cases à cocher
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans les pages Web, les cases à cocher sont un élément de formulaire courant utilisé pour permettre aux utilisateurs de sélectionner plusieurs options. Cet article explique comment utiliser jQuery pour gérer les opérations de sélection et de désélection de cases à cocher, et fournit des exemples de code spécifiques. 1. Connaissance de base des cases à cocher En HTML, les cases à cocher sont représentées comme suit :
2024-02-26
commentaire 0
1157

Explication détaillée de l'utilisation de la méthode val dans jQuery
Présentation de l'article:Titre : Explication détaillée de l'utilisation de la méthode val dans jQuery Dans le développement front-end, jQuery est une bibliothèque Javascript puissante et pratique, qui simplifie le fonctionnement et le traitement des événements des documents HTML. Dans jQuery, la méthode val() est une méthode couramment utilisée pour obtenir ou définir la valeur d'un élément de formulaire. Cet article présentera en détail l'utilisation de la méthode val() et démontrera ses fonctionnalités à travers des exemples de code spécifiques. 1. Obtenez la valeur de l'élément de formulaire. La méthode val() peut être utilisée pour obtenir l'élément de formulaire (comme i
2024-02-29
commentaire 0
570

case à cocher jquery invalide
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire largement utilisée pour ajouter des effets interactifs aux pages de sites Web. Parmi eux, les cases à cocher, en tant qu'élément de formulaire courant, sont souvent utilisées pour permettre aux utilisateurs de sélectionner plusieurs options. Cependant, parfois la case à cocher jquery échoue. Cet article analysera les raisons et les solutions. 1. Raisons de l'échec L'échec de la case à cocher jquery peut être dû aux raisons suivantes : 1. Erreurs de code : Il peut y avoir des erreurs de syntaxe ou des erreurs de logique dans le code, empêchant la case à cocher de fonctionner correctement. 2. Problème de version : jqu
2023-05-28
commentaire 0
876

Un moyen simple d'ajouter des éléments div avec jQuery
Présentation de l'article:Techniques d'ajout d'éléments jQuerydiv simples et faciles à comprendre jQuery est l'une des bibliothèques JavaScript couramment utilisées dans le développement frontal. Elle fournit des méthodes pratiques pour utiliser les éléments DOM et peut rapidement ajouter, supprimer, modifier et d'autres fonctions d'éléments de page. Lorsque nous utilisons jQuery, nous devons souvent utiliser des éléments div. Ce qui suit présente quelques techniques simples et faciles à comprendre pour ajouter des éléments div et fournit des exemples de code spécifiques. 1. Créez et ajoutez un nouvel élément div
2024-02-19
commentaire 0
1092

Masquez facilement les éléments de la page à l'aide des animations jQuery
Présentation de l'article:Utilisez l'animation jQuery pour supprimer facilement des éléments de page. Dans le développement Web, vous rencontrez souvent des situations dans lesquelles vous devez ajouter ou supprimer dynamiquement des éléments de page. En utilisant les riches effets d'animation fournis par jQuery, vous pouvez rendre l'ajout et la suppression d'éléments de page plus vivants et plus intéressants. Cet article explique comment utiliser l'animation jQuery pour supprimer facilement des éléments de page et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une page HTML simple et y introduire la bibliothèque jQuery. Ensuite, nous déclencherons la suppression en cliquant sur le bouton
2024-02-26
commentaire 0
398