10000 contenu connexe trouvé

Utilisez vue.js pour écrire un exemple de code de jeu de puzzle amusant
Présentation de l'article:J'ai déjà vu le petit jeu "Blue Puzzle" sur Internet. L'auteur l'a écrit en jquery. Dans cet article, je vais partager avec vous comment écrire un jeu de puzzle bleu basé sur vue.js. Jetons un coup d'œil au code d'implémentation.
2017-03-25
commentaire 0
2571
PHP去除重复图片文件的代码
Présentation de l'article: PHP去除重复图片文件的代码
2016-07-25
commentaire 0
1318

HTML, CSS et jQuery : conseils pour implémenter un puzzle d'images coulissantes
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre du puzzle coulissant d'images Introduction : Dans la conception Web, l'effet de puzzle coulissant d'images est une méthode d'affichage courante et attrayante. En découpant une image complète en plusieurs petits morceaux, puis en laissant ces petits morceaux se réassembler en une image complète en glissant et en faisant glisser, cela donne aux gens la sensation d'un puzzle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir un tel effet de puzzle coulissant d'image et fournira des exemples de code spécifiques. Connaissances de base : introduction au début
2023-10-26
commentaire 0
1178
Créez des puzzles personnalisables avec jQuery_jquery
Présentation de l'article:Cet article présente principalement le code de jQuery pour créer un jeu de puzzle personnalisable. Bien qu'il ne se limite qu'aux puzzles par ordre numérique, j'améliorerai progressivement les images plus tard, mais je le partage quand même avec vous. si vous en avez besoin. Les partenaires peuvent s'y référer.
2016-05-16
commentaire 0
1029

Comment afficher le classement des mini-jeux Kuaishou Comment afficher le classement des mini-jeux
Présentation de l'article:Kuaishou Mini Games est une plateforme de loisirs et de divertissement populaire parmi les utilisateurs, et ses classements sont au centre de l'attention de nombreux joueurs. Vérifier le classement des mini-jeux Kuaishou peut aider les joueurs à comprendre les jeux les plus populaires et les plus populaires actuellement. C'est également un indicateur important pour mesurer la qualité et la popularité d'un mini-jeu. Alors comment vérifier le classement des mini-jeux ? Suivez-nous ci-dessous pour y jeter un œil. Comment afficher la mini liste de programmes 1. Ouvrez la page d'accueil de Kuaishou et cliquez sur l'icône « Plus » dans le coin supérieur gauche. 2. Entrez dans la page Plus et cliquez sur l'icône "Mini programme". 3. Entrez dans le Mini Program Center et cliquez sur l'icône « Kuaishou Mini Program Selected List ». 4. Accédez à la liste de sélection des mini-programmes pour afficher la mini-liste des programmes.
2024-06-07
commentaire 0
613

Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
Présentation de l'article:Lorsque j'ai appris lufylegend.js, j'ai utilisé lufylegend.js pour développer le premier mini-jeu HTML5 - un puzzle. J'ai également écrit un article de blog pour le montrer : le mini-jeu HTML5 "Intelligence Puzzle" a été publié pour défier votre. pensée. Cependant, j'étais nouveau dans le développement de jeux à cette époque et j'avais peu d'expérience, donc je n'ai pas étudié les défauts d'algorithme et de code du jeu, ce qui a entraîné de nombreux bugs dans le jeu, et il était même possible que les énigmes ne puissent pas être résolues. restauré après avoir été perturbé. Récemment, des amis me posent souvent des questions sur ce jeu. Ils espèrent que je pourrai corriger les bugs du code pour faciliter l'apprentissage des débutants. D'ailleurs, j'ai également l'intention de tester ma vitesse d'écriture d'un si petit jeu, donc... .
2017-03-04
commentaire 0
10633

Introduction détaillée aux exemples de code d'idées de production de mini-jeux HTML5
Présentation de l'article:Introduction détaillée aux idées de production de mini-jeux HTML5 Créer une boucle de jeu sur canevas Bonjour tout le monde Créer un joueur Contrôle du clavier a : Utiliser les raccourcis clavier jQuery b : Déplacer le joueur Ajouter plus d'éléments de jeu Ennemis boulet de canon Utiliser la détection de collision d'image Introduction sonore Voulez-vous utiliser HTML5 Canvas pour créer un jeu ? Suivez ce tutoriel et vous serez sur la bonne voie en un rien de temps. La lecture de ce didacticiel nécessite au moins une certaine familiarité avec JavaScript. Vous pouvez d'abord jouer au jeu ou lire l'article directement et télécharger le code source du jeu.
2017-03-20
commentaire 0
3475

HTML, CSS et jQuery : conseils pour obtenir des effets de réduction d'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de réduction d'image Dans la conception Web moderne, l'implémentation d'effets spéciaux intéressants peut rendre les pages Web plus attrayantes. Parmi eux, les effets de réduction d’image sont souvent utilisés pour mettre en évidence le contenu important des pages Web. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir des effets de réduction d'image et fournit des exemples de code spécifiques. Préparation Avant de commencer, nous devons préparer certains fichiers et codes nécessaires. Tout d’abord, créez un fichier HTML nommé index.html.
2023-10-27
commentaire 0
1532

Analyse de scénarios d'application du C++ dans le développement de jeux mobiles
Présentation de l'article:Les principaux scénarios d'application du C++ dans le développement de jeux mobiles incluent les moteurs de jeu 3D, la logique de jeu, le rendu graphique et la mise en réseau. Il est largement utilisé dans le développement de jeux mobiles en raison de ses avantages d’excellentes performances, de multiplateforme, de faibles frais généraux et d’outils riches. Le cas pratique montre des extraits de code pour créer un jeu de tir 3D en C++.
2024-06-02
commentaire 0
745

Comment recevoir un pack cadeau de Xiaomi Game Service et comment l'utiliser
Présentation de l'article:Xiaomi Game Service APP est un composant système intégré spécialement conçu pour le système Xiaomi MIUI. Ce plug-in surveille automatiquement le fonctionnement du jeu et fournit un service d'assistance à guichet unique tel que la connexion au jeu, le paiement et la collecte de colis cadeaux, éliminant ainsi le besoin. pour Les opérations fastidieuses de l'utilisateur permettent aux utilisateurs de jouer au jeu autant qu'ils le souhaitent. De nombreux amis ne savent pas comment recevoir le pack cadeau du jeu lorsqu'ils utilisent ce plug-in. Ensuite, l'éditeur vous apprendra la méthode spécifique pour le recevoir. Introduction de la méthode : Xiaomi Game Service est une application plug-in. L'icône de l'application est introuvable sur le bureau du téléphone mobile et ne peut pas être ouverte directement. Une fois que les utilisateurs peuvent sélectionner les jeux de la chaîne Xiaomi, une icône flottante apparaîtra sur le côté gauche de l'interface de jeu (indiquée par la flèche rouge dans l'image ci-dessous). L'image ci-dessous est une autre interface de jeu. L'icône flottante apparaît également sur le côté gauche et l'utilisateur clique.
2024-02-14
commentaire 0
563
Utilisez jQuery pour vérifier le format et la taille des images_jquery téléchargées
Présentation de l'article:Dans les projets, nous rencontrons souvent le téléchargement d'images, ce qui nous oblige à vérifier le format et la taille de l'image. Alors, comment faire ? Aujourd'hui, je vais partager avec vous un code jQuery très simple pour vérifier le format et la taille de l'image téléchargée. .
2016-05-16
commentaire 0
1538

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1097

Exemple de code expliquant comment modifier dynamiquement la taille d'affichage de l'image à l'aide de JavaScript
Présentation de l'article:Lorsque nous souhaitons afficher plusieurs images de tailles différentes transmises depuis l'arrière-plan, afin d'assurer la cohérence de la taille de l'image et la coordination des proportions, nous devons modifier dynamiquement la taille d'affichage de l'image. Grâce à la recherche, nous pouvons trouver le code jQuery qui implémente cette fonction sur Internet comme suit. Ce code peut maintenir la taille de l'image dans une certaine plage. Si la taille originale de l'image est supérieure à la valeur max*, la largeur des images affichées sera égale.
2017-07-26
commentaire 0
2516

Python peut-il écrire des jeux WeChat ?
Présentation de l'article:Python peut écrire des jeux WeChat. La première étape consiste à télécharger et à installer la bibliothèque pygame. ||La deuxième étape consiste à préparer des images matérielles des accessoires de jeu en fonction de l'interface du jeu. ||La troisième étape consiste à importer la bibliothèque pygame et à écrire le code de la fonction principale. ||La quatrième étape consiste à importer la bibliothèque aléatoire et la bibliothèque pygame pour écrire la classe des elfes d'avion. ||Étape 5, exécutez.
2019-06-19
commentaire 0
8183

Javascript écrit 2048 compétences mini game_javascript
Présentation de l'article:Cet article vous présente l'idée et le code d'un mini-jeu populaire de l'année dernière : 2048 utilisant JavaScript. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1588

Comment créer des jeux avec Python
Présentation de l'article:Utilisez PyGame, PyGame est une bibliothèque Python qui vous facilite l'écriture d'un jeu. Il fournit des fonctions telles que le traitement d’image et la lecture du son, et elles peuvent être facilement intégrées à votre jeu. Rendez-vous sur le site officiel et cliquez ici pour télécharger le package d'installation de PyGame qui vous convient.
2019-06-25
commentaire 0
6294

HTML, CSS et jQuery : techniques pour obtenir des effets spéciaux de zoom avant et arrière sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets de zoom avant et arrière d'image, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, la conception des pages Web accorde de plus en plus d'attention à l'expérience utilisateur. Parmi elles, les images, en tant qu’éléments importants de la conception Web, peuvent souvent apporter aux utilisateurs une expérience visuelle intuitive et riche. L'effet spécial du zoom avant et arrière sur les images peut améliorer la perception et l'interaction des utilisateurs avec le contenu Web, c'est pourquoi il est largement utilisé dans la conception Web. Cet article présentera comment utiliser HTML, CSS et jQuery pour obtenir des effets spéciaux de zoom avant et arrière sur les images, et fournira
2023-10-24
commentaire 0
1754

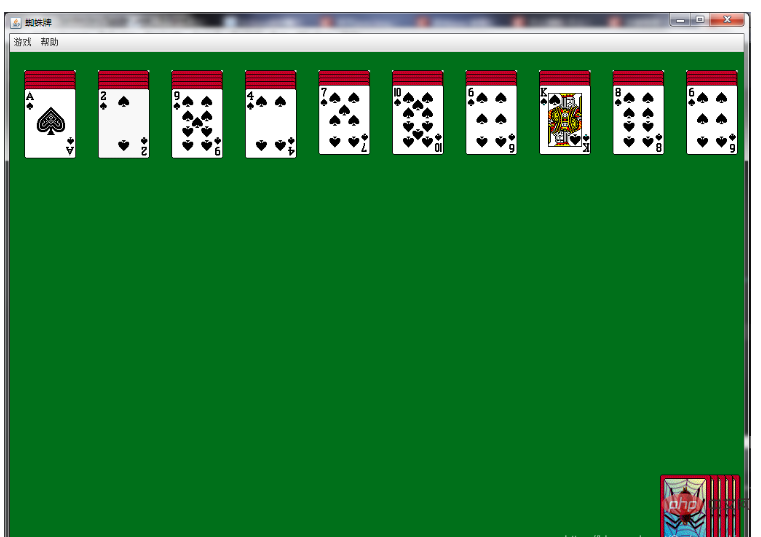
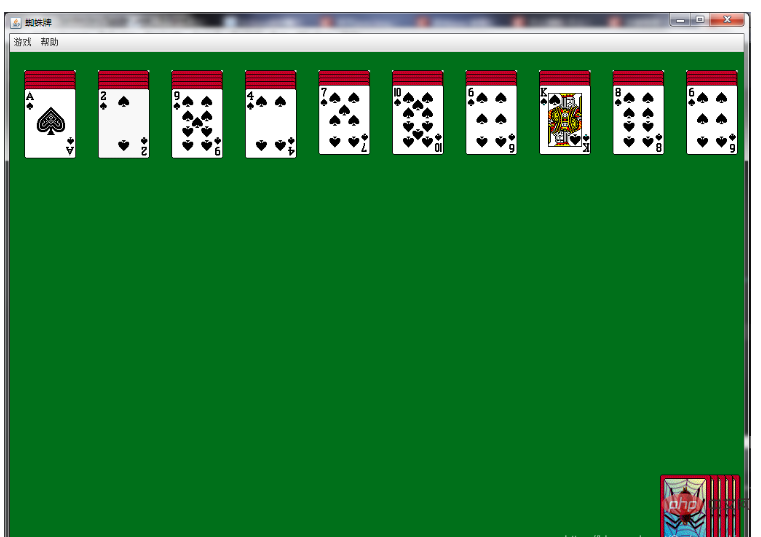
Comment implémenter le jeu classique Spider Solitaire basé sur Java
Présentation de l'article:Je n'entrerai pas dans les détails du processus d'importation avant l'affichage de l'effet. Si vous ne savez pas comment, vous pouvez demander vous-même à Du Niang. Après l'importation, sélectionnez simplement la classe Spider.java et exécutez-la directement. Voici une capture d'écran du jeu en cours d'exécution : Code de base de la structure du jeu AboutDialog.java class importjavax.swing.*;importjava.awt.*;/*** " À propos de la fenêtre* /publicclassAboutDialogextendsJDialog{JPaneljMainPane=newJPanel();JTabbedPanejTabbedPane=newJTabbedPane();pr
2023-04-28
commentaire 0
1587

Articles recommandés sur les jeux de réflexion
Présentation de l'article:J'ai déjà vu le petit jeu "Blue Puzzle" sur Internet. L'auteur l'a écrit en jquery. A travers cet article, je partagerai avec vous le jeu de puzzle bleu écrit sur la base de vue.js. Jetons un coup d'œil au code d'implémentation Plus tard, c'est jamais ! Fais-le c'est tout. Comprenez d'abord les règles du jeu : le premier niveau est un bloc 1*1, le deuxième niveau est un 2*2, et ainsi de suite. Cette image est un bloc 3*3 dans le troisième niveau. Cliquez sur un petit carré et la couleur du carré et de ses carrés adjacents passera du jaune au bleu. Si tous deviennent bleus, vous passerez le niveau. Maintenant que les règles sont claires, commençons ! /*style...
2017-06-13
commentaire 0
1256