10000 contenu connexe trouvé

PHP implémente des fonctions de téléchargement et de recadrage d'images
Présentation de l'article:En tant que langage de programmation back-end couramment utilisé, PHP est largement utilisé dans le domaine du développement de sites Web. Parmi eux, le téléchargement et le recadrage d’images sont l’une des fonctions couramment utilisées dans le développement de sites Web. Ce qui suit explique comment utiliser PHP pour implémenter les fonctions de téléchargement et de recadrage d'images. 1. Fonction de téléchargement d'images Présente d'abord la mise en œuvre de la fonction de téléchargement d'images. Le code suivant implémente une fonction simple de téléchargement d'image :<html><head><metacharset=&q
2023-06-23
commentaire 0
1777

L'applet WeChat implémente des fonctions de recadrage et de téléchargement d'images
Présentation de l'article:Le programme WeChat Mini implémente des fonctions de recadrage et de téléchargement d'images. Avec le développement rapide du programme WeChat Mini, de plus en plus de développeurs ont commencé à prêter attention aux compétences de développement et à la mise en œuvre des fonctions du programme WeChat Mini. Parmi eux, la fonction de recadrage et de téléchargement d'images est une exigence courante. Cet article présentera comment implémenter la fonction de recadrage et de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Analyse des exigences fonctionnelles Dans l'applet WeChat, la fonction de recadrage et de téléchargement d'images peut être divisée en les étapes suivantes : l'utilisateur sélectionne une image, télécharge l'image sélectionnée et effectue l'opération de recadrage.
2023-11-21
commentaire 0
1563

Implémentation de la fonction de recadrage et de téléchargement d'images
Présentation de l'article:Cette fois, je vais vous présenter la mise en œuvre de la fonction de recadrage et de téléchargement d'images. Quelles sont les précautions à prendre pour mettre en œuvre la fonction de recadrage et de téléchargement d'images ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-17
commentaire 0
1919

Développement PHP : Comment implémenter les fonctions de téléchargement et de recadrage d'images
Présentation de l'article:Développement PHP : Comment implémenter les fonctions de téléchargement et de recadrage d'images, des exemples de code spécifiques sont nécessaires Introduction : Dans le processus de développement Web, les fonctions de téléchargement et de recadrage d'images sont des exigences très courantes. Cet article présentera comment implémenter les fonctions de téléchargement et de recadrage d'images via le développement PHP et fournira des exemples de code spécifiques. 1. Mise en œuvre de la fonction de téléchargement d'images : La fonction de téléchargement d'images est l'une des fonctions courantes sur le site Web. Les utilisateurs peuvent télécharger des images pour afficher des images personnelles, des images de produits, etc. Voici les étapes pour implémenter une fonction simple de téléchargement d'images : créez un formulaire HTML et utilisez
2023-09-21
commentaire 0
988

Comment implémenter la fonction de recadrage et de téléchargement d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de recadrage et de téléchargement d'images en JavaScript ? Dans le développement Web, nous rencontrons souvent le besoin pour les utilisateurs de télécharger et de recadrer des images, comme le téléchargement d'avatars, l'édition d'images, etc. JavaScript fournit une multitude d'API et de fonctions qui peuvent nous aider à implémenter de telles fonctions. Cet article explique comment utiliser JavaScript pour implémenter des fonctions de recadrage et de téléchargement d'images, et fournit des exemples de code spécifiques. Tout d'abord, nous devons ajouter un élément pour afficher les images dans le fichier HTML, tel qu'un
2023-10-24
commentaire 0
1361

Comment implémenter les fonctions de téléchargement et de recadrage d'images en PHP
Présentation de l'article:Comment implémenter les fonctions de téléchargement et de recadrage d'images en PHP nécessite des exemples de code spécifiques. Le téléchargement et le recadrage d'images sont l'une des fonctions courantes dans le développement Web. Cet article présentera comment utiliser PHP pour implémenter le téléchargement et le recadrage d'images, et donnera des exemples de code spécifiques. Tout d’abord, nous avons besoin d’un fichier PHP capable de recevoir et de traiter les images téléchargées. Créez un fichier nommé upload.php et ajoutez le code suivant : <?php//Vérifiez s'il y a des fichiers téléchargés if(isset($_FILES['ima
2023-09-24
commentaire 0
1047

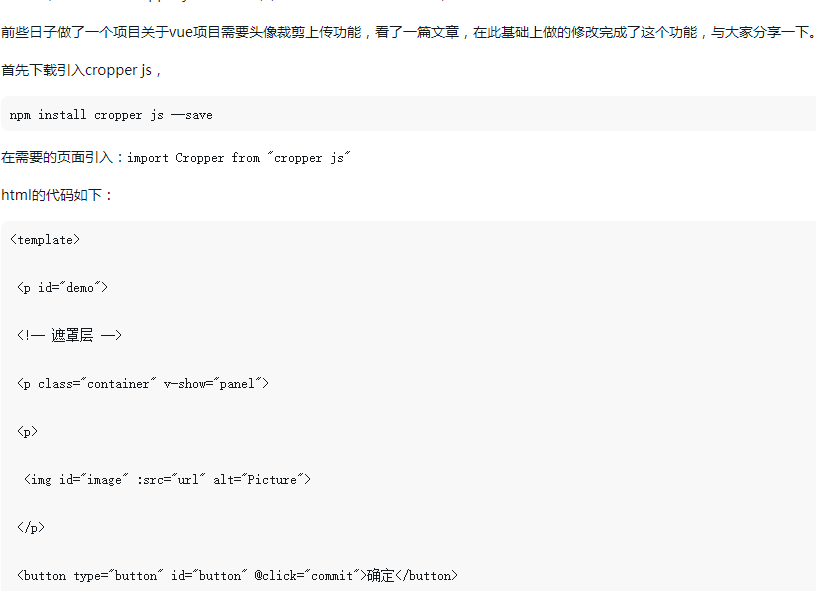
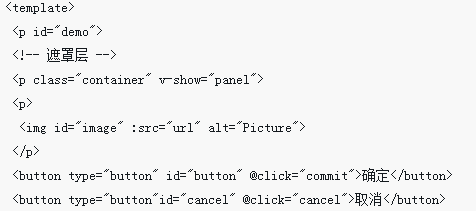
怎样实现前端裁剪上传图片功能
Présentation de l'article:怎样实现前端裁剪上传图片功能
2016-10-17
commentaire 0
2794
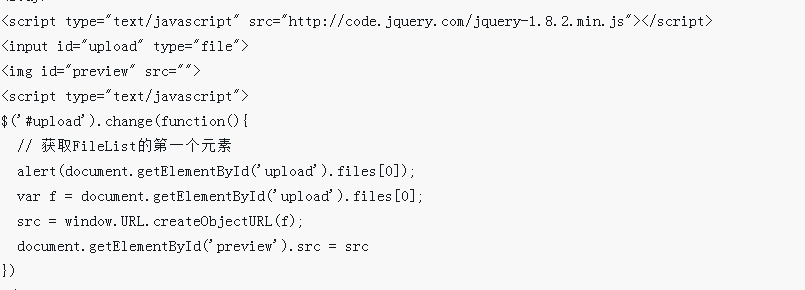
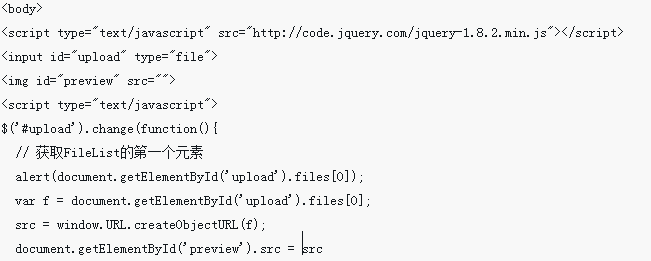
jQuery implémente la fonction de prévisualisation des fichiers image avant le téléchargement
Présentation de l'article:Si vous voulez réaliser un bon travail, vous devez le rendre parfait. Par exemple, en utilisant jQuery pour implémenter la fonction de téléchargement d'image, pouvons-nous le prévisualiser avant de le télécharger ? Cet article partage principalement avec vous un exemple simple de la fonction de prévisualisation du fichier image jQuery avant le téléchargement. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. J'espère qu'après l'avoir appris, vous pourrez utiliser jQuery pour implémenter la fonction de prévisualisation des fichiers image avant de les télécharger.
2017-12-22
commentaire 0
2461

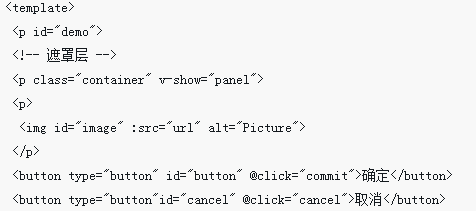
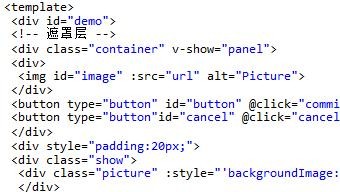
Comment utiliser Vue et Element-UI pour implémenter les fonctions de téléchargement et de recadrage d'images
Présentation de l'article:Comment utiliser Vue et Element-UI pour implémenter des fonctions de téléchargement et de recadrage d'images Ces dernières années, avec l'essor des médias sociaux, les images ont été utilisées de plus en plus fréquemment. Dans de nombreux projets, les fonctions de téléchargement et de recadrage d’images sont essentielles. Cet article expliquera comment utiliser Vue et Element-UI pour obtenir cette fonctionnalité. 1. Installez et introduisez Element-UI Tout d'abord, installez Element-UI. Vous pouvez utiliser la commande npm pour installer : npminstallelement-ui--
2023-07-21
commentaire 0
2054