10000 contenu connexe trouvé

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1021
jquery css3 réalise l'effet du déplacement de petits cercles_jquery
Présentation de l'article:Cet article présente principalement jquery css3 pour obtenir l'effet de déplacer de petits cercles et implique les compétences connexes de jquery pour manipuler dynamiquement le style css3 des éléments de page en fonction des fonctions temporelles. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2099

Les deux lignes de CSS qui ont miné les performances (fps en ps)
Présentation de l'article:J'ai récemment publié Learn WCs et si vous l'avez vu, vous avez probablement remarqué l'animation en arrière-plan, où les cercles colorés se déplacent en diagonale sur l'écran. Cela ressemble à ceci :
Cela fonctionne bien sur Chrome et Safari, mais j'ai remarqué un
2024-09-03
commentaire 0
961

Conseils pour obtenir des effets d'arrière-plan dynamiques avec les propriétés CSS
Présentation de l'article:Conseils pour réaliser des effets d'arrière-plan dynamiques avec les attributs CSS L'arrière-plan est un élément important dans la conception Web. Une conception d'arrière-plan raisonnable peut augmenter l'effet visuel de la page Web et offrir une meilleure expérience utilisateur. CSS fournit une multitude de propriétés et de techniques pour obtenir divers effets d'arrière-plan dynamiques. Cet article présentera en détail quelques propriétés CSS et des exemples de code pour aider les lecteurs à comprendre comment appliquer ces techniques. 1. Fond dégradé Un fond dégradé peut ajouter un effet de transition douce à la page Web. Nous pouvons utiliser la propriété CSS3 background-image
2023-11-18
commentaire 0
1465

Comment créer des arrière-plans météo dynamiques réalistes à l'aide de Vue et Canvas
Présentation de l'article:Comment utiliser Vue et Canvas pour créer des arrière-plans dynamiques météorologiques réalistes Introduction : Dans la conception Web moderne, les effets d'arrière-plan dynamiques sont l'un des éléments importants qui attirent l'attention de l'utilisateur. Cet article explique comment utiliser la technologie Vue et Canvas pour créer un effet d'arrière-plan dynamique et météo réaliste. Grâce à des exemples de code, vous apprendrez à écrire des composants Vue et à utiliser Canvas pour dessiner différentes scènes météorologiques afin d'obtenir un effet d'arrière-plan unique et attrayant. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue.
2023-07-17
commentaire 0
2025

Comment obtenir des dégradés d'opacité en CSS ?
Présentation de l'article:Implémentation de dégradés d'opacité en CSSDans le but de reproduire un effet visuel spécifique impliquant une superposition sur une couleur d'arrière-plan dynamique, de nombreux...
2024-10-26
commentaire 0
496

Étapes importantes du processus de démarrage du système Linux : initialisation du mode utilisateur
Présentation de l'article:Phase d'initialisation en mode utilisateur : un maillon clé du processus de démarrage du système Linux. Dans le processus de démarrage du système Linux, l'étape d'initialisation en mode utilisateur est l'un des maillons les plus critiques. L'initialisation en mode utilisateur fait référence à l'initialisation de l'espace utilisateur et au processus de démarrage des programmes au niveau utilisateur une fois le démarrage du noyau terminé. Cet article présentera en détail les exemples de contexte, de processus et de code clé de l'initialisation en mode utilisateur. 1. Introduction générale Le processus de démarrage du système Linux est divisé en deux étapes : le mode noyau et le mode utilisateur. Le mode noyau fait référence au mode privilégié dans lequel le noyau du système d'exploitation s'exécute.
2024-02-24
commentaire 0
980

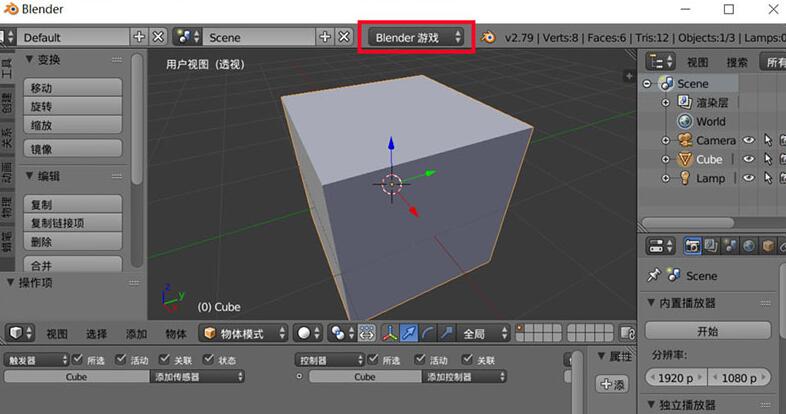
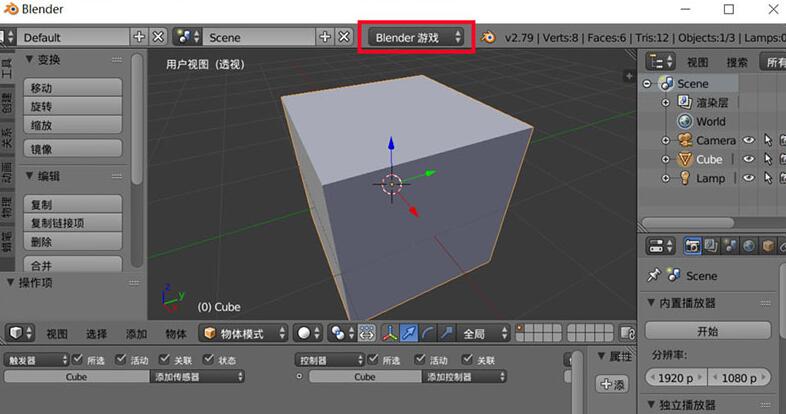
Le processus opérationnel d'ajout de musique de fond au jeu à l'aide de Blender
Présentation de l'article:1. Passez à la disposition du jeu Blender. 2. Sélectionnez Ajouter toujours dans le déclencheur de la fenêtre de l'éditeur logique en bas. 3. Sélectionnez Ajouter un son dans le troisième actionneur à l'extrême droite. 4. Vous pouvez choisir d'ajouter et d'ouvrir notre fichier de musique de fond. 5. La musique de fond est jouée en boucle, sélectionnez donc le mode de lecture à la fin de la boucle. 6. Enfin, faites glisser directement le premier point du côté droit vers le petit cercle du côté gauche du troisième son, et connectez-le, afin que la musique de fond puisse être jouée en boucle lorsque le jeu est lancé avec la touche P. .
2024-04-07
commentaire 0
1142
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2640

Comment obtenir des effets spéciaux au survol de la souris via CSS
Présentation de l'article:Comment obtenir des effets spéciaux au survol de la souris grâce à CSS CSS est un langage de feuille de style utilisé pour embellir et personnaliser les pages Web. Il peut rendre nos pages Web plus vivantes et plus attrayantes. Parmi eux, la mise en œuvre d'effets spéciaux lorsque la souris survole CSS est un moyen courant d'ajouter de l'interactivité et de la dynamique à la page Web. Cet article présentera quelques effets de survol courants et fournira des exemples de code correspondants. Mettre en surbrillance la couleur d'arrière-plan Lorsque la souris survole un élément, la couleur d'arrière-plan peut être modifiée pour mettre en évidence la position de l'élément. .élément:hov
2023-10-20
commentaire 0
2367

Comment créer un arrière-plan vidéo réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un arrière-plan vidéo réactif en utilisant HTML, CSS et jQuery L'arrière-plan vidéo est devenu un élément très populaire dans la conception Web moderne. En utilisant HTML, CSS et jQuery, nous pouvons facilement implémenter un arrière-plan vidéo réactif pour ajouter des effets visuels dynamiques et attrayants aux pages Web. Cet article détaillera comment créer une page Web avec un arrière-plan vidéo réactif et fournira des exemples de code correspondants. Préparation Tout d'abord, nous devons préparer un fichier vidéo pouvant servir d'arrière-plan. Assurez-vous de regarder
2023-10-24
commentaire 0
1188

Comment créer plusieurs images d'arrière-plan avec parallaxe en CSS ?
Présentation de l'article:Le défilement parallaxe est une technique de conception souvent utilisée qui ajoute une sensation de mouvement et de profondeur aux pages Web. Cela se fait en déplaçant des éléments de page individuels à différentes vitesses pour simuler l'effet de profondeur sur une surface plane. Une manière unique et imaginative de mettre en œuvre cette technique consiste à utiliser plusieurs images d’arrière-plan en CSS. Dans cet article, nous explorerons comment créer un effet de parallaxe avec plusieurs images d'arrière-plan en CSS, y compris les étapes requises pour configurer la structure HTML et le style CSS. Que vous soyez un débutant ou un développeur front-end expérimenté, ce guide vous fournira les connaissances et les outils dont vous avez besoin pour créer de superbes effets de parallaxe sur plusieurs images d'arrière-plan. Élément de syntaxe{background-image:url(image-loc
2023-08-28
commentaire 0
1445

'Jian Wang 3' lance de nouveaux produits de la série Lantern, la boîte Shenlu et d'autres accessoires externes sont lancés aujourd'hui
Présentation de l'article:Au moment où Jianghu est réuni, la nouvelle série du Festival des Lanternes de "Jian Wang 3" est lancée aujourd'hui. La lune brillante est haute, les lumières brillent, c'est magnifique et éblouissant ! • Cheveux blonds sur le thème des papillons et même cadre d'avatar dynamique • Tenue de carnaval des fans « Vue de la lanterne de la quinzième nuit » • Cape à effets spéciaux de particules et nouveau chapeau • Nouvelles bretelles à effets spéciaux de particules et titre d'effets spéciaux d'empreinte de pied • Commentaires sur les points et récompenses de l'événement de recharge • Activités du Festival des Lanternes Le cerf aux neuf couleurs a toujours été un symbole de chance et de bon augure, et sera rempli de chance et de bonheur pour tous ceux qui le verront. Maintenant, cette belle prière est à nouveau transmise, et que les bonnes choses arrivent par paires au cours de la nouvelle année ! Le coffret cadeau extérieur sur le thème du cerf sacré "Sacred Deer Spiritual Heart" a un extérieur coloré et majestueux, avec des bois exquis sur le dessus de la tête et un cerf sacré vif et agile sur la poitrine, qui a un charme mythique unique. Boucle de cerf sacré à la taille
2024-02-22
commentaire 0
1225

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1391

Où se trouve la fonction de script JavaScript ?
Présentation de l'article:Avec le développement d’Internet, JavaScript est devenu un élément indispensable du développement front-end. En tant que langage de script exécuté dans le navigateur, JavaScript joue un rôle très important dans l'interaction des pages Web, le traitement des données, les effets spéciaux dynamiques, etc. Cet article présentera en détail les scénarios d'application de la fonction de script JavaScript. 1. Interaction de page Web Dans la conception de pages Web, JavaScript peut obtenir le contenu du document via DOM (Document Object Model) et se combiner avec CSS (Cascading Style Sheets) pour compléter l'interaction dynamique des pages Web.
2023-05-09
commentaire 0
547

Conseils jQuery : Comment modifier les propriétés des lignes du tableau
Présentation de l'article:Titre : Conseils jQuery : Comment modifier les attributs des lignes d'un tableau Texte : Dans le développement Web, les tableaux sont l'un des éléments couramment utilisés, et la modification des attributs des lignes d'un tableau via jQuery peut rendre la page plus interactive et dynamique. Cet article présentera quelques méthodes d'utilisation de jQuery pour modifier les propriétés des lignes de table et fournira des exemples de code spécifiques. 1. Ajoutez un effet de survol à une ligne du tableau Pour obtenir l'effet de changer la couleur d'arrière-plan d'une ligne du tableau lorsque la souris la survole, vous pouvez utiliser le code suivant :
2024-02-27
commentaire 0
971

La différence entre CSS et CSS
Présentation de l'article:CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des pages Web. CSS est un langage de feuille de style distinct du HTML. Grâce à CSS, les développeurs Web peuvent facilement personnaliser l'apparence et la mise en page des pages Web. CSS peut être utilisé avec le langage HTML pour fournir des effets visuels riches pour les pages Web. CSS3 est une version améliorée de CSS, qui propose des options de style plus riches et une prise en charge de navigateur plus puissante. CSS3 possède de nombreuses nouvelles fonctionnalités et propriétés, notamment les coins arrondis des bordures, l'arrière-plan dégradé, la disposition sur plusieurs colonnes, l'animation.
2023-05-29
commentaire 0
832

Réécriture du titre : excellent suivi des papiers des étudiants ICCV 2023, Github a obtenu 1,6K étoiles, des informations complètes comme par magie !
Présentation de l'article:1. Informations sur l'article Le meilleur article de l'ICCV2023 de cette année a été attribué à Qianqianwang de l'Université Cornell, qui est actuellement chercheur postdoctoral à l'Université de Californie à Berkeley. 2. Contexte de terrain Dans le domaine de l'estimation du mouvement vidéo, l'auteur a souligné que les méthodes traditionnelles sont principalement divisés en deux types : le suivi des caractéristiques clairsemées et le flux optique dense. Bien que les deux méthodes se soient révélées efficaces dans leurs applications respectives, aucune ne capture entièrement le mouvement en vidéo. Le flux optique apparié ne peut pas capturer les trajectoires de mouvement dans des fenêtres temporelles longues, tandis que le suivi clairsemé ne peut pas modéliser le mouvement de tous les pixels. Pour combler cet écart, de nombreuses études ont tenté d'estimer simultanément les trajectoires de pixels denses et à longue portée dans les vidéos. Les méthodes utilisées dans ces études vont de la simple combinaison de deux
2023-10-11
commentaire 0
745

Les timbres commémoratifs des Jeux Olympiques de Paris 2024 de China Post ont été émis aujourd'hui, avec un jeu complet d'une valeur nominale de 2,40 yuans.
Présentation de l'article:Ce site Internet a rapporté le 26 juillet que China Post prévoit d'émettre aujourd'hui une série de deux timbres commémoratifs pour les « 33èmes Jeux Olympiques ». Les modèles de timbres sont intitulés Natation et Escalade. L'ensemble complet de timbres a une valeur nominale de 2,40 yuans et le nombre prévu d'émissions de timbres est de 6,269 millions de timbres. Selon les rapports, le timbre : montre l'image d'un homme nageant en style libre. L'image adopte la perspective d'un regard levé depuis l'eau, montrant l'attitude de l'athlète qui coupe les vagues et se bat pour avancer. Il montre l'image de femmes en escalade de vitesse. L'image adopte une perspective oblique pour montrer les athlètes levant les jambes pour marcher sur les pointes et grimper vers le haut. China Post a déclaré que l'arrière-plan des deux timbres montre la Tour Eiffel et d'autres bâtiments urbains parisiens, reflétant les caractéristiques régionales de ces Jeux Olympiques. Les tampons sont combinés à une technologie d'impression offset de haute précision, et l'image globale est aux couleurs vives et éclatantes, avec des bords dégradés.
2024-07-26
commentaire 0
423