10000 contenu connexe trouvé

Contrôler l'affichage et le masquage des éléments via jQuery
Présentation de l'article:Titre : Commutation visible et invisible des éléments via jQuery Dans le développement Web, nous rencontrons souvent le besoin de contrôler l'état visible et invisible des éléments en cliquant sur des boutons ou d'autres événements. Cette fonction peut être facilement réalisée à l'aide de jQuery. Ensuite, nous utiliserons des exemples de code spécifiques pour illustrer comment utiliser jQuery pour basculer entre les éléments visibles et invisibles. Tout d'abord, ajoutez un bouton et un élément dont la visibilité doit être contrôlée dans le fichier HTML : &
2024-02-25
commentaire 0
1252

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1393

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de changement d'image
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de changement d'image Introduction : Dans la conception Web moderne, le changement d'image est une exigence courante. En utilisant HTML, CSS et jQuery, nous pouvons obtenir diverses formes d'effets de changement d'image. Cet article vous expliquera comment utiliser ces technologies pour implémenter des fonctions avancées de commutation d'images et fournira des exemples de code spécifiques. 1. Mise en page HTML et CSS : Tout d’abord, nous devons créer une structure HTML pour accueillir les images et les boutons de contrôle de commutation. Peut en utiliser un
2023-10-25
commentaire 0
882

Un tutoriel simple pour annuler la protection par mot de passe en mode veille WIN10
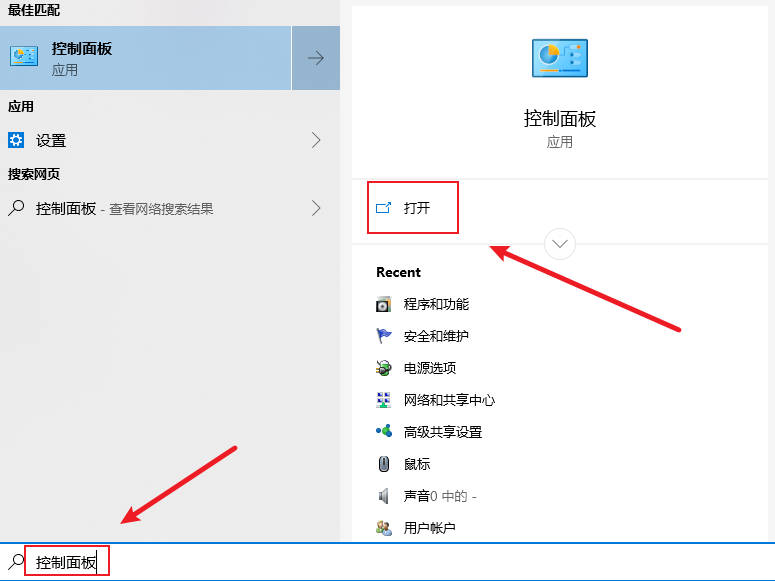
Présentation de l'article:1. Appuyez sur les touches win+X du clavier et cliquez sur l'option [Panneau de configuration] dans le menu contextuel. 2. Dans la fenêtre Panneau de configuration, basculez le mode d'affichage sur [Grandes icônes] et cliquez sur [Options d'alimentation] dans la liste des paramètres. 3. Après avoir accédé à la page des options d'alimentation, cliquez sur [Exiger un mot de passe au réveil] dans le coin supérieur gauche. 4. Sur la page des paramètres système, recherchez le champ de protection par mot de passe au réveil, cliquez pour sélectionner [Aucun mot de passe requis], puis cliquez sur le bouton [Enregistrer les modifications].
2024-03-27
commentaire 0
695

Comment publier votre humeur dans Sentence Control Comment publier votre humeur
Présentation de l'article:En tant qu'amateur de phrases qui aime les mots et les expressions, partager votre monde intérieur avec les autres en publiant des phrases émotionnelles est un moyen unique et profond de communication émotionnelle. Enregistrer vos sentiments et vos pensées quotidiens sur une plateforme numérique, c'est comme allumer un phare dans la vaste mer de personnes, attirant des âmes qui aiment aussi les mots et aspirent à la résonance. Étapes pour utiliser le contrôle de phrase pour publier votre humeur : 1. Tout d'abord, cliquez sur l'icône de contrôle de phrase sur le bureau de votre téléphone mobile. 2. Cliquez ensuite sur le + au milieu du bas de la page après avoir changé de page. 3. Cliquez ensuite sur le bouton Write Mood après avoir changé de page. 4. Après le dernier changement de page, écrivez d'abord le contenu de l'ambiance, puis insérez des images et ajoutez des sujets, puis cliquez sur publier.
2024-06-05
commentaire 0
696

Créer un groupe d'options en HTML
Présentation de l'article:Les balises HTML sont utilisées pour regrouper les options associées dans une liste de sélection. Cela permet aux utilisateurs de comprendre plus facilement leurs choix lorsqu'ils consultent de grandes listes. Voici les propriétés - Propriété Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Exemple Vous pouvez essayer d'exécuter le code suivant pour créer un groupe d'options en HTML - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
commentaire 0
1203

Que signifie la touche de tabulation ?
Présentation de l'article:La touche de tabulation signifie la touche de tabulation. Les fonctions de la touche de tabulation : 1. Alignez le texte dans un logiciel d'édition de texte, insérez des caractères de tabulation entre différentes lignes de texte, de sorte que le texte ou le code soit aligné sur la même colonne. 2. Utilisé pour changer de focus dans un logiciel informatique, pour une navigation rapide ; et le fonctionnement ; 3. Utilisé pour changer plusieurs options sur l'ordinateur et peut rapidement passer à différents onglets pour accéder à plusieurs pages Web ou contenus en même temps 4. Utilisé pour définir des touches de raccourci en appuyant sur la touche Tab et d'autres combinaisons de touches ; pour effectuer des actions spécifiques ou ouvrir des fonctionnalités spécifiques.
2023-10-12
commentaire 0
9026

Que dois-je faire si du texte est tronqué dans Win10 ? Solution à un texte tronqué dans Win10
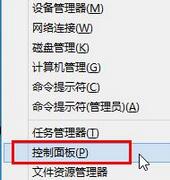
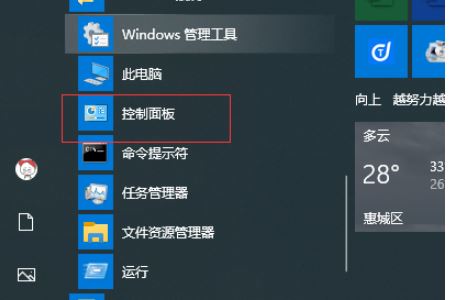
Présentation de l'article:Récemment, certains utilisateurs utilisant le système Win10 ont rencontré du texte tronqué, qui n'a pas été restauré par d'autres méthodes de réparation. Parfois, des caractères tronqués apparaissent encore. Nous pouvons résoudre ce problème via les options de fonction du panneau de configuration. un aperçu des étapes détaillées. J'espère que le didacticiel Win10 d'aujourd'hui pourra aider davantage de personnes à résoudre le problème. Solution à un texte tronqué dans Win10 1. Ouvrez d'abord le « Menu » dans le coin inférieur gauche, recherchez et cliquez sur « Panneau de configuration » dans la liste. 2. Après avoir accédé à la page, cliquez sur le bouton « Horloge et région ». 3. Sur la page suivante, nous sélectionnons "Région&rdq"
2024-03-15
commentaire 0
1230

Réparation du code tronqué du système simplifié Win7
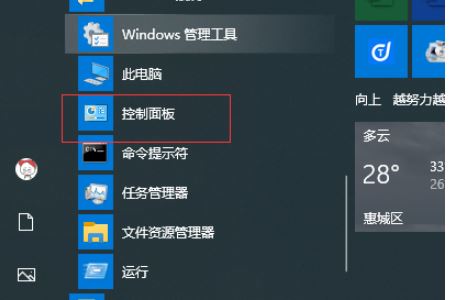
Présentation de l'article:Récemment, certains utilisateurs ont rencontré une situation dans laquelle le texte sur l'ordinateur affiche des caractères tronqués. Permettez-moi de partager avec vous les étapes pour résoudre le problème de l'affichage de texte tronqué dans Win7. 1. Cliquez sur le menu Démarrer et sélectionnez « Panneau de configuration », comme indiqué dans la figure ci-dessous : 2. Cliquez sur « Région et langue », comme indiqué dans la figure ci-dessous : 3. Basculez vers la colonne « Gestion » et cliquez sur « Modifier le système ». Paramètres régionaux", comme indiqué dans la figure ci-dessous. Comme indiqué : 4. Changez la langue non Unicode en chinois simplifié et cliquez sur le bouton OK, comme indiqué dans la figure ci-dessous :
2024-02-14
commentaire 0
568

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1195

Une plongée approfondie dans les composants internes et les propriétés de la méthode JQuery .toggle()
Présentation de l'article:La méthode JQuery.toggle() est une méthode couramment utilisée dans la bibliothèque JQuery et peut être utilisée pour contrôler l'affichage et le masquage des éléments. Grâce à cette méthode, vous pouvez facilement changer l'état d'affichage d'un élément lorsque vous cliquez sur un bouton ou un autre événement. Cet article approfondira les principes, les caractéristiques et les exemples de code spécifiques de la méthode JQuery.toggle() pour aider les lecteurs à mieux comprendre et appliquer cette fonction. 1. Principe de la méthode .toggle() La méthode JQuery.toggle() est une méthode de commutation
2024-02-23
commentaire 0
1198

Comment implémenter la fonction carrousel d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction carrousel d’images en JavaScript ? Le carrousel d'images est l'une des fonctions couramment utilisées dans la conception Web. Il peut afficher plusieurs images et basculer automatiquement à un certain intervalle de temps pour augmenter l'expérience visuelle de l'utilisateur. Il n'est pas compliqué d'implémenter la fonction carrousel d'images en JavaScript. Cet article expliquera la méthode d'implémentation avec des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur en HTML pour afficher des images et des boutons pour contrôler le carrousel. Un conteneur carrousel de base peut être créé à l'aide du code suivant : <
2023-10-18
commentaire 0
1272

Comment inclure une option dans une liste déroulante en HTML ?
Présentation de l'article:Pour inclure des options dans une liste déroulante, utilisez des balises en HTML. Les balises HTML sont utilisées dans les formulaires pour définir les options dans les listes déroulantes. La balise HTML prend également en charge les attributs supplémentaires suivants : Attribut Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Sélectionné Sélectionné définit les options par défaut à sélectionner lors du chargement de la page. Le texte de la valeur spécifie la valeur de l'option envoyée au serveur Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter l'élément en HTML - <!DOCTYPEhtml><html> <he
2023-09-07
commentaire 0
1036

Que faire si Win10 Steam demande le code d'erreur 111_Win10 en cours d'exécution Steam demande le code d'erreur 111, tutoriel de solution
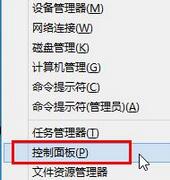
Présentation de l'article:De nombreux amis choisissent souvent d'utiliser Steam pour acheter des jeux lorsqu'ils utilisent le système Win10. Certains amis afficheront un code d'erreur 111 sur leur ordinateur après avoir ouvert Steam. Comment devrions-nous résoudre ce problème ? C'est en fait très simple. partagez avec vous la solution au code d'erreur 111 lors de l'exécution de Steam sur le système Win10. 1. Dans la première étape, nous cliquons pour ouvrir le bouton Démarrer, puis recherchons l'option Panneau de configuration dans la liste des menus, et cliquons pour ouvrir l'option 2. Dans la deuxième étape, après être entré dans la page du panneau de configuration du système Win10. , nous changeons d'abord le mode d'affichage en " "Grandes icônes" puis cliquons pour ouvrir "Options Internet" 3
2024-03-20
commentaire 0
983

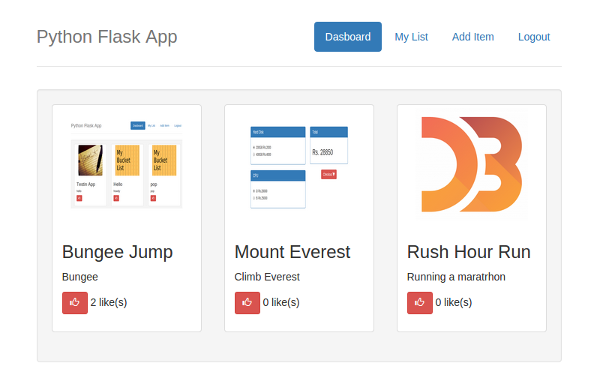
Partie 8 : Développer une application Web Python Flask et MySQL à partir de zéro
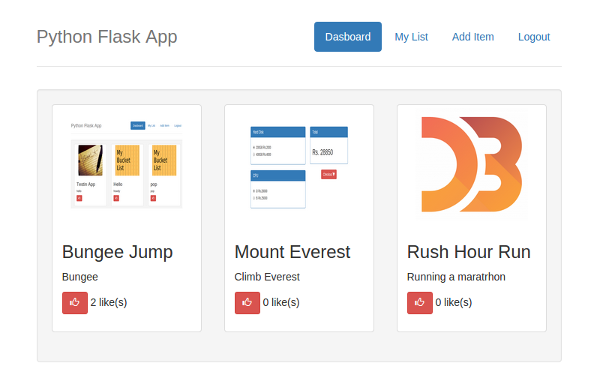
Présentation de l'article:Dans la partie précédente de cette série de didacticiels, nous avons rempli la page du tableau de bord de l'application avec les souhaits créés par différents utilisateurs. Nous avons également attaché un bouton « J'aime » à chaque souhait afin que les utilisateurs puissent aimer un souhait spécifique. Dans cette partie de la série, nous verrons comment basculer l'affichage J'aime/Je n'aime pas et afficher le nombre total de J'aime qu'un souhait spécifique a reçu. Pour commencer, nous avons d'abord cloné la partie précédente de ce tutoriel depuis GitHub. gitclonehttps://github.com/jay3dec/PythonFlaskMySQLApp_Part7.gitAprès avoir cloné le code source, accédez au répertoire du projet et démarrez le serveur Web. cdPythonFlaskMySQLAp
2023-08-31
commentaire 0
701

Comment créer une playlist vidéo réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une liste de lecture vidéo réactive à l'aide de HTML, CSS et jQuery À l'ère numérique d'aujourd'hui, la lecture vidéo est devenue une partie importante de la vie des gens. Que vous soyez concepteur de sites Web ou développeur, vous souhaitez tous pouvoir créer une playlist vidéo réactive magnifique et entièrement fonctionnelle. Cet article explique comment utiliser HTML, CSS et jQuery pour atteindre cet objectif et fournit des exemples de code correspondants. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour contenir la colonne de lecture vidéo
2023-10-27
commentaire 0
1624

Solution du code d'erreur Croix-Rouge 711 : solution au problème de connexion réseau Win7
Présentation de l'article:Aujourd'hui, l'éditeur vous propose la solution au code d'erreur croix rouge 711 dans la connexion réseau win7 ! Si vous avez des besoins à cet égard, venez y jeter un œil. Solution du code d'erreur 711 de la connexion réseau Win7 : 1. Tout d'abord, nous double-cliquons sur l'icône de l'ordinateur sur le bureau, puis entrons C:/Windows/System32/LogFiles dans la barre d'adresse. Bien sûr, vous pouvez également suivre le dossier. nom demandé par le chemin. Cliquez en une seule étape, mais cela sera plus gênant. 2. Recherchez le dossier LogFiles dans la liste des dossiers, puis cliquez avec le bouton droit et sélectionnez Propriétés. 3. Dans la fenêtre des propriétés, nous basculons l'interface vers la colonne Sécurité, puis cliquons sur le bouton Avancé ci-dessous. 4. Ensuite, il y aura un sommet
2024-01-03
commentaire 0
1347

Méthode de fonctionnement détaillée du code temporaire caché dans TortoiseGit
Présentation de l'article:1. Après avoir téléchargé et installé tortoisegit, dans le dossier de votre projet, sélectionnez [StashSave] dans le menu contextuel. 2. Entrez les informations de description dont vous avez besoin dans la zone de saisie de texte du message dans la fenêtre contextuelle, puis cliquez sur OK3. Étape 2 Après cela, l'interface de traitement illustrée dans la figure ci-dessous apparaît. Après avoir attendu le succès, cliquez sur le bouton Fermer pour fermer la fenêtre. 4. Après l'étape 3, le code temporairement modifié est temporairement enregistré. cliquez sur le menu du répertoire racine du projet Sélectionnez [Switch/checkout] pour changer de branche actuelle 5. Ou sélectionnez [StashList] dans le menu contextuel de la souris pour afficher la liste des codes temporaires 6. Après l'étape 5, la fenêtre contextuelle en haut
2024-06-02
commentaire 0
1110

Conseils et méthodes pour utiliser CSS pour obtenir l'effet de panneau pliant
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir l'effet de panneau pliable. Dans la conception Web, le panneau pliable est un élément de conception interactif courant qui peut être utilisé pour masquer ou développer du contenu. L'effet de panneau pliant peut être facilement obtenu en utilisant CSS. Cet article présentera quelques techniques et méthodes d'implémentation de panneaux pliants, avec des exemples de code spécifiques. 1. Principes de base du panneau pliable Le panneau pliable se compose de deux parties : le déclencheur et la zone de contenu. Les déclencheurs sont utilisés pour contrôler l'expansion et le masquage de zones de contenu, généralement un bouton ou un lien texte. La zone de contenu est masquée ou affichée
2023-10-24
commentaire 0
1792

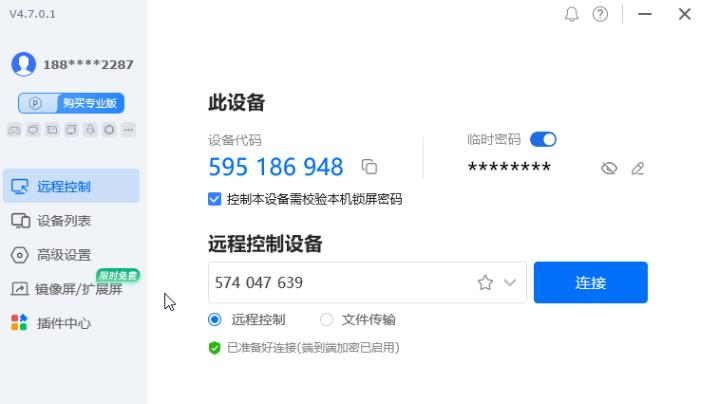
Comment définir le mot de passe de connexion à distance dans ToDesk Comment définir le mot de passe de connexion à distance dans ToDesk
Présentation de l'article:ToDesk est un logiciel de connexion à distance très simple à utiliser, dans lequel vous pouvez définir un mot de passe de sécurité fixe pour effectuer des opérations de contrôle à distance de manière plus sécurisée. Mais comment définir un mot de passe de sécurité fixe dans ToDesk ? En fait, la méthode de fonctionnement est très simple. L'éditeur est là pour partager les étapes spécifiques avec mes amis ! Méthode de configuration 1. Cliquez pour ouvrir ToDesk pour accéder à la page d'accueil. 2. Cliquez sur le côté gauche de l'interface pour passer à la barre des paramètres avancés, puis cliquez sur Paramètres de sécurité, recherchez et cliquez pour sélectionner Utiliser uniquement des mots de passe sécurisés, puis définissez-le ci-dessous et cliquez sur OK une fois les paramètres terminés. 3. Regardez simplement l'invite ci-dessus indiquant que le réglage est réussi. Vous pouvez cliquer sur le bouton Modifier pour modifier le mot de passe ultérieurement. 4. Lorsque vous utilisez cet ordinateur à distance, entrez le code de l'appareil et cliquez sur
2024-09-05
commentaire 0
1169