10000 contenu connexe trouvé

Quels sont les logiciels de création de pages web html ?
Présentation de l'article:Le logiciel de production de pages Web HTML comprend : Éditeur en ligne : éditeur en ligne W3School, CodePen, Glitch Logiciel de bureau : Visual Studio Code, Sublime Text, Atom, Notepad++ Ce que vous voyez est ce que vous obtenez (WYSIWYG) Éditeur : Adobe Dreamweaver, BlueGriffon, Pinegrow Web Editor Autres options : éditeur Markdown, éditeur de texte (fonctionne avec l'extension HTML)
2024-04-05
commentaire 0
736

A quoi sert notepad++ ?
Présentation de l'article:Notepad++ est un éditeur de texte gratuit et open source largement utilisé pour la programmation, le développement Web et la manipulation de texte. Ses principales utilisations incluent : Édition et visualisation de texte : créer, modifier et afficher des fichiers de texte brut, prendre en charge les onglets et la coloration syntaxique. Programmation : prend en charge la coloration syntaxique, le pliage de code et la saisie semi-automatique pour plusieurs langages de programmation, et intègre des débogueurs et des plug-ins de contrôle de version. Développement Web : fournit la coloration syntaxique, la vérification du code et la saisie semi-automatique pour HTML, CSS et JavaScript afin de faciliter la création et l'édition de pages Web. Autres utilisations : Pour le traitement de texte, la création de scripts et l'édition de documents.
2024-04-08
commentaire 0
839

Comment implémenter des fonctions d'édition en ligne et de texte enrichi dans Uniapp
Présentation de l'article:Comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp À l'ère d'Internet d'aujourd'hui, les éditeurs de texte enrichi sont devenus une fonctionnalité essentielle pour de nombreuses applications. Dans uniapp, nous pouvons implémenter des fonctions d'édition en ligne et de texte enrichi via certains plug-ins et composants. Cet article expliquera comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp, et donnera des exemples de code spécifiques. 1. Présentation du plug-in éditeur Afin de réaliser des fonctions d'édition en ligne et de texte enrichi, nous pouvons utiliser le plug-in UEditor officiellement recommandé par uni-app. UE
2023-10-20
commentaire 0
1827

Quel logiciel faut-il pour créer une page web en PHP ?
Présentation de l'article:Le logiciel requis pour créer des pages Web en PHP comprend un logiciel de serveur Web, un interpréteur PHP, un éditeur de texte ou IDE, ainsi que certains outils et bibliothèques auxiliaires. Introduction détaillée : 1. Logiciel de serveur Web, tel qu'Apache, Nginx ou Microsoft IIS, ces logiciels peuvent interpréter des scripts PHP en pages Web et les envoyer au navigateur Web de l'utilisateur 2. Interpréteur PHP, qui est un moyen de convertir du code PHP. Logiciel ; interprété comme des instructions exécutables a différentes méthodes d'installation selon le système d'exploitation ; 3. Éditeurs de texte et autres logiciels.
2023-08-11
commentaire 0
1718

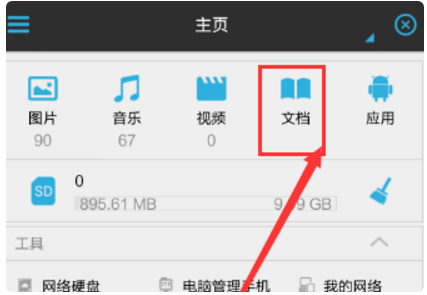
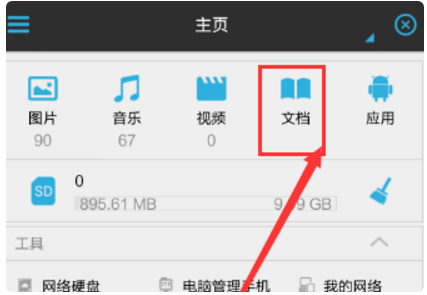
Comment utiliser le navigateur de fichiers es Introduction à l'utilisation du navigateur de fichiers es
Présentation de l'article:Comment utiliser le navigateur de fichiers es (introduction à l'utilisation du navigateur de fichiers es), comment l'utiliser spécifiquement, de nombreux internautes ne le savent pas, allons y jeter un œil. ES File Browser est un gestionnaire de fichiers, de programmes et de processus mobile. Après avoir installé le navigateur, prenez l'édition de texte comme exemple et cliquez sur l'option "Document" dans la page du navigateur qui s'ouvre. 2. Puis sur la page de sélection "Document", cochez le document texte qui doit être édité. 3. Cliquez ensuite sur l'option "Ouvrir en tant que" et cliquez sur le bouton "Texte" dans les options. 4. Ensuite, une boîte de sélection apparaîtra sur la page et notez « ES Text Reader » dans la boîte de sélection. 5. Vous pouvez accéder à la page de saisie d'édition de texte et saisir du texte dans le document. 6. Cliquez sur Enregistrer. Une boîte de dialogue d'enregistrement apparaîtra. Cliquez sur "Oui" pour enregistrer le texte modifié et édité.
2024-06-18
commentaire 0
690

Comment modifier le pied de page WordPress
Présentation de l'article:Étapes pour modifier votre pied de page WordPress : Connectez-vous au tableau de bord Accédez à Apparence > Widgets Recherchez la « Zone du widget de pied de page » Ajoutez un widget (tel qu'un widget de texte ou un widget de menu personnalisé) Configurez les paramètres du widget Enregistrez les modifications Aperçu Les options supplémentaires de personnalisation du site Web incluent en utilisant un éditeur de fichiers de thème ou des plugins.
2024-04-15
commentaire 0
806

Comment entrer dans WordPress
Présentation de l'article:Pour accéder à WordPress, suivez ces étapes : Installez le logiciel WordPress et créez une base de données. Visitez votre site Web et connectez-vous en utilisant le nom d'utilisateur et le mot de passe que vous avez définis lors de l'installation. Utilisez le tableau de bord WordPress pour gérer votre site Web, y compris les publications, les pages, les thèmes et les plugins. Créez du contenu et formatez le texte à l'aide d'un éditeur de texte. Cliquez sur Publier ou Enregistrer le brouillon pour enregistrer vos modifications.
2024-04-16
commentaire 0
606

Que dois-je faire si la page Web PHP contient des caractères chinois tronqués ? Une solution complète
Présentation de l'article:Le problème des caractères chinois tronqués dans les pages Web PHP est que les caractères chinois sont affichés sous forme de caractères tronqués dans l'affichage de la page Web. Cette situation est généralement due à un encodage incohérent ou au jeu de caractères non défini. Résoudre le problème des caractères chinois tronqués dans les pages Web PHP nécessite de partir de plusieurs aspects. Voici quelques solutions courantes et exemples de code spécifiques. Définir l'encodage du fichier PHP : Assurez-vous d'abord que l'encodage du fichier PHP lui-même est UTF-8. Vous pouvez définir l'encodage UTF-8 lors de l'enregistrement dans l'éditeur, ou ajouter le code suivant à l'en-tête du fichier PHP pour le définir. l'encodage : &l
2024-03-26
commentaire 0
1053
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Présentation de l'article:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
commentaire 0
1688

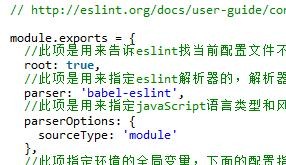
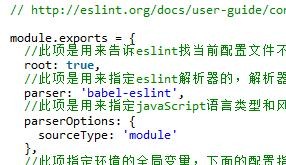
Introduction au fichier de configuration ESlint eslintrc.js dans vue-cli
Présentation de l'article:eslint est un outil utilisé pour gérer et détecter le style de code js. Il peut être utilisé avec un éditeur, tel que le plug-in eslint de vscode. Lorsqu'il y a du code qui n'est pas conforme au contenu du fichier de configuration, une erreur ou un avertissement sera signalé. Cet article partage principalement avec vous l'explication détaillée du fichier de configuration ESlint eslintrc.js dans vue-cli. est plutôt bien. Maintenant, je vais le partager avec vous et vous aider à en faire une référence.
2018-02-01
commentaire 0
2387

Comment ajouter le plug-in Grease Monkey à Google Chrome ? Étapes pour ajouter le plug-in Greasemonkey au navigateur Chrome
Présentation de l'article:Comment ajouter le plug-in Grease Monkey à Google Chrome ? Tampermonkey est également appelé Tamper Monkey. Il peut réaliser différentes fonctions en exécutant différents scripts. Vous pouvez modifier directement le nouveau bouton de fonction sur la page Web et cliquer pour l'utiliser. Il n'est pas nécessaire d'installer de nombreux logiciels supplémentaires. être supprimé à tout moment, ce qui rend la gestion très pratique, je vais partager ici avec vous les étapes pour ajouter le plug-in Oil Monkey au navigateur Chrome. J'espère que cela vous sera utile. Étapes pour ajouter le plug-in Grease Monkey au navigateur Chrome : 1. Cliquez sur les trois points dans le coin supérieur droit de Google Chrome pour faire apparaître le menu et cliquez sur Gérer les extensions. 2. Cliquez sur le commutateur dans le coin supérieur droit de l'interface de l'extension pour activer le mode développeur. 3. Téléchargez la version Google du plug-in Oil Monkey, puis faites glisser le fichier crx téléchargé vers la page du navigateur.
2024-04-24
commentaire 0
1163

Comment implémenter une mise en page de discussion simple en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour mettre en œuvre une mise en page simple de page de discussion Avec le développement de la technologie moderne, les gens comptent de plus en plus sur Internet pour communiquer et communiquer. Dans les pages Web, les pages de discussion constituent une exigence de mise en page très courante. Cet article vous expliquera comment utiliser HTML et CSS pour implémenter une mise en page de discussion simple et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML, vous pouvez utiliser n’importe quel éditeur de texte. En prenant index.html comme exemple, créez d'abord un code HTML de base
2023-10-18
commentaire 0
1972

Que dois-je faire si Google Chrome indique que le plug-in ne peut pas être installé à partir de cette page Web ?
Présentation de l'article:Que dois-je faire si Google Chrome indique que le plug-in ne peut pas être installé à partir de cette page Web ? Certains utilisateurs ont rencontré le message « Impossible d'ajouter des applications, des extensions et des scripts utilisateur à partir de ce site Web » lors de l'ajout de plug-ins à Google Chrome, ce qui les a empêchés d'installer correctement les plug-ins requis. De nombreux utilisateurs sont novices en informatique et ne savent donc pas comment résoudre ce problème. Afin d'aider les utilisateurs rencontrant ce problème, l'éditeur a compilé des méthodes pour résoudre le problème selon lequel Google Chrome ne peut pas installer de plug-ins. Examinons les solutions spécifiques. Méthodes pour résoudre le problème selon lequel Google Chrome ne peut pas installer de plug-ins : 1. Lors de l'ajout de plug-ins, le message "Impossible d'ajouter des applications à partir de ce site Web" apparaît. 2. Modifiez le fichier avec le suffixe [.crx] au format [.rar] ou [.zip], puis décompressez-le. 3. Obtenir après décompression
2024-01-31
commentaire 0
1477

Intégrer le lecteur de musique HTML5 WordPress et la page de paramètres
Présentation de l'article:Je vais montrer comment intégrer un lecteur de musique HTML5 dans WordPress. Après cela, nous ajouterons une page de paramètres (« Options du thème ») afin que vous puissiez facilement personnaliser le lecteur ! Ce lecteur de musique est enfin disponible sur WP ! Le design a été créé à l'origine par OrmanClark, après quoi Saleem de CodebaseHero a créé un plugin jQuery. Aujourd'hui, je vais intégrer ce plugin dans WP. Je tiens à souligner que je ne suis pas un développeur WP avancé et que le code que j'utiliserai est compilé à partir de divers tutoriels sur le Web. Je veux juste partager avec vous comment je le fais. De plus, je n'expliquerai pas le code du plugin jQuery créé par Saleem, je peux vous aider à répondre
2023-09-02
commentaire 0
1149

Comment enregistrer des pages Web au format PDF dans Google Chrome
Présentation de l'article:Comment enregistrer des pages Web au format PDF dans Google Chrome ? Les pages Web de Google Chrome se chargent très rapidement, elles sont donc bien accueillies par de nombreux utilisateurs. De nombreux utilisateurs aiment utiliser Google Chrome pour le bureau ou le travail. Lorsque nous recherchons des informations dans le navigateur, nous pouvons exporter la page d'informations en mode PDF, ce qui est pratique. pour nous, affichez et modifiez, mais de nombreux utilisateurs ne savent pas comment enregistrer des pages Web au format PDF. Cet article vous présentera les étapes pour enregistrer des pages Web au format PDF dans les paramètres de Google Chrome. J'espère qu'il pourra vous être utile. Paramètres de Google Chrome pour enregistrer des pages Web au format PDF Étapes d'introduction : Nous visitons Google Chrome, recherchons la page Web du fichier PDF que vous souhaitez conserver, puis cliquons avec le pointeur de la souris sur [Personnaliser et contrôler] ci-dessus, puis sélectionnons [
2024-04-08
commentaire 0
559

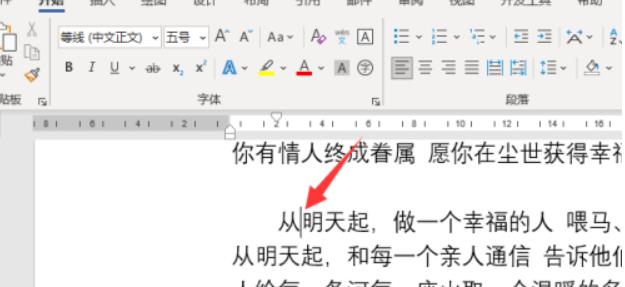
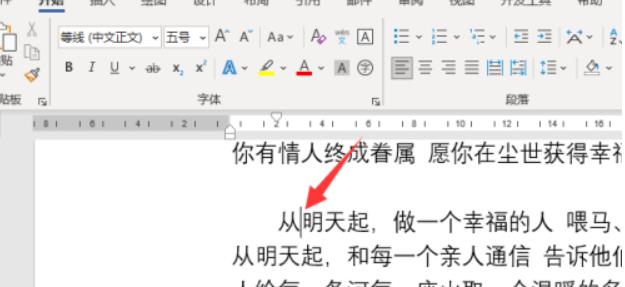
Comment insérer le symbole « point » dans un document Word Comment insérer le symbole « point » dans un document Word
Présentation de l'article:Word est une application de traitement de texte et un composant du logiciel Office. Vous pouvez utiliser Word pour créer et modifier du texte et des graphiques dans des lettres, des rapports, des pages Web ou des e-mails. Récemment, un ami m'a demandé comment insérer un symbole de point dans un document Word. Ensuite, j'expliquerai la méthode spécifique. Méthode 1 : 1. Ouvrez d’abord le document Word, puis positionnez le curseur de la souris sur l’emplacement cible selon la flèche dans l’image ci-dessous. 2. Dans la deuxième étape, appuyez sur la touche [`] dans le coin supérieur gauche du clavier, comme indiqué dans la figure ci-dessous. 3. Enfin, selon la flèche dans l'image ci-dessous, entrez avec succès l'icône [·]. Méthode 2 1. Tout d'abord, cliquez sur l'option [Insérer] en haut en fonction de la flèche dans l'image ci-dessous. 2. Dans la barre de menu [Insérer], cliquez d'abord sur l'option [Symbole], puis
2024-08-26
commentaire 0
654

Comment utiliser HTML et CSS pour implémenter une mise en page à largeur fixe et centrée
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page à largeur fixe et centrée. Dans la conception Web, une mise en page à largeur fixe et centrée permet à la page de conserver un style et une mise en page unifiés sur des moniteurs de différentes tailles. Cette mise en page peut être réalisée en utilisant HTML et CSS. Cet article donnera un exemple spécifique pour montrer comment utiliser HTML et CSS pour implémenter une mise en page à largeur fixe et centrée. Tout d'abord, nous devons créer un fichier HTML. Vous pouvez utiliser n'importe quel éditeur de texte tel que Notepad++ pour créer un nouveau HTML
2023-10-20
commentaire 0
737

Maîtriser le fichier wp-config.php – 11 conseils essentiels
Présentation de l'article:Le package WordPress (v3.4.1) contient 981 fichiers et 95 dossiers. A l'exception du fichier wp-config.php, aucun de ces fichiers ne nécessite de modification manuelle. Bien sûr, nous n'avons pas besoin de modifier ce fichier si nous pouvons utiliser la configuration par défaut de WordPress, mais nous devons savoir comment le conquérir afin d'appliquer les précautions de sécurité, les speed tips et autres choses que nous examinerons dans cet article. Tout d’abord : sauvegarde ! Mieux vaut prévenir que guérir : sauvegardez votre contenu maintenant ! Utilisez la page d'exportation intégrée ou utilisez un plugin ou effectuez une sauvegarde depuis phpMyAdmin, mais il est toujours possible d'annuler ce que vous faites lorsque vous modifiez votre site. Ces opérations peuvent affecter la base de données, mais elles n'affecteront rien d'autre que ce que nous souhaitons utiliser
2023-09-03
commentaire 0
1481

Comment ajouter des commentaires sur le côté droit d'un document Word Comment ajouter des commentaires sur le côté droit d'un document Word
Présentation de l'article:Word est une application de traitement de texte permettant de créer et de modifier du texte et des graphiques dans des lettres, des rapports, des pages Web ou des e-mails. Si, une fois l'édition du document Word terminée, lorsque d'autres doivent le vérifier et le réviser, vous pouvez créer de nouveaux commentaires pour marquer le contenu spécifié, mais comment ajouter des commentaires ? Jetons un coup d'œil aux méthodes spécifiques ci-dessous. Méthode 1 1. Ouvrez un document Word et cliquez sur l'option Insérer. 2. Sous l'onglet Annotation, cliquez sur Options d'annotation. 3. Vous pouvez voir une boîte de dialogue de commentaire sur le côté droit du document et saisir le contenu du commentaire. Méthode 2 : 1. Accédez à la page de révision, double-cliquez pour ouvrir un document et cliquez sur l'option de révision. 2. Dans l'onglet Commentaires, cliquez sur Nouveau commentaire. 3. Entrez simplement le contenu de l'annotation directement sur le côté droit.
2024-09-02
commentaire 0
903

Comment supprimer des plug-ins pour 360 Browser ? Introduction aux étapes de suppression de plug-ins pour 360 Browser ?
Présentation de l'article:De nombreux amis utilisent 360 Browser. Au début, ils ont installé de nombreux plug-ins afin d'avoir de nouvelles fonctions. Cependant, ils ont découvert plus tard que certains plug-ins affecteraient l'utilisation normale, ils ont donc voulu désinstaller et supprimer ces plug-ins inutiles. -ins. Mais je ne sais pas comment le faire fonctionner. En réponse à ce problème, l'éditeur de ce numéro du site Web chinois PHP expliquera la méthode de fonctionnement. J'espère que le contenu du didacticiel du logiciel d'aujourd'hui pourra vous aider à résoudre le problème. . Introduction aux étapes pour supprimer le plug-in du navigateur 360 : 1. Nous ouvrons le navigateur 360 Secure et cliquons sur l'extension sur le côté droit de la barre d'adresse. 2. Sur la page de gestion des extensions, recherchez le plug-in qui doit être supprimé et cliquez sur Désinstaller. 3. Dans la boîte de dialogue contextuelle, cliquez sur Supprimer. 4. Vous pouvez voir que le plug-in n’est plus disponible pour le moment.
2024-08-26
commentaire 0
638