10000 contenu connexe trouvé
PHP accumule les nombres via une fonction récursive
Présentation de l'article:Comment PHP accumule-t-il des nombres via des fonctions récursives ?Cet article présente principalement la méthode PHP utilisant des fonctions récursives pour implémenter l'accumulation de nombres, impliquant les compétences des opérations récursives PHP. J'espère que cela aide tout le monde.
2017-12-26
commentaire 0
2471

Comment utiliser les fonctions récursives en PHP pour accumuler des nombres
Présentation de l'article:Quelles sont les manières d’implémenter des fonctions récursives ? Comment ajouter des nombres à l'aide d'une fonction récursive ? Cet article présente principalement trois méthodes d'implémentation des fonctions récursives PHP et comment implémenter l'accumulation numérique. Les amis dans le besoin peuvent s'y référer.
2017-07-01
commentaire 0
2009

Méthodes d'implémentation de trois fonctions récursives PHP et accumulation de nombres
Présentation de l'article:Quelles sont les manières d’implémenter des fonctions récursives ? Comment ajouter des nombres à l'aide d'une fonction récursive ? Cet article présente principalement trois méthodes d'implémentation des fonctions récursives PHP et comment implémenter l'accumulation numérique. Les amis dans le besoin peuvent s'y référer.
2018-06-11
commentaire 0
1770

Comprendre l'importance de l'opérateur += en langage C
Présentation de l'article:Importance de l'opérateur += : l'opérateur += est utilisé en langage C pour ajouter la valeur d'une variable à une expression et la stocker dans la variable. Il peut simplifier le code et améliorer la lisibilité. Cela élimine le besoin d'utiliser plusieurs instructions d'affectation pour l'accumulation, ce qui rend le code plus simple et plus facile à comprendre.
2024-04-04
commentaire 0
500

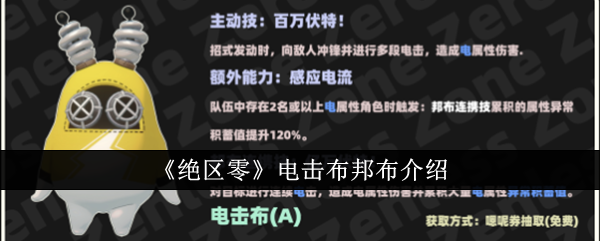
Introduction à 'Zéro Zéro' Dengeki Bu Bang Bu
Présentation de l'article:Que diriez-vous de Bu Bang Bu Zéro Choc Électrique ? Quel rôle peut-il jouer dans la bataille ? Le guide suivant présentera ses capacités de combat en détail, afin que vous puissiez prendre des dispositions tactiques au maximum et atteindre facilement les objectifs difficiles à différents niveaux. "Zero Zero" Electric Shock Bu Bang Bu présente le tissu à choc électrique (A). Comment l'obtenir : Tirage de coupon Hmm (gratuit) Compétence active : Million Volt ! Lorsque le mouvement est activé, chargez vers l'ennemi et effectuez plusieurs chocs électriques, provoquant des dégâts électriques. Capacité supplémentaire : le courant d'induction se déclenche lorsqu'il y a 2 personnages électriques ou plus dans l'équipe : la valeur d'accumulation d'anomalies d'attribut accumulée par les compétences combinées de Bomb est augmentée de 120 %. Compétence liée à la bombe : milliards de volts ! Choque électriquement continuellement la cible, provoquant des dégâts électriques et accumulant une grande quantité de valeur d'accumulation électrique anormale.
2024-06-11
commentaire 0
1179

Fonction personnalisée JavaScript à accumuler
Présentation de l'article:JavaScript est un langage de programmation de haut niveau utilisé pour écrire des applications Web. Ses puissantes capacités et son large éventail d'utilisations en ont fait l'un des outils incontournables du développement Web. En JavaScript, les fonctions personnalisées sont une technologie très importante qui nous permet d'écrire et d'appeler des fonctions selon nos propres besoins. Dans cet article, nous présenterons comment utiliser une fonction personnalisée JavaScript pour accumuler. Qu’est-ce que l’accumulation ? L’accumulation consiste à additionner tous les nombres d’une séquence de nombres. Par exemple, si nous avons la séquence de nombres 1, 2, 3,
2023-05-12
commentaire 0
890
jquery - ThinkPHP ajaxReturn多个二维数组
Présentation de l'article:{代码...} {代码...} 请问各位 ajaxReturn括号里面应该怎么写,以前都是做的一维数组并且是一个。这种情况不会做了。前台接收的是[land]里的数值,若接收多个,jquery怎么将这些数值分开。
2016-08-10
commentaire 0
1128

Le produit de N par le plus grand nombre impair de chiffres de C
Présentation de l'article:Étant donné un nombre N avec nous devons produire le nombre avec son chiffre le plus grand. S'il n'y a pas de chiffre impair alors imprimez-1. Comme nous avons initialisé N avec « 153 » et que le chiffre le plus grand dans ce nombre est 5, le résultat serait donc le produit de 153 avec 5, c'est-à-dire 153 * 5 = 765 et si le nombre a
2023-08-29
commentaire 0
1494

Comment vérifier les valeurs numériques en JavaScript sans bibliothèques ?
Présentation de l'article:Vérifier des valeurs numériques en JavaScript pur Déterminer si une valeur représente un nombre en JavaScript pur soulève la question de savoir s'il existe un équivalent à isNumeric() de jQuery. Bien que jQuery fournisse une telle fonction, le JavaScript pur manque de
2024-10-19
commentaire 0
745
PHP程序与服务器端通讯的方法_PHP教程
Présentation de l'article:PHP程序与服务器端通讯的方法。“零存整取”是工薪阶层常用的投资方式,这就需要计算该项投资的未来值,从而决定是否选择某种储蓄方式。 (1)函数分解 FV函数基于固定
2016-07-13
commentaire 0
972

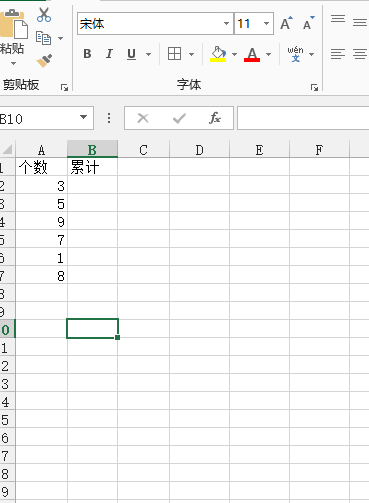
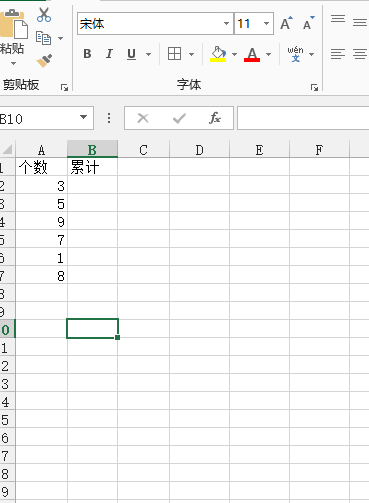
Comment faire une somme cumulée dans Excel
Présentation de l'article:Lorsque nous utilisons le logiciel Excel Office pour le traitement et le calcul des données, nous devons souvent effectuer des calculs de données. L'addition, la soustraction, la multiplication et la division peuvent être considérées comme les calculs les plus élémentaires, mais savez-vous comment additionner et additionner ? De nombreux amis maîtrisent peut-être l'addition simple, mais comment configurer la formule de sommation cumulative ? Ci-dessous, voyons comment compléter la somme cumulée dans Excel à l’aide d’un exemple pratique ! 1. Nous créons et ouvrons un formulaire Excel et saisissons des informations de données simples dans le formulaire pour faciliter nos opérations de démonstration. 2. Nous allons calculer le nombre cumulé des nombres dans la colonne de gauche du tableau. Entrez "=" puis cliquez avec la souris sur le premier nombre à gauche, puis appuyez sur la touche "Entrée". 3. Entrez la formule dans la deuxième case de la colonne cumulée pour que le premier nombre cumulé soit égal à gauche
2024-03-20
commentaire 0
1580

Comment trouver le produit de 2 nombres par récursivité en C# ?
Présentation de l'article:Tout d’abord, définissez les deux nombres que vous souhaitez multiplier. val1=10;val2=20; Calculez maintenant la méthode pour trouver le produit. product(val1,val2); Sous la méthode product, l'appel récursif obtiendra le produit. val1+product(val1,val2–1) Regardons le code complet pour trouver le produit de 2 nombres par récursion. Exemple usingSystem;classCalculation{ publicstaticvoidMain(){ intval1,va
2023-09-03
commentaire 0
1234

La bataille pour la valeur dans les plateformes de contrats intelligents
Présentation de l'article:La bataille pour la valeur des plateformes de contrats intelligents ! Si l'accumulation de valeur est correctement mise en œuvre dans le protocole, une utilisation accrue du réseau incitera non seulement les utilisateurs à détenir des jetons, les retirant de la circulation et, espérons-le, stimulera la croissance de leur valeur, mais deviendra également des validateurs ou des jalonneurs de jetons, contribuant ainsi à accroître la cybersécurité. En plus de la sécurité du réseau, les frais de transaction inciteront davantage de validateurs à adhérer, favorisant ainsi une plus grande décentralisation et une plus grande résistance à la censure. Ainsi, l’accumulation de valeur est un volant d’inertie qui relie les frais et l’utilisation du réseau à la valorisation des jetons ainsi qu’à la sécurité et à la nature décentralisée du réseau. Aujourd'hui, l'éditeur de ce site partagera avec vous l'analyse de la valeur de la plateforme de contrats intelligents. La valeur de la plateforme de contrats intelligents se reflète principalement dans le coût, mais aussi en termes d'exigences techniques. Comment mieux comprendre l'intégration intelligente
2024-06-14
commentaire 0
501

Gérez les événements avec élégance : apprenez à utiliser les fonctions de rappel de jQuery
Présentation de l'article:Comment utiliser avec élégance les fonctions de rappel de jQuery pour la gestion des événements ? jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses méthodes pratiques pour manipuler des éléments HTML, gérer des événements et animer des effets. Dans jQuery, les fonctions de rappel sont largement utilisées pour gérer des événements, tels que les clics, les survols, les mouvements de souris, etc. Cet article explique comment utiliser avec élégance les fonctions de rappel de jQuery pour le traitement des événements et fournit des exemples de code spécifiques. 1. Concepts de base dans jQuery, fonction de rappel
2024-02-24
commentaire 0
692

Le survol de l'événement jQuery et le retard de l'événement mouseout déclenchent un problème lors d'un déplacement rapide
Présentation de l'article:Le code ci-dessus est très simple. La raison pour laquelle je n'ai pas utilisé hover() pour l'écrire est parce que je veux rendre le code plus clair et plus facile à comprendre ! L'effet obtenu est de placer la souris sur le div avec la classe "div1". La valeur inférieure du div avec la classe "div2" est "10px". Si vous éloignez la souris, sa valeur deviendra "-50" px. . C'est l'effet du déplacement de haut en bas d'une classe appelée div2.
2017-06-28
commentaire 0
2702

Comment accumuler des éléments de tableau à l'aide de la fonction array_reduce en PHP
Présentation de l'article:En PHP, le tableau est une structure de données courante, et l'opération d'accumulation est également l'une des opérations courantes. Dans ce cas, la fonction array_reduce devient une fonction extrêmement pratique, qui nous permet d'accumuler des éléments dans le tableau et fournit un mécanisme de fonction de rappel flexible pour gérer une logique personnalisée. Dans cet article, nous allons explorer comment accumuler des éléments de tableau à l'aide de la fonction array_reduce en PHP. L'utilisation de base de la fonction array_reduce consiste à utiliser array_r
2023-06-26
commentaire 0
937

Comment changer la forme de la souris avec CSS
Présentation de l'article:La façon de changer la forme de la souris en CSS consiste à ajouter l'attribut du curseur à l'élément spécifié et à définir la valeur de l'attribut sur la valeur requise, telle que le pointeur, le déplacement, le texte, etc. Le code spécifique est tel que [<span style="cursor:pointer">Pointeur< /span>].
2021-05-20
commentaire 0
2926