10000 contenu connexe trouvé

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de recadrage et de zoom d'images
Présentation de l'article:Introduction à l'utilisation de HTML, CSS et jQuery pour réaliser les fonctions avancées de recadrage et de mise à l'échelle des images : avec le développement d'Internet, l'application d'images devient de plus en plus courante, et le recadrage et la mise à l'échelle des images sont une exigence courante. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de recadrage et de mise à l'échelle des images, et vous fournira des exemples de code spécifiques. 1. Principes de conception : Avant de commencer à écrire du code, nous devons comprendre certains principes de conception. Les fonctions avancées de recadrage et de zoom d'image incluent principalement les aspects suivants : Sélection d'image :
2023-10-27
commentaire 0
1036

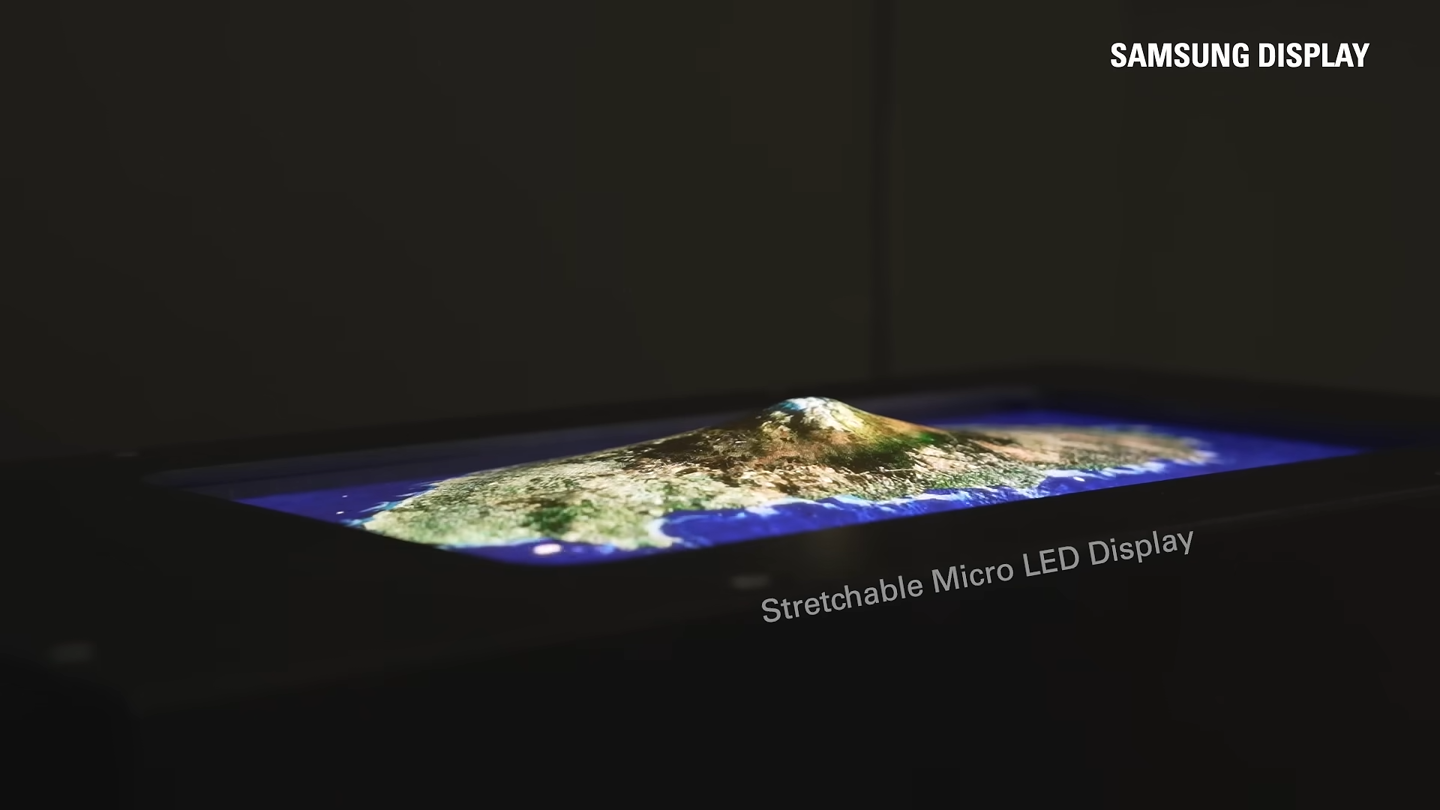
Taux d'allongement de 25 %, le meilleur du secteur, Samsung Display présente un prototype d'écran Micro LED extensible vers l'extérieur
Présentation de l'article:Ce site Web a rapporté le 23 août que, selon une vidéo du compte YouTube officiel de Samsung Display, la société a présenté un nouveau prototype d'écran MicroLED pouvant être étiré vers l'extérieur dans la direction de l'axe Z à l'IMID2024, la plus grande conférence universitaire de Corée du Sud dans le domaine de l'affichage. Samsung Display indique que l'écran extensible prend en charge jusqu'à 25 % d'allongement et peut revenir sur une surface plane lorsque l'affichage de graphiques en trois dimensions n'est pas requis. De plus, le prototype d'écran a également une densité de pixels de 120 PPI, et les deux paramètres du même taux d'allongement occupent la première place dans les écrans extensibles. Dans la vidéo d'introduction, Samsung Display a utilisé son prototype d'écran MicroLED extensible pour montrer la formation et la topographie générale de l'île volcanique de Jeju en Corée du Sud. La nature extensible du prototype lui permet d’afficher des images claires difficiles à obtenir avec les écrans 2D traditionnels.
2024-08-23
commentaire 0
1067
guide d'utilisation du plug-in d'arrière-plan jQuery backstretch_jquery
Présentation de l'article:Backstretch est un simple plug-in jQuery qui peut vous aider à ajouter une image d'arrière-plan dynamique à une page Web, qui peut automatiquement ajuster la taille pour l'adapter à la taille de l'écran. Bien sûr, l'inconvénient est que lorsque la taille de l'image est réduite. plus petite que l'écran, l'image s'étire automatiquement et se déforme, nous pouvons donc utiliser des images haute résolution et de grande taille comme arrière-plan, et plus important encore, prendre en charge la commutation automatique des images.
2016-05-16
commentaire 0
1695

Problèmes de contrôle de distorsion dans la compression d'image
Présentation de l'article:La compression d'images est un moyen technique couramment utilisé lors du stockage et de la transmission d'images. Elle peut réduire l'espace de stockage des images et accélérer la transmission des images. L'objectif de la compression d'image est de réduire autant que possible la taille du fichier image tout en essayant de maintenir la qualité visuelle de l'image afin qu'elle puisse être acceptée par l'œil humain. Cependant, lors du processus de compression de l’image, un certain degré de distorsion se produit souvent. Cet article aborde la question du contrôle de la distorsion dans la compression d'images et fournit quelques exemples de code concrets. Algorithme de compression JPEG et ses problèmes de distorsion JPEG est une norme de compression d'image courante qui utilise
2023-10-08
commentaire 0
1386

Qu'est-ce qui est utilisé pour compresser des images fixes
Présentation de l'article:JPEG est utilisé pour compresser des images fixes. JPEG est une norme de compression pour les images fixes en tons continus. L'extension de fichier est « .jpg » ou « .jpeg » ; la norme JPEG convient à la compression d'images fixes en niveaux de gris et en couleur. JPEG utilise principalement une méthode de codage conjointe de codage prédictif (DPCM), de transformation en cosinus discrète (DCT) et de codage entropique pour supprimer les images redondantes et les données de couleur. Il s'agit d'un format de compression avec perte, qui peut compresser les images dans un petit espace de stockage. endommager les données d'image dans une certaine mesure.
2021-01-14
commentaire 0
10952

Quels sont généralement les fichiers jpg
Présentation de l'article:Les fichiers jpg sont des fichiers image. jpg est une norme de compression pour les images fixes à tons continus. Il utilise principalement une méthode de codage conjointe de codage prédictif, de transformation cosinus discrète et de codage entropique pour supprimer les images redondantes et les données couleur. Il s'agit d'un format de compression avec perte, qui peut nécessiter un format de compression d'image. petit espace de stockage et causera des dommages aux données d’image dans une certaine mesure.
2020-12-29
commentaire 0
84231

CSS3 a-t-il un attribut de réduction d'image ?
Présentation de l'article:CSS3 a un attribut de réduction d'image, qui est Transform ; l'attribut Transform permet à l'élément d'être pivoté, mis à l'échelle, déplacé, incliné, etc. Lorsque cet attribut est utilisé conjointement avec la méthode d'échelle, la réduction d'image peut être définie. est "objet image {transform: scale(zoom factor)}".
2022-04-24
commentaire 0
2192

Méthode de compression PHP pour télécharger des images
Présentation de l'article:Avec le développement rapide de l’Internet mobile, le traitement et la transmission des images deviennent de plus en plus importants. Les images volumineuses peuvent avoir un impact sur les performances du serveur et des méthodes de compression sont nécessaires pour traiter et télécharger les images. Cet article explique comment utiliser PHP pour compresser les images téléchargées. 1. La nécessité de la compression d'images La compression d'images est une technologie fréquemment utilisée, qui peut considérablement améliorer la vitesse de transmission des images et économiser la bande passante de transmission. Bien entendu, la compression des images à une taille suffisamment petite peut réduire l’encombrement du stockage et les temps de chargement. Autrement dit, si l'image demandée est trop grande, la page peut
2023-05-06
commentaire 0
1469

Quel logiciel est une visionneuse de fichiers intéressante ?
Présentation de l'article:Cool File Viewer est un logiciel de visualisation et de gestion de fichiers multifonctionnel qui prend en charge les formats bureautiques, audio, vidéo, image, PDF, compressés et autres formats de fichiers courants. Le logiciel prend en charge des fonctions d'édition simples de formats d'image, peut couper et copier des images, et peut également mettre en évidence, modifier la taille, faire pivoter, etc. ; prend en charge l'impression rapide d'images, de texte et de fichiers de base de données.
2022-09-29
commentaire 0
8935
jquery实现页面图片等比例放大缩小功能_jquery
Présentation de l'article:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
commentaire 0
1426

Comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue
Présentation de l'article:Comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue. Dans le développement Web moderne, les ressources d'image sont inévitables. Cependant, les grandes images haute résolution peuvent affecter la vitesse de chargement des pages Web et affecter l'expérience utilisateur. Par conséquent, la compression et le chargement dynamique des ressources d’images sont devenus des enjeux importants en matière de développement. Cet article expliquera comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue et fournira des exemples de code spécifiques. 1. Compression d'image Afin d'améliorer la vitesse de chargement des pages Web, nous pouvons compresser les ressources d'image. exister
2023-10-10
commentaire 0
1155
jquery implémente l'effet de menu télescopique et extensible cliquable code_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de menu de jquery pour le télescopage et l'expansion cliquables, et implique les techniques d'implémentation de l'événement de clic de souris jquery pour contrôler la transformation du style des éléments de page. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1288

Comment gérer le téléchargement et la compression d'images dans le développement de la technologie Vue
Présentation de l'article:Comment gérer le téléchargement et la compression d'images dans le développement de la technologie Vue Dans les applications Web modernes, le téléchargement d'images est une exigence très courante. Cependant, pour des raisons de transmission réseau et de stockage, le téléchargement direct d'images originales haute résolution peut entraîner des vitesses de téléchargement lentes et un gaspillage important d'espace de stockage. Par conséquent, le téléchargement et la compression des images sont très importants. Dans le développement de la technologie Vue, nous pouvons utiliser des solutions prêtes à l'emploi pour gérer le téléchargement et la compression des images. Ce qui suit présentera comment utiliser vue-upload-comone
2023-10-08
commentaire 0
1294

JS网页图片查看器(兼容IE、FF)可控制图片放大缩小移动_图象特效
Présentation de l'article:这是一个网上比较常用的JS网页图片查看器,可控制图片放大、缩小、还原、移动位置、拖动等操作,并且兼容IE浏览器和FF火狐浏览器,可以用在图片网站、地图网站等
2016-05-16
commentaire 0
1423

Comment définir la proportion de l'image de réveil.
Présentation de l'article:La définition des proportions de l'image est une étape cruciale du processus d'édition d'image. Elle est liée à la composition globale de l'image, à l'équilibre visuel et à la capacité d'adaptation aux différentes plates-formes et exigences de sortie. Un réglage correct du rapport d'image améliore non seulement le professionnalisme de votre travail, mais garantit également que l'image peut être parfaitement affichée sur différentes tailles et résolutions d'écran, évitant ainsi les étirements ou déformations embarrassants. Où est le rapport de l'image de réveil ? 1. Ouvrez d'abord le logiciel d'image de réveil. Après être entré dans la page d'accueil, nous devons cliquer sur le bouton [Importer] dans l'édition de photos. matériel à éditer, et cliquez sur [Image] directement après l'avoir sélectionné ;3. Ensuite, sur la page d'édition d'image, nous cliquons sur le bouton [Ajustement] dans la barre d'outils en bas de la page. 4. Ensuite, nous arrivons au réglage ; page d'outils et cliquez sur la fonction [Composition].
2024-06-07
commentaire 0
749

Comment redimensionner des images par lots à l'aide de Python
Présentation de l'article:Méthode 1 Dans Pillow, la méthode resize() forcera l'image à être mise à l'échelle à la taille spécifiée, ce qui peut entraîner une déformation ou une distorsion de l'image, tandis que la méthode thumbnail() réduira l'image proportionnellement tout en conservant le rapport hauteur/largeur d'origine ; sans déformation ni distorsion. Plus précisément, la méthode thumbnail() calculera le rapport de mise à l'échelle approprié en fonction de la largeur et de la hauteur maximales spécifiées, puis réduira l'image en fonction de ce rapport. La largeur et la hauteur de l'image finale ne dépasseront pas la taille spécifiée. La méthode resize() force directement l'image à être mise à l'échelle à la taille spécifiée. Si la taille spécifiée est différente du rapport hauteur/largeur de l'image d'origine, elle sera déformée ou déformée. Par conséquent, si vous souhaitez conserver le rapport hauteur/largeur d'origine de l'image et réduire l'image, il est recommandé d'utiliser
2023-05-06
commentaire 0
2136

Quels sont les types de fichiers ?
Présentation de l'article:Les types de fichiers peuvent être divisés en : Fichiers texte : contenant uniquement des caractères de texte brut Fichiers image : images numériques, telles que des photos Fichiers audio : sons numériques, tels que de la musique Fichiers vidéo : images et flux audio, tels que des films Fichiers exécutables : instructions exécutables, tels que des applications Fichiers de données de programme : données non textuelles, telles que des données financières Fichiers de documents : documents formatés, tels que des rapports Fichiers d'archives : collections packagées de plusieurs fichiers, tels que des fichiers compressés
2024-04-15
commentaire 0
1147

Comment PHP ZipArchive implémente-t-il la fonction de compression d'image pour les fichiers dans des packages compressés ?
Présentation de l'article:Comment PHPZipArchive implémente-t-il la fonction de compression d'image pour les fichiers dans des packages compressés ? Introduction : Avec le développement d'Internet, les images sont de plus en plus utilisées dans les pages Web. Afin d’améliorer la vitesse de chargement des pages Web et d’économiser de l’espace de stockage, la compression d’images est une tâche essentielle. En utilisant la classe ZipArchive de PHP, nous pouvons facilement implémenter la fonction de compression d'image pour les fichiers dans des packages compressés. Cet article décrit comment utiliser cette classe pour implémenter la compression d'image. 1. Préparation : Avant de commencer, assurez-vous que votre PHP
2023-07-21
commentaire 0
886

Pourquoi ne pas utiliser une mise en page flexible côté PC ?
Présentation de l'article:Raisons pour ne pas utiliser la mise en page flexible : 1. Les tailles d'écran des appareils sont diverses et la mise en page flexible peut entraîner des zones vides excessivement grandes sur certains grands écrans ou une surpopulation de contenu sur certains petits écrans. 2. Des exigences de mise en page à colonnes multiples peuvent entraîner une mise en page flexible. des proportions déraisonnables entre les colonnes dans certains cas ; 3. Contrôler avec précision la mise en page peut rendre la mise en page trop adaptable et ne pas contrôler avec précision la taille et la position des éléments. 4. Pour des raisons de compatibilité, dans certains navigateurs plus anciens, la prise en charge de ; la mise en page flexible peut ne pas être suffisamment complète, ce qui peut entraîner un affichage anormal de la mise en page, etc.
2023-10-20
commentaire 0
1810