10000 contenu connexe trouvé


jquery clique sur l'élément enfant pour ajouter du style
Présentation de l'article:Comment cliquer et styliser des éléments enfants avec jQuery jQuery est une bibliothèque JavaScript populaire qui permet d'écrire du code JavaScript de manière à améliorer la simplicité et la lisibilité du code. jQuery dispose d'une série de fonctions pratiques de manipulation du DOM qui facilitent la manipulation des éléments de la page. Dans cet article, je vais vous montrer comment utiliser jQuery pour cliquer sur des éléments enfants et ajouter des styles. Étape 1 : Introduisez jQuery Ajoutez la bibliothèque jQuery dans votre fichier HTML. Vous pouvez le télécharger depuis le site officiel
2023-05-28
commentaire 0
874

jquery interdit de cliquer sur le bouton
Présentation de l'article:Dans le développement Web, nous sommes souvent confrontés au besoin d’interdire aux utilisateurs de cliquer sur des boutons dans certaines circonstances. Dans ce cas, nous pouvons utiliser jQuery pour empêcher le clic sur le bouton. Tout d'abord, nous devons ajouter un attribut id au bouton dans le code HTML pour le connecter au code jQuery. Par exemple : ```html<button id="myButton">Cliquez-moi !</button>```Ensuite, dans notre code jQuery, nous pouvons utiliser la méthode prop()
2023-05-28
commentaire 0
1551

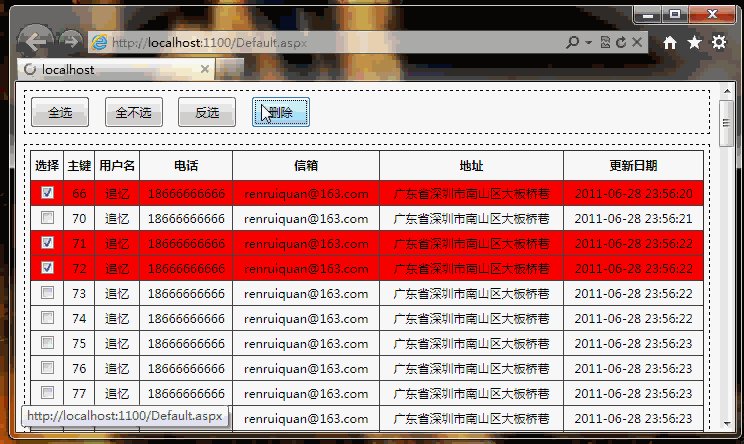
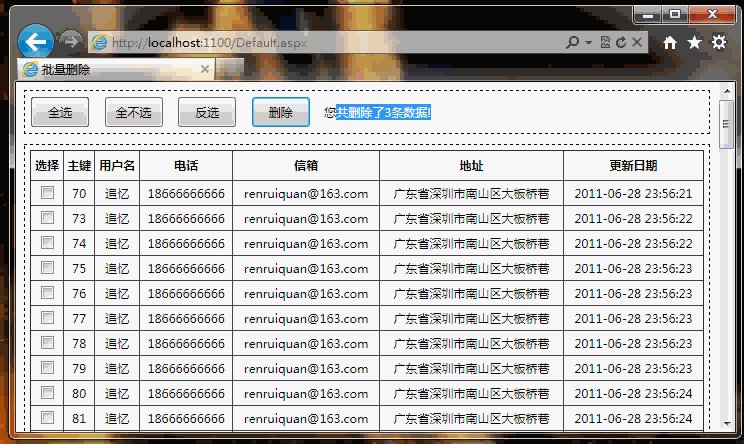
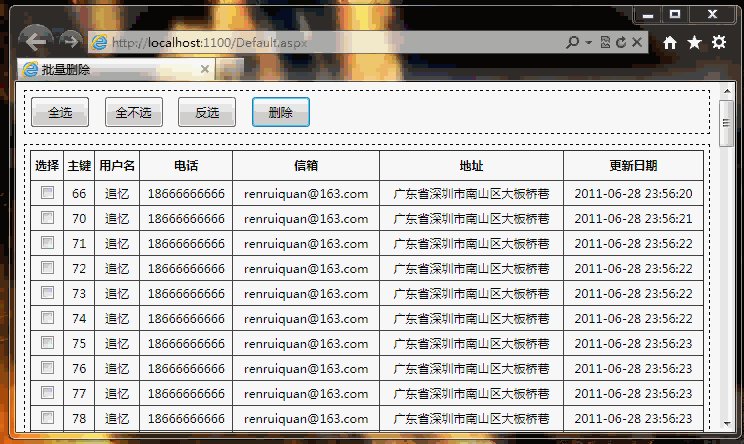
jquery clique pour obtenir l'élément actuel
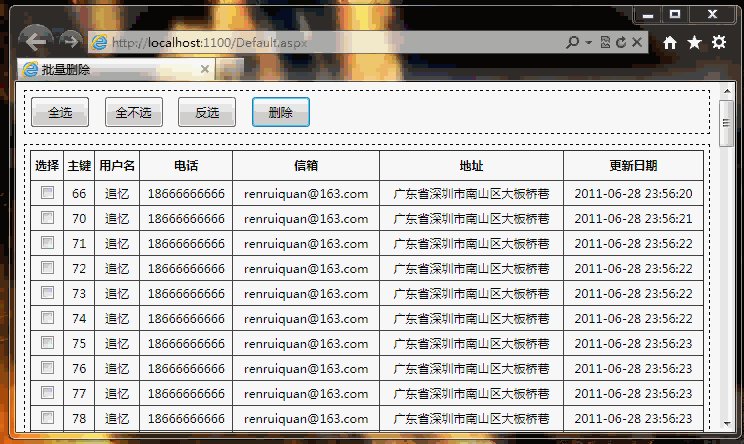
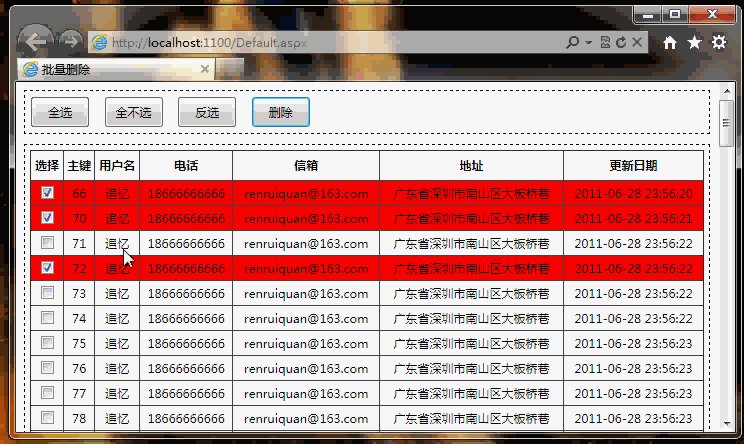
Présentation de l'article:Méthode de clic jQuery pour obtenir l'élément actuel : 1. Créez un exemple de fichier HTML et utilisez la méthode "bind()" pour lier l'événement de clic "click" à chaque balise li ; 2. Lorsque l'utilisateur clique sur li, utilisez " index() " pour obtenir l'index de position de la balise li actuellement cliquée, la syntaxe est "$(element object).bind('click',function(){element object.index();})"; 3. Utilisez "alert ( )" pour afficher la valeur de l'index.
2023-06-13
commentaire 0
3114
jquery动态加载js三种方法实例_jquery
Présentation de l'article:这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript("test.js");就OK了。
2016-05-16
commentaire 0
817

使用JS代码实现点击按钮下载文件
Présentation de l'article:使用JS代码实现点击按钮下载文件
2016-12-07
commentaire 0
2410

jquery implémente cliquez pour lire de la musique
Présentation de l'article:Dans la conception Web, l’utilisation de la musique peut ajouter une expérience plus riche à la page Web. Cependant, si l’expérience utilisateur n’est pas prise en compte dans la page Web, cela prêtera à confusion. Dans ce cas, nous pouvons essayer d'utiliser jquery pour cliquer pour lire de la musique. Jquery est une bibliothèque de code open source largement utilisée en JavaScript. Il fournit de nombreuses API simples et pratiques pour faciliter la programmation JavaScript. Cliquer pour écouter de la musique peut également être facilement réalisé via Jquery. Dans cet article, nous présenterons Jqu
2023-05-28
commentaire 0
1556

jquery cliquez autour de div pour masquer div
Présentation de l'article:En développement web, il est souvent nécessaire de mettre en œuvre la fonction de masquage d'un élément lorsqu'un autre élément est cliqué. Ceci est particulièrement courant lors de la mise en œuvre de certains effets interactifs. Cet article explique comment utiliser jQuery pour implémenter la fonction de masquage d'un div lorsque vous cliquez dessus. Utiliser jQuery pour gérer les événements Afin d'implémenter la fonction de masquage d'un div lorsque l'on clique autour d'un div, nous devons utiliser la fonction de gestion des événements de jQuery. Dans jQuery, la liaison d'événement peut utiliser la méthode .on(). Par exemple, le code pour lier un événement de clic est le suivant : ```javascript$(do).
2023-05-25
commentaire 0
1005


jquery annule le changement de couleur après un clic
Présentation de l'article:Dans le développement Web, jQuery est souvent utilisé pour obtenir certains effets interactifs courants. Parmi eux, changer la couleur d’un élément après avoir cliqué est un effet interactif courant. Cependant, dans certains cas, nous devons annuler le changement de couleur d'un élément au clic. Cet article explique comment utiliser jQuery pour annuler l'effet de décoloration après avoir cliqué. 1. Changer la couleur d'un élément après avoir cliqué. Voyons d'abord comment utiliser jQuery pour changer la couleur d'un élément après avoir cliqué. Le code HTML est le suivant : ```<div class="box">Cliquez et je changerai
2023-05-28
commentaire 0
650