10000 contenu connexe trouvé

JQuery exploite la position de tr dans le tableau
Présentation de l'article:Cette fois, je vais vous proposer JQuery pour exploiter la position de tr dans le tableau. Quelles sont les précautions à prendre pour que JQuery exploite la position de tr dans le tableau ?
2018-03-15
commentaire 0
3034

Comment obtenir la position de l'élément actuel dans jquery
Présentation de l'article:jquery obtient la position de l'élément actuel, et elle est relative au document. Nous pouvons utiliser la méthode jQuery offset() pour y parvenir. La méthode offset() ne fonctionne que sur les éléments visibles.
2018-12-20
commentaire 0
9089

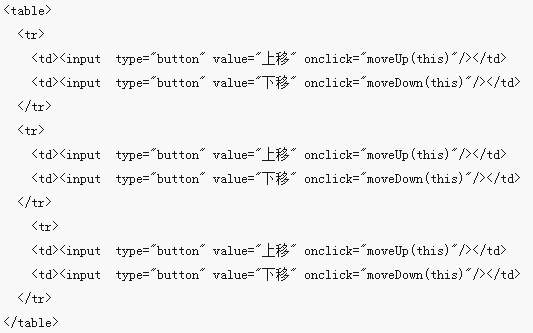
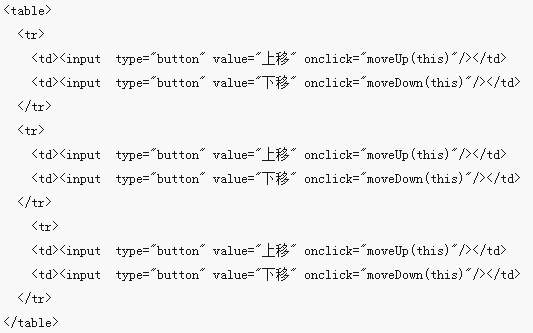
la position relative de la cellule jquery reste inchangée
Présentation de l'article:Lorsque vous utilisez jQuery pour opérer sur des tableaux, nous devrons peut-être modifier les positions des lignes et des colonnes de certaines cellules du tableau en fonction de conditions spécifiques. Cependant, il est également nécessaire de veiller à ce que les positions relatives des autres cellules restent inchangées afin de garantir que la structure globale du tableau ne soit pas détruite. Cet article vous montrera comment utiliser jQuery pour conserver la position relative des cellules inchangée lors du changement de leur position. 1. Obtenir des informations sur la position des cellules Dans jQuery, nous pouvons utiliser la méthode `index()` pour obtenir l'index de position d'un élément dans son élément parent. Par exemple, nous pouvons
2023-05-12
commentaire 0
469

Comment obtenir la position d'un élément sur la page avec jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier la traversée de documents HTML, la gestion des événements, les effets d'animation et les opérations AJAX. Dans le développement JavaScript, il est souvent nécessaire d'obtenir la position d'un élément sur la page et la position d'index de l'élément dans une liste. Cet article présentera comment utiliser jQuery pour obtenir la position de l'élément sur la page et l'index. position de l'élément sélectionné dans la liste. 1. Obtenez la position d'un élément sur la page. Dans jQuery, vous pouvez utiliser `.pos.
2023-04-26
commentaire 0
3047

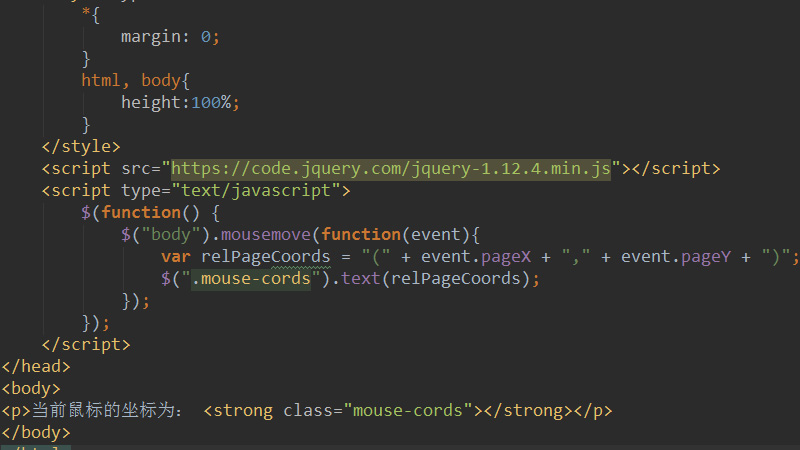
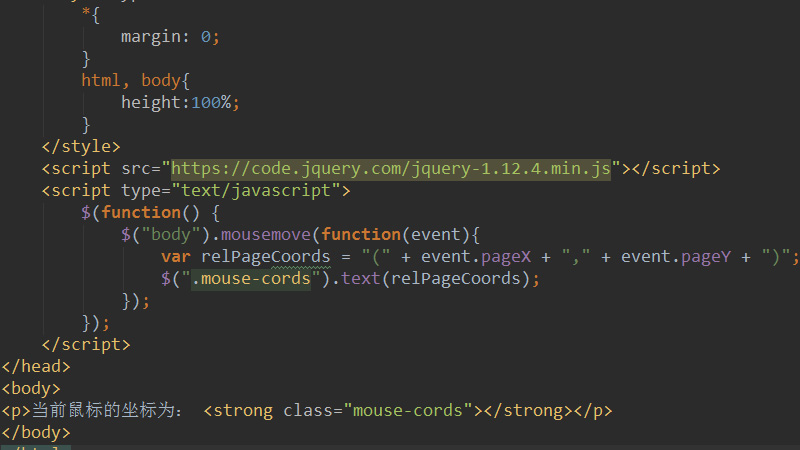
Comment obtenir les coordonnées de la position de la souris avec jQuery
Présentation de l'article:jq obtient les coordonnées de la position actuelle de la souris en temps réel, ce qui peut être obtenu grâce aux deux méthodes d'attributs de jQuery event.pageX et event.pageY. jQuery event.pageX peut être utilisé pour trouver la position de la souris par rapport au bord gauche du document, tandis que event.pageY peut être utilisé pour trouver la position de la souris par rapport au bord supérieur du document.
2018-12-21
commentaire 0
13067

jquery définit la position de la barre de défilement iframe
Présentation de l'article:Avec le développement continu de la technologie Internet, les iframes (frames intégrés) sont souvent utilisés dans les pages Web pour afficher des pages Web tierces ou du contenu partiel. Cependant, nous souhaitons souvent définir la position de la barre de défilement de l'iframe à la position attendue. Dans ce cas, nous devons utiliser jQuery pour y parvenir. Dans cet article, nous vous apprendrons comment utiliser jQuery pour définir la position de la barre de défilement iframe afin de rendre le contenu Web plus beau et plus facile à utiliser. Tout d’abord, nous devons comprendre ce qu’est une iframe. En termes simples,
2023-05-14
commentaire 0
1397

Comment obtenir la position de la souris avec jQuery
Présentation de l'article:Comment obtenir la position de la souris avec jQuery : liez d'abord pageX et pageY aux événements ; puis affichez les informations de position X et Y dans [<p>] ; puis enregistrez le fichier pour afficher l'affichage ; enfin, cliquez sur le curseur dans le document ; afficher les informations de localisation suffisent.
2020-12-03
commentaire 0
6033

Comment modifier les attributs de positionnement CSS dans jquery
Présentation de l'article:Dans jquery, vous pouvez utiliser la méthode css pour modifier l'attribut de positionnement d'un élément. Cette méthode est utilisée pour définir ou renvoyer un ou plusieurs attributs de style de l'élément spécifié; il suffit de définir le premier paramètre de la méthode sur le positionnement "position". attribut, Le deuxième paramètre peut être défini sur l'attribut de positionnement modifié, et la syntaxe est "element object.css("position","changed positionnement attribut value");".
2022-06-13
commentaire 0
2293
PHP+MySQL+jQuery实现拖动并保存拖动层位置代码分享
Présentation de l'article:PHP+MySQL+jQuery实现拖动并保存拖动层位置
想拖动页面上的层,完全可以用jQuery ui的Draggable方法来实现,那如何将拖动后层的位置保存下来呢?本文将给出答案。本文讲解了如何采用PHP+MySQL+jQuery,实现随意拖动层并即时保存拖动位置。 之前...
想拖动页面上的层,完全可以用jQuery ui的
2016-06-20
commentaire 0
862

Comment jquery obtient-il la position d'un élément dans le navigateur ? Quelles sont les méthodes ?
Présentation de l'article:Comment obtenir la position d'un élément dans le navigateur avec jquery ? Je crois que de nombreux amis qui viennent d'entrer en contact avec jquery se poseront de telles questions. Ce chapitre va vous présenter comment jquery obtient la position d'un élément dans le navigateur. Quelles sont les méthodes ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-10-29
commentaire 0
3082

Comment changer la position du div avec jquery
Présentation de l'article:Dans jquery, vous pouvez utiliser la méthode css() avec l'attribut margin pour modifier la position du div. La méthode css() est utilisée pour définir ou renvoyer un ou plusieurs attributs de style de l'élément sélectionné. définir la marge extérieure de l'élément. La syntaxe est " div object.css (marge : valeur de position modifiée ;)".
2022-03-22
commentaire 0
3371

CSS 定位之position
Présentation de l'article:CSS 定位之position
2016-07-11
commentaire 0
928

Comment implémenter le positionnement relatif dans jquery (trois méthodes)
Présentation de l'article:Le positionnement relatif est une méthode de positionnement CSS courante qui peut être positionnée par rapport à la position d'origine de l'élément lui-même. Cependant, le positionnement relatif peut également être réalisé dans le DOM avec jQuery. Cet article explique comment implémenter le positionnement relatif dans jQuery. ### 1. Utilisez la méthode .position() Dans jQuery, vous pouvez utiliser la méthode .position() pour définir le positionnement relatif d'un élément. Cette méthode renvoie le déplacement par rapport à l'élément parent et à la fenêtre d'affichage, et le positionnement relatif peut être effectué sur cette base. Par exemple, ci-dessous
2023-04-07
commentaire 0
1277