10000 contenu connexe trouvé

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1466

Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Présentation de l'article:1. Saisissez le texte. 2. Sélectionnez la forme sous Insérer et sélectionnez Ligne à l'intérieur. 3. Tracez une ligne droite sous le mot amour. 4. Sélectionnez la ligne droite, puis sélectionnez le menu d'animation et choisissez un effet d'animation. 5. Lancez l'animation À ce stade, il n'y a aucune ligne horizontale sous le texte. 6. Cliquez sur la souris et une ligne horizontale apparaîtra sous le texte.
2024-03-26
commentaire 0
1253
Effet d'animation de navigation implémenté par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1666

Fonctionnement détaillé de l'utilisation des outils de marquage sur Geographic Sketchpad
Présentation de l'article:1. Utilisé pour l’écriture manuscrite. Avec l'outil [Marquer] sélectionné, vous pouvez utiliser la souris comme pinceau et appuyer sur le bouton gauche de la souris pour dessiner librement dans la zone vide. Tels que l'écriture d'expressions d'équations, le dessin d'images de fonctions, etc. 2. Utilisez l'outil [Marquer] pour marquer le segment de ligne (rayon ou ligne droite). La méthode de fonctionnement est la suivante : sous l'outil de marque de sélection, cliquez avec la souris sur le segment de ligne (rayon ou ligne) qui doit être marqué, puis vous pouvez ajouter 1 (ou 2, 3 ou 4) segments de ligne sur la ligne. Cliquez avec le bouton droit sur la marque de ligne courte et sélectionnez la commande correspondante dans le menu contextuel contextuel pour remplacer la marque de ligne courte par une flèche, un triangle creux ou un triangle plein, et modifiez également l'épaisseur et la taille de la ligne de marque. 3. Utilisez l'outil [Marquer] pour marquer les coins. Opération spécifique : Sous l'outil coche, déplacez la souris près du sommet de la ligne qui forme l'angle.
2024-04-16
commentaire 0
824
code à barres de navigation coulissant de style bleu jQuery Sharing_jquery
Présentation de l'article:Cet article présente principalement l'effet spécial de la barre de navigation coulissante de style bleu jQuery, qui permet au curseur de glisser vers la gauche et la droite en suivant la souris. C'est simple, à la mode et généreux. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1718

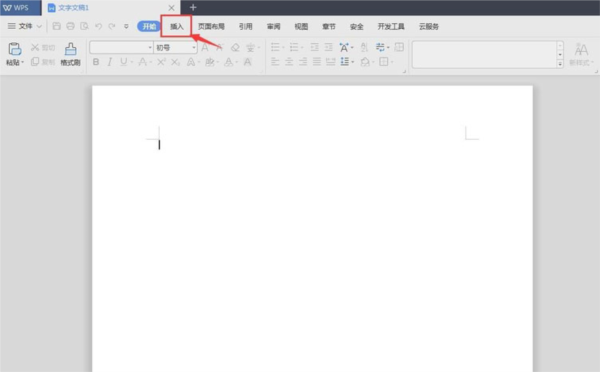
Comment dessiner une flèche droite dans WPS2019 Introduction détaillée du didacticiel
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment dessiner une flèche droite dans WPS, alors aujourd'hui je vais vous présenter la méthode pour dessiner une flèche droite. Si vous êtes intéressé, jetons un coup d'œil. Étapes de la méthode : cliquez sur le menu d'insertion dans le menu texte wps ; cliquez sur la forme dans l'outil du menu d'insertion ; cliquez sur la ligne sur la page de forme, puis sélectionnez la flèche, maintenez la souris enfoncée, faites glisser et dessinez une flèche ; dessin, vous pouvez maintenir le bouton de la souris enfoncé et le faire glisser vers l'intérieur pour raccourcir la flèche ; vous pouvez également maintenir le bouton gauche de la souris enfoncé et le faire glisser vers l'extérieur pour allonger la flèche, vous pouvez également cliquer sur le style de forme pour sélectionner celui qui convient ; style.
2024-02-11
commentaire 0
659


Comment utiliser Scratch pour implémenter un dessin qui suit le mouvement de la souris
Présentation de l'article:1. Ouvrez Scratch, entrez le nom du fichier et enregistrez. 2. Effacez l'écran de la zone de scène. 3. Définissez la couleur, l'épaisseur, la luminosité, etc. du pinceau. 4. Parce que nous devons appuyer sur la souris pour commencer à dessiner et relâcher la souris pour arrêter de dessiner. Nous avons donc besoin d'un if...then pour exécuter. 5. Si nous appuyons sur la souris, nous devons dessiner. Si la souris est Panasonic, nous devons soulever le stylet pour arrêter de dessiner. 6. Après avoir appuyé sur la souris, commencez à dessiner. Les lignes doivent se déplacer avec la souris. Ici, nous ajoutons le pointeur de la souris. 7. Parce que nous devons dessiner continuellement, nous ajoutons une exécution répétée à la fin. 8. Pour modifier l'épaisseur et la couleur du pinceau lors de la peinture, nous pouvons définir la couleur, l'épaisseur et la luminosité de notre pinceau lors d'exécutions répétées.
2024-05-06
commentaire 0
431

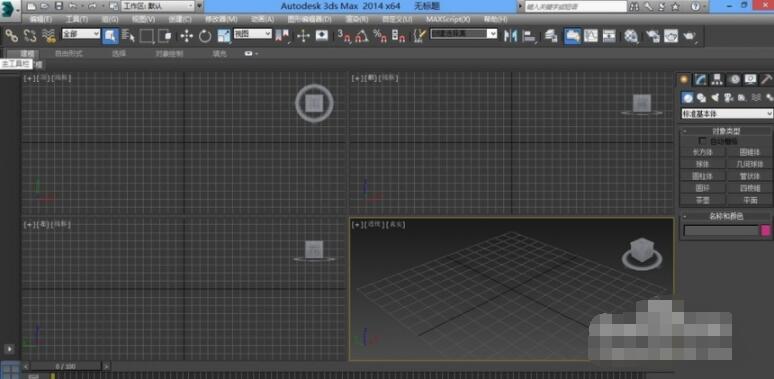
Comment utiliser la séparation 3dmax_Tutoriel d'utilisation de la séparation 3dmax
Présentation de l'article:La première étape consiste à ouvrir le logiciel 3dmax installé. La deuxième étape consiste à dessiner un segment de ligne fermé. La troisième étape consiste à sélectionner la ligne, à cliquer avec le bouton droit de la souris et à la convertir en spline modifiable. La quatrième étape consiste à entrer dans la sélection du segment de ligne et à sélectionner deux segments de ligne. La cinquième étape consiste à trouver la séparation ci-dessous et à vérifier le même graphique. Étape 6 : Cliquez ensuite à nouveau sur la spline. Vous pouvez voir que les deux segments de ligne que vous venez de sélectionner ont été séparés. Septième étape, utilisez enfin l'outil de déplacement pour le déplacer.
2024-06-01
commentaire 0
364

Créer des effets spéciaux de papillon dans pixaloop Comment créer des effets spéciaux de papillon dans pixaloop
Présentation de l'article:Comment créer des effets spéciaux de papillon dans pixaloop (la méthode de pixaloop pour créer des effets spéciaux de papillon) De nombreux internautes ne savent pas comment l'utiliser spécifiquement. Suivez l'éditeur pour le savoir. Ouvrez d'abord l'application [pixaloop], puis cliquez sur l'icône de l'album en haut pour créer un nouveau projet ; cliquez sur le bouton [Animation], puis cliquez sur le bouton [Itinéraire], appuyez et faites glisser la position que vous souhaitez définir comme dynamique en fonction. à la direction du déplacement. Verrouillez ensuite la position qui doit être corrigée. Enfin, cliquez sur Superposition, sélectionnez Es09 pour créer l'effet papillon, puis exportez-le.
2024-06-18
commentaire 0
343

Comment ajouter des effets spéciaux d'animation à toonme Comment ajouter des effets spéciaux d'animation à toonme
Présentation de l'article:Comment ajouter des effets spéciaux d'animation à toonme (méthode pour ajouter des effets spéciaux d'animation à toonme), comment l'utiliser spécifiquement, de nombreux internautes ne le savent pas, suivez l'éditeur pour le savoir. Ouvrez l'outil APP et sur la page du modèle, sélectionnez le modèle d'effets spéciaux que vous souhaitez créer. Dans le modèle, sélectionnez la photo que vous souhaitez créer. Cliquez sur cette icône pour travailler avec l'image. Sur la page de résultats, cliquez sur le signe plus, puis cliquez sur Animation. Sélectionnez votre effet d'animation préféré et cliquez sur "Utiliser" pour terminer.
2024-06-14
commentaire 0
642

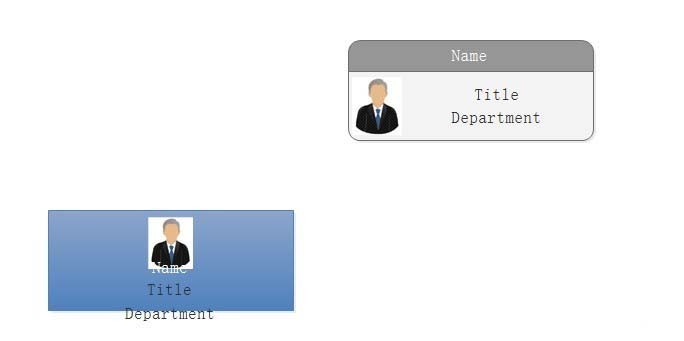
Étapes détaillées pour ajouter des connexions sans flèche dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw et préparez deux icônes à connecter dans le document créé par le logiciel. 2. Effectuez d'abord une connexion à angle droit : Onglet Démarrer-Outils de base-Ligne de connexion-Ligne de connexion à angle droit. 3. Tracez une ligne de connexion entre les deux icônes. ① Déplacez la souris jusqu'au point de départ à connecter. À ce stade, le point de connexion passera d'un petit carré à un avec quatre coins entourés de quatre petits angles droits. passe d’un petit × à une forme entourée de quatre petits angles droits. Voici à quoi cela ressemble avant de relâcher la souris ②. Maintenez le bouton gauche de la souris enfoncé et faites-le glisser jusqu'au point final à connecter. Lorsque vous le relâchez, la connexion sera une connexion à angle droit avec une flèche, et elle le sera. être connecté quelle que soit la façon dont vous le déplacez. Pour un graphique à deux points, la ligne à angle droit est toujours ininterrompue et change automatiquement en fonction du mouvement du graphique.
2024-04-08
commentaire 0
670

Le design classique d'Apple iOS 18 revient : les icônes tremblantes de l'écran d'accueil de l'iPhone suivent l'animation, le mode sombre atténue les fonds d'écran
Présentation de l'article:Merci aux internautes pour leurs suggestions manuscrites d'indices ! Selon les informations du 13 juin, Apple a présenté un nouveau système iOS18 lors de la conférence mondiale des développeurs WWDC2024 qui s'est tenue tôt le matin du 11 juin, apportant des ajustements de mise en page personnalisés plus gratuits. Notez que dans la version bêta de l'aperçu du développeur iOS18, les fonctions classiques consistant à secouer l'icône de l'écran d'accueil pour suivre l'animation et au mode sombre pour atténuer le fond d'écran sont de retour, comme suit : Animation de l'icône de tremblement de l'écran d'accueil Apple avait précédemment supprimé le tremblement de l'écran d'accueil de l'iPhone dans iOS17. Les icônes du bureau suivent l'animation de déplacement. Actuellement, cette fonctionnalité est de retour dans la version préliminaire d'iOS18. L'effet est le suivant : Le mode sombre atténue les fonds d'écran. L'iPhone disposait auparavant d'une fonction de fond d'écran en mode sombre, qui peut éviter que le mur ne s'assombrisse après être entré dans l'obscurité. mode.
2024-06-13
commentaire 0
719

Comment dessiner des lignes de vitesse dans PS_Comment dessiner des lignes de vitesse dans PS
Présentation de l'article:1. Dessinez une bande rectangulaire et cliquez pour l'aligner au centre. 2. Fermez le calque d'arrière-plan, cliquez sur Modifier et définissez le préréglage du pinceau. 3. Cliquez pour ouvrir le panneau des paramètres du pinceau, sélectionnez le pinceau enregistré et définissez la taille. 4. Cochez ensuite Shape Dynamic et les paramètres sont comme indiqué dans la figure ci-dessous. 5. Au centre du canevas, continuez à cliquer sur le bouton gauche de la souris pour obtenir l'effet indiqué ci-dessous. 6. Appuyez sur les touches ctrl+L pour inverser la direction afin d'obtenir une ligne noire concentrée. 7. Changez la couleur d'arrière-plan et l'effet de dessin de la ligne de concentration de vitesse terminé est comme indiqué dans la figure ci-dessous.
2024-04-19
commentaire 0
539

Comment créer un portfolio dans CorelDRAW_Tutorial sur la création d'un portfolio dans CorelDRAW
Présentation de l'article:1. Double-cliquez sur l'outil rectangle pour obtenir un rectangle de la même taille que la page, réduisez-le et appuyez sur la commande de ligne de changement de forme ctrl+q, déplacez le point d'ancrage 2. Dessinez la forme avec l'outil plume, maintenez alt enfoncé convertissez le point, maintenez ctrl enfoncé pour ajuster la courbe 3. Double-cliquez sur l'outil rectangle, changez la taille ctrl+q et déplacez le point d'ancrage, remplissez la couleur 4. L'outil Plume dessine deux courbes lisses, utilisez l'outil de fusion 5. Texte outil pour ajouter du texte 6. Ajoutez une ligne horizontale ou un sceau, maintenez la touche ctrl enfoncée pour la ligne horizontale, cliquez avec le bouton droit de la souris, puis ctrl+d7.ctrl+g pour créer un groupe, l'effet final
2024-05-08
commentaire 0
1084

Comment convertir une image en dessin au trait avec le didacticiel CDR CorelDRAW
Présentation de l'article:Ouvrez d'abord CorelDRAW. Les bandes dessinées ici sont téléchargées depuis Internet. Une fois le téléchargement terminé, l'étape suivante consiste à importer les bandes dessinées dans CorelDRAW, puis à cliquer sur [Bitmap]-[Outline Tracing]-[Line Drawing] dans la barre de menu. pour ouvrir le panneau Paramètres. Vous pouvez jeter un œil aux rendus. Figure 1 : Importez des bandes dessinées et recherchez [Dessin au trait] pour ajuster l'image. Les propriétés apparaissent sur le côté droit. Les propriétés peuvent être ajustées selon vos propres besoins, mais en général, la valeur par défaut suffit. Amis, vous pouvez regarder l'image ci-dessous pour observer l'effet. Figure 2 : Ajustez l'image. Généralement, il n'est pas nécessaire de l'ajuster. Cliquez sur [OK]. Ensuite, un contour sera automatiquement généré sur le calque d'origine. Cliquez et faites-le glisser avec la souris. Ici, j'utilise la souris
2024-05-08
commentaire 0
583