10000 contenu connexe trouvé

Que signifie vérifié en CSS
Présentation de l'article:En CSS, la pseudo-classe cochée est utilisée pour appliquer des styles lorsqu'un élément de saisie de formulaire (case à cocher ou bouton radio) est sélectionné. Le champ d'application et les utilisations spécifiques incluent : Champ d'application : applicable aux cases à cocher (input[type="checkbox"]) et aux boutons radio (input[type="radio"]). Objectif : définir un style spécifique pour l'élément sélectionné, comme changer la couleur d'arrière-plan, ajouter une bordure ou mettre à jour la couleur du texte.
2024-04-26
commentaire 0
1364

Le processus spécifique d'activation de la fonction de révision dans Word 2013
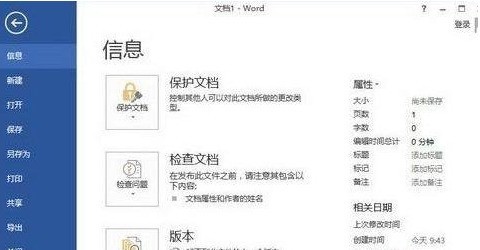
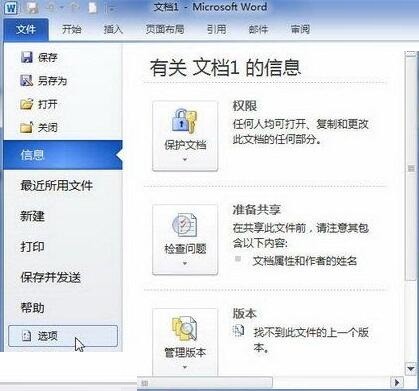
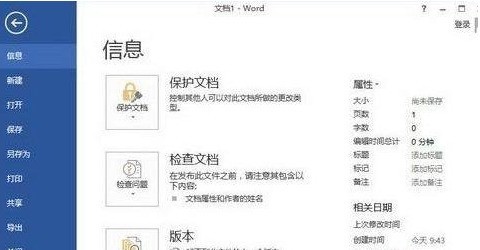
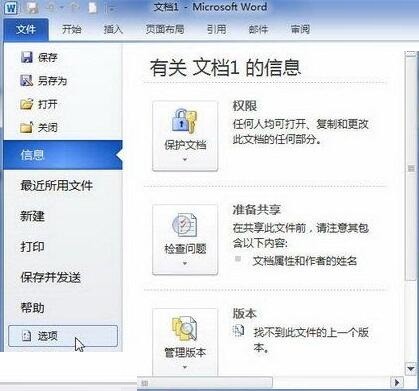
Présentation de l'article:Nous devons d'abord ouvrir la fenêtre du document Word2013, cliquer sur la commande [Fichier] → [Options], puis dans la boîte de dialogue [Options Word] qui s'ouvre, cliquez sur le bouton [Personnaliser le ruban] à gauche. Ensuite, nous ouvrons [. Dans l'onglet Définir automatiquement le ruban], cochez la case [Révision] dans la zone [Onglet principal] de la liste [Personnaliser le ruban] sur la droite pour afficher l'onglet [Révision]. Désélectionner la case [Révision] n'affichera pas l'onglet [Révision]. Après le réglage, cliquez sur le bouton [OK].
2024-06-06
commentaire 0
530


Bouton
Présentation de l'article:Un bouton est un contrôle qui déclenche un événement d'action lorsqu'on clique dessus. JavaFX fournit des boutons normaux, des boutons à bascule, des boutons de case à cocher et des boutons radio. Les caractéristiques communes de ces boutons sont définies dans les classes ButtonBase et Labeled, comme indiqué dans Fi.
2024-07-16
commentaire 0
1281

Comment définir la couleur de la bordure de la zone de texte
Présentation de l'article:Comment définir la couleur de la bordure d'une zone de texte : 1. Sélectionnez le texte ou le paragraphe auquel vous souhaitez ajouter une bordure. 2. Dans le groupe "Paragraphe" ou "Police" de l'onglet "Accueil", cliquez sur le bouton "Bordure" ; " ; 3. Dans le menu déroulant Sélectionnez un style de bordure ; 4. Cliquez sur le bouton "Couleur de la bordure" et sélectionnez la couleur souhaitée dans le menu contextuel ; 5. Cliquez sur le bouton "OK" pour appliquer la bordure style et couleur.
2023-07-28
commentaire 0
6040


Étapes pour formater rapidement les formules dans l'onglet MathType
Présentation de l'article:Sélectionnez la formule dans le document Word, cliquez sur l'onglet MathType, puis cliquez sur [Formater la formule]. Sélectionnez l'élément [MathTypepreferencefile:] dans la boîte de dialogue, cliquez sur le bouton [Parcourir...] et ouvrez la boîte de dialogue [ChooseMathTypePreferenceFile]. Dans la boîte de dialogue [ChooseMathTypePreferenceFile], sélectionnez le style de formule et cliquez sur le bouton [Ouvrir]. Le chemin du style de formule est automatiquement stocké dans la zone de saisie sous l'élément [MathTypepreferencefile:] Cliquez sur le bouton [OK]. Après avoir formaté la formule sélectionnée, pop-up
2024-04-16
commentaire 0
810

mot souligné ______ comment taper sur un ordinateur
Présentation de l'article:Les méthodes pour insérer un soulignement dans Word sont : Raccourci clavier : "Ctrl" + "U" Menu : Après avoir sélectionné le texte, cliquez sur l'onglet "Accueil" > groupe "Police" > bouton "Souligné" Format Painter : Sélectionnez le texte souligné, Cliquez sur l'outil "Format Painter" pour appliquer un soulignement personnalisé au nouveau texte : Style : sélectionnez le bouton "Souligné" et sélectionnez le style souhaité Couleur : cliquez sur le bouton "Couleur de police" pour sélectionner une couleur. Épaisseur : Ajustez "l'épaisseur" dans le Boîte de dialogue "Options de soulignement" curseur
2024-04-02
commentaire 0
1641


Comment modifier le style du menu dans WordPress
Présentation de l'article:Comment modifier le style des menus WordPress ? Ouvrez votre tableau de bord WordPress et sélectionnez Apparence > Menus. Sélectionnez le menu que vous souhaitez modifier et cochez la case "Classes CSS". Cliquez sur le champ Classe CSS à côté du nom de l'élément de menu que vous souhaitez modifier. Entrez le nom de la classe CSS souhaitée. Ajoutez du CSS personnalisé dans la section "CSS supplémentaire". Cliquez sur le bouton "Mettre à jour le menu" pour enregistrer les modifications.
2024-04-15
commentaire 0
1163

Étapes pour personnaliser la position de la barre d'outils au format PPT
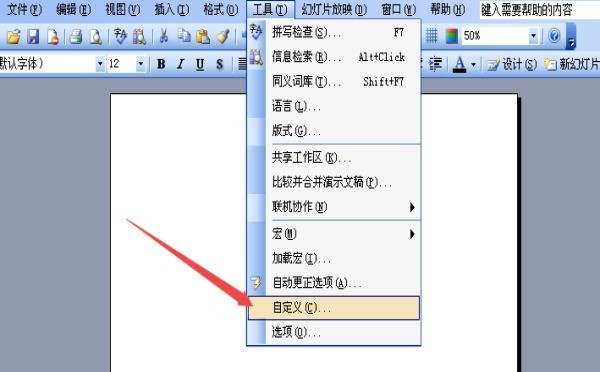
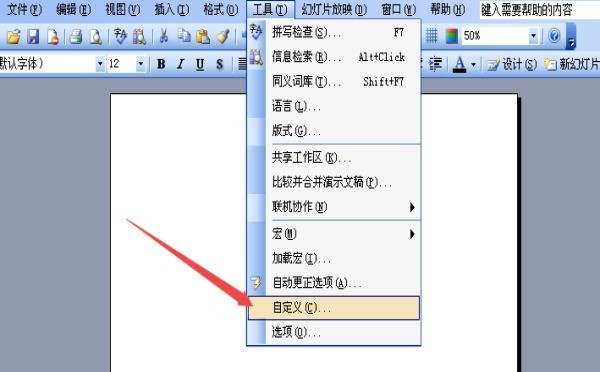
Présentation de l'article:1. Cliquez sur la commande [Outils]-[Personnaliser] dans la barre de menu. 2. Ou cliquez sur la commande [Affichage]-[Barre d'outils]-[Personnaliser] dans la barre de menu. 3. Sélectionnez l'onglet [Commande] dans la boîte de dialogue de personnalisation. 4. Cliquez sur le bouton de commande Réorganiser. 5. Cliquez sur la liste déroulante dans la barre de menu et sélectionnez Format. 6. Cliquez sur la commande que vous souhaitez déplacer à gauche et sélectionnez Monter ou Descendre à droite.
2024-03-26
commentaire 0
1222

Comment utiliser les cases à cocher dans les options de sélection à l'aide de JavaScript ?
Présentation de l'article:Parfois, nous devons utiliser des cases à cocher dans les options de sélection. Nous pouvons permettre aux utilisateurs de sélectionner plusieurs options en introduisant des cases à cocher avec des options de sélection. Cependant, si nous utilisons plusieurs propriétés de l'étiquette, cela nous permet de les sélectionner en appuyant sur "ctrl+clic gauche", mais c'est une mauvaise expérience utilisateur. Par conséquent, nous pouvons introduire des cases à cocher dans les menus pour améliorer l’expérience utilisateur. Ici, nous utiliserons JQuery et JavaScript pour gérer la valeur de la case à cocher sélectionnée dans le menu. L'élément de création d'un menu de sélection personnalisé HTML ne nous permet pas d'ajouter des cases à cocher comme options. Par conséquent, nous pouvons créer un menu déroulant personnalisé à l’aide d’éléments HTML et ajouter des cases à cocher comme options. Les utilisateurs de syntaxe peuvent utiliser la syntaxe suivante
2023-08-29
commentaire 0
1339

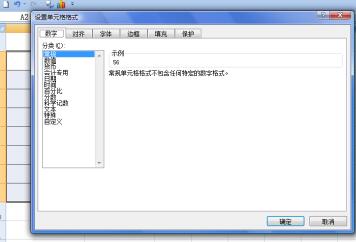
Étapes spécifiques pour masquer les cellules sans données dans Excel
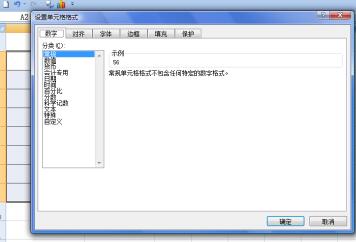
Présentation de l'article:Comme le montre la figure, cet exemple nécessite que les données nulles du tableau soient masquées et les autres données de cellule ne seront pas affectées. Cliquez sur le bouton gauche de la souris, faites glisser la souris pour sélectionner la zone de cellule de données, cliquez sur le bouton droit de la souris et sélectionnez l'option [Formater les cellules] dans le menu déroulant contextuel. La boîte de dialogue [Formater les cellules] apparaît. Sélectionnez [Personnalisé] à gauche, remplissez [ ] dans [Type] à droite et cliquez sur le bouton [OK] après le réglage. Revenez à la feuille de calcul, vous pouvez voir la plage de cellules sélectionnée et les valeurs zéro dans les cellules sont masquées, tandis que les autres données ne sont pas affectées. Si vous souhaitez restaurer les données dans les cellules, vous pouvez sélectionner [G/Format général] dans le [Type] de l'option [Personnaliser] dans la boîte de dialogue [Formater les cellules], puis cliquer sur le bouton [OK]. Revenez à la feuille de travail, vous pouvez
2024-04-17
commentaire 0
1025



Comment masquer du texte dans Word
Présentation de l'article:Ouvrez la fenêtre du document Word et sélectionnez le texte qui doit être défini comme masqué. Cliquez sur la commande de menu [Format] → [Police] dans la barre de menu. Ouvrez la boîte de dialogue [Police], cochez la case [Masquer le texte] dans la zone [Effet], puis cliquez sur le bouton [OK] pour ouvrir la fenêtre du document Word contenant le texte masqué, puis cliquez sur [Modifier] → [Complet] dans la barre de menus. Utilisez la commande de menu Sélectionner pour sélectionner tout le texte. Cliquez ensuite sur la commande de menu [Format] → [Police] dans la barre de menu pour ouvrir la boîte de dialogue [Police]. Décochez la case [Masquer le texte] dans la zone [Effet] (le bouton sélectionné sera vide à ce moment, vous devez cliquer deux fois pour l'annuler), puis cliquez sur le bouton [OK].
2024-04-26
commentaire 0
966