10000 contenu connexe trouvé

Comment utiliser JavaScript pour obtenir des effets de défilement et de zoom sur les images ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l’effet de défilement et de zoom des images ? Dans la conception Web moderne, les images font souvent partie intégrante. Afin d'améliorer l'expérience utilisateur, nous devons souvent effectuer des traitements d'effets spéciaux sur les images. Cet article explique comment utiliser JavaScript pour obtenir l'effet de défilement et de zoom des images et fournit des exemples de code spécifiques. Tout d'abord, nous devons ajouter un élément image au fichier HTML, par exemple : <imgid="myImage&quo
2023-10-16
commentaire 0
1333

Galeries d'images dynamiques avec PHP : présentez votre travail en ligne
Présentation de l'article:Étapes pour créer une galerie d'images dynamique à l'aide de PHP : Installer les dépendances : bibliothèque PHPGD et (facultatif) ImageMagick. Créez une page de galerie : parcourez les images pour afficher et générer des vignettes (à l'aide de la fonction createThumbnail()). Miniatures d'images de sortie : utilisez HTML pour créer une liste non ordonnée afin d'afficher des miniatures. Ajoutez des fonctionnalités supplémentaires (facultatif) : pagination, tri, filtrage, téléchargement de formulaires et effets lightbox.
2024-10-10
commentaire 0
569

Comment ajuster la taille du canevas et la mise à l'échelle de l'image à l'aide de PS sur un ordinateur
Présentation de l'article:Tout le monde rencontrera divers problèmes lors de l'utilisation de PS. Certains amis viennent sur ce site pour demander à l'éditeur comment agrandir et réduire la taille du canevas dans PS. Afin d'aider tout le monde, l'éditeur a collecté des informations pertinentes en ligne et les a finalement trouvées. comment agrandir et réduire les images PS sur l'ordinateur. Les détails sont dans l'article ci-dessous. Si vous en avez besoin, veuillez venir sur ce site pour y jeter un œil. Comment agrandir et réduire la taille du canevas dans PS Méthode 1. 1. Ouvrez une image, puis appuyez sur la molette de défilement Alt + du clavier, faites défiler vers l'avant pour zoomer et faites défiler vers l'arrière pour effectuer un zoom arrière. Méthode 2. 1. Nous ouvrons une image, puis appuyons sur la touche Ctrl+plus du clavier pour augmenter le taux de zoom de l'image ; 2. Nous ouvrons une image, puis appuyons sur la touche Ctrl+moins du clavier pour réduire le taux de zoom de l'image.
2024-01-12
commentaire 0
1705

Comment obtenir l'effet de défilement fluide du zoom avant et arrière sur les images d'arrière-plan sur les pages Web via du CSS pur
Présentation de l'article:Comment obtenir un défilement fluide et un effet de zoom des images d'arrière-plan sur des pages Web grâce à du CSS pur. Dans la conception Web moderne, les images d'arrière-plan sont l'un des éléments les plus courants. Afin d'améliorer l'effet visuel de la page Web, nous pouvons utiliser CSS pour obtenir un effet de zoom à défilement fluide de l'image d'arrière-plan, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Tout d'abord, créez un élément conteneur avec cet effet en HTML : <divclass="background-container">
2023-10-20
commentaire 0
1277

Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de dégradé de mise à l'échelle
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets de dégradé de zoom dans la conception Web moderne, les effets d'animation sont l'un des éléments importants qui attirent l'attention de l'utilisateur et améliorent son expérience. L'animation CSS est un effet d'animation basé sur les attributs de style CSS. Des effets dynamiques peuvent être obtenus en modifiant les valeurs des attributs de style des éléments. Dans cet article, nous vous apprendrons étape par étape comment utiliser l'animation CSS pour obtenir des effets de mise à l'échelle et de dégradé, ainsi que des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour placer les animations à appliquer
2023-10-20
commentaire 0
1427

Comment ajouter une mise à l'échelle horizontale par défaut au texte de type canevas à l'aide de JavaScript ?
Présentation de l'article:Nous pouvons ajouter une mise à l'échelle horizontale par défaut pour le texte de type canevas en accédant au contexte du canevas et en définissant la propriété scale sur une valeur spécifique. Ceci est accompli en appelant la méthode de zoom du contexte et en transmettant la valeur de zoom horizontal souhaitée. En faisant cela, tout le texte dessiné sur le canevas aura la mise à l'échelle horizontale par défaut appliquée. HTML Canvas Le HTML Canvas est une surface de dessin 2D qui peut être utilisée pour créer des graphiques, des graphiques et des animations dynamiques et interactifs sur des pages Web. Il s'agit d'un élément HTML qui permet aux développeurs de dessiner des graphiques à l'aide de JavaScript. L'élément canvas est un conteneur de graphiques qui peut utiliser canvasAPI pour dessiner des formes, du texte et des images. C'est un outil puissant qui permet aux développeurs de créer
2023-08-24
commentaire 0
990

Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ? Dans le développement de sites Web, l'effet de commutation coulissante des images est une exigence très courante. Nous allons présenter ici comment utiliser JavaScript pour obtenir un effet de commutation coulissante transparente vers la gauche et la droite, tout en ajoutant des animations de zoom et de fondu. Cet article fournira des exemples de code détaillés afin que vous puissiez facilement obtenir cet effet. Tout d'abord, nous devons préparer un conteneur en HTML pour placer les images et définir le
2023-10-25
commentaire 0
688

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ? Dans la conception Web, les effets de changement d’image sont souvent utilisés pour améliorer l’expérience utilisateur. Parmi ces effets de commutation, les animations de glissement de haut en bas, de zoom et de fondu sont relativement courantes et attrayantes. Cet article explique comment utiliser JavaScript pour réaliser la combinaison de ces trois effets d'animation. Tout d’abord, nous devons utiliser HTML pour créer une structure de page Web de base contenant les éléments d’image à afficher. Ce qui suit est un exemple
2023-10-20
commentaire 0
1097

Tutoriel sur l'ajout d'effets d'animation de zoom avant et arrière aux premières images
Présentation de l'article:1. Ouvrez le logiciel PR, double-cliquez sur la fenêtre contextuelle dans la zone de séquence et sélectionnez une image. Vous pouvez également le sélectionner dans Fichier->Importer. 2. Placez les images importées dans la piste vidéo, comme indiqué sur la figure. Si vous estimez que la longueur de l'image est trop petite, déplacez le curseur temporel ci-dessous pour allonger la chronologie. Ou simplement allonger l'image. (Cette version est cs6, le curseur est en dessous.). 3. Double-cliquez sur l'image et vous verrez l'image ci-dessus. Sélectionnez la console d'effets spéciaux ici. 4. Sélectionnez le mouvement dans les effets spéciaux et il existe un rapport de mise à l'échelle. Déplacez la souris dessus et maintenez-la enfoncée pour zoomer à gauche ou à droite. Ou double-cliquez sur l'image de la séquence de programme pour zoomer. 5. Une fois l'image mise à l'échelle selon un rapport approprié. Activez le petit triangle à côté du taux de zoom pour des paramètres détaillés. L'icône en forme de réveil à côté du petit triangle est l'animation de commutation. 6. dans
2024-05-08
commentaire 0
935

Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ?
Présentation de l'article:Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ? Avec le développement continu de la technologie Web, les effets d’animation sont devenus un élément important de la conception Web. Dans Vue, en utilisant l'animation CSS et les effets de transition de Vue, nous pouvons facilement implémenter des animations de rotation et de mise à l'échelle d'image. Cet article décrit un moyen simple d'obtenir ces effets et fournit des exemples de code correspondants. Tout d’abord, nous devons introduire Vue et les fichiers CSS correspondants. Dans le fichier HTML, utilisez la balise <script>
2023-08-25
commentaire 0
2033

Quelle est la fonction principale de la bibliothèque d'oreillers ?
Présentation de l'article:Les principales fonctions de la bibliothèque d'oreillers : 1. Ouverture et sauvegarde de l'image ; 2. Mise à l'échelle et recadrage de l'image ; 3. Rotation et retournement de l'image ; 5. Filtres d'image et effets spéciaux ; Synthèse d'images ; 8. Animation d'images. Introduction détaillée : 1. Ouverture et enregistrement d'images, la bibliothèque Pillow peut ouvrir et enregistrer des fichiers image dans plusieurs formats, y compris les formats courants JPEG, PNG, BMP, GIF et autres. 2. Mise à l'échelle et recadrage d'images, la bibliothèque Pillow fournit un zoom d'images pratique ; et fonctions de recadrage et plus encore.
2023-11-23
commentaire 0
1608


Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter les effets de rotation et de zoom
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets de rotation et de mise à l'échelle. L'animation CSS est l'une des technologies importantes pour obtenir des effets interactifs sur les pages Web. Ce didacticiel vous apprendra étape par étape comment utiliser CSS pour obtenir des effets de rotation et de mise à l'échelle. Avant d'étudier ce tutoriel, assurez-vous d'avoir une certaine compréhension des bases du CSS. Avant de commencer, vous avez besoin d'un éditeur pour écrire du code, tel que SublimeText, VisualStudioCode, etc. Lors de l'écriture du code, vous pouvez créer un fichier HTML et mettre
2023-10-18
commentaire 0
1785

Quand utiliser le positionnement absolu
Présentation de l'article:Les situations dans lesquelles le positionnement absolu est utilisé incluent : 1. Lors de la création d'un effet flottant, les éléments peuvent être séparés du flux normal du document et placés n'importe où sur la page selon les besoins. 2. Lors de la mise en œuvre d'un effet en cascade, la relation hiérarchique des éléments peut être modifiée ; contrôlé pour obtenir un effet de mise en page complexe ; 3. Lors du positionnement d'éléments fixes, il est utilisé pour fixer l'élément à une certaine position sur la page, quelle que soit la façon dont l'utilisateur fait défiler la page ; 4. Lors de la création d'effets d'animation, il peut obtenir des effets d'animation ; tels que le mouvement fluide, la mise à l'échelle ou la rotation des éléments ; 5 , face à des exigences de configuration complexes, sa flexibilité et sa précision sont absolument positionnées pour mieux répondre aux besoins particuliers.
2023-10-23
commentaire 0
1003

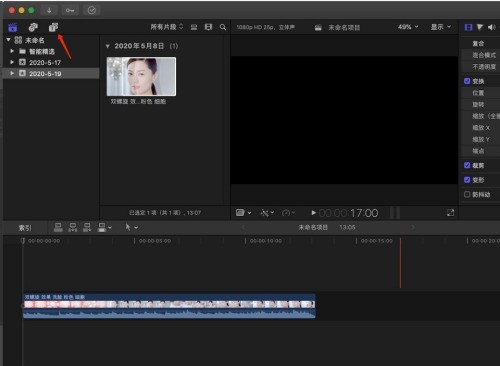
Comment créer un titre pour une animation de défilement à 360 degrés dans Final Cut_Tutorial sur la façon de créer un titre pour une animation de défilement à 360 degrés dans Final Cut
Présentation de l'article:1. Tout d’abord, déplacez la chronologie jusqu’à la position où vous souhaitez ajouter un titre de sous-titre, puis cliquez sur l’icône pointée par la flèche. 2. Recherchez ensuite 360° Roll 3D, placez la souris sur la vignette pointée par la flèche et faites-la glisser pour prévisualiser l'effet de sous-titre. 3. Si vous pensez que l'effet répond aux exigences, appuyez dessus et faites-le glisser dans le scénario. 4. Cliquez pour sélectionner le calque de sous-titres que vous venez d'ajouter au scénario. 5. Ensuite, à l'endroit indiqué par la flèche, nous pourrons modifier le contenu du titre des sous-titres. 6. Appuyez sur le curseur pointé par la flèche pour ajuster la taille des sous-titres. 7. Enfin, nous avons terminé l'opération simple d'édition de l'animation des sous-titres. Appuyez sur la barre d'espace du clavier pour voir l'effet.
2024-05-07
commentaire 0
360

Où ajouter des images dans l'image ? Tutoriel sur la création d'un effet d'image dans l'image.
Présentation de l'article:Recommandé par de nombreuses personnes, ce logiciel dispose d'une multitude d'effets spéciaux et d'autocollants qui peuvent être ajoutés. De plus, il propose également un mode « image dans l'image ». Lorsque de nombreux amis utilisent Bi-Cut, même s'ils savent qu'une telle fonction existe, ils ne savent pas où et comment l'ajouter. Alors laissez-moi vous expliquer la méthode de fonctionnement spécifique d'utilisation de BiClip pour ajouter une image dans l'image. 1. Ouvrez le logiciel indispensable, cliquez sur [Importer le matériel] et ajoutez le matériel à traiter à la page 2. Utilisez la souris pour déplacer le matériel vidéo importé vers la [Piste vidéo] ci-dessous. bouton de la souris pour la lire. Tirez la bordure de la vidéo pour [effectuer un zoom arrière sur la lecture] 4. Recherchez ensuite la position [Image] en haut à gauche, puis cliquez sur le bouton [Importer le matériel] et sélectionnez Ajouter dans la fenêtre qui s'ouvre. pour le définir comme sur l'image
2024-02-10
commentaire 0
1475

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1221
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1077
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
827













