10000 contenu connexe trouvé

Vue Practical Combat : développement de composants de menu coulissant
Présentation de l'article:Vue Practical Combat : Développement de composants de menu coulissant Introduction : Le composant de menu coulissant est l'un des composants d'interface utilisateur les plus courants. Il peut offrir une meilleure expérience d'interaction utilisateur et un effet d'affichage d'interface plus riche. Dans cet article, nous présenterons comment utiliser le framework Vue pour développer un composant de menu coulissant et fournirons des exemples de code spécifiques. 1. Analyse des besoins : nous devons développer un composant de menu coulissant avec les fonctions suivantes : glisser vers la gauche ou la droite pour développer ou fermer le menu ; cliquer sur l'élément de menu pour effectuer les opérations correspondantes ; prendre en charge les éléments de menu personnalisés et répondre aux modifications des éléments de menu dans temps réel.
2023-11-24
commentaire 0
1503

Comment implémenter un menu coulissant dans Vue
Présentation de l'article:Introduction à la façon d'implémenter des menus coulissants dans Vue : Les menus coulissants sont largement utilisés dans les applications Web modernes. Ils peuvent fournir des effets interactifs simples et esthétiques et offrir aux utilisateurs une meilleure expérience utilisateur. Dans Vue, nous pouvons utiliser certaines technologies et bibliothèques spécifiques pour implémenter des menus coulissants. Cet article expliquera comment implémenter un menu coulissant dans Vue et fournira des exemples de code spécifiques. Étape 1 : Installer et configurer VueCLI Avant de commencer, nous devons nous assurer que VueCLI a été installé et configuré. Nous pouvons passer la commande suivante
2023-11-07
commentaire 0
963

Utilisez l'applet WeChat pour obtenir un effet de menu coulissant
Présentation de l'article:Utilisez l'applet WeChat pour obtenir des effets de menu coulissant. En tant qu'outil rapidement développé et largement utilisé, l'applet WeChat nous offre une variété de méthodes pour obtenir des effets de menu coulissant. Cet article vous montrera une méthode de mise en œuvre simple et pratique pour vous aider à ajouter facilement des effets de menu coulissant en cours de développement. Préparation Avant de commencer le codage, nous devons créer un projet d'applet de base et ouvrir la page où nous devons ajouter l'effet de menu coulissant. Structure de mise en page Nous devons d'abord construire la structure de mise en page de la page dans le fichier wxml. Ce qui suit est un simple
2023-11-21
commentaire 0
1276

Conseils et méthodes pour implémenter des effets de menu coulissant avec CSS
Présentation de l'article:Conseils et méthodes pour réaliser un effet de menu coulissant avec CSS Introduction : Le menu coulissant est l'un des effets interactifs courants dans le développement Web, qui peut ajouter une opérabilité et une expérience utilisateur plus fortes à la page Web. Cet article présentera quelques techniques et méthodes CSS pour obtenir l'effet de menu coulissant et fournira des exemples de code spécifiques. 1. Concepts de base : 1.1 Positionnement relatif et positionnement absolu En CSS, le positionnement relatif (position : relative) positionnera l'élément par rapport à sa position d'origine, tandis que le positionnement absolu (position : relative) positionnera l'élément par rapport à son emplacement d'origine.
2023-10-21
commentaire 0
1488

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1056

Quelle est la différence entre l'animation CSS3 et l'animation JQuery
Présentation de l'article:La différence entre l'animation CSS3 et l'animation JQuery : 1. CSS3 peut définir une animation 3D, mais jquery ne peut pas implémenter d'animation 3D ; 2. L'animation matricielle 2D de CSS est plus efficace et les autres animations d'attributs sont moins efficaces. pour simuler une animation matricielle L'efficacité est faible, mais l'efficacité de l'animation des autres attributs est élevée.
2022-04-28
commentaire 0
2143

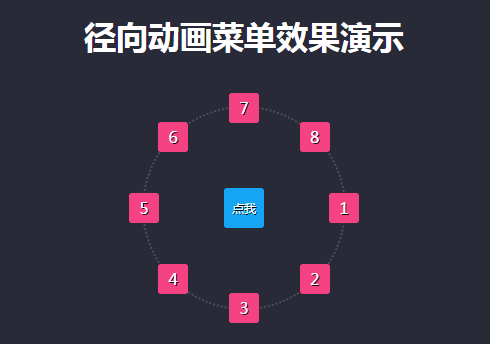
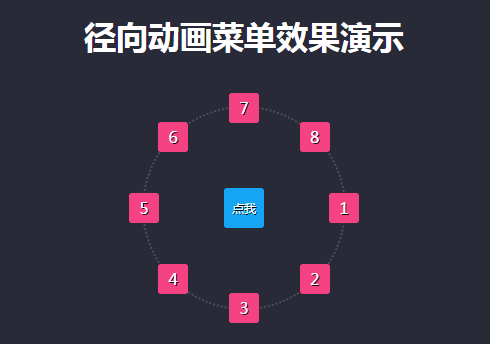
jQuery implémente le menu d'animation radial effect_jquery
Présentation de l'article:Cet article présente principalement les informations pertinentes sur l'implémentation par jQuery de l'effet de menu d'animation radial. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
984

HTML, CSS et jQuery : Créez un menu vertical animé
Présentation de l'article:HTML, CSS et jQuery : créez un menu vertical animé Dans la conception Web moderne, les effets dynamiques sont devenus l'un des facteurs importants qui attirent l'attention des utilisateurs. Dans le menu de navigation de la page Web, les effets d'animation peuvent offrir aux utilisateurs une meilleure expérience visuelle et une meilleure opérabilité. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu vertical animé et fournit des exemples de code spécifiques. Partie HTML Tout d'abord, nous devons utiliser HTML pour construire la structure du menu. dans la balise body
2023-10-24
commentaire 0
1276

HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
Présentation de l'article:HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
2023-10-27
commentaire 0
1206

Comment configurer le menu dynamique de vue
Présentation de l'article:Avec le développement continu de la technologie de développement front-end, de nombreux frameworks front-end ont été continuellement améliorés et développés. Parmi eux, le framework Vue est privilégié par de plus en plus de développeurs pour ses fonctionnalités faciles à apprendre, efficaces et pratiques. Dans le développement de Vue, les menus dynamiques sont souvent utilisés. Alors, comment configurer les menus dynamiques de Vue ? L'article suivant expliquera comment configurer le menu dynamique de Vue. 1. Introduction au menu dynamique Dans le framework Vue, le menu dynamique fait généralement référence à la génération d'une liste de menus correspondante basée sur des données spécifiées, et l'état et le contenu d'affichage de chaque élément de menu sont calculés dynamiquement.
2023-05-20
commentaire 0
2430

Comment implémenter un menu de navigation à défilement fluide sur une page Web via du CSS pur
Présentation de l'article:Comment implémenter un menu de navigation à défilement fluide sur une page Web via du CSS pur. Guider les utilisateurs dans la navigation dans une page Web est un élément de conception important, et un menu de navigation à défilement fluide est un moyen de fournir une expérience de navigation conviviale. Cet article présentera comment implémenter un tel menu de navigation via du CSS pur et fournira des exemples de code correspondants. 1. Structure HTML Tout d'abord, nous devons créer la structure de base du menu de navigation en HTML. Voici un exemple simple : <navclass="smooth-scr
2023-10-20
commentaire 0
1327

Comment redémarrer les animations CSS3 avec Reflow ?
Présentation de l'article:Redémarrer les animations CSS3La relance des animations CSS3 lors de l'interaction de l'utilisateur est une tâche courante. Bien que la suppression et la réinsertion de l'élément animé puissent...
2024-12-15
commentaire 0
802

HTML, CSS et jQuery : Créez un menu accordéon animé
Présentation de l'article:HTML, CSS et jQuery : créez un menu pliable animé Dans le développement Web, le menu pliable est un élément interactif courant qui peut économiser de l'espace sur la page et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer un menu pliant animé et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons définir une structure HTML pour construire le menu pliable. Voici un exemple de structure HTML simple : <divc
2023-10-27
commentaire 0
1548

implémentation CSS3 de l'effet d'animation
Présentation de l'article:Ce chapitre vous présente l'implémentation de l'effet d'animation CSS3, afin que vous puissiez comprendre comment une simple animation CSS3 est implémentée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-12
commentaire 1
2385


Comment créer un menu coulissant réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Titre : Un guide pratique pour créer des menus coulissants réactifs à l'aide de HTML, CSS et jQuery Dans la conception Web moderne, le design réactif est devenu une tendance. Afin d'améliorer l'expérience utilisateur, un facteur clé est de présenter le menu de navigation Web de la meilleure façon possible. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu coulissant réactif afin de vous aider à obtenir une meilleure expérience de navigation utilisateur dans la conception Web. 1. Structure HTML Tout d'abord, créez la structure de menu de base dans le fichier HTML. Ce qui suit est un
2023-10-28
commentaire 0
918


Les animations CSS3 peuvent-elles déclencher des rappels ?
Présentation de l'article:Les animations CSS3 peuvent-elles déclencher des rappels ? Contrairement aux animations JavaScript qui prennent facilement en charge les rappels, les animations CSS3 manquaient initialement de cela...
2024-12-02
commentaire 0
639