10000 contenu connexe trouvé

Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet de fondu d'entrée et de sortie.
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter l'effet de fondu d'entrée et de sortie, y compris des exemples de code spécifiques. Dans la conception et le développement Web, les effets d'animation peuvent rendre la page plus vivante et plus attrayante. L'animation CSS est un moyen simple et puissant d'obtenir cet effet. Cet article vous apprendra étape par étape comment utiliser CSS pour obtenir l'effet de fondu et fournira des exemples de code spécifiques à titre de référence. 1. Effet de fondu L'effet de fondu fait référence à l'effet dans lequel un élément passe progressivement d'une transparence de 0 à une transparence de 1. Voici les étapes et l'exemple de code pour obtenir l'effet de fondu entrant : Étape 1 :
2023-10-18
commentaire 0
3278


Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
2023-10-20
commentaire 0
1157

Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18
commentaire 0
1431

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ? Dans la conception Web, les effets de changement d’image sont souvent utilisés pour améliorer l’expérience utilisateur. Parmi ces effets de commutation, les animations de glissement de haut en bas, de zoom et de fondu sont relativement courantes et attrayantes. Cet article explique comment utiliser JavaScript pour réaliser la combinaison de ces trois effets d'animation. Tout d’abord, nous devons utiliser HTML pour créer une structure de page Web de base contenant les éléments d’image à afficher. Ce qui suit est un exemple
2023-10-20
commentaire 0
1090

Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ? Dans le développement de sites Web, l'effet de commutation coulissante des images est une exigence très courante. Nous allons présenter ici comment utiliser JavaScript pour obtenir un effet de commutation coulissante transparente vers la gauche et la droite, tout en ajoutant des animations de zoom et de fondu. Cet article fournira des exemples de code détaillés afin que vous puissiez facilement obtenir cet effet. Tout d'abord, nous devons préparer un conteneur en HTML pour placer les images et définir le
2023-10-25
commentaire 0
681


Comment créer des fondus de couleurs dynamiques avec jQuery ?
Présentation de l'article:Fondus de couleurs dynamiques avec jQuery : un guide pour améliorer la concentration de l'utilisateurL'animation de texte peut efficacement capter l'attention de l'utilisateur, mais qu'en est-il de l'estompage du...
2024-11-12
commentaire 0
967



Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Présentation de l'article:L'effet de fondu PR utilise les fonctions d'effets spéciaux intégrées au logiciel, la superposition de calques et le réglage de la transparence pour obtenir l'effet de fondu. Dans l'ensemble, l'effet de fondu des relations publiques constitue une partie importante des activités de relations publiques. Grâce à une transition lente et progressive, la transmission des informations et des informations est rendue plus fluide et naturelle. L'utilisation raisonnable des effets de fondu des relations publiques peut améliorer l'efficacité des activités de relations publiques et susciter l'intérêt et la résonance du public. Cependant, il est important de noter qu’une utilisation excessive de l’effet de fondu peut être contre-productive, il doit donc être appliqué avec prudence.
2023-08-09
commentaire 0
1791

Effet d'animation de fondu à l'aide de CSS
Présentation de l'article:Pour obtenir un grand effet d'animation en fondu sur une image à l'aide de CSS, vous pouvez essayer d'exécuter le code suivant - Sample Live Demo <html> <head> <style> .animated{ backg
2023-08-30
commentaire 0
1270

Conseils et méthodes pour obtenir des effets d'image en fondu entrant et sortant avec CSS
Présentation de l'article:Conseils et méthodes pour obtenir des effets d'image de fondu d'entrée et de sortie avec CSS Dans la conception Web, l'affichage des images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous utilisons souvent certains effets dynamiques pour augmenter l'attractivité de la page. Parmi eux, l’effet de fondu est un effet d’animation courant et élégant qui peut rendre la page fluide et dynamique. Cet article présentera les techniques et les méthodes d'utilisation de CSS pour obtenir des effets d'image de fondu entrant et sortant, et fournira des exemples de code spécifiques à titre de référence. 1. Utilisez la propriété d'opacité de CSS pour obtenir l'effet de fondu entrant et sortant de CSS.
2023-10-20
commentaire 0
1750

Tutoriel sur la désactivation des effets de fondu d'entrée et de sortie de la fenêtre Win7
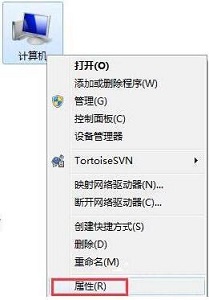
Présentation de l'article:Windows Windows 7 configure généralement automatiquement les effets de fondu d'entrée et de sortie. Bien que cela puisse paraître plus beau, cela peut également rendre certains utilisateurs très mal à l'aise. Si vous ne savez pas comment désactiver la fonction de fondu entrant et sortant, vous pouvez lire attentivement cet article et suivre l'éditeur pour l'apprendre. Tutoriel sur la désactivation des effets de fondu d'entrée et de sortie de la fenêtre Win7 1. Tout d'abord, cliquez avec le bouton droit sur "Ordinateur" et sélectionnez "Propriétés" 2. Cliquez ensuite sur "Paramètres système avancés" dans la colonne de gauche 3. Cliquez sur "Paramètres" sous la case de performance pour entrer les options de performance. 4. Décochez l'icône "Fade ou slide menu into view".
2023-12-27
commentaire 0
860


Comment utiliser les propriétés CSS3 pour obtenir l'effet de fondu entrant et sortant des éléments d'une page Web ?
Présentation de l'article:Comment utiliser les propriétés CSS3 pour obtenir l'effet de fondu entrant et sortant des éléments d'une page Web ? Dans la conception Web moderne, afin d'améliorer l'expérience utilisateur, nous utilisons souvent divers effets spéciaux pour améliorer l'attractivité de la page. Parmi eux, l'effet de fondu est un effet courant et simple, obtenu en modifiant progressivement la transparence de l'élément. En CSS3, nous pouvons utiliser les propriétés de transition et d'opacité pour obtenir cet effet. Tout d’abord, nous devons définir l’état initial de l’élément, c’est-à-dire que la transparence initiale est 0 ou 1. Si vous souhaitez réaliser un fondu entrant
2023-09-09
commentaire 0
1100

Utilisez l'animation jQuery pour obtenir l'effet de fondu des éléments
Présentation de l'article:Titre : Obtenez un fondu élégant d'éléments grâce à l'animation jQuery. En tant que bibliothèque JavaScript bien connue, jQuery fournit une multitude d'effets et de méthodes d'animation, qui peuvent facilement obtenir des effets dynamiques d'éléments dans des pages Web. Parmi eux, l’effet de fondu des éléments est l’un des effets courants d’interaction avec les pages Web. Ce qui suit est un exemple de code spécifique pour montrer comment obtenir l'élégant effet de fondu des éléments via l'animation jQuery. Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML, qui peut être lié via un CDN ou téléchargé localement.
2024-02-24
commentaire 0
974

Effet de transition CSS : comment obtenir l'effet de rotation de fondu entrant et sortant des éléments
Présentation de l'article:Effet de transition CSS : Comment obtenir l'effet de rotation de fondu entrant et sortant des éléments. L'effet de transition CSS est un effet d'animation utilisé pour contrôler l'état d'un élément lorsqu'il change et peut obtenir une transition en douceur des éléments. Dans cet article, je présenterai comment utiliser CSS pour obtenir l'effet de rotation de fondu des éléments et fournirai des exemples de code spécifiques. Tout d’abord, nous devons créer une page HTML contenant les éléments auxquels nous souhaitons appliquer l’effet de transition. Voici un exemple de code : <!DOCTYPEhtml><html
2023-11-21
commentaire 0
1185

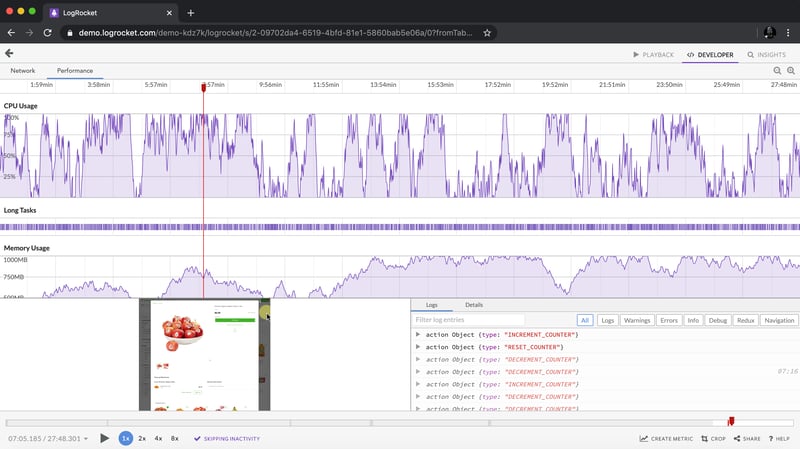
Simplifier les animations CSS avec les propriétés d'affichage et de taille
Présentation de l'article:Écrit par Saleh Mubashar✏️
Jusqu'à récemment, seul un nombre limité de propriétés CSS pouvaient être animées. Par exemple, pour créer un effet de fondu entrant ou sortant, vous utiliserez généralement la propriété opacity au lieu de la propriété display, car cette dernière c
2024-10-31
commentaire 0
644