10000 contenu connexe trouvé

Comment implémenter la 3D en CSS3
Présentation de l'article:CSS3 réalise la 3D Avec le développement d'Internet et les progrès de la technologie, les conceptions de sites Web deviennent de plus en plus cool, y compris les effets 3D. CSS3 est l'un des outils importants pour obtenir des effets 3D. Cet article présentera comment CSS3 implémente la 3D. Transformation 1.3D : la transformation 3D consiste à faire en sorte que les éléments présentent un effet 3D grâce à des opérations telles que la rotation, la mise à l'échelle et le mouvement. Les transformations 3D peuvent être contrôlées via l'attribut "transform". (1) Les éléments rotatifs peuvent effectuer des opérations de rotation dans trois directions : axe X, axe Y et axe Z : ```transform: rota
2023-04-24
commentaire 0
1901
Comment utiliser CSS3 pour obtenir des effets stéréoscopiques 3D
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D. Quelles sont les précautions à prendre pour utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D, jetons un coup d'œil.
2018-03-14
commentaire 0
1783

css3 réalise l'effet des polices 3D avec ombre
Présentation de l'article:Cet article présente principalement l'effet de CSS3 pour obtenir une ombre de police 3D. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-06-28
commentaire 0
2681
CSS3 implémente la 3D
Présentation de l'article:CSS3 réalise la 3D Avec le développement d'Internet et les progrès de la technologie, les conceptions de sites Web deviennent de plus en plus cool, y compris les effets 3D. CSS3 est l'un des outils importants pour obtenir des effets 3D. Cet article présentera comment CSS3 implémente la 3D. Transformation 1.3D : la transformation 3D consiste à faire en sorte que les éléments présentent un effet 3D grâce à des opérations telles que la rotation, la mise à l'échelle et le mouvement. Les transformations 3D peuvent être contrôlées via l'attribut "transform". (1) Les éléments rotatifs peuvent effectuer des opérations de rotation dans trois directions : axe X, axe Y et axe Z : ```transform: rota
2023-04-24
commentaire 0
190

Comment obtenir un effet de retournement 3D en CSS3
Présentation de l'article:En CSS3, vous pouvez utiliser l'attribut transform avec des fonctions de rotation 3D telles que rotateY() et rotateX() pour obtenir un effet de retournement 3D. rotateX() peut faire pivoter un élément d'un angle donné autour de son axe X, et rotateY() peut faire pivoter un élément d'un angle donné autour de son axe Y.
2021-04-21
commentaire 0
7356

css3+js réalise un mouvement planétaire en 3D
Présentation de l'article:Cette fois, je vais vous apporter css3+js pour réaliser un mouvement planétaire 3D. Quelles sont les précautions à prendre pour que css3+js réalise un mouvement planétaire 3D ?
2018-03-22
commentaire 0
2009

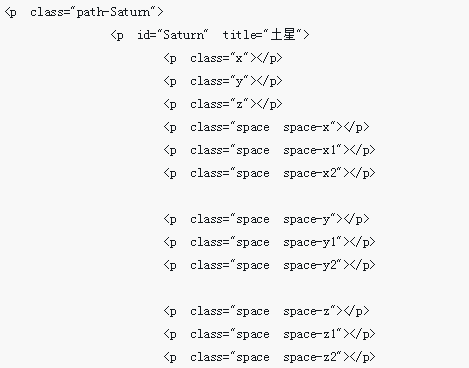
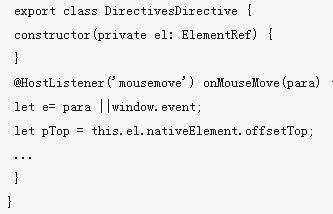
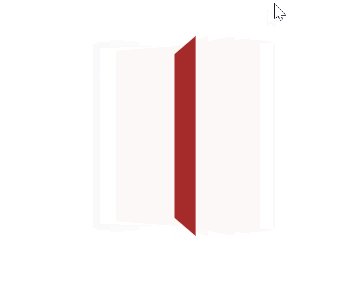
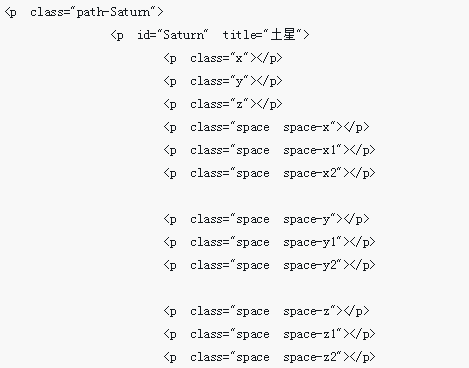
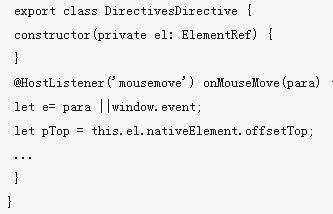
Angular4 réalise un effet 3D
Présentation de l'article:Cette fois, je vais vous présenter Angular4 pour obtenir des effets 3D. Quelles sont les précautions à prendre pour qu'Angular4 obtienne des effets 3D. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-16
commentaire 0
2064
CSS3 réalise un effet de retournement dynamique
Présentation de l'article:Inspiré des effets spéciaux d'animation de cartes à retourner 3D de Baidu Tieba, cet article partage principalement un effet spécial qui utilise la nouvelle fonctionnalité CSS3 pour obtenir des effets spéciaux de cartes à retourner 3D. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
2017-12-26
commentaire 0
3487

Obtenez un effet de retournement 3D de la carte
Présentation de l'article:Cette fois, je vais vous présenter comment obtenir l'effet de retournement 3D des cartes. Quelles sont les précautions à prendre pour obtenir l'effet de retournement 3D des cartes. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
2018-03-20
commentaire 0
6869

CSS3 réalise un cercle
Présentation de l'article:Dans la conception de sites Web, il est souvent nécessaire d’utiliser diverses formes pour la mise en page, et le cercle est l’une des formes les plus élémentaires et les plus couramment utilisées. Dans le passé, la réalisation d'une forme circulaire nécessitait souvent l'utilisation d'images ou de technologies JavaScript, mais après la publication de la norme CSS3, une forme circulaire peut être facilement réalisée via CSS sans utiliser de technologies supplémentaires, améliorant ainsi la vitesse de chargement des pages et réduisant les coûts de développement. En CSS3, il existe deux manières principales de réaliser un cercle : en utilisant l'attribut border-radius ou en utilisant l'attribut clip-path. Il sera divisé ci-dessous
2023-05-27
commentaire 0
821