10000 contenu connexe trouvé

Comment éviter l'effet de survol persistant pour les boutons des appareils tactiles ?
Présentation de l'article:Sur les appareils tactiles, lors de l'ajout d'un effet de survol à l'aide de CSS, l'élément devient fixe. Cet article vous apprendra comment résoudre ce problème. Sur les appareils tactiles, il n'y a pas d'effet de survol, le bouton reste donc dans son état d'origine. Ne pas utiliser JavaScript : vous pouvez utiliser la fonctionnalité de requête multimédia de CSS pour résoudre ce problème. Les survols d'appareils pris en charge sont ceux qui répondent à l'exigence "hover:hover". Pour garantir que le CSS suivant est ajouté uniquement sur ces appareils, utilisez des requêtes multimédias avec cette condition. Seuls les appareils prenant en charge le survol ne verront aucun effet de survol sur les appareils tactiles. Lorsque vous passez la souris dessus, vous pouvez voir le bouton d'effet de survol ajouté et la couleur d'arrière-plan changera. Ici en utilisant JavaScript de H
2023-08-22
commentaire 0
857






Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Présentation de l'article:L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
2023-09-06
commentaire 0
1340





Le rôle du survol en HTML
Présentation de l'article:Le rôle du survol en HTML et exemples de code spécifiques Dans le développement Web, le survol signifie que lorsque l'utilisateur passe le curseur sur un élément, certaines actions ou effets sont déclenchés. Il est implémenté via la pseudo-classe CSS :hover. Dans cet article, nous présenterons le rôle du survol et des exemples de code spécifiques. Premièrement, le survol permet à un élément de changer de style lorsque l'utilisateur le survole. Par exemple, lorsque vous passez la souris sur un bouton, vous pouvez modifier la couleur d'arrière-plan ou la couleur du texte du bouton pour rappeler à l'utilisateur la marche à suivre.
2024-02-20
commentaire 0
803

Comment créer un bouton de transition fluide en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer un bouton avec un effet de transition fluide. CSS est un élément indispensable du développement Web. Divers effets peuvent être obtenus en utilisant CSS, dont un bouton avec un effet de transition fluide. Les boutons peuvent d'une manière ou d'une autre évoluer en douceur lorsque l'utilisateur les survole, ce qui peut améliorer l'expérience utilisateur et l'attrait visuel de la page Web. Cet article explique comment utiliser CSS pour obtenir des effets de transition fluides sur les boutons et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML de base pour les boutons.
2023-10-16
commentaire 0
1215

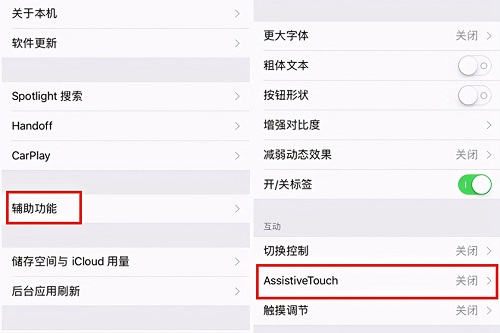
Où placer le bouton home sur Apple 15
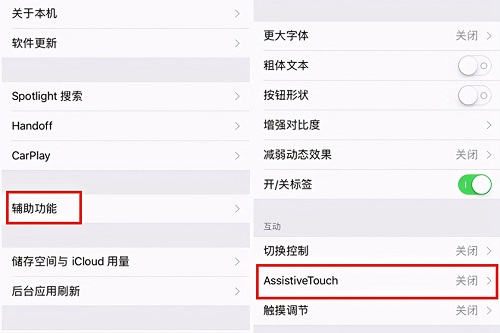
Présentation de l'article:Si la série Apple 15 souhaite réaliser la fonction du bouton d'accueil, les joueurs doivent activer la fonction de boule flottante du toucher auxiliaire dans les paramètres, ou trouver le bouton latéral de la fonction auxiliaire dans les paramètres pour le définir. Où définir le bouton d'accueil sur Apple 15 ? Réponse : Définir les fonctions de la boule flottante et du bouton latéral 1. Les joueurs doivent ouvrir le téléphone, cliquer sur l'application Paramètres et faire défiler vers le bas pour trouver la fonction auxiliaire. 2. Dans le menu d'accessibilité, vous pouvez trouver la touche auxiliaire en haut et activer la fonction. 3. À ce moment-là, il y aura une boule flottante sur le bureau, qui intègre la fonction du bouton d'accueil. 4. Les utilisateurs peuvent également accéder à « Paramètres », « Accessibilité », puis appuyer sur « Bouton latéral ». 5. Définissez la vitesse de clic : Sélectionnez la vitesse requise pour double-cliquer ou triple-cliquer sur le bouton : « Par défaut », « Lent » ou « Le plus lent ».
2024-03-08
commentaire 0
1476

Un guide interactif sur HTML et CSS : donner vie à vos pages Web
Présentation de l'article:En combinant des éléments HTML et des attributs CSS, des pages Web interactives peuvent être créées. Les éléments HTML incluent des formulaires, des boutons et des liens, qui peuvent être utilisés pour collecter les entrées des utilisateurs, déclencher des événements et lier des actions. Les propriétés CSS telles que les états interactifs, les transitions et les transitions peuvent contrôler le survol, les effets d'activation et la fluidité. Les exemples pratiques courants incluent les menus flottants, les panneaux commutables et les éléments glisser-déposer, grâce auxquels les éléments interactifs peuvent améliorer l'expérience utilisateur et augmenter l'engagement des pages Web.
2024-04-09
commentaire 0
563

Conseils et méthodes pour obtenir des effets de clic sur un bouton avec CSS
Présentation de l'article:Techniques et méthodes CSS pour obtenir des effets de clic sur les boutons Dans la conception Web, les effets de clic sur les boutons sont un élément très important, car ils peuvent offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, nous présenterons quelques techniques et méthodes CSS pour obtenir des effets de clic sur les boutons et fournirons des exemples de code spécifiques. Nous espérons que cela vous sera utile. Utilisez le pseudo-selector :hover pseudo-class selector :hover pour changer le style d'un bouton lorsque la souris le survole. En définissant différentes couleurs d'arrière-plan, styles de bordure ou styles de texte, vous pouvez faire en sorte que le bouton
2023-10-24
commentaire 0
1814

Conception de boutons Web CSS : créez une variété de styles de boutons sympas
Présentation de l'article:Conception de boutons Web CSS : créez divers styles de boutons sympas, des exemples de code spécifiques sont nécessaires dans la conception Web, les boutons sont un élément très important, car ils ne constituent pas seulement le lien entre les utilisateurs et le site Web, mais peuvent également augmenter l'effet visuel global et expérience utilisateur. Un bon style de bouton doit non seulement avoir une apparence attrayante, mais également prendre en compte certains détails fonctionnels, tels que les effets de clic, les effets de survol, etc. Cet article partagera avec vous quelques techniques de conception de boutons CSS et des styles sympas, et fournira des exemples de code, dans l'espoir de vous aider à mieux concevoir.
2023-11-18
commentaire 0
1685


Création d'un profil de liens sociaux élégant avec des animations de boutons dynamiques
Présentation de l'article:Aperçu
Dans cet article, nous passerons en revue le processus de conception d'un profil de liens sociaux visuellement attrayant à l'aide de HTML et CSS. Nous nous concentrerons sur la création d'effets de survol animés, tels que des transitions de couleurs et des animations de boutons de dégradé, et intégrerons
2024-08-15
commentaire 0
986

Conseils et méthodes pour utiliser CSS pour obtenir l'effet de panneau pliant
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir l'effet de panneau pliable. Dans la conception Web, le panneau pliable est un élément de conception interactif courant qui peut être utilisé pour masquer ou développer du contenu. L'effet de panneau pliant peut être facilement obtenu en utilisant CSS. Cet article présentera quelques techniques et méthodes d'implémentation de panneaux pliants, avec des exemples de code spécifiques. 1. Principes de base du panneau pliable Le panneau pliable se compose de deux parties : le déclencheur et la zone de contenu. Les déclencheurs sont utilisés pour contrôler l'expansion et le masquage de zones de contenu, généralement un bouton ou un lien texte. La zone de contenu est masquée ou affichée
2023-10-24
commentaire 0
1770