10000 contenu connexe trouvé

Qu'est-ce que Dreamweaver ?
Présentation de l'article:Dreamweaver est un outil de conception Web développé par Adobe qui fournit : Un éditeur visuel intuitif Un éditeur HTML, CSS et JavaScript Une bibliothèque de modèles Un contenu dynamique Une conception réactive pour mobile Une intégration avec Adobe Creative Cloud pour les concepteurs Web, les développeurs front-end et ceux qui cherchent à créer des sites Web .
2024-04-08
commentaire 0
1172

Que devez-vous savoir sur le développement web front-end ?
Présentation de l'article:Le développement front-end nécessite des connaissances dans de nombreux aspects, notamment la structure et la conception de styles de pages Web (HTML/CSS), le langage JavaScript, les frameworks et bibliothèques front-end, la technologie de développement mobile, la compatibilité des navigateurs, l'optimisation des performances, les outils de débogage, le contrôle de version et Optimisation SEO et conception de l’expérience utilisateur. Maîtrisez ces compétences pour concevoir et développer des pages Web et des applications puissantes, esthétiques et faciles à utiliser.
2024-03-19
commentaire 0
705

Meilleurs modèles de tableau de bord d'administration React triés sur le volet
Présentation de l'article:Salut ?. Je m'appelle Syakir, un ingénieur Front-end.
Dans cette page, j'ai sélectionné des modèles d'administration React premium de divers fournisseurs avec des fonctionnalités et un design de premier ordre pour vous aider à choisir le bon modèle pour vos projets. Je partagerai la version gratuite de la liste plus tard n
2024-09-08
commentaire 0
469

Quels sont les avantages d'une mise en page réactive sur les appareils mobiles ?
Présentation de l'article:Quels sont les avantages de la mise en page mobile responsive ? Avec la popularité des appareils mobiles, de plus en plus d’utilisateurs préfèrent naviguer sur le Web sur téléphones mobiles et tablettes. Par conséquent, afin d’offrir une meilleure expérience utilisateur, le développement de mises en page réactives est devenu un élément important de la conception Web moderne. L'objectif principal de la mise en page réactive mobile est de fournir une mise en page cohérente et esthétique sur des appareils de différentes tailles et résolutions afin que les utilisateurs puissent facilement parcourir le contenu Web. Ce qui suit présentera en détail les avantages de la mise en page réactive mobile et fournira quelques exemples de code. Mise en page flexible : adaptée aux appareils mobiles
2024-01-27
commentaire 0
902

Conseils d'optimisation des propriétés du modèle de boîte CSS : dimensionnement de la boîte
Présentation de l'article:Compétences en optimisation des attributs du modèle de boîte CSS : dimensionnement de la boîte Avec le développement de la conception Web, le modèle de boîte CSS est devenu un élément indispensable du développement front-end. Parmi eux, l'attribut box-sizing peut contrôler efficacement les règles de calcul de la taille de la boîte pour garantir l'exactitude et la cohérence de la mise en page. Cet article présentera l'utilisation du dimensionnement de boîte et fournira quelques exemples de code pratiques pour aider les lecteurs à mieux le comprendre et l'appliquer. Le rôle du box-sizing Le modèle de boîte CSS se compose de contenu,
2023-10-20
commentaire 0
1155

Comment cliquer sur le lien href de l'onglet Bootstrap en utilisant Python ?
Présentation de l'article:Bootstrap est un framework HTML, CSS et JavaScript populaire qui nous aide à développer des applications Web frontales réactives et axées sur les mobiles. Il fournit des modèles de conception pour les formulaires, la typographie, la navigation, les boutons et autres composants d'interface. Python est le meilleur langage pour manipuler du contenu Web. Bibliothèque Selenium Si nous devons cliquer sur un lien à l'aide de la programmation Python, nous devons utiliser la bibliothèque Selenium. Il s'agit de l'outil de test automatisé open source le plus populaire qui nous permet d'automatiser les navigateurs Web. Selenium est principalement utilisé à des fins de tests automatisés d'applications Web, mais est également utilisé à d'autres fins telles que l'automatisation de tâches répétitives et le scraping Web. Il prend en charge Python, Java, C et Rub
2023-09-01
commentaire 0
1453

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour implémenter une mise en page multi-colonnes
Présentation de l'article:CSS3 est la dernière version du langage CSS (Cascading Style Sheets) pour la conception Web. Au cours des dernières années, CSS3 est devenue l’une des technologies frontales les plus couramment utilisées dans la conception Web. CSS3 introduit de nombreuses nouvelles fonctionnalités qui nous permettent de contrôler la mise en page et le style de la page de manière plus flexible et plus précise. Dans cet article, nous présenterons les nouvelles fonctionnalités de CSS3 une par une et explorerons comment utiliser CSS3 pour implémenter une mise en page multi-colonnes. Jetons d’abord un coup d’œil aux nouvelles fonctionnalités de CSS3. CSS3 inclut de nombreux nouveaux modules, dont certains
2023-09-10
commentaire 0
555

Maîtrisez les sélecteurs est et où : créez des mises en page CSS dynamiques et interactives
Présentation de l'article:Maîtrise des sélecteurs est et où : créez des mises en page CSS dynamiques et interactives. CSS est un élément indispensable du développement front-end et peut fournir divers effets de conception exquis pour les pages Web. Parmi eux, les sélecteurs sont l'un des cœurs du CSS, qui peuvent nous aider à sélectionner des éléments sur la page et à les styliser. Cet article présentera deux sélecteurs CSS couramment utilisés : est et où. Grâce à leur utilisation flexible, nous pouvons créer une mise en page CSS plus dynamique et interactive. 1. est un sélecteur est un sélecteur
2023-09-08
commentaire 0
860

Importance et avantages : la valeur du design réactif
Présentation de l'article:L'importance et les avantages de la mise en page réactive Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus d'utilisateurs visitant des sites Web utilisent des appareils mobiles, tels que des smartphones et des tablettes. Il devient donc crucial de développer un site internet qui s’adapte aux différentes tailles d’écran. Dans ce contexte, la mise en page réactive a vu le jour. La mise en page réactive est une technologie de conception et de développement Web qui s'ajuste et s'adapte automatiquement à la taille de l'écran et à la résolution de l'appareil de l'utilisateur. Il utilise des technologies de développement front-end telles que HTML, CSS et JavaScript, ce qui rend
2024-02-24
commentaire 0
1338

Où se trouve la fonction de script JavaScript ?
Présentation de l'article:Avec le développement d’Internet, JavaScript est devenu un élément indispensable du développement front-end. En tant que langage de script exécuté dans le navigateur, JavaScript joue un rôle très important dans l'interaction des pages Web, le traitement des données, les effets spéciaux dynamiques, etc. Cet article présentera en détail les scénarios d'application de la fonction de script JavaScript. 1. Interaction de page Web Dans la conception de pages Web, JavaScript peut obtenir le contenu du document via DOM (Document Object Model) et se combiner avec CSS (Cascading Style Sheets) pour compléter l'interaction dynamique des pages Web.
2023-05-09
commentaire 0
540

Comment optimiser le modèle de performances du site Web sur le front-end
Présentation de l'article:Les méthodes d'optimisation frontale du mode de performance du site Web incluent « la compression et la fusion des ressources », « l'optimisation des images », « l'utilisation de la mise en cache », « le chargement asynchrone », « la réduction des redessins et des redistributions », « l'utilisation de CDN », « la suppression des plug-ins inutiles ». ins et neuf types : « Bibliothèque tierce », « Conception réactive » et « Utiliser la technologie moderne » : 1. Compressez les fichiers HTML, CSS et JavaScript pour réduire la taille du fichier ; 2. Utilisez les formats d'image appropriés et compressez les images ;3. Utilisez le cache du navigateur et le cache du serveur pour stocker des pages et des ressources, etc.
2023-12-04
commentaire 0
1224

Comment créer plusieurs images d'arrière-plan avec parallaxe en CSS ?
Présentation de l'article:Le défilement parallaxe est une technique de conception souvent utilisée qui ajoute une sensation de mouvement et de profondeur aux pages Web. Cela se fait en déplaçant des éléments de page individuels à différentes vitesses pour simuler l'effet de profondeur sur une surface plane. Une manière unique et imaginative de mettre en œuvre cette technique consiste à utiliser plusieurs images d’arrière-plan en CSS. Dans cet article, nous explorerons comment créer un effet de parallaxe avec plusieurs images d'arrière-plan en CSS, y compris les étapes requises pour configurer la structure HTML et le style CSS. Que vous soyez un débutant ou un développeur front-end expérimenté, ce guide vous fournira les connaissances et les outils dont vous avez besoin pour créer de superbes effets de parallaxe sur plusieurs images d'arrière-plan. Élément de syntaxe{background-image:url(image-loc
2023-08-28
commentaire 0
1435

Core lance le moniteur P4 de 23,8 pouces : 2K 100 Hz, « mode e-book » intégré, disponible pour la première fois pour 599 yuans
Présentation de l'article:Selon les informations de ce site Web du 2 février, Coreon a lancé aujourd'hui un moniteur P423,8 pouces sur JD.com, doté d'un panneau 2K100Hz. Vous pouvez participer à la réduction de 200 yuans pour les commandes supérieures à 789 yuans et obtenir en réalité 599 yuans. . Selon les rapports, l'apparence du moniteur Core P4 adopte une conception à cadre étroit sur trois côtés, équipé d'un panneau IPS 2K100 Hz, d'une vitesse de réponse de 6 ms, d'une luminosité de 300 nits, couvrant 100 % sRGB, 90 % de couleur DCI-P3. gamme, un champ de vision de 178 degrés et prend en charge HDR10. De plus, ce moniteur dispose d'un « mode e-book » qui prend en charge les effets d'affichage de type papier. Il est censé « créer un effet de type Kindle grâce à un réglage logiciel ». Lors de la lecture de texte ou de livres, l'écran d'affichage aura un papier. comme l'effet d'affichage, soulageant l'inconfort oculaire lors de la lecture.
2024-02-02
commentaire 0
1199

Core lance le moniteur P5 27 pouces : 2K 100 Hz, premier disponible pour 649 yuans
Présentation de l'article:Selon les informations de ce site Web du 3 février, Coreon a lancé aujourd'hui un moniteur P527 pouces sur JD.com, doté d'un panneau 2K100Hz. Vous pouvez participer à la réduction de 200 yuans pour les commandes supérieures à 989 yuans, et vous pouvez en réalité obtenir 649 yuans. . Selon les rapports, l'apparence du moniteur Core P5 adopte une conception à cadre étroit sur trois côtés, équipé d'un panneau IPS 2K100 Hz, d'une vitesse de réponse de 6 ms, d'une luminosité de 300 nits, couvrant 100 % sRGB, 90 % de couleur DCI-P3. gamme, un champ de vision de 178 degrés et prend en charge HDR10. De plus, ce moniteur dispose d'un « mode e-book » qui prend en charge les effets d'affichage de type papier. Il est censé « créer un effet de type Kindle grâce à un ajustement logiciel. Lors de la lecture de texte ou de livres, l'écran d'affichage sera similaire à un écran d'affichage. effet d'affichage papier, soulageant l'inconfort oculaire lors de la lecture.
2024-02-03
commentaire 0
988

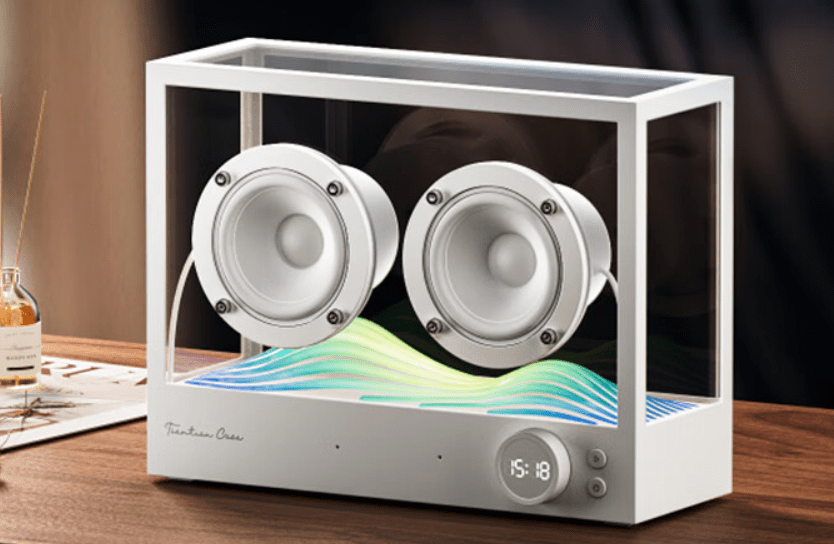
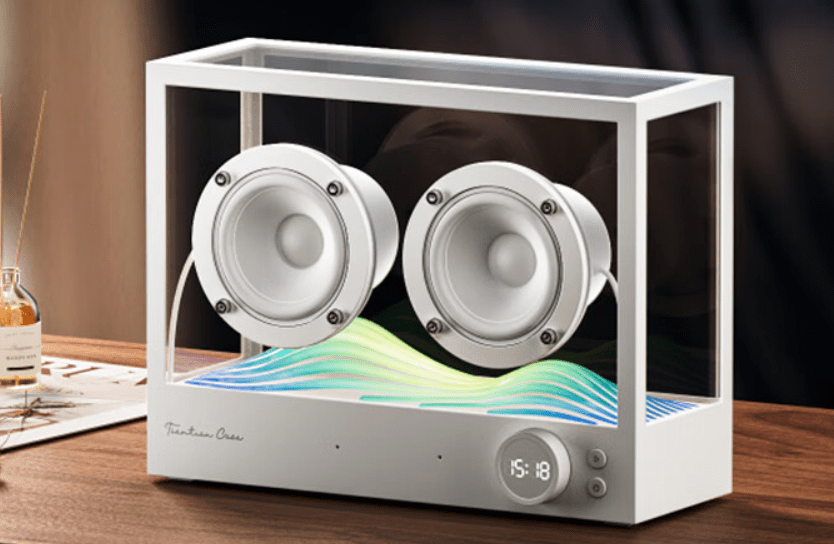
Xiaodu lance l'enceinte intelligente Tiantian Casa ARIA : double label or haute résolution, 3 199 yuans
Présentation de l'article:IT House a rapporté le 25 octobre que le haut-parleur intelligent Xiaodu Tiantian CasaARIA avait été mis sur les étagères des principales plateformes de commerce électronique et avait maintenant commencé ses activités de prévente sur JD.com. Le prix initial de l'utilisateur précoce est de 3 199 yuans, et le prix réduit. le prix après coupons est de 3 078,99 yuans. Comme vous pouvez le voir sur la page produit, TiantianCasaARIA adopte un design élégant de coque transparente + cadre blanc et est équipé de 67 lumières d'ambiance intelligentes. Il peut faire correspondre intelligemment les effets de lumière et d'ombre et les schémas de couleurs avec l'IA. Il peut être utilisé comme atmosphère. lumière dans la vie quotidienne. La rotation dans le coin inférieur droit Le bouton affiche l'heure. Selon les rapports, ce haut-parleur intelligent utilise la technologie de codage et de décodage audio haute résolution et haute vitesse de transmission LHDC, et a obtenu la certification de qualité double label or HiRes et HiRes Wireless ;
2023-10-25
commentaire 0
983

Permettre aux conférenciers sur Internet de donner des conférences vidéo, le premier artefact vocal d'IA de Wanxing Technology, Wanxing Zhiyan
Présentation de l'article:Récemment, Wondershare Technology, une société cotée en bourse de logiciels AIGC, a lancé un nouveau produit de démonstration d'IA pour le domaine des connaissances générales, le premier au monde : « Wanxing Intelligent Performance ». Ce produit est un outil vocal incontournable pour les enseignants célèbres. Il utilise des démonstrations en temps réel de fusion de scènes humaines, la création de cours assistée par l'IA et des modèles de cours industriels exquis pour apporter plus d'intelligence et d'efficacité aux groupes d'utilisateurs tels que les instructeurs d'enseignement et de formation. , blogueurs de connaissances et professionnels. L'expérience de conférence vidéo rend la conférence encore plus cool. Le Wanxing Zhiyan hors du cercle a été lancé sur le site officiel de Wanxing Technology et a débloqué un certain nombre d'avantages exclusifs pour le lancement. . Jusqu'au 27 septembre, les utilisateurs enregistrés peuvent profiter de 14 jours de droits d'expérience VIP, s'abonner aux services d'adhésion et bénéficier d'une réduction de 50 %. Les utilisateurs peuvent accéder à la page du produit pour télécharger et découvrir la démonstration en temps réel de la fusion de la scène humaine à travers le design.
2023-09-14
commentaire 0
946

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1166
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1023
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
771