10000 contenu connexe trouvé

UI Web Stisediffusion: un guide complet de l'utilisateur pour les débutants
Présentation de l'article:UI Web de diffusion stable (SDUI): Votre passerelle vers la création d'images alimentées par l'IA
L'interface utilisateur Web de diffusion stable (SDUI) propose une interface de navigateur conviviale pour une diffusion stable, un puissant modèle d'IA génératif. Cette IA avancée génère des images à partir de Text DESCR
2025-03-09
commentaire 0
526

JQUERY Desktop UI - Extjs Web Interface Portal
Présentation de l'article:Cet article explore la création d'un bureau de navigateur Web simulé à l'aide du framework EXTJS. Une capture d'écran présente l'interface résultante.
Le projet démontre plusieurs fonctionnalités EXTJS clés, y compris une interface utilisateur de bureau, l'intégration avec le googl
2025-03-04
commentaire 0
412


Introduction graphique à BootFlat, un composant de framework CSS basé sur HTML5
Présentation de l'article:BootFlat est un composant Flat UI basé sur Bootstrap. Par rapport au framework Bootstrap natif, BootFlat fournit plus de composants de page et ajoute des fonctions de mise en page. Ce qui est plus important que Flat UI, c'est que BootFlat peut vous aider à utiliser HTML5 pour implémenter plus rapidement le développement d'applications Web. Caractéristiques de BootFlat BootFlat est un framework d'interface utilisateur basé sur bootstrap3.2.0 qui facilite le développement rapide d'applications Web et mobiles.
2017-03-07
commentaire 0
2423

Bibliothèque d'animations que vous pouvez utiliser pour vos applications Web
Présentation de l'article:GSAP
GreenSock Animation Platform (GSAP) est une bibliothèque JavaScript qui permet aux utilisateurs de créer des animations pour le développement Web. Il est utilisé pour animer une variété d'éléments, notamment SVG, UI, texte et WebGL.
DéfilementRévéler
ScrollReveal est un
2025-01-14
commentaire 0
539

Introduction à React.js : avantages et guide d'installation
Présentation de l'article:Qu’est-ce que React.js ?
React.js est une puissante bibliothèque JavaScript utilisée pour créer des interfaces utilisateur (UI) interactives et réactives. Développé par Facebook, React permet aux développeurs de créer des applications Web de manière plus efficace et structurée. Dans
2024-10-22
commentaire 0
417

9 Plugins Crazy JQuery Chat and Chat Box
Présentation de l'article:Cet article présente neuf plugins JQuery Chat et Chat Box pour intégrer facilement les fonctionnalités de chat dans votre site Web, similaire à Facebook et Gmail. Explorons ces options:
JQUERY UI Chatbox Plugin: un plugin polyvalent offrant une flexibilité
2025-02-25
commentaire 0
572

Les nombreuses influences de Kendo UI Core
Présentation de l'article:Cet article explore les fondations architecturales de Kendo UI Core, un cadre HTML5 robuste pour le développement Web et mobile. Il est construit sur les principes des conceptions architecturales éprouvées, un peu comme l'arc durable dans la construction. L'article
2025-02-21
commentaire 0
1098

Composants MUI : votre guide complet pour créer des interfaces utilisateur React modernes
Présentation de l'article:Introduction aux composants MUI
Material-UI (MUI) est une bibliothèque d'interface utilisateur React populaire qui simplifie la création d'applications Web réactives et visuellement attrayantes. Avec un riche ensemble de composants prédéfinis tels que la saisie semi-automatique, la pile, la sélection, la carte, l'accordéon
2024-12-29
commentaire 0
464

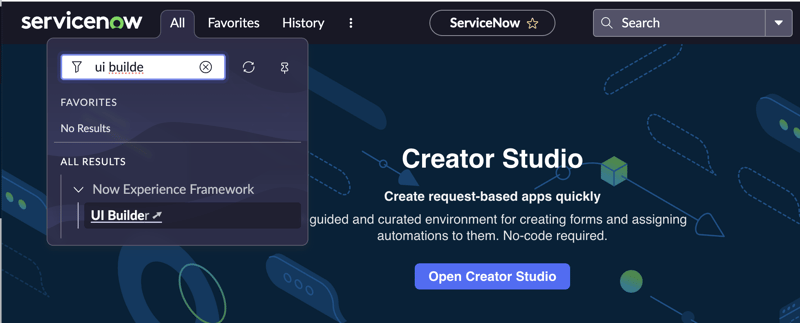
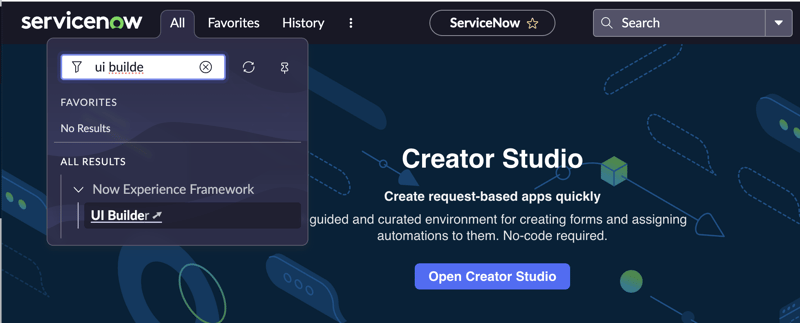
Générateur d'interface utilisateur ServiceNow
Présentation de l'article:Salut les gars, bonne année !
✨
Je sais que certains d’entre vous se demandent où j’étais ces derniers mois. Après avoir réussi mon examen Cloud Architect, j'ai décidé de me plonger dans cette nouvelle interface Web brillante dont tout le monde parle : UI Builder !
2025-01-09
commentaire 0
999

Création d'un script de navigation dynamique pour l'état actif et les menus extensibles
Présentation de l'article:Lors de la création d’une application Web dynamique, l’interface utilisateur (UI) doit offrir une expérience de navigation intuitive. Qu'il s'agisse d'un site de commerce électronique avec plusieurs catégories de produits ou d'un tableau de bord d'administration riche en contenu, ayant des états actifs et extensibles.
2024-11-08
commentaire 0
407

Bibliothèques d'interface utilisateur modernes pour Next.js basées sur TailwindCSS
Présentation de l'article:Lors de la création d’applications Web modernes avec Next.js, l’un des aspects les plus cruciaux est l’interface utilisateur (UI). TailwindCSS, un framework CSS axé sur les utilitaires, a considérablement gagné en popularité en raison de sa flexibilité et de sa facilité d'utilisation. Il permet de développer
2024-11-22
commentaire 0
518

Modèle React/Tailwind avec NavBar réactif par défaut.
Présentation de l'article:J'étais juste ennuyé d'exclure App.test.js et tous ces fichiers par défaut que je n'utiliserais pas dans mon projet React, et je n'ai jamais trouvé de bonne barre de navigation autre que cette version gratuite de la barre de navigation du site Web Tailwind UI, qui est pas la meilleure barre de navigation
2024-11-16
commentaire 0
1109

Construire une API, partie 1
Présentation de l'article:À propos du projet et de cette série
J'ai l'intention de créer un site Web pour aider les amateurs de fitness avec poids corporel à trouver des parcs et des gymnases qui prennent en charge les exercices de poids corporel. Il existe déjà plusieurs sites internet mais je ne suis pas fan de leur UI/UX,
2024-11-26
commentaire 0
807

Simplifiez la conception réactive dans React avec useBreakpoints
Présentation de l'article:Lors de la création d'applications Web modernes, une conception réactive qui fonctionne correctement sur toutes les tailles d'écran n'est pas un avantage, c'est un incontournable. Un bon moyen d’y parvenir consiste à gérer séparément les vues mobiles et de bureau. C’est là que le hook useBreakpoints entre en jeu ! Il s'agit d'un outil pratique qui aide les développeurs à créer des expériences conviviales sur divers appareils.
À quoi sert le hook Breakpoints ?
Le hook useBreakpoints est un hook React personnalisé qui exploite les hooks useTheme et useMediaQuery de Material-UI. Il détermine la taille actuelle de l'écran afin que vous puissiez personnaliser l'écran de l'utilisateur.
2025-01-21
commentaire 0
951

10 incroyables plugins de carrousel jQuery
Présentation de l'article:10 incroyables plugins de carrousel jQuery pour rajeunir votre site Web! Les plug-ins de carrousel sont essentiellement un outil d'affichage pour faire bouger entièrement les supports d'affichage (par exemple, les images sont affichées à des intervalles de temps pour s'assurer que chaque image est affichée à son tour). Profitez-en!
rcarousel
Un plug-in carrousel continu basé sur JQuery UI.
Carrousel de théâtre
Un incroyable plugin de carrousel. Vous pouvez l'ajouter à votre page et ce tutoriel vous guidera sur la façon.
Barousel
Un plugin jQuery qui facilite la création de carrousels simples, où chaque diapositive est définie par des images et tout type de contenu connexe.
2025-03-06
commentaire 0
807