10000 contenu connexe trouvé

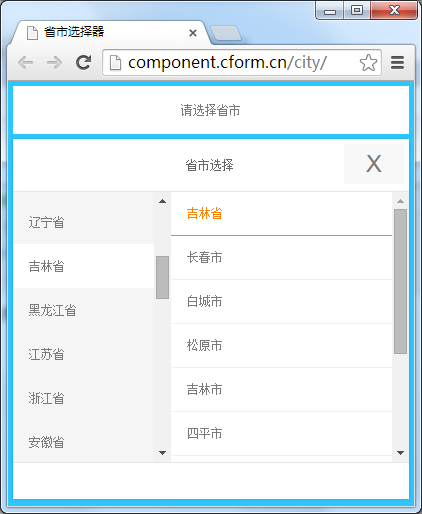
城市选择器,附城市选择器源码下载
Présentation de l'article:提供各种城市选择器代码示例,代码参考,欢迎大家交流学习下载!
2017-03-30
commentaire 1
1458

Code d'implémentation du sélecteur multi-villes
Présentation de l'article:Code d'implémentation du sélecteur multi-villes, exigences : les villes populaires et les villes de la liste doivent être interrogées dans la base de données pour créer une liste et les organiser par az. Vous pouvez effectuer une requête en saisissant des lettres.
2016-12-28
commentaire 0
4775

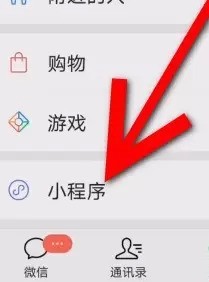
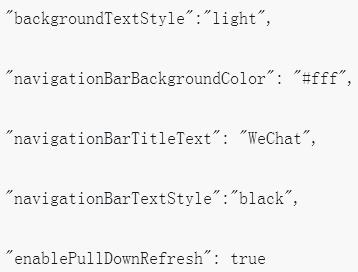
Comment choisir une ville dans le développement du mini-programme WeChat
Présentation de l'article:Cette fois, je vais vous montrer comment faire des sélections de villes dans le développement de mini-programmes WeChat. Quelles sont les précautions à prendre pour la sélection de villes dans le développement de mini-programmes WeChat ? Voici des cas pratiques, jetons un coup d'œil.
2018-06-07
commentaire 0
3677


Utilisez Uniapp pour implémenter la fonction de sélection de ville
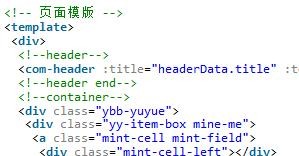
Présentation de l'article:L'utilisation d'uniapp pour mettre en œuvre la fonction de sélection de ville nécessite des exemples de code spécifiques. Avec le développement rapide de l'Internet mobile, la demande de fonctions pratiques de sélection de ville augmente également. Cette fonction peut être facilement implémentée à l'aide d'uniapp. Un exemple de code spécifique est donné ci-dessous. Tout d’abord, nous devons préparer un composant de sélection de ville. Dans uniapp, nous pouvons utiliser le composant Picker selector pour implémenter la fonction de sélection de ville. Ajoutez le code suivant au modèle : <templat
2023-11-21
commentaire 0
1561


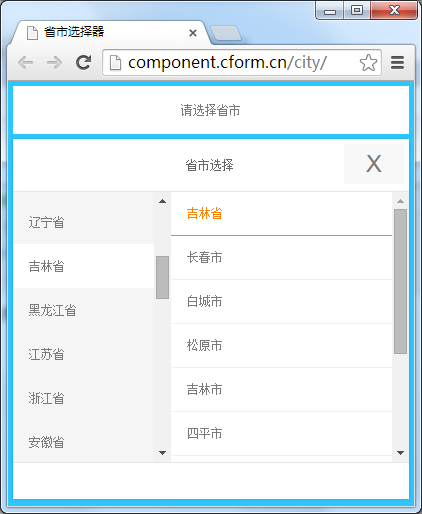
Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
Présentation de l'article:Cet article présente principalement les informations pertinentes sur l'exemple détaillé du sélecteur de province et de ville dans l'applet WeChat. Le geste glisse pour basculer entre les zones, et la surbrillance de la barre de titre change en conséquence, et vice versa, le titre actuellement sélectionné est surligné en rouge ; ; revenir au niveau précédent Après avoir cliqué sur une certaine zone, la zone des enfants sera effacée. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-01-10
commentaire 0
5709

Comment écrire un sélecteur de province et de ville en utilisant javascript
Présentation de l'article:Production et optimisation des sélecteurs De plus en plus de sites Web et d'applications doivent prendre en compte la sélection de province et de ville de l'utilisateur. Fournir un sélecteur de province et de ville convivial peut non seulement améliorer l'expérience de fonctionnement de l'utilisateur, mais également améliorer la satisfaction de l'utilisateur du site Web. Cet article décrira comment utiliser JavaScript pour écrire un sélecteur de province et de ville et l'optimiser. 1. Analyse de la demande : en fonction de la province sélectionnée par l'utilisateur, la liste des villes sous la province est affichée dynamiquement pour compléter la sélection des cascades de provinces et de villes. Dans le même temps, les fonctions suivantes doivent être mises en œuvre : 1. Afficher par défaut les informations sur la province et la ville sélectionnées en dernier lieu par l'utilisateur (le cas échéant)
2023-04-24
commentaire 0
1158

PHP微信开发之查询城市天气,php查询城市天气_PHP教程
Présentation de l'article:PHP微信开发之查询城市天气,php查询城市天气。PHP微信开发之查询城市天气,php查询城市天气 PHP微信查询城市天气,首先,你需要找到一个获取天气的API,此处,我用的是百度的apistore,
2016-07-12
commentaire 0
937

Comment implémenter le sélecteur de ville à l'aide de Vue ?
Présentation de l'article:Ces dernières années, la technologie front-end a été constamment mise à jour et l'émergence de frameworks front-end a également considérablement amélioré l'efficacité de notre développement quotidien. Dans le cadre de Vue.js, nous pouvons facilement implémenter de nombreux composants fonctionnels couramment utilisés, tels que les sélecteurs de villes. Alors, comment implémenter un sélecteur de ville dans Vue ? Cet article partagera avec vous une méthode de mise en œuvre simple. 1. Préparation des données Avant d'implémenter le sélecteur de ville, nous devons préparer les données de la ville. Comme il y a beaucoup de données sur les villes, nous devons utiliser un format de données JSON.
2023-06-25
commentaire 0
1344
PHP微信开发之查询城市天气,php查询城市天气
Présentation de l'article:PHP微信开发之查询城市天气,php查询城市天气。PHP微信开发之查询城市天气,php查询城市天气 PHP微信查询城市天气,首先,你需要找到一个获取天气的API,此处,我用的是百度的apistore,
2016-07-06
commentaire 0
1015


Tutoriel sur la création d'un sélecteur de ville à l'aide de PHP et de l'API Baidu Map
Présentation de l'article:Introduction au didacticiel sur la création d'un sélecteur de ville à l'aide de PHP et de l'API Baidu Map : Avec le développement rapide d'Internet, la demande d'achats en ligne, de voyages, etc. augmente également. Et la sélection précise de la ville cible est très importante pour de nombreux sites Web et applications. Aujourd'hui, nous allons vous apprendre à utiliser PHP et l'API Baidu Map pour créer un sélecteur de ville simple et facile à utiliser afin de répondre aux besoins de sélection de l'utilisateur. Étape 1 : demander un compte de développeur Baidu Map Tout d'abord, nous devons nous inscrire et créer un compte de développeur Baidu Map. Veuillez visiter la plateforme ouverte Baidu Map
2023-07-30
commentaire 0
1740


Comment implémenter la fonction de sélection de ville dans Uniapp
Présentation de l'article:uniapp (UniversalApp) est un framework de développement multiplateforme basé sur Vue.js qui peut être utilisé pour développer simultanément des applications iOS, Android et Web. L'implémentation de la fonction de sélection de ville dans uniapp est une exigence courante. Cet article présentera comment implémenter cette fonction dans uniapp et joindra des exemples de code correspondants. Tout d'abord, nous devons créer une nouvelle page dans le projet uniapp, nommée city-selector. Ensuite, en ville
2023-07-04
commentaire 0
4079

L'applet WeChat implémente la sélection de la liste des villes
Présentation de l'article:Cet article présente principalement l'applet WeChat pour implémenter en détail la sélection de la liste de villes. Elle a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2018-06-23
commentaire 0
12341


Comment positionner WeChat Moments dans d'autres villes
Présentation de l'article:Comment positionner les Moments WeChat dans d’autres villes ? WeChat Moments est une fonction importante qui nous aide à partager nos vies, nos humeurs et nos photos. Cependant, certains utilisateurs peuvent souhaiter cibler d'autres villes lorsqu'ils publient dans leur cercle d'amis pour montrer leurs expériences de vie ou des informations de voyage dans différents endroits. Cependant, de nombreux utilisateurs ne savent pas comment modifier le positionnement du cercle d’amis comme ils le souhaitent. Ensuite, l’éditeur vous proposera un didacticiel graphique détaillé, dans l’espoir d’aider tout le monde. Comment localiser d'autres villes dans WeChat Moments 1. Tout d'abord, nous ouvrons WeChat et cliquons sur Découvrir dans le coin inférieur droit. 2. Cliquez sur le cercle d'amis comme indiqué sur l'image. 3. Cliquez sur l'icône de la caméra dans le coin supérieur droit. 4. Dans l'interface de publication Moments, cliquez sur l'emplacement. 5. Cliquez sur Mettre dans le coin supérieur droit
2024-02-06
commentaire 0
17994