10000 contenu connexe trouvé



Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1438


Stratégie d'optimisation pour UniApp afin d'implémenter l'actualisation déroulante et le chargement pull-up
Présentation de l'article:UniApp est un framework qui prend en charge le développement multi-terminal. Il peut utiliser un seul ensemble de code pour développer des applications qui s'adaptent à plusieurs plates-formes en même temps. Au cours du processus de développement utilisant UniApp, les fonctions d'actualisation déroulante et de chargement pull-up sont l'une des exigences courantes. Afin d’améliorer l’expérience utilisateur, il est très important d’optimiser les performances de ces deux fonctions. Cet article présentera plusieurs stratégies d'optimisation pour rendre l'actualisation déroulante et le chargement pull-up d'UniApp plus fluides. 1. Stratégie d'optimisation de l'actualisation déroulante L'actualisation déroulante est une opération dans laquelle l'utilisateur glisse sur la page et déroule la page pour actualiser les données. Tirez la brosse vers le bas
2023-07-04
commentaire 0
2979

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2084

Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5302

PHP implémente l'actualisation déroulante et charge des techniques plus fonctionnelles dans l'applet WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs commencent à utiliser PHP comme langage back-end pour implémenter l'interaction et le traitement des données dans les mini-programmes. Dans le développement de mini-programmes, l'actualisation déroulante et le chargement de plus de fonctions sont des exigences très courantes. Aujourd'hui, je vais présenter les techniques d'utilisation de PHP pour implémenter l'actualisation déroulante et charger davantage de fonctions dans les mini-programmes WeChat. 1. Actualisation déroulante L'actualisation déroulante est un moyen courant d'afficher les données de la liste. Les utilisateurs peuvent obtenir les données les plus récentes via la liste déroulante. Dans le mini programme WeChat, nous pouvons utiliser le on fourni par le mini programme
2023-06-01
commentaire 0
1853

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1964

Java implémente le chargement et la mise à jour dynamiques des formulaires de liaison multi-niveaux
Présentation de l'article:Chargement et mise à jour dynamiques de formulaires de liaison multi-niveaux en Java Contexte : lors du développement d'applications Web, vous rencontrez souvent des scénarios dans lesquels des formulaires de liaison multi-niveaux doivent être implémentés, tels que la sélection de liaisons à trois niveaux entre les provinces, les villes et les comtés. Sous une telle forme, lorsque l'utilisateur sélectionne l'option de niveau supérieur, les options de niveau inférieur sont automatiquement chargées et mises à jour en fonction de la sélection de l'utilisateur. Cette fonction peut réduire efficacement la charge de travail de saisie de l'utilisateur et améliorer l'expérience utilisateur. Cet article utilisera le langage Java pour montrer comment implémenter des formulaires de liaison à plusieurs niveaux via un chargement et une mise à jour dynamiques. Idée de mise en œuvre : Définir le modèle de données : premier besoin
2023-08-07
commentaire 0
966


Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
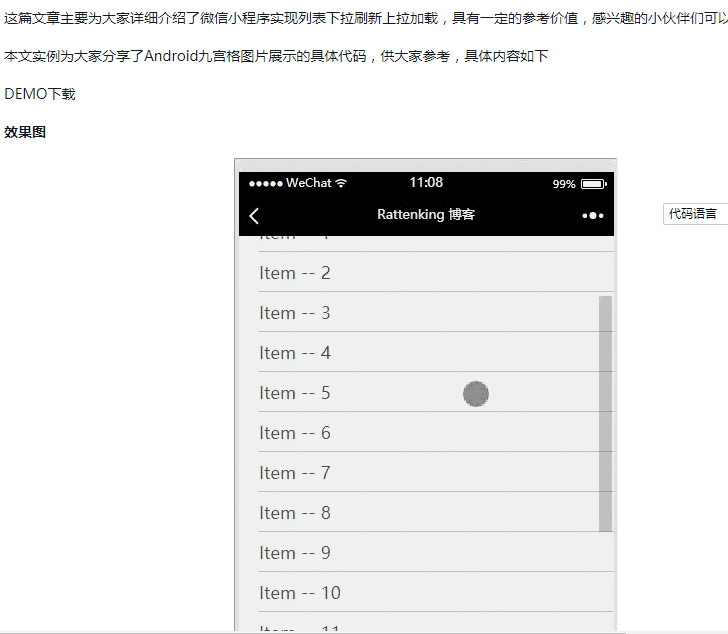
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10452



Stratégies d'optimisation des performances pour la lecture, l'écriture et la mise à jour simultanées des index PHP et MySQL et leur impact sur les performances
Présentation de l'article:Stratégies d'optimisation des performances pour la lecture, l'écriture et la mise à jour simultanées des index PHP et MySQL et leur impact sur les performances Résumé : Dans le développement Web, PHP et MySQL sont l'une des piles technologiques les plus couramment utilisées. Cependant, dans les scénarios d'applications à forte concurrence, la manière d'optimiser les performances de lecture-écriture et de mise à jour simultanées de PHP et MySQL est devenue un problème important. À partir de cas réels, cet article présentera la stratégie d'optimisation des performances pour la lecture, l'écriture et la mise à jour simultanées des index PHP et MySQL, et analysera son impact sur les performances. En même temps, cet article fournit également des informations spécifiques
2023-10-15
commentaire 0
1225


Comment implémenter le clic de défilement js pour charger plus de code de données ?
Présentation de l'article:js implémente la barre de défilement pour faire défiler vers le bas de la page afin d'obtenir la fonction cliquer pour charger. Par rapport à la plupart des sites Web qui utilisent iscroll.js pour implémenter la fonction de chargement supplémentaire ou d'actualisation déroulante, c'est plus facile. pour que tout le monde comprenne.
2018-08-06
commentaire 0
3779