10000 contenu connexe trouvé

Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG
Présentation de l'article:svg3dtagcloud.js est un plug-in jQuery de nuage de tags 3D basé sur HTML5 SVG. Ce plug-in de nuage de tags 3D ne nécessite aucun style CSS supplémentaire, peut utiliser la souris pour interagir avec les tags et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
2017-01-19
commentaire 0
1458

Guide d'utilisation du plug-in d'édition de balises jQuery Tagit_jquery
Présentation de l'article:Le plug-in tagit de jQuery est assez efficace. J'ai utilisé ce plug-in aujourd'hui. Laissez-moi vous expliquer en détail l'utilisation spécifique de ce plug-in. Je le recommande ici à tout le monde, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
2302

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1530
Plug-in de boîte modale Bootstrap (Modal) que vous devez apprendre tous les jours_compétences javascript
Présentation de l'article:Bootstrap doit apprendre le plug-in modal chaque jour. Le modal est un sous-formulaire qui couvre le formulaire parent. En règle générale, le but est d'afficher du contenu provenant d'une source distincte pouvant avoir une certaine interaction sans quitter le formulaire parent. Les sous-formulaires peuvent fournir des informations, des interactions, etc. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1683

Erreur Vue : Le plug-in ne peut pas être introduit correctement, comment le résoudre ?
Présentation de l'article:Erreur Vue : Le plug-in ne peut pas être introduit correctement, comment le résoudre ? L'introduction de plug-ins est une opération très courante dans le développement de Vue, mais nous pouvons parfois rencontrer des problèmes et ne pas réussir à introduire correctement les plug-ins, ce qui entraîne des erreurs. Cet article présentera quelques problèmes et solutions possibles, et donnera des exemples de code correspondants. Le plug-in n'est pas installé/introduit correctement Avant d'utiliser le plug-in Vue, vous devez d'abord vous assurer que le plug-in a été installé et introduit correctement. Vous pouvez l'installer via npm ou introduire directement les ressources CDN. Si le plug-in est installé via npm, vous devez
2023-08-25
commentaire 0
1782

select标签模拟/美化方法采用JS外挂式插件_jquery
Présentation de l'article:select标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰,接下来将本人对select的美化方法共享出来,感兴趣的朋友可以参考下
2016-05-16
commentaire 0
1535

Que signifie la balise caption et comment l'utiliser (avec code)
Présentation de l'article:Cet article vous présente principalement la définition de base et la fonction de la balise caption en HTML. Pour ceux qui débutent en HTML, l’utilisation de la balise de légende peut ne pas être claire ou n’est pas courante. En fait, dans le processus de conception de notre page front-end, la balise de légende est assez couramment utilisée. Il est principalement utilisé dans la conception de tableaux frontaux, car l’élément caption définit le titre du tableau. C'est-à-dire que la balise caption doit suivre la balise table. Et un seul titre peut être défini par table. Habituellement, le titre sera centré au-dessus du tableau.
2018-10-26
commentaire 0
13177

Partagez un puissant plug-in d'édition d'images Vue (venez l'essayer !)
Présentation de l'article:Cet article partagera avec vous un plug-in d'édition d'images Vue aussi puissant qu'un autre. Il peut faire pivoter, zoomer, recadrer, graffiti, annoter, ajouter du texte, etc. aux images. Venez l'essayer et l'ajouter à vos images. collection!
2021-11-26
commentaire 0
7596

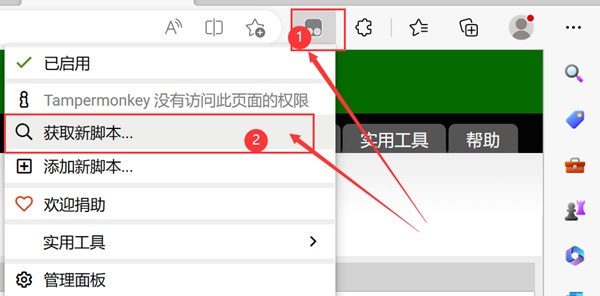
Comment utiliser le plug-in Grease Monkey après l'avoir installé dans le navigateur ? Comment ajouter des scripts au plug-in Oil Monkey ?
Présentation de l'article:Comment utiliser le plug-in Grease Monkey après l'avoir installé dans le navigateur ? C'est une question que de nombreux amis se posent. Pourquoi n'y a-t-il aucune réponse après avoir finalement installé le plug-in Grease Monkey après tout le travail acharné. En fait, le plug-in Grease Monkey n'est qu'un gestionnaire de scripts pour réaliser des fonctions spécifiques. besoin d'installer le script correspondant. Alors Grease Monkey Comment ajouter des scripts au plug-in, je vais le présenter ici à mes amis en détail. Étapes pour ajouter des scripts au plug-in Grease Monkey : 1. Cliquez sur l'icône du plug-in Grease Monkey dans le navigateur - Obtenez un nouveau script. 2. Recherchez le script dont vous avez besoin. Un mot-clé permet généralement de trouver de nombreux scripts. 3. Après l'avoir trouvé, cliquez sur Installer. 4. Cliquez à nouveau sur Installer. 5. Cliquez à nouveau sur l'icône Oil Monkey dans le coin supérieur droit - Panneau de gestion. 6. Dans le script installé, vous pouvez voir que l'installation a réussi et
2024-04-08
commentaire 0
643

Pourquoi php7.0 installe-t-il le plug-in mais il indique toujours qu'il n'est pas installé ?
Présentation de l'article:Les raisons pour lesquelles le plug-in PHP 7.0 n'est pas installé après son installation sont les suivantes : Problèmes d'autorisation : Vérifiez si les autorisations du répertoire et des fichiers du plug-in sont correctes. Erreurs de configuration : Vérifiez que les directives extension_dir et extension=plugin.so pointent vers les bons répertoires et fichiers. Problème de redémarrage PHP : redémarrez PHP-FPM ou Apache pour charger de nouveaux plugins. Autres raisons : vérifiez la version de PHP, les installations de dépendances et si les plugins sont cassés ou incompatibles.
2024-04-02
commentaire 0
1160