10000 contenu connexe trouvé
初学 Canvas
Présentation de l'article:初学 Canvas
2016-10-12
commentaire 0
1108

html5:canvas
Présentation de l'article:html5:canvas
2016-10-15
commentaire 0
1591

effet projecteur en toile
Présentation de l'article:La méthode clip() dans Canvas est utilisée pour couper des formes et des tailles arbitraires à partir du canevas d'origine. Une fois qu'une zone est découpée, tous les dessins ultérieurs seront limités à la zone découpée (les autres zones du canevas ne sont pas accessibles)
2017-02-09
commentaire 0
1861

html5学习笔记:canvas
Présentation de l'article:html5学习笔记:canvas
2016-10-15
commentaire 0
1360

Comment effacer le canevas en HTML5
Présentation de l'article:Comment effacer le canevas en HTML5 : 1. Utilisez la méthode "clearCanvas" pour effacer le canevas ; 2. Utilisez la méthode clearRect pour effacer le canevas ; 3. Remplissez le canevas avec une couleur spécifique pour effacer le canevas.
2021-05-26
commentaire 0
4115




Comment créer un nouveau canevas dans ps2020-Comment créer un nouveau canevas dans ps2020
Présentation de l'article:Utilisez-vous également le logiciel ps2020 ? Mais savez-vous comment créer un nouveau canevas dans ps2020 ? L'article suivant vous explique comment créer un nouveau canevas dans ps2020 ? Ouvrez le logiciel PS2020 et cliquez sur le bouton « Nouveau » pour créer un canevas ; après avoir cliqué sur « Nouveau », vous serez dirigé par défaut vers « Éléments récemment utilisés », où sont stockées les tailles des canevas que vous avez récemment créés ; propriétés sur la droite et cliquez sur "Créer" pour en créer un nouveau. Lorsque vous entrez dans l'interface principale de PS, appuyez sur Ctrl+N pour recréer le canevas. Ici, sélectionnez la résolution du canevas dans « Web » sur 72 lors de la sélection du canevas dans « Imprimer », « Photos », « Illustrations et illustrations ». La résolution est de 300 ; il en existe plusieurs ;
2024-03-04
commentaire 0
943
Un exemple de tutoriel sur le grattage de toile
Présentation de l'article:Aujourd'hui, en combinaison avec le jeu de loterie de l'article précédent, j'ai utilisé la toile pour écrire un petit jeu : le grattage. Tout d’abord, utilisez Canvas pour créer une toile d’une largeur et d’une hauteur de 200 px. Positionnez ensuite une balise span sur le canevas. L'effet est le suivant, récupérez ensuite la balise canevas, définissez un tableau, puis utilisez canevas pour dessiner un carré gris pour couvrir cette partie. L'effet est le suivant : Utilisez le canevas pour créer un cercle transparent Lorsque la souris bouge, effacez le calque gris sur le canevas et affichez le texte en dessous (premier prix). ...
2017-07-25
commentaire 0
3343

Comment tracer des lignes avec une toile
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le canevas pour tracer des lignes et quelles sont les précautions à prendre pour utiliser le canevas pour tracer des lignes. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-14
commentaire 0
2355

À propos de la conversion entre Canvas et Image
Présentation de l'article:Cet article vous montre comment convertir une image en canevas et comment extraire une image du canevas. L'exemple de code est le suivant. Les amis qui ont ce besoin peuvent s'y référer.
2018-06-22
commentaire 0
1737

Comment dessiner un rectangle avec de la toile ? Introduction à deux méthodes pour dessiner des rectangles sur toile
Présentation de l'article:L'élément canevas utilise JavaScript pour dessiner des images sur des pages Web. Le canevas est une zone rectangulaire dont vous pouvez contrôler chaque pixel. Canvas propose de nombreuses façons de dessiner des chemins, des rectangles, des cercles, des personnages et d'ajouter des images. Alors, comment dessiner un rectangle avec du canevas ? Ensuite, cet article vous présentera la méthode de mise en œuvre pour dessiner un rectangle sur toile. Vous pouvez y jeter un œil si vous en avez besoin.
2018-09-17
commentaire 0
17347


Comment centrer le canevas en HTML5 ?
Présentation de l'article:Pour centrer un canevas en HTML5, incluez la balise canvas dans une balise div. Ensuite, nous pouvons centrer la balise div. En faisant cela, la toile sera également centrée. Exemple<!DOCTYPEhtml>.<html> <body> <divstyle="text-align:center;"> &am
2023-09-01
commentaire 0
1286


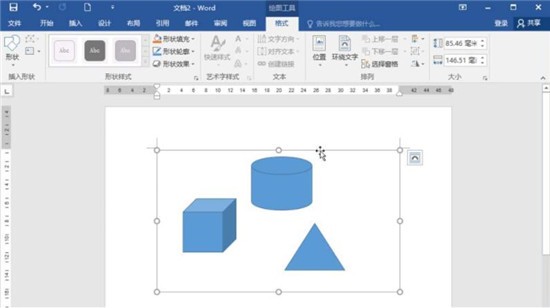
Solution au problème selon lequel le canevas de mots ne peut pas être déplacé
Présentation de l'article:1. Si vous constatez que le canevas dans Word2016 ne peut pas être déplacé, vous pouvez cliquer sur le bouton situé à droite du canevas après l'avoir sélectionné. 2. Après avoir cliqué sur le bouton, un panneau [Options de mise en page] apparaîtra. Si [Intégré] est sélectionné, le canevas ne peut pas être déplacé. 3. Si vous souhaitez déplacer le canevas à ce moment-là, vous pouvez cliquer pour sélectionner d'autres options d'habillage du texte, à l'exception du type intégré. 4. Après avoir sélectionné d'autres options d'habillage du texte, le canevas peut être déplacé. 5. S'il y a du texte autour du canevas et que vous souhaitez que le canevas se déplace avec lui lorsque vous déplacez le texte, vous pouvez cliquer sur l'option [Déplacer avec le texte] dans le panneau de sélection. 6. De plus, après avoir sélectionné le canevas, vous pouvez également modifier la méthode d'habillage du texte du canevas dans la liste déroulante [Envelopper le texte] de l'onglet [Format].
2024-04-26
commentaire 0
580


Utilisez la toile H5 pour créer un effet de barrage
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le canevas H5 pour créer un effet de barrage. Quelles sont les précautions à prendre pour utiliser le canevas H5 pour créer un effet de barrage ?
2018-03-13
commentaire 0
4186