10000 contenu connexe trouvé

Comment adapter vue à la petite boîte noire sous le téléphone mobile iOS
Présentation de l'article:Dans un projet Vue, si une petite boîte noire apparaît sur un téléphone iOS, cela peut être dû à un glissement de page. Cette petite boîte noire apparaît généralement dans les navigateurs Safari sur iOS 12 et versions ultérieures. Voici plusieurs solutions. ## Solution ### Solution 1 : Désactiver le glissement de page iOS L'idée derrière cette méthode est de désactiver le glissement de page pour éviter l'apparition de petites boîtes noires. Ceci peut être réalisé des manières suivantes : Ajoutez le code suivant à la fonction ```mount``` dans la page où le problème doit être résolu : ```javascrip
2023-05-25
commentaire 0
741
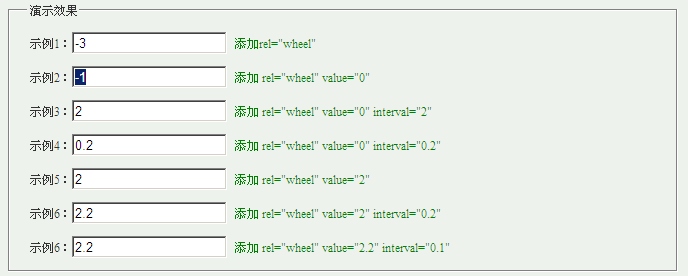
javascript 实用的文字链提示框效果_文字特效
Présentation de l'article:鼠标滑过文章中的链接文字,要在相应位置弹出提示框,提示框的样式由css来控制,高度自适应;鼠标可以点击提示框的中的链接,滑离提示框时,框自动消失
2016-05-16
commentaire 0
811
Exemple détaillé de la façon d'utiliser Js pour déterminer la direction de glissement haut et bas de H5
Présentation de l'article:Faites glisser votre doigt vers le haut pour masquer la boîte flottante inférieure, faites glisser vers le bas pour afficher la boîte flottante. Veuillez régler le navigateur en mode navigateur mobile pour l'afficher à l'aide d'un navigateur PC. Cet article partagera avec vous un exemple de code JS pour juger de la direction de glissement vers le haut et vers le bas de H5 et vers le haut et le bas. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2017-12-21
commentaire 0
2489

Exemple de code pour implémenter une porte coulissante avec CSS
Présentation de l'article:La technologie des portes coulissantes signifie que l’arrière-plan de la boîte peut s’étirer automatiquement pour accueillir du texte de différentes longueurs. Ensuite, à travers cet article, je vais vous présenter l'exemple de code pour implémenter une porte coulissante avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-10-09
commentaire 0
2437

Comment définir un modèle coulissant dans l'éditeur Xiumi
Présentation de l'article:Xiumi Editor est un outil d'édition d'articles qui peut être utilisé en ligne. De nombreux utilisateurs sont curieux de savoir comment définir le modèle coulissant dans Xiumi Editor lorsqu'ils l'utilisent. Jetons maintenant un coup d'œil à la méthode de définition du modèle coulissant dans l'éditeur Xiumi. Comment définir le modèle coulissant dans Xiumi Editor ? Réponse : Xiumi Editor-Layout-Sliding-Template. Étapes spécifiques : ouvrez l'application Xiumi Editor, accédez à la page d'accueil et cliquez sur [Ajouter une nouvelle image et un nouveau texte]. 2. Une fois l'ajout réussi, nous pouvons voir qu'il y a des titres, des cartes, des images et d'autres outils disponibles en haut de la page. Cliquez sur [Mise en page] 3. Après avoir cliqué sur Mise en page, une boîte de dialogue apparaîtra en dessous et l'icône apparaîtra. Les outils correspondants peuvent être utilisés, y compris la disposition de base, la combinaison, le tableau, le glissement, etc., cliquez sur [Diapositive] ;
2024-02-05
commentaire 0
1227

一个鼠标移动滑出层效果的实现代码_javascript技巧
Présentation de l'article:一个鼠标移动滑出层的代码,根据网上的视频教程学习的,这也算是第一次练手吧,鼠标靠近复选框的时候,就会显示出一个层,移开则消失。
2016-05-16
commentaire 0
1103


tutoriel d'introduction à l'uni-app pour maîtriser l'utilisation de base des composants
Présentation de l'article:Composants de base : scroll-view est une zone d'affichage déroulante ; swiper est un conteneur de vue coulissante ; le texte est un composant de texte ; le texte enrichi est un composant de texte enrichi est une barre de progression. Composants du formulaire : le bouton est un bouton ; la case à cocher est une case à cocher ; la zone de saisie est un sélecteur déroulant ; la radio est un bouton radio ; le curseur est un sélecteur coulissant ; zone de saisie ; formulaire Est un conteneur de formulaire. Les sauts de page peuvent être implémentés à l'aide de composants ou d'API ; les sauts de page peuvent transmettre des paramètres. Composant multimédia : l'audio est le composant audio ; l'image est le composant image ; la vidéo est la vidéo.
2021-01-11
commentaire 0
3875

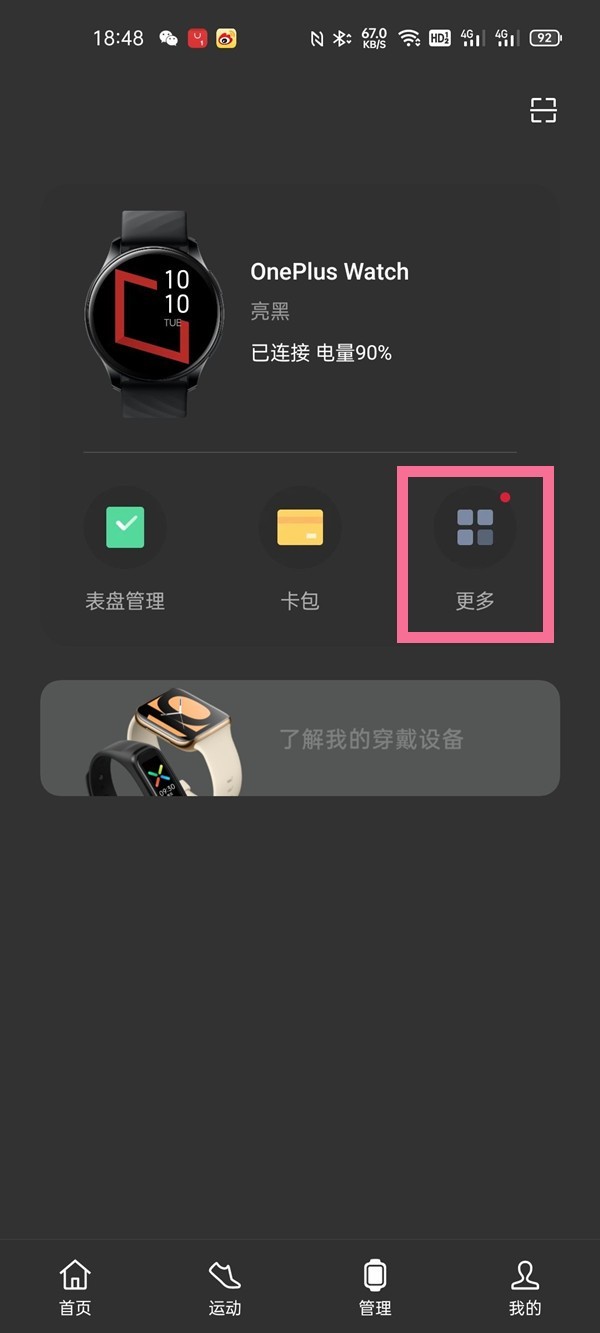
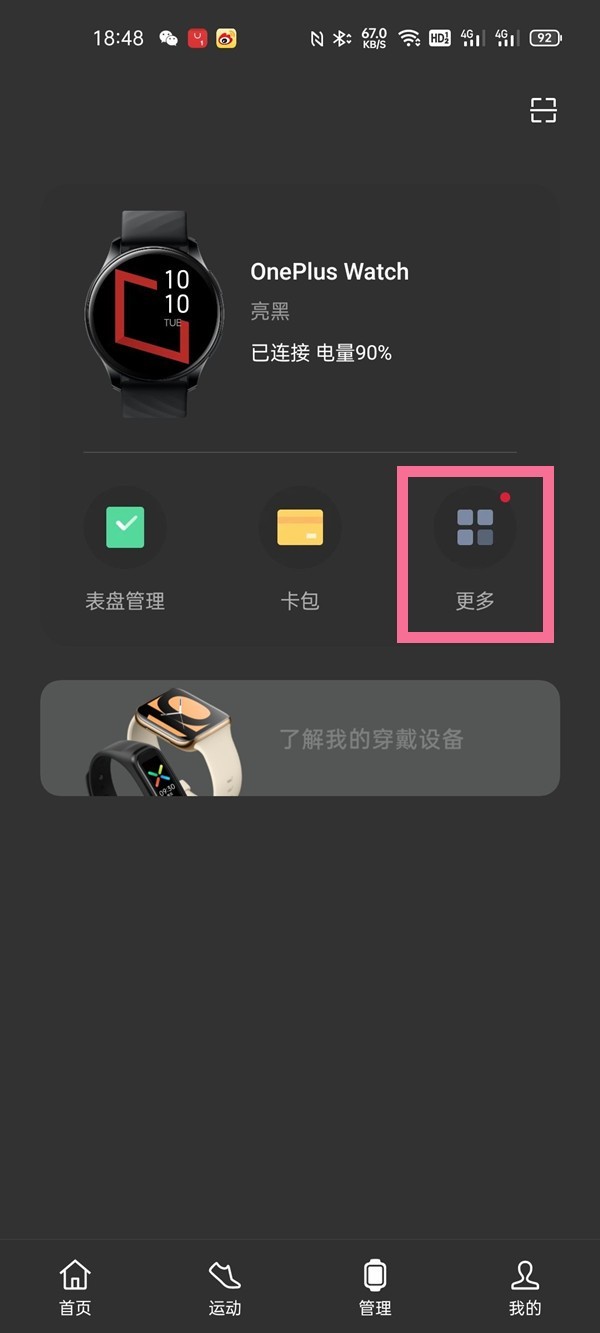
Comment ajouter des contacts sur OnePlus Watch_Tutorial sur l'ajout de contacts sur OnePlus Watch
Présentation de l'article:1. Ouvrez la page de gestion de l'application Huantai Health et cliquez sur [Plus]. 2. Cliquez sur l'option [Contacts fréquemment utilisés]. 3. Cliquez sur [Ajouter], le système ouvrira automatiquement la liste de contacts de votre téléphone mobile, sélectionnera le contact et terminera automatiquement l'ajout. En plus d'ajouter des contacts, vous pouvez trier les contacts ajoutés en cliquant sur [Modifier->Appuyez longuement sur [ ] Tri coulissant]. Cliquez sur [Modifier->Cocher la case->Supprimer] pour supprimer le contact ajouté.
2024-03-23
commentaire 0
420

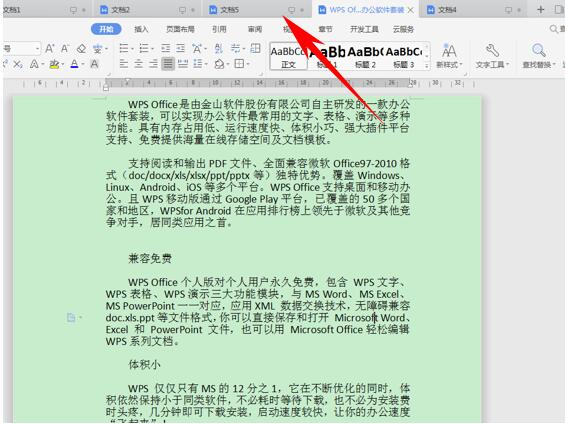
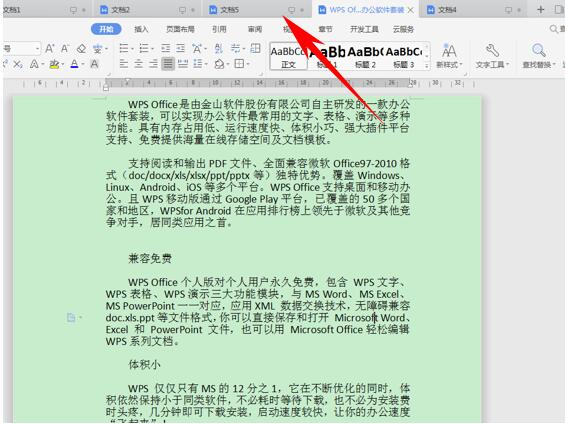
Comparaison côte à côte du WPS2019 et mise en œuvre du processus d'opération coulissante synchrone
Présentation de l'article:1. Tout d'abord, nous voyons le document suivant. Tous les documents que nous avons ouverts sont affichés en haut, et ils sont affichés côte à côte dans le formulaire. 2. À ce stade, nous cliquons sur l'option de comparaison côte à côte sous la vue de la barre d'outils. 3. Une boîte de dialogue pour les fenêtres côte à côte apparaît. Sélectionnez le document avec lequel la fenêtre actuelle sera comparée. Ici, nous sélectionnons le document 4 et cliquons sur OK. 4. De cette façon, nous voyons que les deux documents ont été affichés dans une seule fenêtre, mais il y a un autre problème, c'est-à-dire que nous ne pouvons faire glisser l'interface que dans une seule fenêtre. Que devons-nous faire ? . 5. Si vous souhaitez obtenir un glissement synchrone, cliquez sur l'option de glissement synchrone à côté de comparaison côte à côte. Cliquez pour faire glisser le texte des deux documents en même temps lorsque vous tirez la souris.
2024-03-27
commentaire 0
762

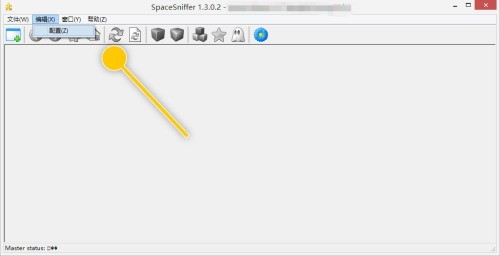
Comment définir un contraste de bordure rigide dans SpaceSniffer Comment définir un contraste de bordure rigide dans SpaceSniffer
Présentation de l'article:De nombreux amis veulent savoir comment définir un contraste de limite strict lors de l'utilisation de SpaceSniffer. L'éditeur partagera la méthode avec vous ci-dessous. Si vous êtes intéressé, ne la manquez pas ! Comment définir le contraste des bordures dures dans SpaceSniffer ? Comment définir le contraste des limites strictes dans SpaceSniffer Étape 1 : Dans l'interface principale de "SpaceSniffer", cliquez sur l'élément de menu "Modifier > Configuration". Étape 2 : Dans la boîte d'interface "Configuration > Interface", faites glisser le cercle dans le panneau "Boundary Contrast". Étape 3 : Après avoir fait glisser le bloc circulaire vers la position « dure », cliquez sur le bouton « OK ».
2024-08-06
commentaire 0
292

Comment faire un lit payant dans Mini World Tutoriel sur la création d'un lit payant dans Mini World.
Présentation de l'article:Quand la nuit tombe, nous avons besoin d'un lit pour bien dormir. Alors, comment faire un lit payant dans Mini World ? Ci-dessous, Xiaowu partagera avec vous un tutoriel sur la création d'un lit payant dans Mini World : Jetons un coup d'œil à la préparation de l'outil : Diapositive. Bloc, marqueur +, marqueur-, comparateur de puissance, amplificateur de puissance, boîte de rangement, lit, ligne électrique bleue Processus de production : 1. Tout d'abord, creusez une fosse de deux grilles de long et une grille de profondeur dans l'espace ouvert, et placez les blocs coulissants, avec le signe + vers le haut ; 2. Placez le marqueur - sur le bloc coulissant, et placez le lit et le marqueur + à côté de lui dans l'ordre 3. Étendez le trou creusé vers l'extérieur et utilisez la ligne électrique bleue pour connecter l'amplificateur de puissance et ; comparateur de puissance en séquence et boîte de rangement, comme indiqué sur l'image : 4. Enfin, utilisez simplement le cube pour cacher le lit Concernant le tutoriel de production de lit payant mini monde, Xiaowu est !
2024-04-26
commentaire 0
915

Comment résoudre le problème du décalage lors du déplacement de la fenêtre avec la souris sous Win10 ? Comment résoudre le problème du décalage lors du déplacement de la fenêtre avec la souris sous Win10 ?
Présentation de l'article:1. Sur le bureau du système win10, appuyez sur la touche de raccourci [win+r] pour ouvrir la fenêtre d'exécution, saisissez : main.cpl et appuyez sur Entrée pour confirmer. 2. Ensuite, ouvrez la boîte de dialogue des propriétés de la souris, cliquez sur le bouton de la souris et ajustez la vitesse du double-clic de la souris en faisant glisser le curseur dans [Vitesse du double-clic]. 3. Cliquez ensuite sur Options du pointeur pour définir la vitesse de déplacement du pointeur de la souris et la visibilité de la souris. 4. Cliquez sur la carte d'affichage [Pulley] pour régler la vitesse de roulement de la poulie. Solution 2 : (pour les souris sans fil) : 1. Recherchez l'icône [Bluetooth] dans la barre des tâches du système Win10, cliquez avec le bouton droit et sélectionnez [Ouvrir les paramètres]. 2. Dans la boîte d'options de paramètres qui s'ouvre, assurez-vous que [Autoriser les appareils Bluetooth à trouver cet ordinateur] est coché, puis cliquez sur OK pour enregistrer. 3.
2024-06-09
commentaire 0
515

Nouveau bug dans le système iOS : quatre caractères peuvent faire planter l'iPhone/iPad
Présentation de l'article:Le chercheur en cybersécurité Konstantin a découvert une nouvelle vulnérabilité de personnage qui peut provoquer le crash des iPhones et iPads. Après avoir glissé vers la bibliothèque d'applications, entrez les quatre caractères [""::] dans la zone de recherche, ce qui entraînera la réinitialisation de Springboard et l'iPhone reviendra à l'interface de l'écran de verrouillage. Une réinitialisation n'est pas un redémarrage complet et cela ne prend que quelques secondes pour que votre iPhone revienne à la normale. 1. La saisie de ["": ] et de tout autre caractère dans l'interface de recherche de l'application Paramètres entraînera le blocage de l'application Paramètres. La saisie des caractères ci-dessus provoquera un crash car le problème est lié aux trois caractères ["": ]. Fuites de personnages similaires
2024-08-23
commentaire 0
408

Nouveau bug d'Apple iOS révélé : quatre caractères peuvent provoquer le crash de l'iPhone
Présentation de l'article:Selon les informations du 22 août, le chercheur en sécurité des réseaux Konstantin a découvert qu'une nouvelle vulnérabilité de personnage peut provoquer le crash des iPhones et des iPads. Après avoir glissé vers la bibliothèque d'applications, entrez les quatre caractères "":: dans la zone de recherche, ce qui entraînera la réinitialisation de Springboard et l'iPhone reviendra à l'interface de l'écran de verrouillage. Une réinitialisation n’est pas un redémarrage complet, il ne faut que quelques secondes à votre iPhone pour revenir à la normale. La vulnérabilité iOS17 provoque le crash de l'application Paramètres : la saisie de " ": et tout autre caractère dans l'interface de recherche de l'application Paramètres entraînera le blocage de l'application Paramètres. La saisie des mêmes caractères dans une recherche Spotlight n'a aucun effet. Appareils concernés : uniquement concernés par iOS1
2024-08-22
commentaire 0
397

Nouveau bug exposé dans Apple iOS 17 et 18 : quatre caractères peuvent provoquer le crash de l'iPhone
Présentation de l'article:IT House a rapporté le 22 août que le chercheur en sécurité des réseaux Konstantin avait découvert qu'une nouvelle vulnérabilité de personnage pouvait provoquer le crash des iPhones et des iPads. Après avoir glissé vers la bibliothèque d'applications, entrez les quatre caractères "":: dans la zone de recherche, ce qui entraînera la réinitialisation de Springboard et l'iPhone reviendra à l'interface de l'écran de verrouillage. Une réinitialisation n’est pas un redémarrage complet, il ne faut que quelques secondes à votre iPhone pour revenir à la normale. 1. La saisie d'une combinaison spécifique de caractères dans l'interface de recherche de l'application Paramètres entraînera le blocage de l'application Paramètres. La saisie des mêmes caractères dans une recherche Spotlight n'a aucun effet. Le problème ne se produit que sur les appareils exécutant iOS17, tandis que les appareils exécutant iOS18 connaîtront d'autres anomalies. déclencher un crash
2024-08-22
commentaire 0
719

Comment implémenter des captures d'écran défilantes dans le navigateur Chrome Comment implémenter des captures d'écran défilantes dans Google Chrome
Présentation de l'article:Comment implémenter des captures d'écran défilantes dans le navigateur Google Chrome ? Google Chrome ne dispose pas de sa propre fonction de capture d'écran. Les utilisateurs qui souhaitent prendre des captures d'écran directement sur Google Chrome doivent utiliser d'autres outils. De nombreux utilisateurs ne savent pas comment utiliser la fonction de capture d'écran défilante dans Google Chrome. Aujourd'hui, je vais vous présenter comment configurer des captures d'écran coulissantes dans Google Chrome. Méthode de fonctionnement 1. Ouvrez le navigateur Google Chrome et cliquez sur l'icône Afficher l'application sur la gauche pour ouvrir l'App Store. 2. Saisissez Fireshot dans la zone de recherche, recherchez et sélectionnez Ajouter à Chrome, puis cliquez sur Ajouter une extension dans la fenêtre contextuelle. 3. Recherchez ensuite le programme ajouté, cliquez dessus et sélectionnez Capturer la zone sélectionnée dans le menu, et vous pourrez prendre une capture d'écran défilante. 4. Coupez la coupe
2024-08-27
commentaire 0
734