10000 contenu connexe trouvé

case à cocher de style ionique
Présentation de l'article:La case à cocher ionique utilise la case à cocher et la case à cocher a différents styles.
2017-02-16
commentaire 0
1270

CSS 美化复选框
Présentation de l'article:CSS 美化复选框
2016-09-27
commentaire 0
1618

case à cocher jquery invalide
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire largement utilisée pour ajouter des effets interactifs aux pages de sites Web. Parmi eux, les cases à cocher, en tant qu'élément de formulaire courant, sont souvent utilisées pour permettre aux utilisateurs de sélectionner plusieurs options. Cependant, parfois la case à cocher jquery échoue. Cet article analysera les raisons et les solutions. 1. Raisons de l'échec L'échec de la case à cocher jquery peut être dû aux raisons suivantes : 1. Erreurs de code : Il peut y avoir des erreurs de syntaxe ou des erreurs de logique dans le code, empêchant la case à cocher de fonctionner correctement. 2. Problème de version : jqu
2023-05-28
commentaire 0
908
Dans jQuery : utilisation du sélecteur de case à cocher example_jquery
Présentation de l'article:Cet article présente principalement l'utilisation du sélecteur de case à cocher dans jQuery. Il analyse la fonction et la définition du sélecteur de case à cocher et les compétences d'utilisation des cases à cocher correspondantes. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1167

Traitement des formulaires PHP : traitement des données des cases à cocher et des cases à sélection multiple
Présentation de l'article:Traitement des formulaires PHP : traitement des données des cases à cocher et des cases à sélection multiple Dans le développement Web, les formulaires sont l'un des composants importants pour interagir avec les utilisateurs. Les cases à cocher et les cases à sélection multiple sont des éléments couramment utilisés dans les formulaires, permettant aux utilisateurs de sélectionner plusieurs options. Cet article explique comment traiter les données des cases à cocher et des cases à sélection multiple en PHP. Gestion des cases à cocher Une case à cocher est un élément de formulaire qui permet à l'utilisateur de sélectionner une ou plusieurs options. En PHP, nous pouvons obtenir les données soumises par le formulaire via le tableau global $_POST ou $_GET. Pour les cases à cocher, si l'utilisateur coche
2023-08-07
commentaire 0
2209

anime.js crée une case à cocher animée
Présentation de l'article:Cette fois, je vais vous proposer des cases à cocher d'animation réalisées avec anime.js. Quelles sont les précautions à prendre pour créer des cases à cocher animées avec anime.js ? Voici un cas pratique, jetons un oeil.
2018-04-13
commentaire 0
2183

Utilisation de la case à cocher dans jQuery
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation de la case à cocher dans jQuery. Quelles sont les précautions à prendre pour utiliser la case à cocher dans jQuery ? Voici un cas pratique, jetons un oeil.
2018-03-15
commentaire 0
1478

Méthodes de sélection par défaut de PHP pour certaines sélections radio et cases à cocher (exemple)
Présentation de l'article:Quelques méthodes de sélection par défaut (exemples) de certaines sélections radio et cases à cocher en PHP. 1. Le code d'implémentation de la radio et des cases à cocher et de la sélection par défaut de PHP 2. La méthode de définition des éléments de sélection par défaut pour les balises de sélection, les cases radio et les cases à cocher ; ; 3. js implémente la sélection par défaut de la radio et sélectionne
2018-05-29
commentaire 0
9743

Décochez toutes les cases jquery
Présentation de l'article:Décochez toutes les cases jQuery Lors du développement de pages Web, vous devez souvent utiliser des cases à cocher. La fonction des cases à cocher est de permettre aux utilisateurs de sélectionner une ou plusieurs options. Normalement, nous fournirons un bouton « Sélectionner tout » afin que les utilisateurs puissent sélectionner toutes les options en même temps, mais parfois, nous devons également fournir un bouton « Désélectionner tout » afin que les utilisateurs puissent annuler toutes les options en même temps. Dans cet article, nous présenterons comment utiliser jQuery pour réaliser la fonction de désélection de la case à cocher. 1. Code HTML Jetons d'abord un coup d'œil au code HTML, qui comprend
2023-05-25
commentaire 0
605
HTML+CSS pour créer de superbes boutons radio et cases à cocher
Présentation de l'article:Les boutons radio et les cases à cocher sont des fonctions requises par le front-end. Cet article présente principalement HTML+CSS pour obtenir de beaux styles de boutons radio et de cases à cocher. Les amis dans le besoin pourront s'y référer. boutons simples. Marquee, case à cocher.
2017-12-19
commentaire 0
4053


javascript teste si la case est cochée
Présentation de l'article:Lors du développement d'applications Web, vous devez souvent utiliser des cases à cocher pour plusieurs sélections. Il devient donc très important de tester si une case est cochée ou non en JavaScript. Parfois, nous devons effectuer une certaine logique après que l'utilisateur a coché la case, comme soumettre un formulaire, afficher du contenu, masquer des éléments, etc. Dans ce cas, nous devons utiliser JavaScript pour vérifier si l'utilisateur a coché la case. Voici quelques méthodes courantes pour vérifier si une case est cochée : ## Utiliser JavaScript natif```javascrip
2023-05-22
commentaire 0
2373

Case à cocher en C#
Présentation de l'article:Guide de la case à cocher en C#. Nous discutons également ici de leur introduction, de leur syntaxe, des propriétés de CheckBox et de leurs événements, respectivement.
2024-09-03
commentaire 0
960

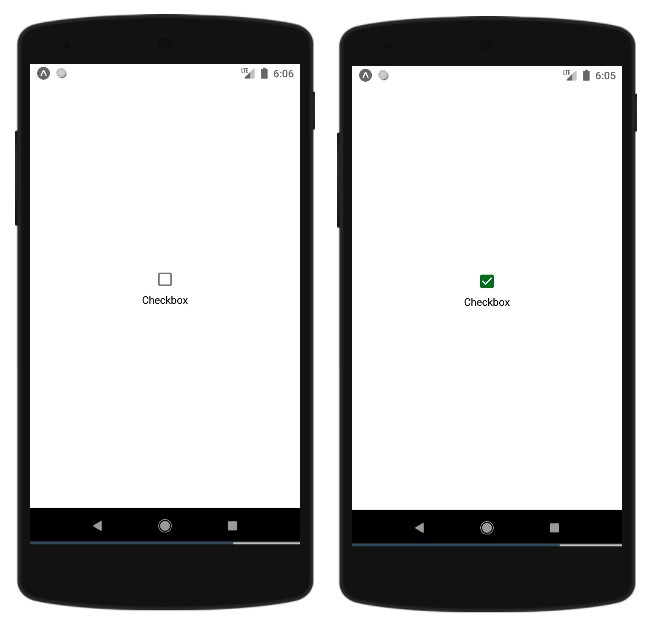
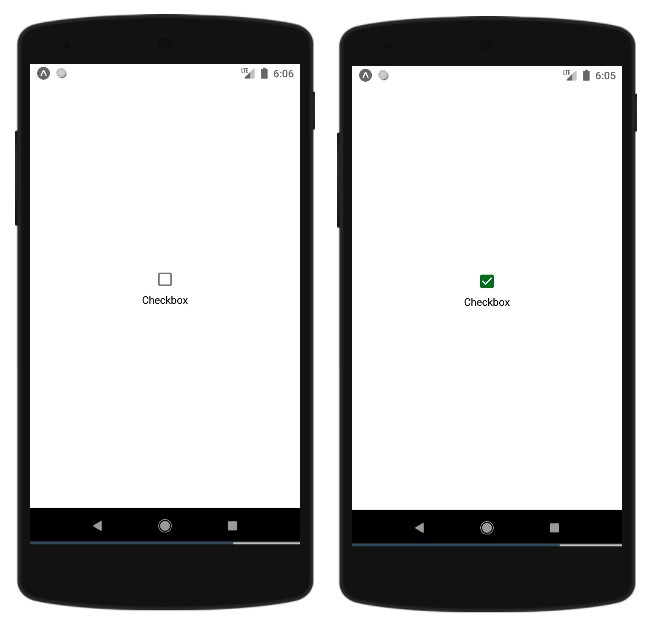
Comment afficher la case à cocher en réactif ?
Présentation de l'article:La case à cocher est un composant courant que nous utilisons souvent sur l'interface utilisateur. Nous avons quelques façons intéressantes d'afficher les cases à cocher dans Reactnative. Le package principal React-Native ne prend pas en charge les cases à cocher, vous devez installer un package pour l'utiliser. Les packages suivants doivent être installés pour afficher la case à cocher - npminstall --save-devreact-native-paper Le composant de base de la case à cocher est le suivant - <Checkboxstatus={checkboxstatus}onPress={onCheckboxCheckedfunc}/> Voyons maintenant la case à cocher Quelques points importants propriétés sur -Prop
2023-08-27
commentaire 0
1278

Balise de case à cocher HTML
Présentation de l'article:Guide de la balise de case à cocher HTML. Nous discutons ici de l'introduction, de la fonction de la balise de case à cocher HTML et des exemples appropriés respectivement.
2024-09-04
commentaire 0
499

Comment ajouter une case à cocher en javascript
Présentation de l'article:Comment ajouter une case à cocher en JavaScript Dans le développement Web, la case à cocher est un élément interactif courant. Ils sont couramment utilisés pour permettre aux utilisateurs de sélectionner plusieurs options, d'effectuer des opérations par lots, etc. Cet article explique comment ajouter des cases à cocher à l'aide de JavaScript. 1. Ajouter des cases à cocher en HTML Ajouter des cases à cocher en HTML est très simple. Ajoutez simplement un élément d'entrée au formulaire et définissez l'attribut type sur "checkbox". Par exemple : ```html<form> <type d'entrée
2023-05-27
commentaire 0
1555