10000 contenu connexe trouvé

Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Présentation de l'article:Présentation de l'utilisation du plug-in de l'éditeur de texte enrichi pour implémenter des fonctions d'édition de texte enrichi dans uniapp. Dans les applications modernes, l'éditeur de texte enrichi est une fonctionnalité indispensable car il permet aux utilisateurs de créer du contenu textuel riche et diversifié dans l'application, notamment styles de police, taille de police, couleur, insertion d'images, etc. En tant que cadre de développement multiplateforme, uniapp fournit également un moyen d'utiliser des plug-ins d'éditeur de texte enrichi pour réaliser cette fonction. Cet article explique comment utiliser le plug-in de l'éditeur de texte enrichi dans Uniapp et donne des exemples de code spécifiques. importation par étapes
2023-10-20
commentaire 0
2033

Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Présentation de l'article:Titre : Utilisation du framework Layui pour développer des fonctions d'édition de pages Web prenant en charge les éditeurs de texte enrichi Introduction : Dans le développement Web, les fonctions d'édition de pages Web sont un module courant et important. Afin d'améliorer l'expérience utilisateur, la prise en charge des éditeurs de texte enrichi est essentielle. Cet article explique comment utiliser le composant éditeur de texte enrichi dans le framework Layui pour le développement et fournit des exemples de code spécifiques. 1. Introduction au framework Layui Layui est un framework d'interface utilisateur frontal basé sur la technologie HTML5 et CSS3. Il s'engage à fournir des composants simples, faciles à utiliser et riches.
2023-10-24
commentaire 0
1666
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Présentation de l'article:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
commentaire 0
1692

Quels sont les logiciels de création de pages web html ?
Présentation de l'article:Le logiciel de production de pages Web HTML comprend : Éditeur en ligne : éditeur en ligne W3School, CodePen, Glitch Logiciel de bureau : Visual Studio Code, Sublime Text, Atom, Notepad++ Ce que vous voyez est ce que vous obtenez (WYSIWYG) Éditeur : Adobe Dreamweaver, BlueGriffon, Pinegrow Web Editor Autres options : éditeur Markdown, éditeur de texte (fonctionne avec l'extension HTML)
2024-04-05
commentaire 0
737

A quoi sert notepad++ ?
Présentation de l'article:Notepad++ est un éditeur de texte gratuit et open source largement utilisé pour la programmation, le développement Web et la manipulation de texte. Ses principales utilisations incluent : Édition et visualisation de texte : créer, modifier et afficher des fichiers de texte brut, prendre en charge les onglets et la coloration syntaxique. Programmation : prend en charge la coloration syntaxique, le pliage de code et la saisie semi-automatique pour plusieurs langages de programmation, et intègre des débogueurs et des plug-ins de contrôle de version. Développement Web : fournit la coloration syntaxique, la vérification du code et la saisie semi-automatique pour HTML, CSS et JavaScript afin de faciliter la création et l'édition de pages Web. Autres utilisations : Pour le traitement de texte, la création de scripts et l'édition de documents.
2024-04-08
commentaire 0
845

Développement de composants Vue : implémentation d'un éditeur de texte enrichi
Présentation de l'article:Développement de composants Vue : implémentation d'un éditeur de texte enrichi Avec le développement rapide d'Internet, l'éditeur de texte enrichi est devenu un élément indispensable des applications Web modernes. L'éditeur de texte enrichi offre des fonctions d'édition plus riches, permettant aux utilisateurs de modifier facilement les styles de texte, d'insérer des images, de créer des liens, etc. Dans Vue.js, nous pouvons utiliser divers plugins et bibliothèques pour implémenter des éditeurs de texte enrichi. Cet article présentera un éditeur de texte enrichi développé à l'aide des bibliothèques Vue.js et Quill.js. Quill.js est un logiciel basé sur Java
2023-11-24
commentaire 0
1116

Comment implémenter des fonctions d'édition en ligne et de texte enrichi dans Uniapp
Présentation de l'article:Comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp À l'ère d'Internet d'aujourd'hui, les éditeurs de texte enrichi sont devenus une fonctionnalité essentielle pour de nombreuses applications. Dans uniapp, nous pouvons implémenter des fonctions d'édition en ligne et de texte enrichi via certains plug-ins et composants. Cet article expliquera comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp, et donnera des exemples de code spécifiques. 1. Présentation du plug-in éditeur Afin de réaliser des fonctions d'édition en ligne et de texte enrichi, nous pouvons utiliser le plug-in UEditor officiellement recommandé par uni-app. UE
2023-10-20
commentaire 0
1828

ckeditor和ckfinder是什么
Présentation de l'article:ckeditor是一款功能强大的开源在线文本编辑器,一款由javascript编写的富文本网页编辑器。CKFinder是一个强大而易于使用的Web浏览器的Ajax文件管理器。
2016-06-13
commentaire 0
2144

comment écrire du HTML
Présentation de l'article:HTML (HyperText Markup Language) est un langage de balisage utilisé pour créer des pages Web. En utilisant différents éléments et balises, HTML peut créer une variété de contenus tels que du texte, des liens, des images, de l'audio et de la vidéo. Voici les étapes de base pour écrire des pages Web HTML : 1. Choisissez un éditeur de texte : L'écriture de pages Web HTML nécessite l'utilisation d'un éditeur de texte, tel que le Bloc-notes pour Windows, l'éditeur de texte pour Mac ou un éditeur spécialement conçu pour écrire du code. comme Sublime Text. choisissez-en un que vous
2023-05-29
commentaire 0
1369

Où ouvrir le fichier HTML
Présentation de l'article:Les fichiers HTML peuvent être ouverts dans : Navigateur Web : glisser-déposer ou utiliser les options de menu Éditeur de texte : afficher et modifier le code Éditeur de code : fournit des fonctionnalités avancées Visionneuse HTML dédiée : validation et rendu Éditeur HTML en ligne : collaboration et aperçu
2024-04-05
commentaire 0
619

Comment ouvrir l'interface de code en HTML
Présentation de l'article:Pour ouvrir l'interface de code HTML, vous pouvez utiliser un éditeur de texte pour créer un nouveau fichier et l'enregistrer avec l'extension « .html ». Double-cliquez sur le nom du fichier dans l'éditeur de texte pour ouvrir l'interface de code ou utilisez un navigateur Web. pour ouvrir la page Web, cliquez avec le bouton droit et sélectionnez « Afficher la source de la page ».
2024-04-22
commentaire 0
424

Quel logiciel utiliser pour la conception de sites Web HTML
Présentation de l'article:Il existe plusieurs options logicielles pour la conception de sites Web HTML : Éditeurs de texte (pour les pages simples) : Sublime Text, Atom, Visual Studio Code. Éditeurs WYSIWYG (ce que vous voyez est ce que vous obtenez) : Adobe Dreamweaver, Wix, Weebly. Environnements de développement intégrés (IDE) : Aptana Studio, WebStorm, NetBeans. Autres outils et plateformes : Google Web Designer, Bootstrap, Foundation. Suggestions de choix : éditeur WYSIWYG pour les débutants, éditeur de texte pour les intermédiaires ou ceux avec W
2024-04-05
commentaire 0
1093

Comment écrire un simple programme d'édition de pages Web en C++ ?
Présentation de l'article:Comment écrire un simple programme d’édition de pages Web en C++ ? Présentation : Avec la popularité d'Internet, les pages Web sont devenues un moyen important permettant aux utilisateurs d'obtenir des informations et d'afficher du contenu. Afin de répondre aux besoins des utilisateurs, il est crucial de développer un éditeur web simple et facile à utiliser. Cet article explique comment utiliser C++ pour écrire un programme d'édition de pages Web simple basé sur une console afin d'aider les lecteurs à comprendre les principes de base de l'édition de pages Web. Étapes : Déterminer la fonction et l'architecture du programme : Déterminer les fonctions de base que le programme doit implémenter, telles que la création et l'édition de pages Web, l'ajout de texte et d'images, etc. définition
2023-11-04
commentaire 0
1305

3 façons de vous apprendre à modifier rapidement des fichiers PDF !
Présentation de l'article:Dans le travail et les études quotidiens, les fichiers PDF sont largement utilisés en raison de leur portabilité et de leur stabilité de format. Plusieurs fois, nous devons également modifier les fichiers PDF, par exemple en ajoutant du texte, en supprimant des pages ou en insérant des images. Voici 3 méthodes pour vous aider à modifier facilement les fichiers PDF.
Méthode 1 : utiliser un éditeur PDF
L'éditeur PDF peut non seulement visualiser les fichiers PDF, mais dispose également de fonctions complètes d'édition PDF.
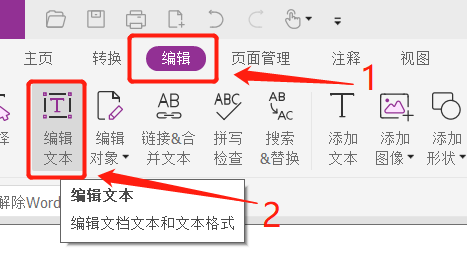
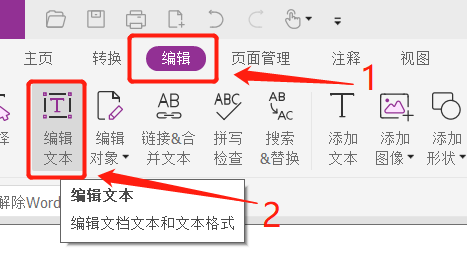
En prenant Foxit Editor comme exemple, après avoir ouvert le fichier PDF via l'éditeur, sélectionnez [Modifier le texte] sous l'option [Modifier] dans la barre de menu.
Sélectionnez [Après avoir modifié le texte], le texte et les images du fichier deviendront modifiables.
Méthode 2 : Utiliser les outils PDF en ligne
Si vous n'avez pas d'éditeur PDF, vous pouvez utiliser certains P en ligne
2024-07-19
commentaire 0
1236

Comment créer un fichier index.html sur un site Web
Présentation de l'article:Comment créer index.html nécessite des exemples de code spécifiques. Dans le développement Web, index.html fait référence à la page d'accueil du site Web, qui est la première page que les utilisateurs voient lorsqu'ils visitent le site Web. Créer une page index.html est très simple et ne nécessite que quelques lignes de code HTML de base. Tout d'abord, nous devons créer un nouveau fichier HTML, vous pouvez utiliser n'importe quel éditeur de texte, tel que SublimeText, Notepad++, etc. Ouvrez l'éditeur de texte et cliquez sur "Nouveau fichier" ou utilisez le raccourci
2024-02-18
commentaire 0
2025

Comment créer une page Web HTML
Présentation de l'article:Créer une page Web HTML implique trois étapes clés : Utiliser un éditeur de texte pour écrire du code HTML (le langage de balisage utilisé pour définir la structure et le contenu d'une page Web). Ajoutez du contenu Web (y compris des éléments tels que du texte, des images, des liens et des formulaires) dans la balise <body>. Enregistrez le fichier au format .html et utilisez votre navigateur pour prévisualiser la page Web.
2024-04-05
commentaire 0
899

Comment ajouter Summernote Editor à une page Web en utilisant Javascript ?
Présentation de l'article:Pour ajouter l'éditeur Summernote à une page Web, nous devons d'abord inclure les fichiers SummernoteCSS et JS dans l'en-tête du document HTML. Ensuite, nous devons initialiser l'éditeur Summernote sur une zone de texte ou un élément div spécifique en appelant la fonction Summernote. Enfin, nous pouvons personnaliser les options et fonctionnalités de l'éditeur en passant les options sous forme d'objets à la fonction Summernote. Voyons d'abord ce qu'est l'éditeur Summernote. Qu’est-ce que Summernote ? Summernote est une bibliothèque JavaScript qui permet la création et l'édition de texte enrichi dans des pages Web. C'est un WYSIWYG(
2023-08-24
commentaire 0
783

Le HTML peut-il être supprimé ?
Présentation de l'article:HTML est un langage de balisage utilisé pour créer des pages Web. Beaucoup de gens pensent que HTML peut uniquement ajouter et modifier du contenu, mais pas le supprimer. Dans cet article, nous aborderons les opérations de suppression HTML et comment les effectuer dans une page Web. Les fichiers HTML peuvent être modifiés à l'aide d'éditeurs de texte tels que Sublime Text, Notepad++, etc. Lorsque nous devons supprimer du contenu du document HTML, nous pouvons suivre les étapes ci-dessous : Étape 1 : Ouvrir le fichier HTML Tout d'abord, nous devons ouvrir le HT à l'aide d'un éditeur de texte.
2023-04-25
commentaire 0
2104

Comment ouvrir le format json
Présentation de l'article:Méthode d'ouverture : 1. Ouvrir avec un éditeur de texte : Vous pouvez utiliser n'importe quel éditeur de texte (tel que Notepad, Sublime Text, Atom, etc.) pour ouvrir le fichier JSON. Double-cliquez simplement sur le nom du fichier et choisissez votre éditeur préféré pour l'ouvrir ; 2. Ouvrir avec un navigateur Web : de nombreux navigateurs modernes (tels que Chrome, Firefox, Safari, etc.) peuvent ouvrir directement les fichiers JSON ; analyser : les fichiers JSON peuvent être ouverts et analysés à l'aide de bibliothèques ou de modules pour le langage correspondant.
2023-12-07
commentaire 0
9604

Comment utiliser le navigateur de fichiers es Introduction à l'utilisation du navigateur de fichiers es
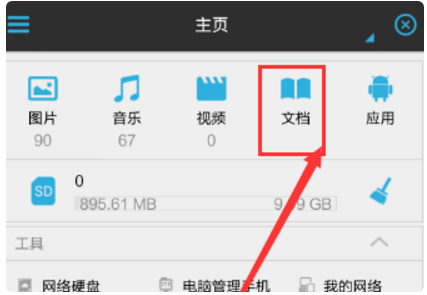
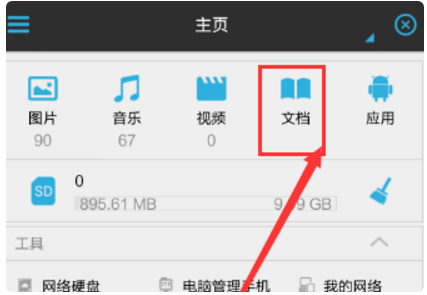
Présentation de l'article:Comment utiliser le navigateur de fichiers es (introduction à l'utilisation du navigateur de fichiers es), comment l'utiliser spécifiquement, de nombreux internautes ne le savent pas, allons y jeter un œil. ES File Browser est un gestionnaire de fichiers, de programmes et de processus mobile. Après avoir installé le navigateur, prenez l'édition de texte comme exemple et cliquez sur l'option "Document" dans la page du navigateur qui s'ouvre. 2. Puis sur la page de sélection "Document", cochez le document texte qui doit être édité. 3. Cliquez ensuite sur l'option "Ouvrir en tant que" et cliquez sur le bouton "Texte" dans les options. 4. Ensuite, une boîte de sélection apparaîtra sur la page et notez « ES Text Reader » dans la boîte de sélection. 5. Vous pouvez accéder à la page de saisie d'édition de texte et saisir du texte dans le document. 6. Cliquez sur Enregistrer. Une boîte de dialogue d'enregistrement apparaîtra. Cliquez sur "Oui" pour enregistrer le texte modifié et édité.
2024-06-18
commentaire 0
694