10000 contenu connexe trouvé

L'effet flop de la carte 3D de Baidu Tieba
Présentation de l'article:Cette fois, je vais vous présenter l'effet de flop de carte 3D de Baidu Tieba. Quelles sont les précautions à prendre pour réaliser l'effet de flop de carte 3D de Baidu Tieba. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-22
commentaire 0
3967

CSS3 crée l'effet de carte 3D de Baidu Tieba
Présentation de l'article:Cet article présente principalement l'exemple de l'effet de retournement de carte 3D créé par CSS3 sur Baidu Tieba. Il est d'une grande valeur pratique. Si vous êtes intéressé, vous pouvez en savoir plus.
2017-02-24
commentaire 0
1838

Comment obtenir un effet de retournement 3D de carte avec CSS
Présentation de l'article:Cet article présente principalement l'exemple de code pour réaliser l'effet flip 3D des cartes avec CSS. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2018-03-09
commentaire 0
5088

Comment résoudre le problème de retournement dans les retournements de cartes CSS 3D ?
Présentation de l'article:Cet article aborde le problème d'accrochage dans les animations de retournement de cartes 3D basées sur CSS, provoqué par la propriété de transformation initiale « aucun » de la face arrière. En initialisant la face arrière avec une rotation de 180 degrés, l'animation peut passer en douceur
2024-10-23
commentaire 0
460

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction d'affichage de bâtiments en 3D
Présentation de l'article:Utilisez JavaScript et Tencent Maps pour implémenter la fonction d'affichage des bâtiments 3D de la carte Dans le développement d'applications cartographiques, la fonction d'affichage des bâtiments 3D peut permettre aux utilisateurs de mieux comprendre les emplacements affichés sur la carte et d'augmenter l'expérience et la participation des utilisateurs. Cet article explique comment utiliser JavaScript et l'API Tencent Map pour implémenter la fonction d'affichage de la carte 3D du bâtiment et fournit des exemples de code détaillés. Étape 1 : Configurez l'API Tencent Map. Tout d'abord, vous devez introduire le fichier JavaScript de l'API Tencent Map dans la page et obtenir le fichier correspondant.
2023-11-21
commentaire 0
1647

Utilisez JavaScript et Tencent Maps pour implémenter la fonction d'effet de vol 3D de la carte
Présentation de l'article:Introduction à la fonction d'utilisation de JavaScript et Tencent Map pour réaliser l'effet de vol 3D de la carte Dans les applications Web modernes, comment utiliser JavaScript et Tencent Map pour réaliser la fonction de l'effet de vol 3D de la carte est un sujet brûlant. Cette fonctionnalité peut offrir aux utilisateurs une expérience interactive différente des cartes bidimensionnelles traditionnelles, leur permettant d'acquérir une compréhension plus approfondie des informations géographiques. Cet article explique comment utiliser la bibliothèque Three.js et l'API Tencent Map en JavaScript pour obtenir un effet de vol 3D simple. Préparer
2023-11-21
commentaire 0
1488

CSS3 réalise un effet de retournement dynamique
Présentation de l'article:Inspiré des effets spéciaux d'animation de cartes à retourner 3D de Baidu Tieba, cet article partage principalement un effet spécial qui utilise la nouvelle fonctionnalité CSS3 pour obtenir des effets spéciaux de cartes à retourner 3D. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
2017-12-26
commentaire 0
3455

Obtenez un effet de retournement 3D de la carte
Présentation de l'article:Cette fois, je vais vous présenter comment obtenir l'effet de retournement 3D des cartes. Quelles sont les précautions à prendre pour obtenir l'effet de retournement 3D des cartes. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
2018-03-20
commentaire 0
6845

Comment configurer une carte 3D dans la version mobile de Google Maps
Présentation de l'article:Comment visualiser des cartes 3D sur Google Maps ? Google Maps prend en charge une variété de modes cartographiques, notamment : 3D, vue sur la rue, conditions de circulation en temps réel, etc. De nombreux utilisateurs aiment utiliser le mode 3D pour visualiser clairement l'emplacement. L'éditeur suivant explique comment configurer des cartes 3D sur Google. Cartes. Les amis dans le besoin peuvent y jeter un œil. 1. Tout d'abord, entrez l'emplacement que vous souhaitez afficher à tout moment dans la zone de saisie ci-dessus. 2. Après avoir trouvé l'emplacement, cliquez sur la petite icône à l'emplacement indiqué dans l'image ci-dessous. 3. Cliquez ensuite sur l'option [3D] dans. le menu des fonctions. 4. Après avoir sélectionné la fonction 3D à activer, cliquez ensuite sur l'emplacement que vous souhaitez visualiser, et vous verrez une petite fenêtre dans le coin inférieur gauche. 5. Enfin, nous. peut voir la vue de la rue en 3D en temps réel.
2024-03-19
commentaire 0
942

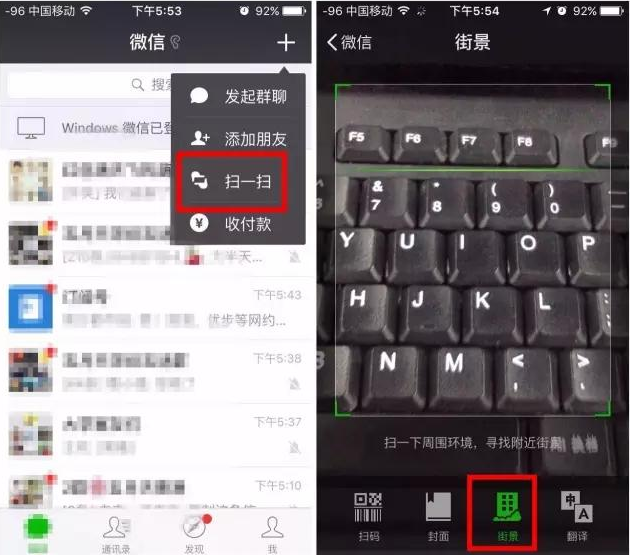
Comment transformer la carte WeChat en 3D
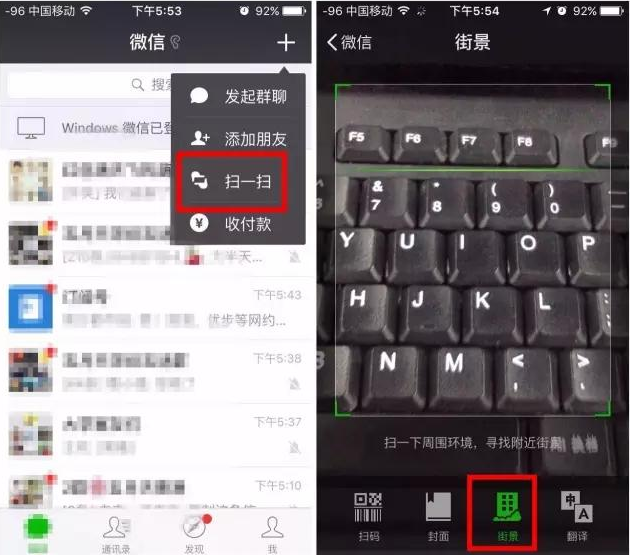
Présentation de l'article:Avec le développement de la technologie, il est devenu plus pratique d'obtenir des cartes. Ici, l'éditeur propose un tutoriel sur la méthode de navigation 3D des cartes WeChat et Tencent, afin que chacun puisse facilement vérifier sa position et comprendre l'environnement, y compris les magasins à proximité. et restaurants, attractions, etc. Comment transformer la carte WeChat en 3D WeChat lui-même ne prend pas directement en charge le chargement de liens externes pour l'affichage. Cependant, pour l’affichage de cartes 3D intérieures, l’applet WeChat propose des fonctions similaires. Grâce au moteur de carte 3D intérieure Yijing, vous pouvez réaliser des opérations telles que la navigation sur les cartes, le zoom et la rotation, et prendre en charge la personnalisation du style d'affichage et du style des cartes intérieures. Didacticiel sur la méthode de navigation 3D WeChat Tencent Map Étape 1 : ouvrez WeChat, cliquez sur le signe « + » dans le coin supérieur droit, cliquez sur Scan - Scan Étape 2 : Scannez l'environnement environnant et sélectionnez.
2024-04-01
commentaire 0
573

Guide pour identifier les cartes temporaires et les utiliser dans 'Codename Meat Pigeon'
Présentation de l'article:Codename Pigeon est un jeu mobile de combat et de stratégie de survie Roguelike multijoueur qui utilise un tout nouveau moteur 3D pour créer une jouabilité extrêmement élevée ! Il existe un type spécial de carte dans le jeu appelé cartes temporaires. Tous les types de cartes temporaires ne peuvent pas être copiés à nouveau ! Mais cela peut encore être réutilisé ! Vous trouverez ci-dessous le guide pour identifier les cartes temporaires et les utiliser dans "Codename Meat Pigeon" présenté par l'éditeur. Les amis intéressés peuvent y jeter un œil. "Nom de code Meat Pigeon" Identification des cartes temporaires et utilisation de stratégies Les cartes temporaires avec "*" dans toutes les catégories ne peuvent pas être copiées à nouveau Bien que les cartes temporaires ne puissent pas être copiées, il existe également des astuces pour les réutiliser ~ Utilisez des cartes transcendantes pour "invoquer" ". "Recall" et la carte accessoire "Recall" peuvent remettre les cartes temporaires du "Cimetière" dans votre main et les utiliser à nouveau ; utilisez Super
2024-08-09
commentaire 0
498

Le rendu nécessite-t-il une carte graphique ou un processeur ?
Présentation de l'article:Le rendu consomme généralement plus de CPU. La carte graphique n'est pas aussi importante que le CPU, mais les cartes graphiques professionnelles et certaines cartes A peuvent également jouer un rôle dans son accélération. Elles jouent également un rôle important dans la modélisation 3D, encore plus important que le CPU. Processeur.
2021-06-28
commentaire 0
79690

Comment retourner sans effort une carte 3D en utilisant Pure CSS ?
Présentation de l'article:Cet article présente un guide concis pour créer des animations de retournement de carte 3D activées par le survol à l'aide de CSS. Il aborde les défis techniques et fournit un extrait de code simplifié pour illustrer la mise en œuvre. L'article souligne comment combiner C
2024-10-23
commentaire 0
681

Comment faire pivoter une carte CSS 3D en survol en utilisant uniquement CSS ?
Présentation de l'article:Ce didacticiel présente une implémentation CSS uniquement d'un effet de retournement de carte 3D, dans lequel une carte tourne d'avant en arrière lors du survol. Cela implique de créer un élément conteneur et deux éléments enfants représentant les faces avant et arrière, en appliquant la transfo
2024-10-23
commentaire 0
594

HTML, CSS et jQuery : créez une superbe carte à rabat en 3D
Présentation de l'article:HTML, CSS et jQuery : créez une carte à rabat 3D sympa Dans la conception et le développement de sites Web, les effets sympas peuvent améliorer l'expérience utilisateur et rendre le site Web plus attrayant. Un effet sympa courant est celui des cartes à retourner en 3D. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un effet de carte à retourner 3D sympa et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML pour contenir le contenu de la carte à retourner. Créons une simple page HTML et ajoutons les éléments nécessaires
2023-10-24
commentaire 0
1557

Comment conserver une carte dans le jeu mobile Love and Deep Space
Présentation de l'article:Love and Deep Space est un jeu mobile interactif d'amour en 3D exquis et magnifique. Ce jeu permet à chacun de se plonger dans le doux amour avec le protagoniste masculin. C'est un jeu mobile très approprié pour les filles. Vous pouvez lever des cartes dans le jeu pour aider. Si nous réussissons mieux le test, l'éditeur vous proposera des stratégies spécifiques pour maintenir la carte. Je pense que vous gagnerez quelque chose après avoir lu ceci. Comment lever des cartes dans le jeu mobile Love and Deep Space ? Les cartes sont divisées en cartes corona et cartes clair de lune en fonction de leur position. La méthode d'identification est également très simple. Ce sont le petit soleil et la petite lune sur la carte, alors soyez. assurez-vous de les regarder. La limite supérieure de la formation est de 2 cartes Corona + 4 cartes Moonlight. Ne commettez pas l’erreur de lever trop de cartes Corona. ① Il n'est pas recommandé de conserver une carte Samsung car sa valeur est vraiment faible. Si la carte Corona n'a vraiment pas quatre étoiles, vous pouvez d'abord la monter au niveau 20 pour faire une transition. Après tout, en plus de piocher la carte Corona, elle ne peut atteindre que 150/3 en permanence.
2024-02-22
commentaire 0
766

Comment afficher la carte réelle 3D de Baidu Maps
Présentation de l'article:Baidu Maps dispose d'une fonction de carte 3D réelle, alors comment afficher la carte 3D réelle. Les utilisateurs doivent trouver plus d'options dans My, puis y trouver la carte 3D pour afficher la carte ? Cette introduction à la méthode de visualisation de cartes réelles en 3D peut vous expliquer comment la configurer. Ce qui suit est une introduction détaillée, alors jetez-y un œil. Didacticiel d'utilisation de Baidu Map Comment afficher la carte 3D réelle de Baidu Map Réponse : Accédez à My-More-3D Map Méthodes spécifiques : Version mobile : 1. Tout d'abord, cliquez sur My en bas à droite. 2. Trouvez plus de fonctions à l'intérieur. 3. Cliquez sur la scène réelle 3D pour l'utiliser. Version Web : 1. Tout d'abord, vous devez saisir https://map.baidu.com pour accéder à la version Web. 2. Cliquez sur Afficher la méthode dans le coin inférieur droit.
2024-02-23
commentaire 0
1393

Three.js implémente le partage d'instances de carte 3D
Présentation de l'article:Cet article vous présente principalement le processus pratique d'utilisation de Three.js pour développer et implémenter des cartes 3D. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour que tous puissent apprendre ou utiliser three.js. si vous en avez besoin, suivez ce qui suit. Apprenons ensemble. J'espère que cela aide tout le monde.
2018-01-16
commentaire 0
5512

Tutoriel sur la méthode d'accélération Win10 de la carte N
Présentation de l'article:De nos jours, la grande majorité des utilisateurs utilisent le système Win10. Cependant, de nombreux amis qui utilisent des n-cards ne savent pas comment l'accélérer. Aujourd'hui, je vous ai présenté un tutoriel sur la façon d'accélérer n-card win10. . Comment ajouter l'accélération Win10 de la carte nvidia : 1. Ouvrez d'abord l'ordinateur, cliquez avec le bouton droit sur l'icône du pilote ncard dans la barre des tâches et sélectionnez « Panneau de configuration nvidia ». 2. Recherchez « Ajuster les paramètres de l'image avec aperçu » sous Paramètres 3D. 3. Recherchez « Utiliser mes préférences » sur la page de droite. 4. Tirez la barre de progression vers les performances les plus à gauche et cliquez sur « Appliquer » pour accélérer.
2024-01-05
commentaire 0
738