10000 contenu connexe trouvé



Comment obtenir un effet de défilement plein écran avec la disposition CSS Positions
Présentation de l'article:Méthode de mise en page CSSPositions pour obtenir un effet de défilement plein écran Dans la conception Web, l'effet de défilement plein écran est l'une des techniques courantes pour augmenter la dynamique et l'interactivité des pages. Grâce à cet effet, la page peut changer en douceur le contenu de la page dans différentes actions de défilement basées sur la fenêtre d'affichage, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Dans cet article, nous présenterons une méthode pour obtenir un effet de défilement plein écran à l'aide de la disposition CSSPositions et fournirons des exemples de code spécifiques. Avant d'implémenter l'effet de défilement plein écran, nous devons comprendre CS
2023-09-26
commentaire 0
758

Comment supprimer la barre de navigation supérieure dans Uniapp
Présentation de l'article:Dans le développement mobile, nous devons souvent personnaliser le style de la page. L'un des problèmes est de savoir comment supprimer la barre de navigation supérieure. Cet article explique comment supprimer la barre de navigation supérieure dans uniapp. La méthode d'implémentation spécifique est la suivante : 1. Définissez la page en plein écran. Dans uniapp, vous pouvez contrôler si la page est en plein écran en définissant le style de la page. Nous pouvons définir les propriétés suivantes dans le style de page pour obtenir le plein écran : ```csspage { position: top: 0; left: 0;
2023-04-17
commentaire 0
13424

Comment résoudre le problème de l'impossibilité de regarder des films en plein écran sur le navigateur Safari
Présentation de l'article:Comment résoudre le problème de ne pas pouvoir regarder des films en plein écran sur le navigateur Safari ? Comment le faire fonctionner Suivez l'éditeur pour le savoir ? 1. Ouvrez le navigateur Safari sur votre téléphone mobile, entrez dans l'interface, cliquez sur une vidéo et accédez à la page d'introduction. 2. Cliquez sur la vidéo pour la lire, vous pouvez voir qu'elle est lue en écran vertical, pas en plein écran. 3. Ouvrez le Centre de contrôle, cliquez sur « Déverrouiller l'écran » et tournez l'écran horizontalement.
2024-06-14
commentaire 0
1176

Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
2023-10-18
commentaire 0
1051

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1550

Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran Dans la conception Web, les images d'arrière-plan en plein écran sont une technique courante qui peut ajouter un impact visuel et un attrait aux pages Web. En CSS, il existe plusieurs façons d'obtenir une image d'arrière-plan en plein écran. Cet article présentera les meilleures pratiques et fournira des exemples de code spécifiques. Utiliser l'attribut background-size L'attribut background-size peut contrôler la taille de l'image d'arrière-plan. Afin d'obtenir l'effet plein écran, vous pouvez le configurer pour qu'il soit couvert, comme ceci
2023-10-25
commentaire 0
1152

JavaScript implémente la fonction de défilement plein écran
Présentation de l'article:Cet article présente principalement la fonction de défilement plein écran implémentée par JavaScript natif, impliquant la réponse aux événements JavaScript et le fonctionnement dynamique des attributs des éléments de page et les techniques d'implémentation associées. J'espère que cela pourra vous aider.
2018-02-05
commentaire 0
1891

Comment prendre rapidement une capture d'écran en plein écran
Présentation de l'article:Quelle est la touche de raccourci pour prendre une capture d'écran en plein écran ? À l'ère moderne des médias sociaux et du partage d'informations, nous avons souvent besoin de capturer ce qui est à l'écran et de le partager avec d'autres. Qu'il s'agisse d'enregistrer des informations importantes, de présenter des réalisations personnelles ou à des fins d'enseignement et de présentation, prendre des captures d'écran en plein écran est devenue une technique courante et utile. La capture d'écran en plein écran fait référence au processus de capture de l'intégralité du contenu de l'écran en une seule fois et de son enregistrement sous forme de fichier image. Avec les captures d'écran en plein écran, nous pouvons capturer tout ce qui se trouve à l'écran, y compris le bureau, les applications, les pages Web, etc. Pour améliorer l'efficacité, nous pouvons
2024-02-18
commentaire 0
1335

Comment définir le plein écran dans 'UC Browser'
Présentation de l'article:UC Browser est un navigateur mobile populaire et de nombreux utilisateurs peuvent avoir besoin de naviguer en plein écran lorsqu'ils l'utilisent. Alors, comment définir le plein écran pour UC Browser ? Ce qui suit vous présentera en détail la méthode de configuration plein écran d’UC Browser pour rendre votre expérience de navigation plus confortable. Comment définir le plein écran du navigateur uc 1. Ouvrez d'abord le navigateur uc et entrez dans la page principale, cliquez sur [Mon] dans le coin inférieur droit pour accéder à la zone spéciale 2. Cliquez ensuite sur l'icône [Paramètres] en haut à droite ; coin de ma zone spéciale ; 3. Ensuite, allez dans l'interface de fonction Paramètres, faites glisser la page vers la position dans l'image ci-dessous et cliquez sur le service [uc intelligent Component] 4. Enfin, passez à la page de fonction dans l'image ci-dessous, cliquez sur ; [Ajouter] en mode plein écran pour terminer le réglage.
2024-04-15
commentaire 0
660

Touche de raccourci pour le plein écran dans l'interface Mac ?
Présentation de l'article:Préface : Cet article est là pour vous présenter les touches de raccourci pour le plein écran sur l'interface Mac. J'espère qu'il vous sera utile, jetons un coup d'œil. Les étapes à suivre pour afficher une page Web en plein écran sur un Mac sont les suivantes : Tout d'abord, cliquez sur Ouvrir dans le navigateur Safari. Ensuite, recherchez l'option d'affichage en haut de la page d'accueil du navigateur et cliquez dessus. Ensuite, recherchez l'option permettant d'entrer en plein écran dans la fenêtre contextuelle et cliquez sur l'emplacement indiqué par la flèche. Cela affichera la page Web en plein écran. Pour zoomer en plein écran, cliquez sur le bouton Plein écran dans le coin supérieur gauche. Si vous devez revenir à la fenêtre agrandie, cliquez à nouveau sur le bouton. Si vous souhaitez fermer la fenêtre ou modifier sa taille, cliquez sur le bouton "-" dans le coin supérieur droit de la fenêtre. Si vous souhaitez afficher le bureau, veuillez vérifier MacB en détail
2024-02-15
commentaire 0
1659

Comment ajouter une vidéo d'arrière-plan en plein écran à l'aide de Tailwind CSS ?
Présentation de l'article:Introduction Dans cet article, nous allons vous montrer comment ajouter une vidéo d'arrière-plan plein écran à votre page Web à l'aide de TailwindCSS. TailwindCSS est un framework CSS axé sur les utilitaires qui facilite la création de conceptions réactives et cohérentes. Il fournit un ensemble de classes CSS que vous pouvez utiliser pour ajouter rapidement des styles aux éléments HTML. L'ajout d'une vidéo d'arrière-plan plein écran à vos pages Web peut considérablement améliorer l'expérience utilisateur et ajouter un intérêt visuel à votre site Web. En utilisant TailwindCSS, vous pouvez facilement créer une vidéo d'arrière-plan plein écran qui fonctionne bien sur tous les appareils et toutes les tailles d'écran. Méthodes Nous présenterons deux méthodes pour ajouter une vidéo d'arrière-plan en plein écran - en utilisant des balises HTML5 en utilisant la première méthode d'attribut d'image d'arrière-plan CSS
2023-09-06
commentaire 0
1249

Exemple d'implémentation native JavaScript du défilement plein écran
Présentation de l'article:Cet article présente principalement la fonction de défilement plein écran implémentée par JavaScript natif, impliquant des techniques d'implémentation liées à la réponse aux événements JavaScript et au fonctionnement dynamique des attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-09-22
commentaire 0
1248

Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
2023-09-19
commentaire 0
1013

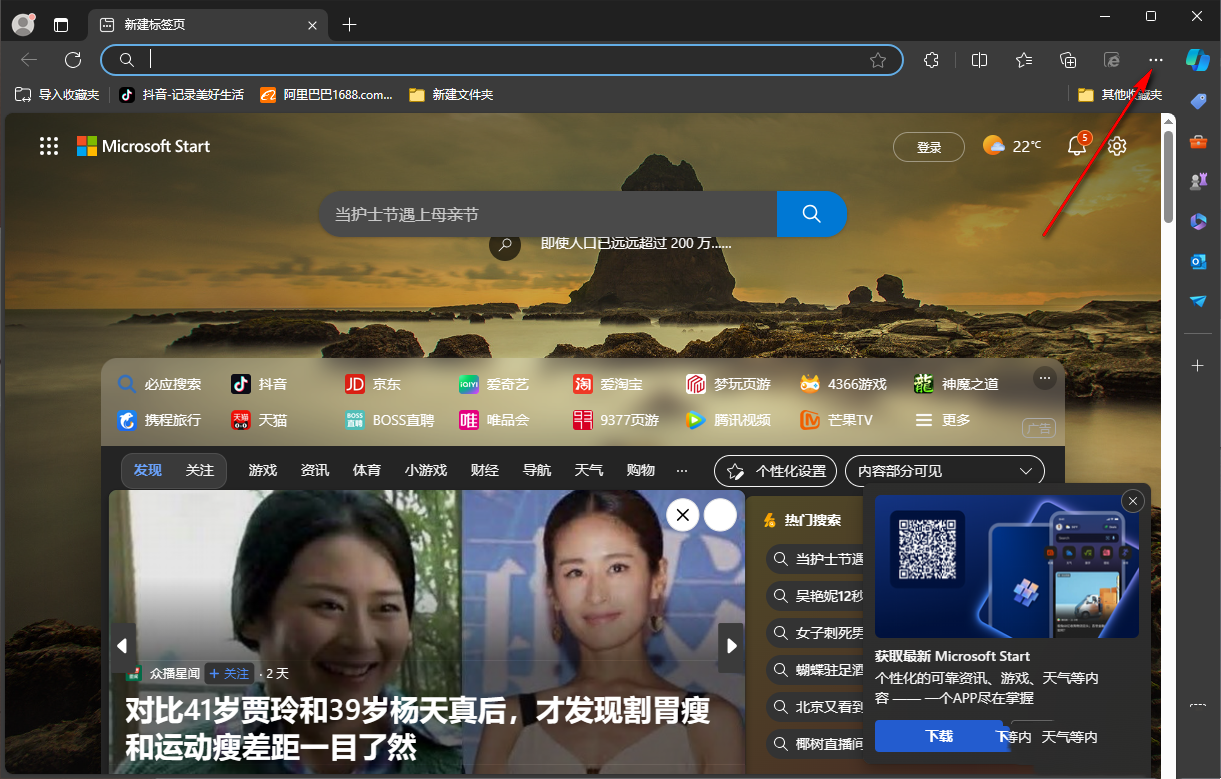
Comment naviguer en plein écran dans le navigateur Edge Comment accéder rapidement au mode plein écran dans le navigateur Edge
Présentation de l'article:La navigation en plein écran est une opération très pratique pour les utilisateurs, mais comment naviguer en plein écran sur un navigateur Edge ? Les utilisateurs peuvent saisir directement l'option de zoom sous l'interface des options de configuration, puis effectuer des opérations. Laissez maintenant l'éditeur de ce site Web présenter aux utilisateurs comment passer rapidement en mode plein écran dans le navigateur Edge. Comment accéder rapidement au mode plein écran dans le navigateur Edge 1. Tout d'abord, nous devons trouver le navigateur Edge sur l'ordinateur et cliquer pour entrer. 2. Après avoir ouvert le navigateur, cliquez sur l'option [trois] dans le coin supérieur droit de la page. 3. À ce stade, nous pouvons cliquer sur l'icône d'extension derrière l'option [Zoom] dont nous avons besoin dans l'option déroulante pour l'ouvrir. 4. Ensuite, nous entrerons dans le navigateur
2024-09-19
commentaire 0
528