10000 contenu connexe trouvé
jquery personnalisable en ligne UEditor editor_jquery
Présentation de l'article:Cet article présente principalement l'éditeur UEditor en ligne personnalisable de jquery. La fonction de UEditor dispose également d'une interface de plug-in fonctionnelle. Il est facile d'ajouter vos propres fonctions définies à l'éditeur pour répondre aux différents besoins du projet. qui en a besoin peut pour référence
2016-05-16
commentaire 0
1579

Personnalisation des styles dans WordPress TinyMCE Editor
Présentation de l'article:Si vous créez un thème WordPress pour prendre en charge un site Web mis à jour par un individu sans aucune connaissance en HTML, vous pouvez ajouter des styles personnalisés à l'éditeur visuel TinyMCE et vous assurer que les éléments sont correctement formatés. En tant que concepteur ou développeur Web, vous pouvez créer des styles personnalisés pour divers éléments du contenu de votre site Web WordPress. Ces styles peuvent être facilement ajoutés en modifiant le code HTML. Que se passe-t-il si l'utilisateur final ou l'auteur du site Web n'est pas familier avec le HTML ? Que se passe-t-il si l'auteur oublie quel élément est requis pour le style souhaité ? L'ajout de styles personnalisés à l'interface de l'éditeur WYSIWYG (TinyMCE) permettra aux utilisateurs de styliser les éléments avec le CSS personnalisé approprié sans avoir à mémoriser de code. Seulement
2023-09-03
commentaire 0
1204

Comment insérer des émoticônes dans Xiumi Editor-Comment insérer des émoticônes dans Xiumi Editor
Présentation de l'article:Récemment, de nombreux amis ont demandé à l'éditeur comment insérer des émoticônes dans Xiumi Editor. Apprenons ensuite comment insérer des émoticônes dans Xiumi Editor. J'espère que cela pourra aider tout le monde. Étape 1 : Tout d'abord, cliquez sur [Mon Xiumi] sur la page d'accueil de Xiumi. Étape 2 : Ensuite, sur l'interface Xiumi, cliquez sur [Ajouter une nouvelle image et un nouveau texte]. Étape 3 : utilisez ensuite le style de gauche pour composer ou saisir du texte, sélectionnez l'endroit où vous devez insérer le symbole, placez le curseur ici et cliquez sur [Format]. Étape 4 : Enfin, cliquez sur [Insérer un symbole], sélectionnez certaines expressions et ajoutez-les. Ce qui précède est l'intégralité du contenu sur la façon d'insérer des émoticônes dans l'éditeur Xiumi présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
2024-03-04
commentaire 0
1321

Comment réparer l'éditeur vidéo Windows 11 lorsque l'audio personnalisé ne fonctionne pas correctement ?
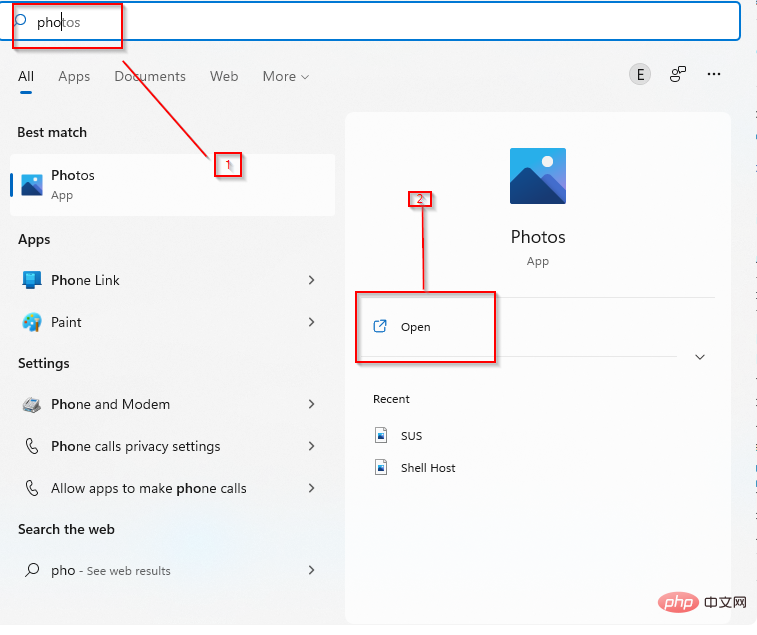
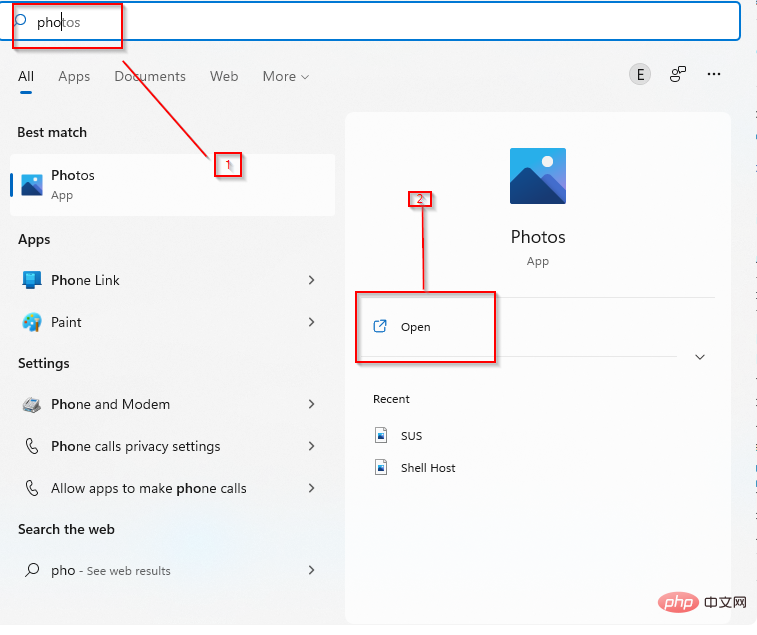
Présentation de l'article:Windows 11 propose un éditeur vidéo dans l'application Photos qui fonctionne de manière similaire à Windows MovieMaker. L'éditeur vidéo intégré à Windows peut être utilisé pour éditer et découper des vidéos et créer des diaporamas, des clips et des films. L'éditeur vidéo intégré à Windows existe dans le cadre de l'application Photos et est accessible via l'application Photos ou directement à l'aide de la barre de recherche. L'une des nombreuses fonctionnalités de l'éditeur vidéo intégré à Windows est sa capacité à créer automatiquement des vidéos à partir de vos photos. Vous pouvez également éditer ou créer manuellement de nouvelles vidéos à l'aide des outils disponibles dans l'application. Les problèmes liés à l'audio personnalisé dans l'éditeur vidéo peuvent être liés à votre service audio Windows, auquel cas
2023-04-21
commentaire 0
2187

Comment modifier le thème WordPress
Présentation de l'article:Réponse : Vous pouvez personnaliser l’apparence de votre site Web en modifiant votre thème WordPress. Étapes : Sauvegardez votre site Web. Choisissez comment modifier avec le personnalisateur ou l'éditeur de fichiers. Utilisez le personnalisateur pour modifier les paramètres (typographie, couleurs, menus). Utilisez l'éditeur de fichiers pour modifier les styles CSS et le code PHP. Enregistrez et prévisualisez les modifications.
2024-04-16
commentaire 0
541

Comment écrire des déclencheurs personnalisés et des procédures stockées dans MySQL à l'aide de JavaScript
Présentation de l'article:Comment écrire des déclencheurs personnalisés et des procédures stockées à l'aide de JavaScript dans MySQL Dans MySQL, nous pouvons utiliser le langage de programmation JavaScript pour écrire des déclencheurs personnalisés et des procédures stockées. Cela peut améliorer l’efficacité et la flexibilité du développement, nous permettant ainsi de mieux gérer une logique métier complexe. 1. Déclencheurs personnalisés Un déclencheur est une procédure stockée spéciale qui est automatiquement exécutée lorsque les données de la table changent. Nous pouvons utiliser JavaScript pour écrire la logique des déclencheurs. Ci-dessous en est un
2023-09-22
commentaire 0
1305

Abandonnez les modèles : créez des sites Web personnalisés avec PHP
Présentation de l'article:Les étapes pour créer un site Web personnalisé à l'aide de PHP sont les suivantes : Préparez un serveur Web et un éditeur de texte. Créez des scripts PHP pour gérer les soumissions de formulaires et générer des pages Web dynamiques. Téléchargez le script sur le serveur et accédez au site Web pour terminer la création du site Web personnalisé.
2024-10-09
commentaire 0
386

Comment utiliser WebDataBinder au printemps ?
Présentation de l'article:Spring MVC Validator @InitBinder et WebDataBinder ; Validator est une interface sping utilisée pour notre vérification personnalisée. WebDataBinder lie vos paramètres personnalisés directement dans votre classe de contrôleur via l'annotation @InitBinder() est un éditeur de propriétés. comme un éditeur de date personnalisé qui le lie
2017-07-18
commentaire 0
2444


Comment étendre les fonctionnalités de l'éditeur de publication WordPress
Présentation de l'article:Comment étendre les fonctionnalités de l'éditeur d'articles WordPress WordPress est actuellement l'un des systèmes de gestion de contenu les plus populaires. Il fournit un éditeur d'articles puissant qui peut répondre aux besoins de rédaction de la plupart des utilisateurs. Cependant, à mesure que le nombre d’utilisateurs continue d’augmenter et que leurs besoins se diversifient, nous devrons parfois étendre davantage les fonctionnalités de l’éditeur d’articles. Cet article expliquera comment étendre l'éditeur de publication WordPress en personnalisant les fonctions et en ajoutant du code personnalisé. Utilisez les fonctions personnalisées que WordPress fournit
2023-09-05
commentaire 0
1240

Créer des extensions personnalisées dans Tiptap
Présentation de l'article:Notre nouveau blog est intitulé "Créer des extensions personnalisées dans Tiptap".
neetoEditor est un éditeur de texte enrichi utilisé dans les produits Neeto. Il est construit sur Tiptap, un éditeur de contenu open source sans tête, et offre une solution transparente et personnalisable pour ri
2024-08-07
commentaire 0
885

Que sont les éditeurs C# ?
Présentation de l'article:Les éditeurs C# les plus populaires incluent Visual Studio, Visual Studio Code, Rider, MonoDevelop et JetBrains ReSharper. Lorsque vous choisissez le bon éditeur, vous devez prendre en compte des facteurs tels que les fonctionnalités, la plate-forme, le budget, la collaboration en équipe et les besoins de personnalisation.
2024-04-04
commentaire 0
814

Quel logiciel est facile à utiliser pour le HTML ?
Présentation de l'article:Les quatre éditeurs HTML les plus populaires sur le marché incluent Sublime Text, VSCode, Atom et Brackets. Lors du choix d'un éditeur, vous devez prendre en compte les fonctionnalités requises, la personnalisation, la compatibilité de la plate-forme, l'extensibilité et le support communautaire.
2024-04-05
commentaire 0
489

Que sont les éditeurs de pages wordpress ?
Présentation de l'article:WordPress propose une variété d'éditeurs de pages, notamment Classic Editor (pour l'édition de base), Gutenberg Editor (pour une édition de blocs flexible), Elementor (pour une interface glisser-déposer), Divi (pour la création visuelle de pages) et Beaver Builder (pour un interface intuitive glisser-déposer). Le choix de l'éditeur le plus approprié dépend de vos besoins et de votre niveau de compétence. Si vous avez besoin d'une édition rapide et facile, l'éditeur classique est idéal, tandis que l'éditeur Gutenberg est plus adapté aux mises en page flexibles et les plug-ins tiers offrent des fonctionnalités plus avancées. et options de personnalisation.
2024-04-16
commentaire 0
1297
Explication détaillée des précautions pour l'éditeur UEditor
Présentation de l'article:UEditor est un éditeur de texte riche open source WYSIWYG développé par le département R&D WEB front-end de Baidu. Il est léger, personnalisable et offre une excellente expérience utilisateur. L'éditeur ci-dessous partagera avec vous une explication détaillée des précautions d'utilisation de l'éditeur UEditor pendant le développement. A une très bonne valeur de référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela sera utile à tout le monde.
2018-03-06
commentaire 0
1752

Comment définir la couleur d'arrière-plan dans pycharm
Présentation de l'article:Pycharm peut définir la couleur d'arrière-plan en modifiant le thème de l'éditeur, en personnalisant le jeu de couleurs de l'éditeur, en ajustant la taille et la police du texte, en important et en exportant des jeux de couleurs, le mode nuit et les effets d'aperçu. Introduction détaillée : 1. Modifiez le thème de l'éditeur, ouvrez PyCharm, cliquez sur le menu « Fichier » dans le coin supérieur gauche, sélectionnez « Paramètres » et dans la boîte de dialogue contextuelle des paramètres, sélectionnez « Éditeur » > « Schéma de couleurs » ; 2. Définissez automatiquement les couleurs de l'éditeur et plus encore.
2023-12-08
commentaire 0
2173

Comment utiliser sublime
Présentation de l'article:Sublime Text est un éditeur de texte apprécié des développeurs et des écrivains. Il dispose d'une coloration syntaxique, d'une saisie semi-automatique, d'un multi-curseur, d'une multi-sélection, d'un panneau de commande, d'une personnalisation élevée et d'autres fonctions, et prend en charge les expressions régulières.
2024-04-03
commentaire 0
1432

Compréhension approfondie des Hooks personnalisés de React
Présentation de l'article:Les Hooks personnalisés React sont un moyen d'encapsuler la logique des composants dans des fonctions réutilisables. Ils fournissent un moyen de réutiliser la logique d'état sans écrire de classes. Cet article présentera en détail comment personnaliser les hooks d'encapsulation.
2023-04-20
commentaire 0
1951

A quoi sert le vscode ?
Présentation de l'article:vscode est un éditeur de code ouvert développé par Microsoft qui prend en charge les systèmes d'exploitation Windows, Linux et Macos. L'éditeur vscode intègre toutes les fonctionnalités qu'un éditeur moderne devrait avoir, y compris la coloration syntaxique, les liaisons de raccourcis clavier personnalisables, la correspondance entre crochets et la collection d'extraits de code.
2020-12-07
commentaire 0
25444