10000 contenu connexe trouvé

Code HTML5 pour implémenter le jeu Rubik's Cube
Présentation de l'article:Le contenu de cet article concerne le code d'implémentation du jeu Rubik's Cube en HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-06
commentaire 0
9612

Implémentez le jeu Snake en utilisant 63 lignes de code HTML5
Présentation de l'article:Cet article présente principalement l'implémentation du jeu Snake en utilisant 63 lignes de code HTML5. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-06-11
commentaire 0
2753

Explications graphiques détaillées des 8 dernières applications d'animation HTML5 sympas
Présentation de l'article:HTML5 a progressivement mûri et de plus en plus de projets Web ont utilisé la technologie HTML5, dont CSS3. Cet article partage principalement certaines des dernières applications d'animation HTML5. La plupart d'entre elles sont intéressantes et certaines sont plus pratiques. Chaque animation permet le téléchargement du code source. 1. HTML5 Canvas réalise une application d'animation de graffitis sur planche à dessin. Il s'agit d'une planche à dessin en réseau HTML5, qui possède des fonctions de dessin graphique de base. Elle est relativement simple et basée sur Canvas, elle est donc très flexible. Téléchargement du code source de la démo en ligne 2. Jeu d'empilage de bois HTML5 Le gameplay de ce jeu consiste à empiler du bois, et...
2017-03-08
commentaire 0
2227

Partage de code pour la mise en œuvre d'un jeu de tir à la première personne HTML5
Présentation de l'article:Dans le jeu, tout en évitant les attaques ennemies, vous devez collecter trois clés différentes, ouvrir les portes correspondantes et enfin atteindre la destination. Le jeu est également basé sur le framework de jeu HTML5 auto-développé cnGameJS. Il est recommandé d'utiliser le navigateur Chrome pour visualiser. Aperçu de l'effet :
2017-03-24
commentaire 0
2932

Exemple de partage de code pour la version Web HTML5 du jeu de backgammon en noir et blanc
Présentation de l'article:Je n'ai rien à faire, alors j'ai utilisé H5 pour jouer à quelques petits jeux. Bien sûr, je ne suis qu'un novice, donc je veux jouer avec eux, s'il te plaît, ne te plains pas. 1. Version Web HTML5 du noir. et le code du jeu de backgammon blanc, veuillez télécharger la pièce jointe pour le code source !
2017-04-01
commentaire 0
7025

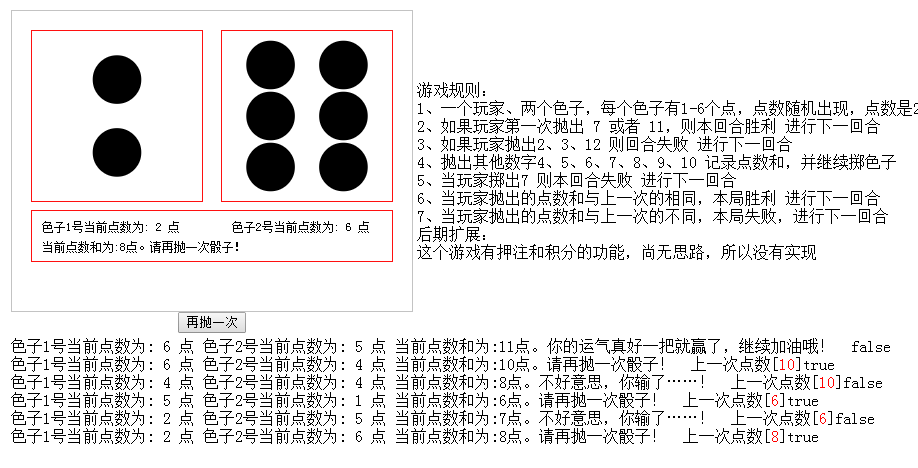
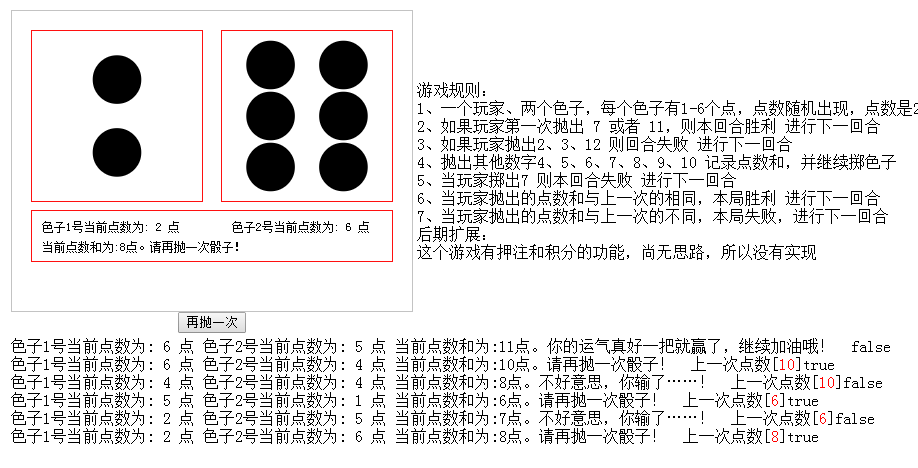
Js natif combiné avec HTML5 pour créer un simple sous-jeu bicolore_javascript skills
Présentation de l'article:Cet article présente principalement le code d'utilisation de js natif combiné avec html5 pour créer un jeu bicolore simple. C'est pour un apprentissage et une pratique personnels. Bien que l'écriture ne soit pas très bonne, je le partage toujours avec tous les amis dans le besoin. à cela.
2016-05-16
commentaire 0
1234

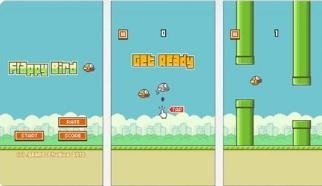
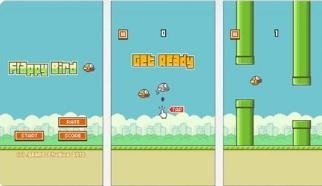
JavaScript et HTML5 pour écrire une version simple du jeu Flappy Bird
Présentation de l'article:Dans le dernier article, nous avons partagé avec vous comment écrire un jeu de push box avec JS et H5. Cet article partage principalement avec vous comment écrire un jeu classique : version simple de Flappy Bird en utilisant js et la balise H5 <canvas>. peut vous aider.
2018-03-17
commentaire 0
2591

Explication graphique et textuelle détaillée de la version de portage de la page Web HTML5 du projet 'StarCraft' lancé par les utilisateurs de GitHub
Présentation de l'article:Dès l'ère de l'accès Internet par ligne commutée, le jeu "Starcraft" a attiré d'innombrables internautes à jouer en ligne. Cependant, un utilisateur de GitHub nommé « Ryuta » l'a porté avec succès sur le Web. Bien sûr, c'est grâce à HTML5. Le plus grand avantage de la version Web du jeu est qu’elle ne nécessite pas l’installation fastidieuse requise par les clients traditionnels. Néanmoins, ce port présente les composants de contrôle de base et vous pouvez entrer en combat et même voir les animations globales du jeu. Bien que ce travail soit encore au stade de démonstration pour le moment, je pense qu'il y aura des enthousiastes pour l'améliorer encore. Vers le bas..
2017-03-07
commentaire 0
1988

Introduction détaillée aux exemples de code d'idées de production de mini-jeux HTML5
Présentation de l'article:Introduction détaillée aux idées de production de mini-jeux HTML5 Créer une boucle de jeu sur canevas Bonjour tout le monde Créer un joueur Contrôle du clavier a : Utiliser les raccourcis clavier jQuery b : Déplacer le joueur Ajouter plus d'éléments de jeu Ennemis boulet de canon Utiliser la détection de collision d'image Introduction sonore Voulez-vous utiliser HTML5 Canvas pour créer un jeu ? Suivez ce tutoriel et vous serez sur la bonne voie en un rien de temps. La lecture de ce didacticiel nécessite au moins une certaine familiarité avec JavaScript. Vous pouvez d'abord jouer au jeu ou lire l'article directement et télécharger le code source du jeu.
2017-03-20
commentaire 0
3467

JavaScript强化教程 —— cocosjs碰撞检测
Présentation de l'article:本文为 H5EDU 机构官方 HTML5培训 教程,主要介绍:JavaScript强化教程 —— cocosjs碰撞检测 简单描述下游戏的碰撞检测原理:首先要为每个游戏物体指定一个碰撞检测区域,然后在Update方法中实时检测两个物体的区域是否有重叠,如果有,那么就发生碰撞了。 简单看下代码,这个代码是从官方的代码里头摘出来的 复制代码 1 tools.CollisionHelper={ 2 ...
2016-12-05
commentaire 0
1240

Comment utiliser Vue pour implémenter des effets spéciaux de jeux de guerre aériens
Présentation de l'article:Comment utiliser Vue pour implémenter les effets spéciaux du jeu Airplane War. Introduction : Airplane War est un jeu classique, nous devons implémenter des effets spéciaux tels que le mouvement des avions, la génération d'avions ennemis et le tir. de balles. Cet article utilisera le framework Vue pour donner des exemples de code spécifiques pour implémenter les effets spéciaux du jeu de combat aérien. Pile technologique Lors de l'implémentation des effets spéciaux du jeu de guerre d'avion, nous utiliserons la pile technologique suivante : Vue.js : framework JavaScript pour créer des interfaces utilisateur ; HTML5Canvas : HTML5 pour dessiner des écrans de jeu ;
2023-09-20
commentaire 0
790

Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
Présentation de l'article:Lorsque j'ai appris lufylegend.js, j'ai utilisé lufylegend.js pour développer le premier mini-jeu HTML5 - un puzzle. J'ai également écrit un article de blog pour le montrer : le mini-jeu HTML5 "Intelligence Puzzle" a été publié pour défier votre. pensée. Cependant, j'étais nouveau dans le développement de jeux à cette époque et j'avais peu d'expérience, donc je n'ai pas étudié les défauts d'algorithme et de code du jeu, ce qui a entraîné de nombreux bugs dans le jeu, et il était même possible que les énigmes ne puissent pas être résolues. restauré après avoir été perturbé. Récemment, des amis me posent souvent des questions sur ce jeu. Ils espèrent que je pourrai corriger les bugs du code pour faciliter l'apprentissage des débutants. D'ailleurs, j'ai également l'intention de tester ma vitesse d'écriture d'un si petit jeu, donc... .
2017-03-04
commentaire 0
10615

Utilisez HTML5 pour développer un jeu d'application localisé pour Android-GemPengpeng
Présentation de l'article:Cette fois, je vais parler de la façon d'utiliser le moteur lufylegend.js pour créer un jeu HTML5, puis de le convertir en une application Android localisée. Le processus de conversion est en fait très simple. Ce qui suit est une explication étape par étape. Tout d'abord, développons un jeu similaire à Duel. Cependant, le gameplay de ce jeu est original. Toute similitude est purement fortuite. L'interface du jeu est la suivante. Fonctionnement du jeu : faites glisser l'écran vers le haut, le bas, la gauche et la droite pour faire fonctionner les pierres précieuses et les déplacer dans différentes directions. Règles du jeu : Lorsqu'il y a trois gemmes identiques adjacentes les unes aux autres, elles seront éliminées. Les gemmes qui ont été éliminées une fois deviendront translucides.
2017-03-01
commentaire 0
1961

Écrire un jeu push box avec JS et H5
Présentation de l'article:Le jeu des boîtes à pousser est un jeu populaire il y a de nombreuses années (même aujourd'hui, de nombreuses personnes y jouent). Le but du jeu est très simple, c'est-à-dire pousser toutes les boîtes vers leur destination, et le jeu réussira : cela semble simple. .La logique est en fait assez difficile.J'ai également compté sur l'aide des autres pour le terminer.Je vais maintenant vous présenter comment écrire le jeu en utilisant js et html5 (pour plus de commodité, nous remplacerons la personne par un cercle rose) :
2018-03-17
commentaire 0
2096

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1168
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1024