10000 contenu connexe trouvé





Comment annuler l'effet de retournement du texte du chemin dans InDesign
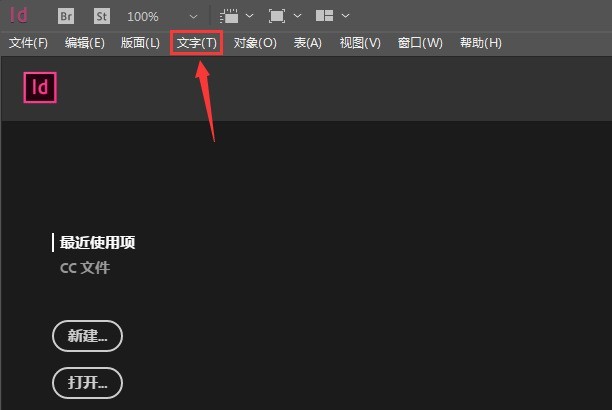
Présentation de l'article:InDesign est un outil spécialement utilisé pour la composition et l'édition de divers documents imprimés. Il peut produire de très belles conceptions graphiques en utilisant des polices et des images imprimées. Ici, l'éditeur vous donnera une introduction détaillée à la méthode d'annulation de l'effet de retournement du texte de chemin dans InDesign. Les amis qui en ont besoin peuvent y jeter un œil. Méthode d'annulation : 1. Double-cliquez pour accéder au logiciel et cliquez sur l'option « Texte » dans la barre de menu supérieure. 2. Cliquez ensuite sur « Texte du chemin » dans la liste d'options ci-dessous. 3. Cliquez sur "Options" pour l'ouvrir. 4. Puis dans l'interface de la fenêtre qui s'ouvre, décochez la petite case de l'option "Flip".
2024-06-18
commentaire 0
952

Comment utiliser jQuery pour obtenir un effet de retournement de texte
Présentation de l'article:Avec la popularité des pages et des applications Web modernes, de nombreuses personnes ont commencé à essayer d'utiliser divers effets sympas pour ajouter plus d'interactivité et d'effets visuels aux pages Web. L’un de ces effets est le retournement des polices. En utilisant la bibliothèque jQuery, nous pouvons facilement obtenir cet effet. Dans cet article, je vais vous montrer comment utiliser jQuery pour obtenir un effet de retournement de texte et comment l'appliquer à votre site Web. Étape 1. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML de base. Nous créons un conteneur DIV et y ajoutons deux balises SPAN
2023-04-17
commentaire 0
593

Comment créer une animation dans AE qui change le texte de clair à flou__Comment implémenter un effet d'animation flou dans AE
Présentation de l'article:1. Cliquez pour ouvrir le logiciel AE, créer un projet et créer une nouvelle synthèse. 2. Utilisez l'outil texte pour saisir les quatre mots « Expérience réseau » dans la scène et ajustez le style. 3. Cliquez sur le petit triangle animé dans l'attribut de liste déroulante de texte. 4. Sélectionnez Flou dans le menu. 5. Cliquez sur le chronomètre devant le flou de l'image 1 pour définir une image clé. 6. Déplacez la tête de lecture à la 2ème seconde et modifiez les paramètres de flou pour générer la deuxième image clé. De cette manière, un effet d'animation flou est créé dans les deux images clés.
2024-04-07
commentaire 0
377

Un article présentant la méthode de retournement du front-end Web
Présentation de l'article:Méthode de retournement frontal Web Le retournement frontal Web est un effet d'animation très courant qui peut accroître l'intérêt et l'interactivité dans la conception de sites Web. L'effet d'animation inversée peut refléter le professionnalisme et l'innovation du site Web. Dans cet article, nous présenterons la méthode de retournement du front-end Web. 1. L'attribut transform de CSS3 L'attribut transform de CSS3 est l'une des méthodes les plus basiques pour réaliser un retournement frontal Web. Il peut être divisé en deux méthodes : le retournement 3D et le retournement 2D. Méthode de retournement 2D :```.flip { transf
2023-04-12
commentaire 0
895

Comment obtenir un effet flip deux fois en CSS3
Présentation de l'article:Méthode : 1. Utilisez l'instruction "@keyframes name {100%{transform:rotateY(angle);}}" pour définir l'effet d'animation du retournement des éléments. 2. Utilisez l'instruction "Element {animation-iteration-count:2}" instruction pour définir l'animation de l'élément Le nombre de retournements est de 2 fois.
2021-12-16
commentaire 0
1996



Le processus opérationnel consistant à faire apparaître le texte un par un sous forme d'animation en PPT
Présentation de l'article:1. Ouvrez d’abord un ppt dans PPT. Sélectionnez le texte dans ce ppt pour lequel vous souhaitez avoir cet effet d'animation. 2. Après la sélection, cliquez sur [Animation] dans la barre d'outils supérieure, puis cliquez sur [Apparaître] pour l'effet d'animation. À ce stade, le texte sélectionné aura un indice numérique dans le coin supérieur gauche, ce qui signifie que le texte sélectionné a. effets d'animation de base. 3. Ensuite, il y a une petite flèche dans le coin inférieur droit de la colonne [Options d'effet]. Après avoir cliqué, une nouvelle interface apparaîtra. Cliquez sur [Effet] et sélectionnez [Texte animé] sur la page des effets. 4. Dans la colonne [Texte animé], sélectionnez [Par lettre], et en bas, vous pouvez également définir la durée de la pause entre chaque lettre, puis cliquez sur OK. Le texte sélectionné apparaîtra alors sous forme d'imprimante. 5. Une autre méthode
2024-03-26
commentaire 0
1169

Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte
Présentation de l'article:Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte Dans la conception Web moderne, l'effet de retournement est un effet spécial courant et intéressant qui peut ajouter de la dynamique et de l'interactivité aux pages Web. En utilisant les propriétés de transformation CSS et les propriétés d'animation, nous pouvons facilement obtenir l'effet de retournement de carte. Cet article présentera un effet de retournement de carte de base et fournira des exemples de code spécifiques pour référence aux lecteurs. L'effet de retournement de carte fait référence à l'effet d'animation consistant à retourner une carte d'avant en arrière ou d'arrière en avant. Pour obtenir cet effet, nous devons utiliser CSS
2023-10-18
commentaire 0
1145


Comment implémenter l'effet d'animation de retournement de haut en bas dans Vue
Présentation de l'article:Vue est un framework JavaScript open source populaire principalement utilisé pour créer des interfaces d'applications Web. Vue dispose d'un riche ensemble de fonctionnalités et de composants qui aident les développeurs à créer des interfaces utilisateur complexes plus rapidement et plus facilement. Cet article explique comment implémenter des effets d'animation de retournement haut et bas dans Vue. Pour utiliser CSS pour obtenir des effets d'animation de retournement de haut en bas dans Vue, vous devez suivre les étapes suivantes : 1. Ajoutez des styles aux éléments à retourner dans Vue, vous pouvez utiliser vue-style-load.
2023-04-17
commentaire 0
1401

Comment ajuster un roman qui doit être lu à l'envers
Présentation de l'article:Les ajustements peuvent être effectués à l’aide d’une application de lecture ou à l’aide des paramètres système. Introduction détaillée : 1. Utilisez l'application de lecture : de nombreuses applications de lecture de téléphone mobile offrent la possibilité de retourner le miroir. Recherchez l'option appropriée dans les paramètres de l'application, souvent appelée « retournement miroir », « retournement inversé » ou « retournement horizontal ». ". Après avoir activé cette option, le texte du roman sera affiché de droite à gauche, obtenant un effet miroir inversé ; 2. Utilisez les paramètres système : ouvrez l'application de paramètres de votre téléphone et dans les paramètres de l'écran, recherchez « Police et Options "Mise en page" et "Texte", recherchez "Mirror Flip" et activez-le.
2023-11-29
commentaire 0
5728

Comment retourner une zone de texte verticalement à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à retourner un objet Textbox verticalement à l'aide de FabricJS. Nous pouvons personnaliser, étirer ou déplacer le texte écrit dans la zone de texte. Afin de créer une zone de texte, nous devons créer une instance de la classe Fabric.Textbox et l'ajouter au canevas. Nous pouvons retourner l'objet zone de texte verticalement en utilisant la propriété flipY. Syntaxe newfabric.Textbox(text:String,{flipY:Boolean}:Object) Paramètres text - Ce paramètre accepte une chaîne, qui est la chaîne de texte que nous souhaitons utiliser. Vous souhaitez afficher dans notre zone de texte. options (facultatif) - Ce paramètre est un objet qui fournit des
2023-08-26
commentaire 0
822