10000 contenu connexe trouvé

Méthode détaillée pour ajouter une couverture de projecteur au texte dans PPT
Présentation de l'article:Créez une nouvelle diapositive, puis insérez du texte vertical, écrivez le contenu du sujet, insérez une forme circulaire dans la barre de menu, définissez les propriétés de la forme, remplissez-la de blanc, sélectionnez la ligne sans fil pour transformer le cercle en Écrivez une forme circulaire de manière transparente, puis définissez la couleur d'arrière-plan. Remplissez l'arrière-plan de la diapositive avec du noir et définissez le contenu du thème de texte inséré en haut. Sélectionnez le cercle, cliquez sur la barre de menu pour personnaliser l'animation, définissez un effet d'animation et choisissez Voler. Cliquez sur l'effet d'animation déroulant défini comme indiqué sur l'image, définissez son temps de synchronisation, si vous souhaitez qu'il soit rapide, vous pouvez le définir sur 0,5 seconde. Une fois le réglage terminé, cliquez sur l'effet d'aperçu dans le menu. animation de la barre. Pour voir l’effet de projecteur, balayez le texte de votre thème de haut en bas.
2024-04-17
commentaire 0
1017

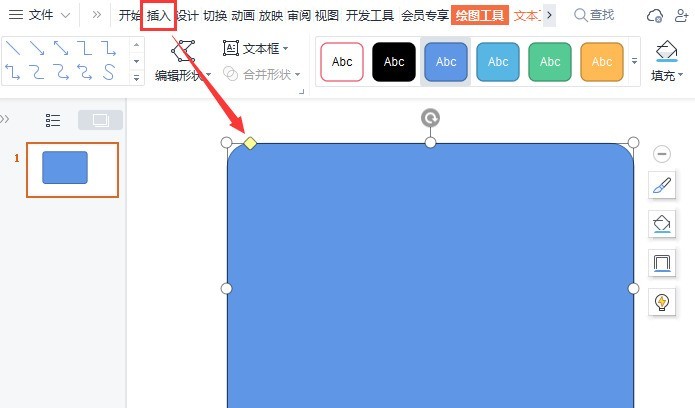
Comment définir une bordure tridimensionnelle dans WPS_Une liste d'étapes pour créer une bordure tridimensionnelle avec des coins arrondis dans WPS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18
commentaire 0
600

Tutoriel sur la façon de transformer des photos en vidéos à l'aide d'AE
Présentation de l'article:Après avoir importé le matériel, vous pouvez d'abord importer l'image d'arrière-plan dans la chronologie. Importez la première image dans la chronologie. Placez-la sur l'image d'arrière-plan et cliquez pour ouvrir le zoom et positionner les images clés. Vous pouvez définir l'animation des images clés plusieurs fois pour l'animation. paramètres Vous pouvez également définir des animations de transition entre les images et convertir l'espace en espace tridimensionnel pour définir plus d'effets.
2024-04-28
commentaire 0
836

Comment dessiner des lignes de vitesse dans PS_Comment dessiner des lignes de vitesse dans PS
Présentation de l'article:1. Dessinez une bande rectangulaire et cliquez pour l'aligner au centre. 2. Fermez le calque d'arrière-plan, cliquez sur Modifier et définissez le préréglage du pinceau. 3. Cliquez pour ouvrir le panneau des paramètres du pinceau, sélectionnez le pinceau enregistré et définissez la taille. 4. Cochez ensuite Shape Dynamic et les paramètres sont comme indiqué dans la figure ci-dessous. 5. Au centre du canevas, continuez à cliquer sur le bouton gauche de la souris pour obtenir l'effet indiqué ci-dessous. 6. Appuyez sur les touches ctrl+L pour inverser la direction afin d'obtenir une ligne noire concentrée. 7. Changez la couleur d'arrière-plan et l'effet de dessin de la ligne de concentration de vitesse terminé est comme indiqué dans la figure ci-dessous.
2024-04-19
commentaire 0
503
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2624

Mise à jour push 14.0.0.810 du téléphone mobile OnePlus Ace 2 Pro : nouvelle application de bureau cliquez pour démarrer l'animation rapidement, lecteur audio connecté à Fluid Cloud
Présentation de l'article:Merci à l'internaute a6225653z pour avoir soumis l'indice ! Selon les informations du 28 juin, selon les commentaires des internautes, le téléphone mobile OnePlus Ace2Pro a désormais mis à jour la version 14.0.0.810. La taille du package d'installation est de 1,95 Go, ce qui apporte de nombreuses nouvelles fonctionnalités. Contenu principal de la mise à jour : contrôle ultime, nouveau clic sur l'application de bureau, animation de démarrage extrêmement rapide, nouveau démarrage et sortie du bureau, animation d'image ultra-stable, nouvelle animation parallèle de démarrage et de sortie multi-applications du bureau, nouveau menu secondaire du centre de contrôle, animation d'extension transparente , icône de bureau optimisée faisant glisser la mise à niveau de l'animation de l'effet, nouveau démarrage du bureau et icône de fond d'écran de sortie effet de flou gaussien, nouveau plug-in de bureau de démarrage et sortie d'animation transparente, nouvelle animation de zoom du composant de temps sur et hors écran, effet d'animation de changement de carte optimisé, optimisation de la sécurité , autorisation de lecture du calendrier, via les autorisations minimales accordées
2024-06-29
commentaire 0
1126


Comment Java Websocket implémente-t-il la fonction de tableau blanc en ligne ?
Présentation de l'article:Comment JavaWebsocket implémente-t-il la fonction de tableau blanc en ligne ? À l’ère d’Internet moderne, les gens accordent de plus en plus d’attention à l’expérience de collaboration et d’interaction en temps réel. Le tableau blanc en ligne est une fonction implémentée sur la base de Websocket. Il permet à plusieurs utilisateurs de collaborer en temps réel pour modifier la même planche à dessin et effectuer des opérations telles que le dessin et l'annotation. Il constitue une solution pratique pour l'enseignement en ligne, les réunions à distance, la collaboration en équipe et. d'autres scénarios. 1. Contexte technique WebSocket est un nouveau protocole fourni par HTML5 qu'il implémente.
2023-12-17
commentaire 0
654

Méthode détaillée de conception d'une sphère composée de lignes tridimensionnelles dans Photoshop
Présentation de l'article:1. Créez un nouveau document et définissez la couleur d'arrière-plan sur noir. 2. Cliquez sur [Outil Ellipse], maintenez la touche Maj enfoncée et tracez un cercle parfait. 3. Ajustez les paramètres [Trait] du cercle parfait dessiné et ajustez la couleur et l'épaisseur de la ligne. 4. Appuyez simultanément sur Ctrl+Alt+Shift+T pour effectuer la même opération de transformation ultérieurement. Control+J duplique le calque. 5. Contrôle+T, déplacez le point central vers le bas et faites pivoter la forme. 6. Appuyez sur Ctrl+Alt+Shift+T en même temps et effectuez la même opération de transformation plusieurs fois jusqu'à ce que vous obteniez l'effet souhaité. 7. Ajustez l'image et enregistrez-la au format JPG ou PNG.
2024-04-01
commentaire 0
831

Quelles sont les caractéristiques de la toile
Présentation de l'article:Les caractéristiques de Canvas incluent la facilité d'utilisation, des fonctions de dessin puissantes, des performances élevées, une compatibilité multiplateforme, l'évolutivité, des effets d'animation et la capacité de gérer de grandes quantités de données. Introduction détaillée : 1. Simple et facile à utiliser, Canvas fournit une API simple et facile à utiliser, permettant aux développeurs de créer et d'utiliser facilement des graphiques ; 2. Fonction de dessin puissante, Canvas prend en charge le dessin de divers graphiques de base, tels que des rectangles et des cercles. ., lignes droites, etc., et prend également en charge le dessin de courbes et de chemins complexes. 3. Hautes performances et autres fonctionnalités.
2023-08-17
commentaire 0
1958

Comment faire une animation de feuilles qui tombent en PPT_Un tutoriel simple pour faire une animation de feuilles qui tombent en PPT
Présentation de l'article:Préparez l'image : Avant de commencer, vous devez préparer une image d'une feuille. Il est préférable de trouver une image d'une feuille au format PNG. (Fond transparent) et insérez l'image dans PPT. Paramètres de fonctionnement, sélectionnez l'image, cliquez sur Diaporama-Animation personnalisée. 1. Cliquez sur Ajouter un chemin d'opération d'effet>Dessiner une courbe de chemin personnalisée. Tracez une courbe du côté supérieur gauche au côté central droit et réglez la vitesse sur Lente. 2. Laissez les feuilles tourner à mesure que vous avancez. Cliquez sur Ajouter un effet-accent-gyroscope. Début de l'installation : Commencez à partir de l'élément précédent. Cliquez avec le bouton droit sur l'action dans l'effet gyroscopique et réglez la durée sur 2,5 secondes. 3. Enfin, définissez la fonction de rotation. Cliquez sur Ajouter un effet-Go> Rotation. Début de l'installation : Commencez à partir de l'élément précédent. Également utilisé dans les effets de rotation
2024-06-07
commentaire 0
630

Une introduction à la conception d'effets de lune dans Photoshop
Présentation de l'article:1. Créez un nouveau calque et utilisez l'[Outil Ellipse Marquee] pour dessiner un cercle parfait dans le ciel nocturne. 2. Cliquez avec le bouton droit à l'intérieur du cercle, sélectionnez [Plume] dans le menu, puis adoucissez-le de 5 pixels. 3. Définissez la couleur de premier plan sur blanc et appuyez sur ALT+DEL pour la remplir rapidement. 4. Appuyez sur Shift+D pour réinitialiser la couleur de premier plan et utilisez [Filtre]-[Render]-[Clouds] pour créer l'effet d'ombre de la lune. 5. Cliquez sur [Créer un nouveau calque de remplissage ou de réglage] sous le calque et sélectionnez Courbes. Cliquez d'abord sur le bouton Couper ci-dessous, puis tirez le curseur noir et blanc pour rendre l'ombre de la lune plus réaliste. 6. Après avoir effectué les réglages, double-cliquez sur le calque pour ouvrir le style de calque et ajoutez l'effet [Outer Glow]. La couleur peut être jaune clair.
2024-04-01
commentaire 0
412

Comment dessiner des effets spéciaux sur la lune dans le filtre PS_One pour créer une grande lune ronde
Présentation de l'article:1. Tout d’abord, nous créons un nouveau calque et utilisons l’[Outil Ellipse Marquee] pour dessiner un cercle parfait dans le ciel nocturne. 2. Cliquez ensuite avec le bouton droit à l'intérieur du cercle, sélectionnez [Plume] dans le menu, puis adoucissez-le de 5 pixels. 3. Ensuite, définissez la couleur de premier plan sur blanc et appuyez sur ALT+DEL pour la remplir rapidement. 4. Appuyez sur Shift+D pour réinitialiser la couleur de premier plan. Nous utilisons [Filtre]-[Rendu]-[Nuages] pour créer l'effet d'ombre de la lune. 5. Cliquez sur [Créer un nouveau calque de remplissage ou de réglage] sous le calque et sélectionnez Courbes. Cliquez d'abord sur le bouton Couper ci-dessous, puis tirez le curseur noir et blanc pour rendre l'ombre de la lune plus réaliste. 6. Après avoir effectué les réglages, double-cliquez sur le calque pour ouvrir le style de calque et ajoutez l'effet [Outer Glow]. La couleur peut être jaune clair.
2024-06-02
commentaire 0
813

Étapes de Photoshop pour transformer des photos en effets de peinture à l'huile
Présentation de l'article:Importez le matériau de la toile dans Photoshop. Une fois la photo placée dans Photoshop, le calque est pixellisé. Utilisez [Filtre]-[Bibliothèque de filtres]-[Coup de pinceau]-[Ligne angulaire] sur le calque de la photo pour réduire la longueur du trait et augmenter l'équilibre de la direction. Jusqu'à ce que les résultats dont vous êtes satisfait apparaissent. Cliquez sur [Image]-[Tonalité automatique]. Modifiez le mode de fusion du calque photo sur [Multiplier] afin que la photo puisse se fondre dans le canevas d'arrière-plan. Enfin, ajoutez un masque au calque de la photo, remplissez le masque de noir, puis utilisez un pinceau blanc pour peindre sur la photo afin de rendre l'effet de la peinture à l'huile plus réaliste.
2024-04-17
commentaire 0
414

Comment utiliser Edius pour créer des effets de rappel vidéo
Présentation de l'article:Créez un nouveau projet, importez le matériel vidéo à éditer dans la bibliothèque de matériaux et faites glisser le matériel vers la chronologie. Cliquez sur [Effets spéciaux], sélectionnez [Effets spéciaux vidéo], recherchez [Masque dessiné à la main], puis cliquez avec le bouton gauche et faites-le glisser vers le haut de notre vidéo. Cliquez ensuite sur [Masque dessiné à la main] dans le coin inférieur droit. Recherchez l'ellipse dans la barre de menu, cliquez sur l'image d'aperçu pour dessiner l'endroit où vous souhaitez supprimer le vignettage ; puis cochez [Extérieur] en bas ; ajustez l'extérieur : visibilité à droite, vérifiez le bord : cochez ; [Adoucir] pour ajuster la largeur, jusqu'à ce qu'elle soit douce. Je veux que l'effet soit plus évident. Vous pouvez trouver [Monochrome] dans la correction des couleurs de [Effets spéciaux], cliquez dessus et faites-le glisser vers le haut de la vidéo pour ajouter cet effet. Recherchez également [Monochrome] en bas à droite, modifiez les détails : teinte, etc., cliquez sur [OK] et enfin enregistrez : sélectionnez [Sortie] dans le fichier et sélectionnez [Exporter]
2024-04-19
commentaire 0
983

Introduction détaillée à la gamme de spectre musical circulaire conçue par AE
Présentation de l'article:Connectez-vous à AE, ajoutez la musique et les images d'arrière-plan requises, créez un nouveau groupe de composition, la durée du groupe de composition est l'heure de la chanson, ajoutez la chanson à la zone d'édition, créez un nouveau calque solide, cliquez sur Effet-Générer -Audio Spectrum, sélectionnez la couche audio comme musique, vous verrez la forme d'onde audio fluctuer avec la musique. Dans le menu de droite, vous pouvez ajuster la taille, la fréquence, la couleur, etc. de la forme d'onde. outil, maintenez la touche Merde enfoncée pour dessiner un cercle et sélectionnez Aucun dans cette option de masque. Dans l'effet de gauche, sélectionnez le chemin comme masque, ajustez la couleur de la bande audio et placez la bande d'un côté. vous verrez un effet comme celui-ci. Ajoutez le nom de la musique au milieu pour obtenir l'effet souhaité.
2024-04-28
commentaire 0
1161

Comment filmer le flux technologique qui change le ciel_Tutoriel de prise de vue et de production du flux technologique qui change le ciel Douyin
Présentation de l'article:1. Tout d’abord, recherchez le ciel étoilé portant votre nom et enregistrez-le localement. Vous pouvez le faire vous-même. 2. Filmez ensuite une scène de projection du ciel ou une prise de vue fixe du ciel. 3. Importez la photo de vous-même en train de jeter le ciel, sélectionnez Picture-in-Picture, importez la vidéo de votre nom, cliquez sur le mode de fusion, sélectionnez Multiplier, sélectionnez Masque, Linéaire. 4. Ajustez la connexion entre le bâtiment et le ciel, qui bien sûr ne doit pas nécessairement être le bâtiment, puis tirez la petite flèche proportionnellement pour ajuster l'accentuation. Un simple effet suffit. 5. Si le plan en mouvement n'est pas figé, vous pouvez ajouter des images clés et l'ajuster petit à petit au fur et à mesure que la caméra bouge. Bien sûr, vous pouvez être n'importe où, il n'y a pas de limites, juste le ciel. Faites attention au problème d'arrière-plan, c'est-à-dire ne prenez pas moins de photos du ciel étoilé, plus c'est mieux, l'effet sera meilleur.
2024-04-18
commentaire 0
413

La version mobile de « Reverse 21 Grams » a été lancée et a reçu des critiques et des recommandations favorables. Trois fonctionnalités majeures ont marqué le début d'une nouvelle ère d'imagerie interactive.
Présentation de l'article:La nouvelle œuvre vidéo interactive en direct "Reverse 21 Grams" développée par Imagination Particles est très populaire. La version mobile a été officiellement lancée le 30 mai. Depuis le lancement de l'application, elle a reçu de nombreux éloges sur les principales plateformes avec son ! trois fonctionnalités. Il sera à nouveau interactif. Les œuvres vidéo sont présentées au public ! Fonctionnalité 1 : La présentation ultime d'une qualité d'image de niveau film. Ce "Reverse 21 Grams" a des performances exceptionnelles en matière de présentation d'image, et le film- niveau qualité d'image a été bien accueilli. L'arrière-plan de l'histoire est le monde futur de 2055. Les effets spéciaux de science-fiction et les scènes de combat exquises du poing à la chair créent un monde cyberpunk réaliste. L'atmosphère visuelle intense et passionnante permet aux joueurs de profiter de l'intrigue de manière immersive. Les talents d'acteur de haut niveau des personnages sont également bien accueillis, ce qui ajoute beaucoup à l'expérience visuelle. Ceci est indissociable de l'équipe de production de haut niveau.
2024-06-12
commentaire 0
972

Soyez le premier à en faire l'expérience ! L'application Xiaomei AI City vous emmène dans le monde de l'IA
Présentation de l'article:Récemment, une série de photos de belles femmes générées par des peintures d'IA ont été largement diffusées sur Internet, rendant les yeux des gens plus brillants. Les peintures sont incroyablement réalistes, comme s’il s’agissait de véritables photos de rue. La technologie de peinture IA a fait une telle percée, c’est vraiment incroyable. La technologie de peinture IA a encore évolué et les animaux et les personnages peuvent changer de pose à volonté. Plus tard, j’ai vu un article sur Internet et j’ai découvert la vérité qui se cachait derrière. Il s'avère que tout cela est dû à la bénédiction de ControNet. Les précédents dessins d'IA ne pouvaient générer que des illustrations d'une seule image et d'une seule scène, mais désormais, avec l'aide de ControNet, vous pouvez facilement modifier les effets de différentes postures, actions et scènes, et même faire bouger l'image. La plus grande caractéristique de ControNet est son attention aux détails.
2023-09-18
commentaire 0
902

Apprendre différents frameworks de canevas : comprendre les caractéristiques et les scénarios d'utilisation de divers frameworks de canevas
Présentation de l'article:Étude approfondie du framework canevas : La maîtrise des caractéristiques et des scénarios d'application de divers frameworks canevas nécessite des exemples de code spécifiques Ces dernières années, l'un des domaines importants du développement front-end Web est le traitement d'images et les effets d'animation. Pour obtenir ces effets, les développeurs utilisent souvent l’élément canvas de HTML5. L'élément canvas fournit un conteneur vierge sur lequel des graphiques peuvent être dessinés à l'aide de JavaScript. Afin de mieux utiliser l'élément canevas, de nombreux développeurs ont commencé à utiliser divers frameworks canevas. ce
2024-01-17
commentaire 0
842