10000 contenu connexe trouvé


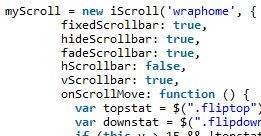
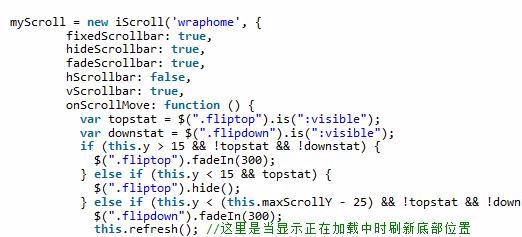
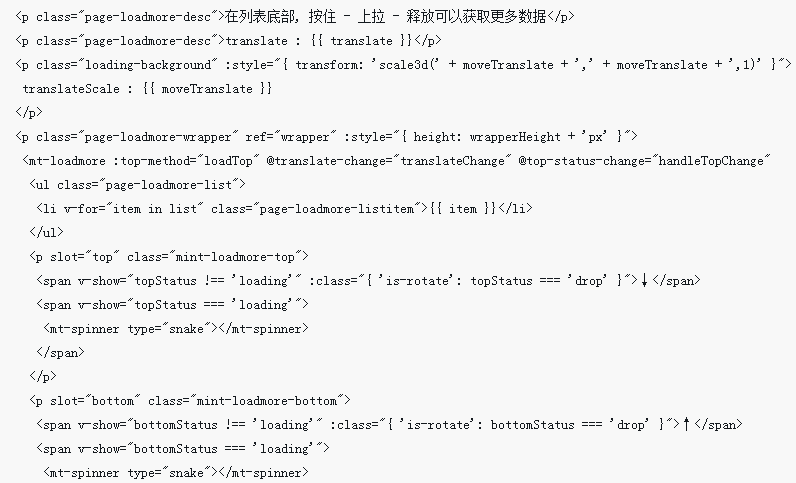
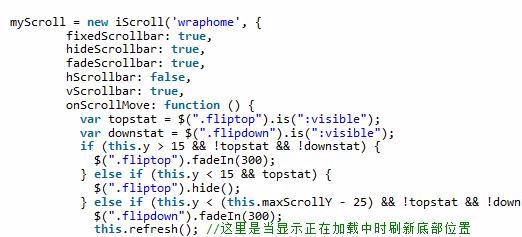
jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1967



Explication détaillée de la méthode de mise en œuvre de l'actualisation déroulante et du chargement pull-up dans l'applet WeChat
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger.
2017-05-30
commentaire 0
3786

10 articles recommandés sur la fonction php each()
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
1462

Introduction détaillée au chargement pull-up
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
2500

Animation CSS3 VS effets jQuery : Quelle technologie est la plus adaptée pour obtenir différents effets dynamiques ?
Présentation de l'article:Animation CSS3 VS effets jQuery : Quelle technologie est la plus adaptée pour obtenir différents effets dynamiques ? Avec le développement rapide d’Internet et l’importance croissante de l’expérience utilisateur des sites Web, les effets dynamiques jouent un rôle important dans la conception Web moderne. Afin d'obtenir une variété d'effets dynamiques, les développeurs peuvent choisir d'utiliser des animations CSS3 ou des effets jQuery. Dans cet article, nous explorerons quelle technique est la plus adaptée pour obtenir différents effets dynamiques. L'animation CSS3 est une technologie qui crée divers effets d'animation via des styles CSS. C
2023-09-11
commentaire 0
1271
phpMyAdmin出现无法载入 mcrypt 扩展,请检查PHP配置的解决方法_PHP教程
Présentation de l'article:phpMyAdmin出现无法载入 mcrypt 扩展,请检查PHP配置的解决方法。1、没有正确安装Mysql数据库,在系统服务中Mysql相关的服务没有启动 (请查看正确安装Mysql的方法) 2、在系统的 system32(C:windowssystem32)
2016-07-21
commentaire 0
973

Comment extraire et charger des données dans mui via ajax pour réaliser la pagination
Présentation de l'article:Cet article partage principalement avec vous le processus d'encapsulation de mui pull-up pour charger davantage de données d'actualisation déroulante. Le chargement par extraction et l'actualisation déroulante de Mui sont similaires et appartiennent tous deux au plug-in pullRefresh. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
2018-09-13
commentaire 0
3324

flask有RuntimeError(f\'La variable d'environnement {nom_variable!r} n'est pas définie\'\' et en tant que telle, la configuration n'a pas pu être chargée. Définissez\'\' cette variable et faites-la pointer vers un con
Présentation de l'article:Raison de l'erreur Ce message d'erreur indique qu'une erreur s'est produite lors de l'utilisation de flask. L'erreur a été provoquée par `RuntimeError`, qui indique que Flask ne peut pas charger le fichier de configuration car la variable d'environnement n'est pas définie. Flask prend en charge le chargement de fichiers de configuration à partir de variables d'environnement. Ce message d'erreur vous indique que les variables d'environnement ne sont pas définies ou configurées correctement, le fichier de configuration ne peut donc pas être chargé. Déterminez le nom de la variable d'environnement en fonction de votre code, puis assurez-vous que la variable d'environnement est correctement définie et pointe vers le fichier de configuration. Par exemple, dans un système Linux, vous pouvez utiliser cette commande pour définir les variables d'environnement : exportMY_APP_SETTINGS=/path/to/config.c
2024-03-01
commentaire 0
608
对用户传入的变量进行转义操作处理,摘自ecshop_PHP教程
Présentation de l'article:对用户传入的变量进行转义操作处理,摘自ecshop。对用户传入的变量进行转义操作处理,摘自ecshop。 /* 对用户传入的变量进行转义操作。*/if (!get_magic_quotes_gpc()){ if (!empty($_GET)){$_GET = addsla
2016-07-13
commentaire 0
1088
php实现签名,手头下有中行提供的pfx文件,进行签名后传递给java做签名验证,请大神帮忙
Présentation de l'article:
php实现签名,手头上有中行提供的pfx文件,进行签名后传递给java做签名验证,请大神帮忙。过程中貌似有用到x509、pkcs7,签名后的串要传递给java做签名验证是否正确。
本人尝试过的方法:
1、pfx文件用openssl_pkcs12_read读取私钥,然后用openssl_sign进行签名,最后签名后的数据用
base64_encode进行
2016-06-13
commentaire 0
1329