10000 contenu connexe trouvé

Dois-je apprendre le web front-end pour le front-end ?
Présentation de l'article:À l'ère numérique d'aujourd'hui, le front-end Web est devenu un domaine de carrière de plus en plus populaire. Le front-end Web est un élément important du développement et de la conception d’un site Web. Son rôle n’est pas seulement de rendre le site Web beau et facile à utiliser, mais également d’améliorer l’expérience utilisateur et le classement des moteurs de recherche. Alors, en tant que novice, le front-end est-il réalisable ? Est-ce que ça vaut la peine d'apprendre ? Tout d’abord, nous devons comprendre ce qu’est un front-end. Le front-end Web est une technologie de développement qui utilise les langages HTML, CSS et JavaScript pour permettre aux sites Web de s'adapter à différentes tailles d'écran et navigateurs, et d'assurer une réactivité.
2023-04-19
commentaire 0
391

10 articles recommandés sur des points techniques
Présentation de l'article:Afin de suivre la tendance, cet article vous présentera le processus de base et les principaux points techniques de la diffusion vidéo en direct, y compris mais sans s'y limiter la technologie front-end. 1 Le H5 peut-il diffuser des vidéos en direct ? Bien sûr, le H5 est populaire depuis si longtemps et couvre tous les aspects de la technologie. Pour l'enregistrement vidéo, vous pouvez utiliser le puissant webRTC (Web Real-Time Communication), une technologie qui prend en charge les navigateurs Web pour les conversations vocales ou vidéo en temps réel. L'inconvénient est qu'elle n'est bien prise en charge que sur PC Chrome. le support mobile n’est pas idéal. Pour...
2017-06-15
commentaire 0
1755

Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans
Présentation de l'article:Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans Ces dernières années, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs sont habitués à utiliser les téléphones mobiles pour parcourir des sites Web et utiliser diverses applications. . Cependant, les tailles et résolutions des différents écrans de téléphones mobiles varient considérablement, ce qui pose certains défis au développement front-end. Pour que le site Web et l'application aient de bons effets d'affichage sur différents écrans, nous devons nous adapter au terminal mobile et optimiser le code front-end en conséquence. Utiliser la mise en page réactive La mise en page réactive est un
2023-09-29
commentaire 0
1715

Importance et avantages : la valeur du design réactif
Présentation de l'article:L'importance et les avantages de la mise en page réactive Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus d'utilisateurs visitant des sites Web utilisent des appareils mobiles, tels que des smartphones et des tablettes. Il devient donc crucial de développer un site internet qui s’adapte aux différentes tailles d’écran. Dans ce contexte, la mise en page réactive a vu le jour. La mise en page réactive est une technologie de conception et de développement Web qui s'ajuste et s'adapte automatiquement à la taille de l'écran et à la résolution de l'appareil de l'utilisateur. Il utilise des technologies de développement front-end telles que HTML, CSS et JavaScript, ce qui rend
2024-02-24
commentaire 0
1346

La différence entre le front-end de jeu et le front-end Web
Présentation de l'article:Avec le développement continu des ordinateurs et d'Internet, l'industrie du développement de logiciels a également connu un essor. Parmi eux, le front-end de jeu et le front-end Web sont deux domaines relativement populaires. Cependant, bien qu’ils appartiennent tous deux au domaine du développement front-end, il existe encore des différences considérables entre eux. Cet article procédera à une analyse comparative du front-end du jeu et du front-end Web en termes de technologie, de processus de développement et de responsabilités. 1. Différences techniques 1.1 Différentes méthodes de rendu Le frontal du jeu doit restituer l'écran de jeu en temps réel, et l'écran doit être fluide, il nécessite donc une fréquence d'images et une vitesse de rendu plus élevées. Front-end du jeu
2023-05-25
commentaire 0
1009

Comment résoudre le problème de compression de téléchargement d'image dans le développement Vue
Présentation de l'article:Avec le développement de la technologie front-end, de plus en plus de sites Web et d'applications commencent à utiliser Vue.js pour le développement. Dans le développement de Vue, les fonctions liées au téléchargement d'images sont souvent essentielles. Cependant, comme les fichiers image sont généralement volumineux, la vitesse de téléchargement sera plus lente, une compression de téléchargement d'image est donc nécessaire pour améliorer l'expérience utilisateur. 1. Pourquoi la compression du téléchargement des images est nécessaire Tout d'abord, comprenons pourquoi les images doivent être téléchargées et compressées. Dans le développement front-end, les utilisateurs téléchargent généralement des images en convertissant les fichiers image en flux de données binaires.
2023-06-29
commentaire 0
3809

code tronqué de transfert de valeur HTML
Présentation de l'article:Avec le développement d'Internet, de plus en plus de sites Web doivent utiliser une technologie frontale pour réaliser les fonctions et les interactions des utilisateurs. HTML est le langage de balisage de base et la base de la technologie frontale. Le problème du transfert de valeurs HTML tronquées a toujours été un problème majeur auquel sont confrontés les développeurs. Cet article abordera le problème de la transmission de valeurs HTML tronquées et ses solutions, dans l'espoir de fournir de l'aide et des conseils aux développeurs front-end. 1. Principe de transmission de valeurs HTML Dans le développement front-end, puisque les données doivent être transmises entre différentes pages, la transmission de paramètres d'URL est généralement utilisée. En HTML, vous pouvez le faire en donnant l'URL
2023-05-15
commentaire 0
900

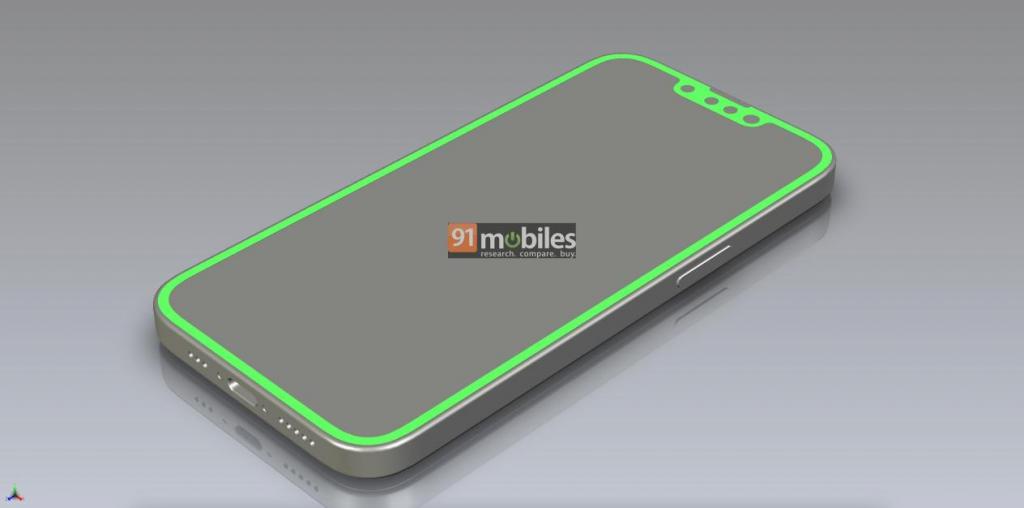
Les rendus de l'iPhone SE 4 exposés, Liu Haiping a atterri pour la première fois ! Les bordures à angle droit sont similaires à celles de l'iPhone14
Présentation de l'article:Selon l'actualité du 4 mars, le récent site technologique 91mobiles a révélé le rendu CAO de l'iPhone SE4, révélant le design de la nouvelle machine. Selon les informations divulguées par des « initiés de l'industrie » dans l'actualité, le design de cet appareil est similaire à celui de l'iPhone 14, avec des cadres similaires et un écran de 6,1 pouces. Cela marque une amélioration significative de la taille de l'écran par rapport à l'écran de 4,7 pouces du produit de la génération précédente. Les rendus CAO de 91mobiles91mobiles montrent que l'iPhone SE4 adoptera un design plein écran pour la première fois dans la série SE et adoptera un design de cadre à angle droit similaire à celui de l'iPhone 14. L'écran de 6,1 pouces comprendra une encoche pour loger le F
2024-03-06
commentaire 0
501

Changer le chemin de l'image via jquery
Présentation de l'article:Avec le développement continu des sites Web, la demande d'effets dynamiques devient également de plus en plus élevée. En tant que bibliothèque JavaScript rapide, simple et pratique, jQuery simplifie considérablement le processus de développement des pages frontales. Cet article explique comment utiliser jQuery pour obtenir l'effet de modification du chemin de l'image. 1. Analyse des exigences Lorsque nous avons besoin de plusieurs ensembles de skins ou de thèmes différents, ce serait sans aucun doute très fastidieux si nous devions modifier manuellement les chemins de toutes les images à chaque fois que nous changeons de skin. Par conséquent, nous avons besoin d’un moyen plus pratique pour modifier le chemin de l’image. 2. Conception du schéma 1
2023-05-14
commentaire 0
1653

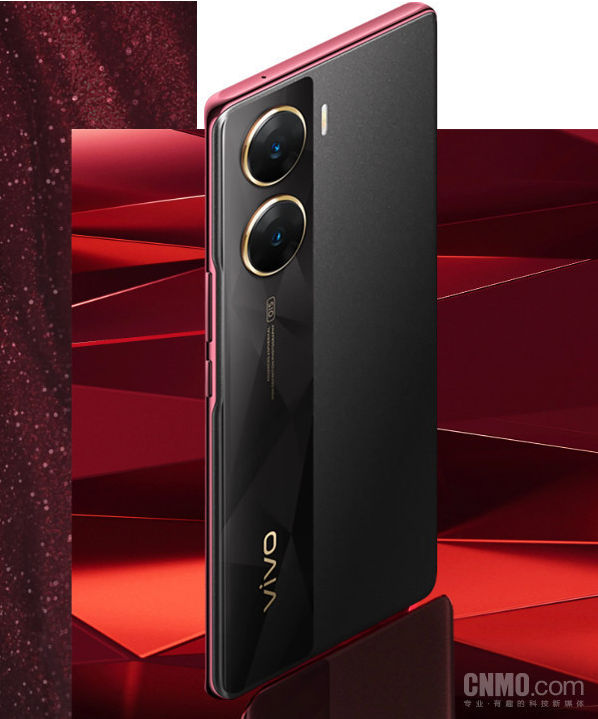
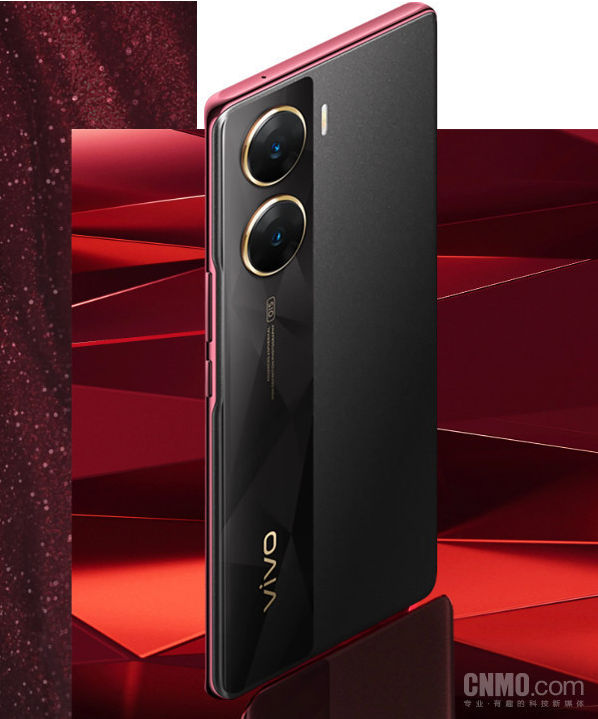
vivo V29e : design fin, léger et portable combiné à un taux de rafraîchissement de 120 Hz, officiellement lancé le 28 août
Présentation de l'article:Selon les informations du 22 août, selon les derniers rapports, vivo a récemment lancé une nouvelle vague de smartphones sur le marché indien. Le smartphone vivo V29e sera officiellement lancé le 28 août. Cette nouvelle a été confirmée sur la page V29e du site officiel de vivo India et des plateformes de médias sociaux. Bien que le responsable n'ait pas divulgué les informations de configuration spécifiques du vivoV29e, les médias étrangers ont récemment exposé les spécifications détaillées du téléphone. Il est entendu que le vivoV29e sera équipé d'un écran FHD+AMOLED de 6,78 pouces avec un rapport écran/corps allant jusqu'à 93,3 %. L'écran prend en charge un taux de rafraîchissement allant jusqu'à 120 Hz et une technologie de gradation PWM de 360 Hz, avec une luminosité maximale allant jusqu'à 1 300 nits. Quant au fuselage,
2023-08-24
commentaire 0
1358

Disponible sur rendez-vous : ordinateur portable MSI Jueying 16 AI Studio 2024 - combinaison puissante de Core Ultra 9 + RTX4070, au prix de 16 999 yuans
Présentation de l'article:Selon les informations de ce site du 24 janvier, MSI a lancé aujourd'hui le portable Jueying 16 AI Studio 2024 sur JD.com. Le modèle Core Ultra9185H+RTX4070 est au prix de 16 999 yuans. Le responsable n'a pas mentionné les informations sur la RAM et l'espace de stockage du. ordinateur portable. Il affichait seulement "Jusqu'à 32 Go de RAM, 2 ToBSSD". En termes d'écran, cet ordinateur portable est équipé d'un écran lunaire vitré au format 16:10 2,5K+240 Hz, couvrant 100 % de la gamme de couleurs DCI-P3. Ce site Web a également appris de la page produit que cet ordinateur portable pèse 1,99 kg, a une épaisseur de 19,95 mm, prend en charge la technologie de commutation à double affichage et à trois modes, est équipé du système de refroidissement MSI Cool (deux ventilateurs, cinq caloducs), utilise un Batterie de 99,9 Wh et prend en charge
2024-01-24
commentaire 0
743

AMD renforce les normes FreeSync : les moniteurs/téléviseurs avec moins de 3440 pixels horizontaux nécessitent des taux de rafraîchissement élevés supérieurs à 144 Hz
Présentation de l'article:Selon des informations publiées sur ce site Web le 8 mars, AMD a récemment renforcé la norme FreeSync et augmenté les seuils requis pour la résolution et le taux de rafraîchissement des téléviseurs et des moniteurs. Par exemple, les moniteurs 1080p doivent avoir un taux de rafraîchissement élevé de 144 Hz. AMD a lancé la technologie FreeSync en 2015. L'un de ses points promotionnels est le « remplacement » du G-SYNC exclusif de Nvidia, qui peut éliminer efficacement les saccades du jeu et les déchirures d'écran, et obtenir des visuels fluides et naturels à presque n'importe quelle fréquence d'images. AMD a officiellement déclaré : la technologie AMD FreeSync (Game Intelligent Display) dispose d'un vaste écosystème de moniteurs de jeu, couvrant plus de 4 000 moniteurs certifiés. Ce vaste écosystème est basé sur le protocole de taux de rafraîchissement variable standard de l'industrie et est pris en charge par une variété de connecteurs d'affichage.
2024-03-08
commentaire 0
1107

Apple fait monter la barre : la rumeur veut qu'un iMac de 30 pouces arrive
Présentation de l'article:Selon les informations du 26 juin, Apple mène secrètement les premiers travaux de développement sur l'appareil iMac 30 pouces. Bien qu'aucune information sur la configuration de l'appareil n'ait encore été divulguée, elle a attiré une large attention. Apple ne propose actuellement qu'un seul appareil iMac disponible à l'achat sur son site officiel, d'une taille de 24 pouces. Cet appareil est équipé de la propre puce M1 d'Apple, qui apporte d'excellentes performances et expérience aux utilisateurs. Selon les informations officielles d'Apple, cet appareil iMac de 24 pouces dispose d'un magnifique écran Retina 4,5K avec une résolution de 4480 × 2520 pixels, prend en charge un écran couleur d'un milliard et la technologie d'affichage True Tone et a une luminosité maximale de 500 nits. De plus, il utilise également la puce M1 développée par Apple, dotée d'un processeur central à huit cœurs intégré et
2023-06-26
commentaire 0
1348

Nubia Z70 Ultra dévoilé en décembre
Présentation de l'article:Selon les dernières nouvelles, le nouveau téléphone Z70 Ultra de Nubia a été exposé récemment et devrait être commercialisé vers décembre. De plus, la technologie de caméra sous l'écran pourrait présenter de nouveaux points forts. Apprenons-en plus avec l'éditeur ci-dessous ! Date de sortie du Nubia Z70 Ultra : prévue vers décembre. Les dernières nouvelles concernant le Nubia Z70 Ultra Selon le site Web chinois PHP, le nouveau Nubia Z70 Ultra a été exposé récemment et devrait être lancé vers décembre. de nouveaux faits saillants. La caméra sous l'écran est une excellente solution pour un véritable plein écran. Parmi tous les fabricants de téléphones mobiles, Nubia est le plus optimiste quant à cette technologie. Récemment, il a été révélé que le véritable capteur de semelle extérieure d'un pouce de Nubia n'était peut-être pas adapté à la production de masse et que le fuselage était manifestement bombé. L'écran haute résolution de Nubia
2024-07-10
commentaire 0
1915

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1201
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1057
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
804

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1532
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1050