10000 contenu connexe trouvé

HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
Présentation de l'article:HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
2023-10-27
commentaire 0
1200

HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets d'animation
Présentation de l'article:HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets animés Dans la conception et le développement Web, le menu de navigation est un composant très important. Un bon menu de navigation peut fournir une structure de navigation claire et une bonne expérience utilisateur. Dans cet article, nous allons créer un menu de navigation animé de premier niveau en utilisant HTML, CSS et jQuery. 1. Structure HTML Tout d'abord, nous devons établir la structure HTML du menu de navigation. Voici un exemple simple : <na
2023-10-27
commentaire 0
1215


Comment définir la fluidité des pages de QQ Music_Comment définir la fluidité des pages de QQ Music
Présentation de l'article:1. Ouvrez d'abord le logiciel [QQ Music], cliquez sur le bouton [Mon] dans la barre de navigation inférieure, puis cliquez sur le bouton [Plus] en haut de la page. 2. Cliquez ensuite sur l'option [Paramètres] ---> [Paramètres de fluidité]. 3. Ensuite, sur le côté droit de la barre de fonctions de [Effet d'animation], cliquez pour désactiver le bouton [Commutateur] afin d'améliorer la fluidité du changement de page.
2024-04-08
commentaire 0
1102

Comment aligner la navigation Amap avec la direction vers l'avant ? Tutoriel sur le réglage de la tête de la carte Amap vers le haut ?
Présentation de l'article:Touchez l'application Amap et faites glisser le centre personnalisé « Moi » en bas. Connectez-vous à votre page d'accueil personnelle, recherchez soigneusement le bouton de paramètres défini comme logo et appuyez sur pour démarrer l'opération. 3. Sélectionnez « Paramètres de navigation » dans le menu des paramètres. Dans le menu des paramètres de navigation, si vous effectuez une recherche attentive, vous pouvez trouver l'option des paramètres d'image, qui masque les paramètres personnalisés de la navigation. Dans les paramètres du véhicule, ajustez la perspective de navigation vers l'avant de la voiture vers le haut pour bénéficier d'un guidage de conduite optimal.
2024-06-28
commentaire 0
911

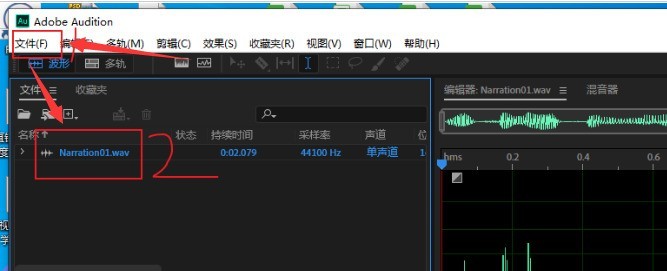
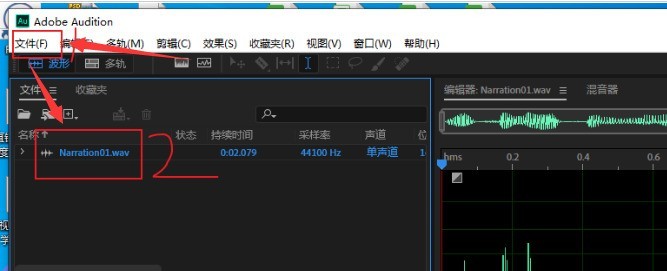
Comment ajouter des marqueurs à l'audition audio_Liste des étapes pour définir des marqueurs d'invite pour l'audition
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche et sélectionnez le bouton Ouvrir pour importer le fichier audio à éditer. 2. Faites glisser la souris pour déplacer la piste temporelle vers la position qui doit être marquée. 3. Recherchez le panneau de marques dans le coin inférieur gauche et cliquez pour ajouter un bouton de marque d'invite pour accéder à l'emplacement des marques.
2024-05-08
commentaire 0
1032

Quand le positionnement fixe CSS est-il généralement utilisé ?
Présentation de l'article:Le positionnement fixe CSS est généralement utilisé dans des scénarios tels que les barres de navigation, les publicités flottantes, les boutons de retour en haut, les menus flottants, les invites de message, etc. Introduction détaillée : 1. Barre de navigation, quelle que soit la façon dont l'utilisateur fait défiler la page, la barre de navigation restera visible, ce qui peut améliorer l'expérience utilisateur et permettre aux utilisateurs de naviguer facilement vers d'autres pages lorsqu'ils naviguent sur le Web. 2. Suspension des annonces, en utilisant ; positionnement fixe, peut faire en sorte que la publicité reste à une certaine position sur la page pendant que l'utilisateur fait défiler, augmentant ainsi l'exposition et le taux de clics de la publicité ; 3. Le bouton de retour en haut permet au bouton de toujours rester à une certaine position ; dans la fenêtre du navigateur, etc.
2023-10-24
commentaire 0
1546


HTML, CSS et jQuery : Créez un menu vertical animé
Présentation de l'article:HTML, CSS et jQuery : créez un menu vertical animé Dans la conception Web moderne, les effets dynamiques sont devenus l'un des facteurs importants qui attirent l'attention des utilisateurs. Dans le menu de navigation de la page Web, les effets d'animation peuvent offrir aux utilisateurs une meilleure expérience visuelle et une meilleure opérabilité. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu vertical animé et fournit des exemples de code spécifiques. Partie HTML Tout d'abord, nous devons utiliser HTML pour construire la structure du menu. dans la balise body
2023-10-24
commentaire 0
1271

Comment changer Pycharm en interface chinoise
Présentation de l'article:Les étapes pour basculer l'interface PyCharm en chinois sont les suivantes : Ouvrez les paramètres de PyCharm Accédez à Apparence et comportement > Apparence Sélectionnez "Chinois simplifié" dans le menu déroulant Langue de l'interface utilisateur Cliquez sur le bouton "OK" et redémarrez PyCharm.
2024-04-18
commentaire 0
549

Comment retourner l'écran PR verticalement_PR paramétrage du partage de didacticiel d'écran vidéo parallèle
Présentation de l'article:1. Après avoir ouvert l'interface, importez les clips vidéo qui doivent être édités dans la timeline 2. Cliquez sur le bouton Découper dans le menu des effets, supprimez la moitié supérieure de la vidéo et ajoutez un effet de 20 contours en plumes dans les 27 % supérieurs. position 3. Copiez la vidéo et placez-la sur la piste V2, cliquez sur le menu des effets et ajoutez l'option de retournement vertical 4. Enfin, ajustez les paramètres de mouvement de la vidéo de manière appropriée pour aligner les bords de l'écran.
2024-04-29
commentaire 0
452

Comment lire les documents officiels d'Oracle
Présentation de l'article:Pour consulter la documentation officielle d'Oracle, visitez https://docs.oracle.com et suivez ces étapes : Saisissez un mot-clé ou un nom de produit dans la barre de recherche, ou utilisez la barre de menus et la barre latérale pour parcourir les catégories de documentation. Sélectionnez un type de document spécifique (tel que Guide de l'utilisateur ou Référence API). Le document s'ouvrira dans le navigateur et pourra être parcouru à l'aide du menu de navigation et de la barre de recherche. Les liens dans la barre latérale permettent de naviguer dans différentes parties du document, avec des liens en bas pointant vers des documents associés. Le document peut être téléchargé au format PDF, HTML ou EPUB en cliquant sur le bouton Télécharger.
2024-04-18
commentaire 0
1186



Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1049

Comment définir la langue sur l'échange euro-italien
Présentation de l'article:Les étapes pour définir votre langue sur EuroEasy Exchange sont les suivantes : Connectez-vous à EuroEasy et accédez aux paramètres du compte. Dans la page Paramètres du compte, faites défiler jusqu'à la section Langues. Sélectionnez la langue souhaitée dans le menu déroulant. Cliquez sur le bouton Enregistrer pour appliquer les modifications.
2024-08-05
commentaire 0
863

Comment ajouter un effet de balayage de lumière verte à une vidéo dans un clip vidéo Comment ajouter un effet de balayage de lumière verte à une vidéo
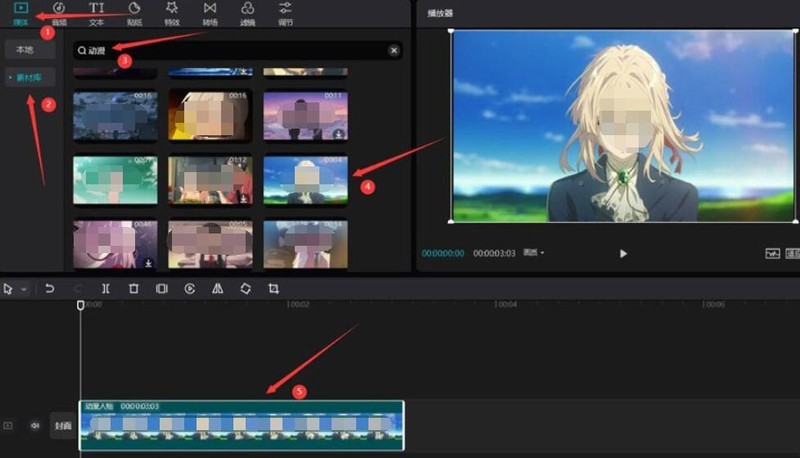
Présentation de l'article:1. Tout d'abord, ouvrez l'interface d'édition et cliquez sur le bouton de la bibliothèque de matériaux dans le menu multimédia, recherchez une vidéo sur le thème de l'anime dans la barre de recherche et ajoutez-la à la piste 2. Ensuite, cliquez sur le bouton des effets spéciaux dans le menu principal, et cliquez sur Ajouter dans la colonne de classification de la lumière et des ombres. Light scanne l'effet spécial et ajuste la durée de sa piste vidéo à la même longueur que le matériau 3. Enfin, dans le panneau des effets spéciaux sur le côté droit du lecteur, changez la couleur en 70. et cliquez sur jouer
2024-06-06
commentaire 0
1003

Comment ajuster la version chinoise de phpstorm2018
Présentation de l'article:Passez à la version chinoise dans PhpStorm 2018 en suivant ces étapes : Ouvrez Paramètres (Windows/Linux : Fichier > Paramètres ; macOS : PhpStorm > Préférences) Accédez à Apparence et comportement > Apparence > Options du thème Coincé dans la liste déroulante « Langue de l'interface utilisateur » menu, sélectionnez "Chinois (simplifié)" ou "Chinois (traditionnel)". Cliquez sur le bouton "OK" et redémarrez PhpStorm
2024-04-07
commentaire 0
1274