10000 contenu connexe trouvé

Conception du menu de la barre de navigation CSS : concevoir plusieurs styles de menu de la barre de navigation
Présentation de l'article:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18
commentaire 0
1076
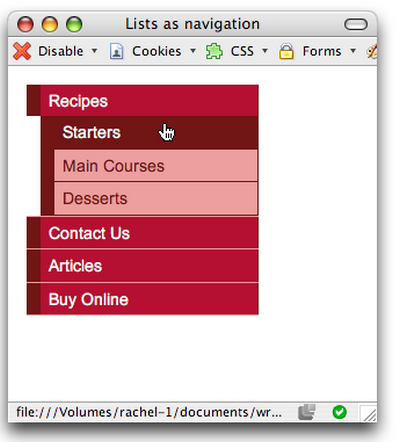
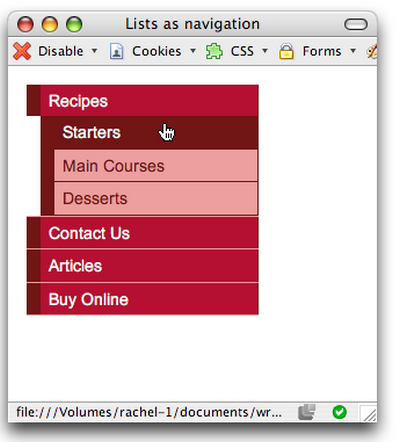
jQuery implémente l'effet de menu de navigation de liste simple code_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter un code d'effet de menu de navigation de liste simple, impliquant les techniques d'implémentation des événements de souris d'exploitation jquery et la transformation dynamique des styles d'éléments de page. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1267

Que signifie nav dans bootstrap ?
Présentation de l'article:nav dans bootstrap est l'abréviation de "navigation", ce qui signifie que navigation. nav peut être utilisé pour définir le style des éléments de navigation. Il vous suffit d'ajouter le style "class="nav nav-navigation style code"" à l'élément de navigation. .
2021-12-28
commentaire 0
3220

Où s'appliquent les sélecteurs d'éléments ?
Présentation de l'article:Les sélecteurs d'éléments s'appliquent aux styles globaux, aux styles de zones spécifiques, aux styles de menus de navigation, aux styles de tableaux, aux styles de formulaires, aux styles multimédias, etc. Introduction détaillée : 1. Style global, le sélecteur d'éléments peut être utilisé pour appliquer des styles à des types d'éléments spécifiques dans l'ensemble du document 2. Styles de zones spécifiques, le sélecteur d'éléments peut être utilisé pour sélectionner des éléments dans une zone spécifique et leur appliquer des styles ; ; 3. Style du menu de navigation. Le sélecteur d'éléments peut être utilisé pour sélectionner des éléments de lien dans le menu de navigation et leur appliquer des styles pour obtenir l'apparence du menu. 4. Styles de tableau, etc.
2023-10-07
commentaire 0
912
Menu de navigation de taille de fenêtre adaptative JQuery avec code source download_jquery
Présentation de l'article:Cet article partagera avec vous le menu de navigation adaptatif de la taille de la fenêtre jquery. Il s'agit également d'un menu de navigation réactif avec des styles sombres, des styles clairs et des styles personnalisés. Ensuite, les amis qui ont besoin d'apprendre peuvent se référer à cet article.
2016-05-16
commentaire 0
1976

Comment faire une navigation horizontale HTML
Présentation de l'article:Comment faire une navigation horizontale HTML : 1. Créez un menu de navigation (vertical) via la balise li dans la balise ul 2. Ajoutez le style "list-style:none" à la balise li pour supprimer le petit point noir devant ; le menu de navigation ; 3. Ajoutez la balise li à la balise li. Ajoutez simplement le style "float: left;" à l'étiquette pour organiser la barre de navigation horizontalement.
2021-11-10
commentaire 0
38991


MySQL crée une table de menu de navigation pour implémenter les fonctions de gestion des menus de navigation
Présentation de l'article:MySQL crée un tableau de menu de navigation pour implémenter les fonctions de gestion du menu de navigation. Le menu de navigation est l'une des fonctions courantes dans le développement de sites Web. Le menu de navigation peut permettre aux utilisateurs de parcourir différentes pages du site Web. Dans la base de données MySQL, nous pouvons implémenter la fonction de gestion des menus de navigation en créant une table de menu de navigation. Cet article expliquera comment créer un tableau de menu de navigation et démontrera comment ajouter, supprimer et modifier le menu de navigation à travers des exemples de code. Créer une table de menu de navigation Tout d'abord, nous devons créer une table de menu de navigation pour stocker les informations du menu de navigation. Ci-dessous se trouve
2023-07-02
commentaire 0
1403


Menu de navigation Web CSS : créez divers menus de navigation interactifs
Présentation de l'article:Menu de navigation Web CSS : la création de divers menus de navigation interactifs nécessite des exemples de code spécifiques. Le menu de navigation est l'un des composants les plus importants d'une page Web. Il peut aider les utilisateurs à naviguer rapidement vers différentes pages du site Web. Grâce à l'utilisation flexible du CSS, nous pouvons créer divers menus de navigation interactifs pour améliorer l'expérience utilisateur et la convivialité du site Web. Dans cet article, je présenterai quelques types de menus de navigation courants et donnerai des exemples de code correspondants à titre de référence. Menu de navigation horizontale Le menu de navigation horizontale est le type de menu de navigation le plus courant. il présente habituellement
2023-11-18
commentaire 0
965

Étapes de mise en œuvre de la mise en œuvre d'une barre de navigation dans les menus avec effet d'ombre en utilisant du CSS pur
Présentation de l'article:Les étapes pour implémenter une barre de navigation dans les menus avec effet d'ombre en utilisant du CSS pur nécessitent des exemples de code spécifiques. Dans la conception Web, la barre de navigation dans les menus est un élément très courant. En ajoutant un effet d'ombre à la barre de navigation du menu, vous pouvez non seulement augmenter son esthétique, mais également améliorer l'expérience utilisateur. Dans cet article, nous utiliserons du CSS pur pour implémenter une barre de navigation de menu avec un effet d'ombre et fournirons des exemples de code spécifiques pour référence. Les étapes d'implémentation sont les suivantes : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir la barre de navigation des menus. par
2023-10-16
commentaire 0
1361

Le li dans la balise en HTML est disposé horizontalement
Présentation de l'article:La première étape consiste à écrire la structure du code HTML du menu horizontal. Veuillez ajouter le code suivant dans la zone de la barre de navigation du document HTML. menu> Baidu.Com Code52.Net Yahoo.Com Google.Com Étape 2 : Écrire le code CSS 1. Définissez le style public Veuillez ajouter le code CSS suivant à la plage de balises... du document HTML.
2017-06-27
commentaire 0
6384

Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur La barre de navigation est l'un des éléments courants dans les pages Web, et le menu à onglets déroulants est un effet souvent utilisé dans la barre de navigation, qui. peut fournir plus d’options de navigation. Cet article explique comment utiliser du CSS pur pour implémenter un effet de menu à onglets déroulants dans la barre de navigation réactive. Étape 1 : Créer une structure HTML de base. Nous devons d'abord créer une structure HTML de base pour la démonstration et ajouter quelques styles à la barre de navigation. Vous trouverez ci-dessous une structure HTML simple
2023-10-28
commentaire 0
1747

Comment implémenter l'effet de menu déroulant de la barre de navigation via du CSS pur
Présentation de l'article:Comment obtenir l'effet de menu déroulant de la barre de navigation grâce à du CSS pur. Dans la conception Web, la barre de navigation est un composant très courant et le menu déroulant est un effet courant dans la barre de navigation. Dans cet article, nous apprendrons comment implémenter l'effet de menu déroulant de la barre de navigation en utilisant uniquement CSS et fournirons des exemples de code détaillés. Tout d'abord, nous avons besoin d'une structure de barre de navigation de base, comme indiqué ci-dessous : <navclass="navbar"><ulclass=&
2023-10-27
commentaire 0
1430

Création d'un menu de navigation coulissant avec HTML, CSS et JavaScript
Présentation de l'article:Dans la conception Web moderne, les menus de navigation sont un élément crucial qui améliore considérablement l’expérience utilisateur. Un design tendance et convivial est le menu de navigation coulissant. Dans ce blog, nous allons parcourir la création d'un menu de navigation coulissant avec
2024-08-05
commentaire 0
784

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de menus de navigation circulaires
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre d'un menu de navigation circulaire Dans la conception Web moderne, le menu de navigation est un élément très important. Pour améliorer l'expérience utilisateur et l'attrait visuel, de nombreux concepteurs choisissent d'utiliser des menus de navigation circulaires. Cet article présentera les meilleures pratiques pour implémenter des menus de navigation circulaires à l'aide de CSS et fournira des exemples de code spécifiques. Créer la structure de base du menu de navigation en utilisant HTML Tout d'abord, nous devons créer la structure de base du menu de navigation en utilisant HTML. Généralement, un menu de navigation se compose d'une liste non ordonnée (ul) et de quelques listes
2023-10-16
commentaire 0
1272

Comment ajouter des numéros de page dans Word
Présentation de l'article:Comment ajouter des numéros de page dans Word : 1. Ouvrez le document Word ; 2. Cliquez sur "Insérer" - "En-tête et pied de page" - "Numéro de page" dans la barre de navigation supérieure. 3. Dans le menu qui s'ouvre, sélectionnez "Bas de page" ; " selon vos besoins. Cliquez sur "Fin" ou "Haut de page" pour définir le style de numéro de page que vous aimez ; 4. Cliquez sur "Définir le format du numéro de page" et définissez le format du numéro de page, le numéro de page de début, etc. selon vos besoins.
2023-03-15
commentaire 0
31931