10000 contenu connexe trouvé


La méthode de Golang pour implémenter des effets spéciaux d'image et une transformation graphique
Présentation de l'article:Méthode de Golang pour implémenter les effets spéciaux d'image et la transformation graphique 1. Introduction En infographie, les effets spéciaux d'image et la transformation graphique sont des opérations courantes qui modifient et améliorent les images. En tant que langage de programmation multiplateforme et hautes performances, Golang fournit une multitude de bibliothèques et d'outils pour traiter les images et mettre en œuvre divers effets spéciaux et transformations. Cet article expliquera comment implémenter des effets spéciaux d'image et une transformation graphique dans Golang, et donnera des exemples de code correspondants. 2. Effets spéciaux d'image en niveaux de gris Les niveaux de gris sont un effet spécial qui convertit les images en images noir et blanc. À Golang
2023-08-26
commentaire 0
1044

Vous ne parvenez pas à générer une image avec une lumière extrêmement forte ? L'équipe WeChat Vision résout efficacement le problème de singularité du modèle de diffusion
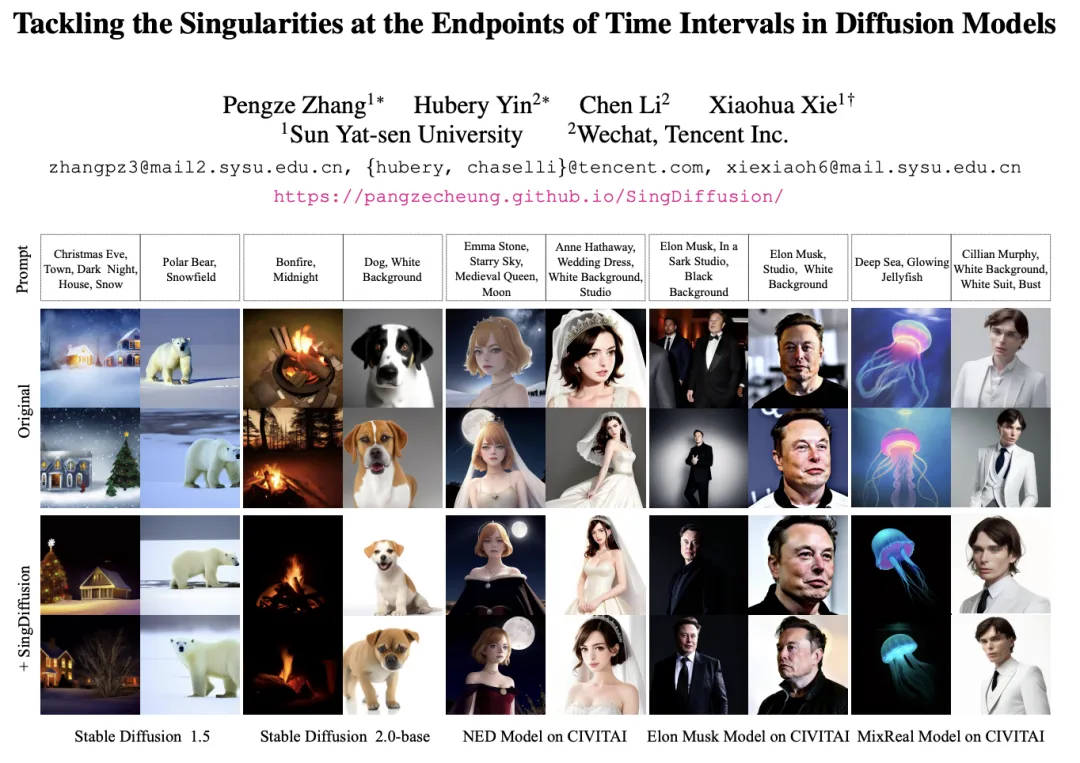
Présentation de l'article:Les modèles de diffusion jouent un rôle dans la représentation des couleurs dans la génération d’images, ouvrant ainsi une nouvelle ère de modèles génératifs. De grands modèles tels que StableDiffusion, DALLE, Imagen et SORA ont vu le jour, enrichissant encore davantage le contexte applicatif de l'IA générative. Cependant, les modèles de diffusion actuels ne sont pas parfaits en théorie et peu d’études se sont intéressées au problème des singularités indéfinies aux extrémités de la période d’échantillonnage. De plus, le niveau de gris moyen causé par le problème de singularité dans l'application et d'autres problèmes affectant la qualité de l'image générée n'ont pas été résolus. Afin de résoudre ce problème, l'équipe de vision WeChat a collaboré avec l'Université Sun Yat-sen pour explorer conjointement le problème de singularité dans le modèle de diffusion et a proposé une méthode plug-and-play qui a résolu efficacement le problème d'échantillonnage au moment initial.
2024-03-28
commentaire 0
861
CSS3 réalise un effet de retournement dynamique
Présentation de l'article:Inspiré des effets spéciaux d'animation de cartes à retourner 3D de Baidu Tieba, cet article partage principalement un effet spécial qui utilise la nouvelle fonctionnalité CSS3 pour obtenir des effets spéciaux de cartes à retourner 3D. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
2017-12-26
commentaire 0
3495

jQuery et CSS3 superbes effets d'animation de déformation de hamburger
Présentation de l'article:Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.
2017-01-18
commentaire 0
1576

Comment obtenir un effet de retournement d'image en CSS3
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Il est souvent nécessaire d'effectuer des effets spéciaux sur les images, tels que des effets de retournement d'image. Alors, comment utiliser CSS3 pour obtenir l’effet de retournement d’image ? Cet article présentera en détail la méthode permettant d'obtenir un effet de retournement d'image dans CSS3. 1. Implémentation de l'effet de retournement d'image dans CSS3 CSS3 nous offre deux façons de réaliser le retournement d'image : 1. Utilisez l'attribut transform pour retourner l'image 2. Utilisez l'attribut backface-visibility pour retourner l'image 2. Utilisez tran
2023-04-23
commentaire 0
3072

Comment ajouter des effets spéciaux d'animation à toonme Comment ajouter des effets spéciaux d'animation à toonme
Présentation de l'article:Comment ajouter des effets spéciaux d'animation à toonme (méthode pour ajouter des effets spéciaux d'animation à toonme), comment l'utiliser spécifiquement, de nombreux internautes ne le savent pas, suivez l'éditeur pour le savoir. Ouvrez l'outil APP et sur la page du modèle, sélectionnez le modèle d'effets spéciaux que vous souhaitez créer. Dans le modèle, sélectionnez la photo que vous souhaitez créer. Cliquez sur cette icône pour travailler avec l'image. Sur la page de résultats, cliquez sur le signe plus, puis cliquez sur Animation. Sélectionnez votre effet d'animation préféré et cliquez sur "Utiliser" pour terminer.
2024-06-14
commentaire 0
629

Pure CSS3 crée des effets spéciaux d'animation cloud multicouches réalistes
Présentation de l'article:Il s'agit d'un effet spécial d'animation cloud multicouche réaliste CSS3 pur très cool. Cet effet spécial utilise plusieurs images PNG de nuages transparents comme images d'arrière-plan et utilise l'animation CSS pour créer l'effet d'animation flottant horizontal des nuages..., HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
2442

Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Présentation de l'article:Hamburgers est une bibliothèque d'animation CSS3 d'effets spéciaux d'animation de déformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.
2017-01-19
commentaire 0
2628

CSS3 enseignement production d'animation apprentissage
Présentation de l'article:Animation CSS3 Avec CSS3, nous pouvons créer des animations qui peuvent remplacer les images animées, les animations Flash et JavaScript dans de nombreuses pages Web. Règles CSS3 @keyframes Pour créer des animations en CSS3, vous devez apprendre les règles @keyframes. Les règles @keyframes sont utilisées pour créer des animations. En spécifiant un style CSS dans @keyframes, vous pouvez créer un effet d'animation qui passe progressivement du style actuel au nouveau style. Prise en charge du navigateur
2017-05-20
commentaire 0
2295
Comment créer une animation de vol de papillon avec CSS3
Présentation de l'article:Comment créer une animation de vol de papillon avec CSS3 ? À quoi ressemble l’effet d’animation des papillons volants ? À quels aspects faut-il prêter attention lors de la création d’une animation de vol de papillon avec CSS3 ? Aujourd'hui, je vais utiliser CSS3 pour créer une animation de vol de papillon.
2017-11-24
commentaire 0
3505

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1711

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1854

C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
Présentation de l'article:IE9 et versions antérieures ne prennent pas en charge l'animation CSS3 ; l'animation CSS3 ne prend pas très bien en charge les navigateurs de bas niveau, en particulier IE9 et versions antérieures. L'animation CSS3 fait référence au changement progressif d'éléments d'un style à un autre effet de style.
2021-02-19
commentaire 0
2734

Techniques d'attributs CSS pour obtenir un effet carrousel d'images
Présentation de l'article:Les compétences en matière d'attributs CSS pour obtenir des effets de carrousel d'images nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets de carrousel d'images sont devenus l'un des éléments les plus courants. Avec les effets de carrousel d’images, les pages Web peuvent être plus dynamiques et attrayantes. Cet article présentera plusieurs techniques de propriétés CSS pour obtenir des effets de carrousel d'images et donnera des exemples de code spécifiques. Utilisez l'attribut animation pour implémenter un carrousel d'images. L'attribut animation est une propriété CSS3 qui peut être utilisée pour créer des effets d'animation. En définissant l'attribut d'animation et @
2023-11-18
commentaire 0
1131

Explication détaillée et exemples de l'effet de zoom et de surbrillance basé sur le survol de la souris CSS3
Présentation de l'article:Je me souviens encore que j'avais déjà partagé un effet de zoom de survol d'image CSS3, et l'effet était très bon. Aujourd'hui, nous allons partager un effet d'agrandissement et de surbrillance CSS similaire, sauf que le précédent était une image, et cette fois il s'agit d'un bloc de couleur. En fait, après avoir maîtrisé ses principes CSS, n'importe quel élément Web peut y parvenir. sorte de mettre en valeur et d'agrandir l'animation CSS3. Les rendus sont les suivants :
2017-03-28
commentaire 0
2428

Effets spéciaux d'animation d'animaux de dessin animé mignon basés sur SVG et CSS3
Présentation de l'article:Il s'agit d'un effet spécial d'animation animale mignon basé sur le filtre SVG et CSS3. Dans cet effet spécial, les balises HTML et SVG sont utilisées pour créer l'apparence de l'animal, et l'animation CSS3 est utilisée pour créer divers effets d'animation de l'animal.
2017-01-19
commentaire 0
1861

Comment implémenter des effets d'animation de rotation et de mouvement en CSS3
Présentation de l'article:Cet article présente principalement comment obtenir des effets de rotation dans une animation CSS3. CSS est une feuille de style en cascade, et les amis qui apprennent le front-end doivent la connaître très bien. Eh bien, tout le monde devrait savoir qu’un effet d’animation sympa peut donner à votre site Web un aspect plus sophistiqué et enrichir le contenu pour attirer les utilisateurs. Ci-dessous, nous vous présenterons un effet spécial d'animation simple et sympa, qui consiste à obtenir l'effet de rotation de l'image.
2018-10-19
commentaire 0
8437













