10000 contenu connexe trouvé

Explication détaillée de l'exemple de bouton radio d'embellissement CSS3
Présentation de l'article:Cette méthode CSS3 pure pour embellir le bouton radio convient aux situations suivantes : 1. Elle est compatible avec IE9 et supérieur. S'il doit être compatible avec IE8, vous devez écrire un hack IE pour supprimer le style. ne prend en charge que le bouton radio car le bouton radio sélectionne le style. Le cercle peut être créé avec CSS, mais l'effet de sélection de case à cocher nécessite une bibliothèque de polices d'images ou d'icônes 3. Aucun JS n'est requis pour prendre en charge l'effet de commutation. le rendu final : Code HTML : <label for="man" class="rad
2017-06-30
commentaire 0
2008

Guide de mise en page HTML : Comment utiliser la sélection de pseudo-classes pour le contrôle du style de formulaire
Présentation de l'article:Guide de mise en page HTML : Comment utiliser la sélection de pseudo-classes pour le contrôle du style de formulaire Introduction : Dans la conception Web, les formulaires sont l'un des éléments indispensables et sont souvent utilisés pour collecter les informations saisies par l'utilisateur. Afin d'améliorer l'expérience utilisateur et l'esthétique de l'interface, nous devons contrôler le style du formulaire. Cet article explique comment utiliser les sélecteurs de pseudo-classes pour personnaliser les styles des formulaires. 1. Comprendre le sélecteur de pseudo-classe : Le sélecteur de pseudo-classe est un sélecteur CSS qui permet d'obtenir divers effets dynamiques en appliquant des effets de style pour marquer les éléments dans un état spécifique. Dans le contrôle de style de formulaire I
2023-10-18
commentaire 0
948

Comment utiliser Vue pour implémenter des effets de menu déroulant
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de menu déroulant Introduction : Le menu déroulant est l'un des composants interactifs courants dans la conception Web. Il peut rendre les pages Web plus belles et plus puissantes. En tant que framework JavaScript populaire, Vue fournit une méthode de développement pratique basée sur des composants, qui peut facilement implémenter des effets de menu déroulant. Cet article utilisera un exemple simple pour présenter comment utiliser Vue pour implémenter un menu déroulant. 1. Structure HTML : La structure HTML d'un menu déroulant est très simple. Elle se compose généralement d'un bouton déclencheur et d'une liste de menus.
2023-09-19
commentaire 0
1389

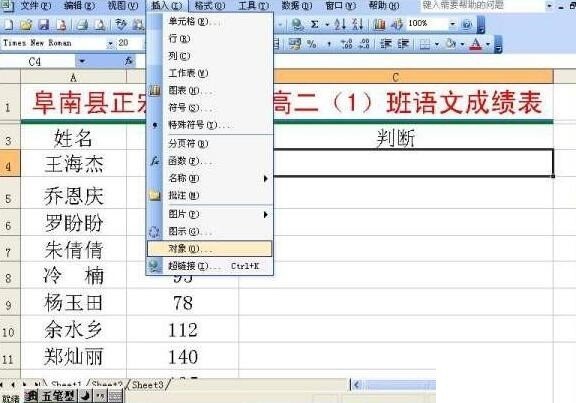
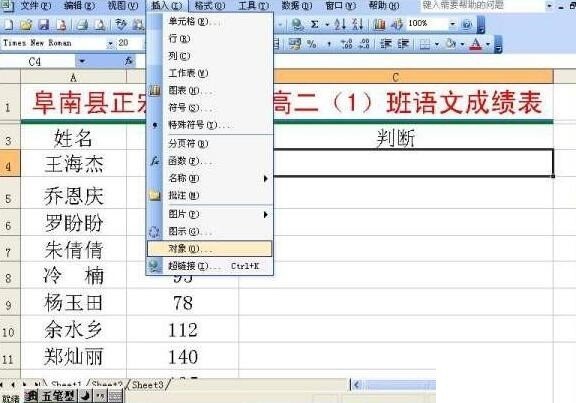
Étapes détaillées pour terminer l'enregistrement et la lecture dans le tableau Excel
Présentation de l'article:Ouvrez Excel → cliquez sur le bouton [Insérer] dans le menu → sélectionnez [Objet]. Sélectionnez [Effet sonore] dans la boîte de dialogue [Objet] → cliquez sur le bouton [OK]. Cliquez sur le bouton [Démarrer l'enregistrement du son]. Vous pouvez désormais parler tout en travaillant. Tout ce qui était dit était enregistré dans la feuille de calcul. (Remarque : cette méthode d'enregistrement ne peut enregistrer que pendant 60 secondes. Bien sûr, nous pouvons la laisser enregistrer pendant un certain temps. La méthode est la suivante : lorsque l'enregistrement est presque terminé, cliquez sur le bouton [Arrêter l'enregistrement], puis cliquez sur le bouton [Démarrer Bouton Enregistrement du son], de cette façon, vous pouvez enregistrer pendant une longue période) Une fois tous les enregistrements terminés → cliquez sur le bouton [Quitter] dans le menu [Fichier] → cliquez sur le bouton [Oui] dans la boîte de dialogue contextuelle. . Enfin, enregistrez ce fichier et remettez-le aux étudiants. Il suffit aux étudiants de double-cliquer sur l'icône dans la feuille de calcul pour.
2024-04-17
commentaire 0
1158

Afficher la case sélectionnée sur une autre page à l'aide de JavaScript ?
Présentation de l'article:Dans cet article, vous apprendrez comment obtenir toutes les cases à cocher sur d'autres pages à l'aide de JavaScript. Une case à cocher est un type de sélection, un type de sélection binaire qui est vrai ou faux. Il s'agit d'une option sous forme d'interface graphique présentée sur la page, grâce à laquelle nous pouvons obtenir plus d'informations de la part de l'utilisateur. Si une case est cochée, cela signifie vrai, ce qui signifie que l'utilisateur a sélectionné la valeur ; si la case est décochée, cela signifie que l'utilisateur n'a pas sélectionné la valeur. La différence entre les cases à cocher et les boutons radio est qu'avec les boutons radio, l'utilisateur ne peut sélectionner qu'une seule valeur alors qu'avec les cases à cocher, l'utilisateur pourra sélectionner plusieurs valeurs. Exemple de case à cocher<html><body><inputtype="
2023-09-13
commentaire 0
723

Comment supprimer la valeur d'un bouton radio à l'aide de jQuery
Présentation de l'article:Avec le développement rapide des applications Web, de plus en plus de pages Web nécessitent JavaScript pour obtenir des effets interactifs. En tant que bibliothèque JavaScript couramment utilisée, jQuery fournit une série de fonctions et de méthodes, ce qui réduit considérablement la quantité de JavaScript écrit et améliore également la lisibilité et la maintenabilité du code. Cet article explique comment utiliser jQuery pour supprimer la valeur d'un bouton radio. 1. Connaissance de base des boutons radio Dans le développement front-end, les boutons radio sont un élément de formulaire couramment utilisé qui peut être utilisé pour permettre aux utilisateurs de choisir entre plusieurs
2023-04-17
commentaire 0
652

Comment faire défiler plusieurs images dans WPSPPT_Je vais vous expliquer comment le configurer rapidement
Présentation de l'article:Tout d'abord, nous ouvrons PPT et cliquons sur le bouton d'extension sous [Nouvelle diapositive] dans la barre de menu [Démarrer]. Cliquez sur [Case]--->[Effets spéciaux]--->[Carrousel d'images multiples], ou vous pouvez rechercher directement [Carrousel d'images multiples], puis en choisir un satisfaisant parmi une variété de modèles. Une fois inséré, il peut être appliqué, et enfin vous pouvez modifier directement l'image.
2024-04-22
commentaire 0
734

Comment les fonctions C++ prennent-elles en charge le développement d'interfaces graphiques mobiles et embarquées ?
Présentation de l'article:Les fonctions C++ permettent le développement d'interfaces graphiques mobiles et intégrées, avec les fonctionnalités suivantes : Déplacer la sémantique : déplacez efficacement les données et économisez les ressources. Surcharge de fonctions : simplifiez le code, facile à maintenir et à étendre. lambdas : créez de manière flexible des fonctions de rappel et simplifiez le code. Programmation générique : créez du code qui fonctionne avec plusieurs types de données, améliorant ainsi la lisibilité. Application pratique : Interface graphique mobile : [Créer une playlist] (create_playlist), [Ajouter une chanson] (add_song_to_playlist), [Lire la playlist] (play_playlist) Interface graphique intégrée : [Créer un bouton] (create_button), [Définir le gestionnaire de clics du bouton] (set_button
2024-04-26
commentaire 0
1071

Comment démarrer le cours Litchi Micro Tutoriel sur le démarrage du cours Litchi Micro
Présentation de l'article:Ouvrez le compte public Litchi WeChat, cliquez sur [Centre personnel] dans la barre de menu, puis cliquez sur le bouton [Centre personnel] dans le sous-menu contextuel. Accédez à la page du centre personnel et cliquez sur le bouton [Démarrer le cours en un clic] sur la page. Accédez à la page de création de cours. La valeur par défaut est le cours en direct. Définissez l'heure du cours et sélectionnez votre type de cours : « cours gratuit », « cours payant » et « cours crypté ». pour créer le cours. Entrez dans le cours en direct. *Vous devez également associer votre numéro de téléphone portable pour démarrer le cours. Cliquez sur le bouton [Lier maintenant]. Et entrez votre numéro de téléphone portable pour obtenir le code de vérification à lier. Une fois la liaison terminée, le cours est officiellement créé. À ce moment-là, vous pouvez partager le cours avec votre cercle d'amis ou votre groupe WeChat pour attirer plus d'attention. Vous pouvez également ouvrir le backend de gestion des conférenciers de la micro-classe Lizhi pour embellir votre classe.
2024-06-28
commentaire 0
1178

Comment utiliser CSS3 pour créer de beaux boutons interactifs
Présentation de l'article:Dans la conception Web moderne, les boutons ont toujours été l’un des éléments indispensables. Qu'il s'agisse de saisie de formulaire, de menus de navigation ou d'interactions de page, les boutons sont la clé de l'action de l'utilisateur. Afin d'améliorer l'expérience utilisateur, nous devons prêter attention à la beauté et à l'interactivité des boutons dans la conception. La technologie CSS3 fournit de nombreux styles et propriétés de boutons natifs. Cet article explique comment utiliser CSS3 pour implémenter des boutons magnifiques et hautement interactifs. 1. Styles CSS de base Tout d’abord, définissons quelques styles CSS de base. En HTML, on utilise souvent "<bouton>
2023-04-25
commentaire 0
811

Comment ajuster les coûts de main-d'œuvre régionaux dans le didacticiel du logiciel de tarification de liste Hongye ?
Présentation de l'article:Tout d'abord, ouvrez l'ajustement des frais de main-d'œuvre régionaux du logiciel, projet ---> paramètres de facturation. Dans la barre de tableau sous le nom du modèle, cliquez sur le bouton Développer à droite pour ajouter un modèle. Cliquez sur [Complet], vous pouvez voir le bouton de développement, cliquez dessus et vous pouvez sélectionner plusieurs catégories de taux en fonction de la nature de l'unité de projet. Remarque : 1. [Comprehensive] ne peut pas extraire le taux. 2. Il n'est pas nécessaire d'ajouter plusieurs modèles, comme si vous utilisiez d'anciennes versions du logiciel. Cliquez pour extraire le tarif. On constate que les tarifs calculés pour les différentes catégories de tarifs sont différents. Cliquez sur [Appliquer un modèle de prix unitaire complet pour le lot de quotas], cochez les projets unitaires pour lesquels les coûts de main-d'œuvre doivent être ajustés, puis cliquez sur Configurer le modèle. A. Si ces projets unitaires n'ont besoin d'appeler qu'un seul modèle, le modèle pour lequel le coût de la main d'œuvre sera ajusté sera imprimé.
2024-06-05
commentaire 0
914

Comment fonctionne la boucle unique de musique QQ ? Comment fonctionne la boucle unique ?
Présentation de l'article:En tant que l'une des principales plateformes de services de musique numérique en Chine, QQ Music offre aux utilisateurs une expérience d'écoute musicale de haute qualité grâce à sa vaste bibliothèque musicale, ses recommandations personnalisées et ses fonctions musicales diversifiées. Parmi elles, la fonction « Single Loop » est particulièrement pratique. Elle permet aux utilisateurs de jouer une certaine chanson à l'infini pour répondre aux besoins de divers scénarios tels que l'écoute immersive, l'apprentissage en profondeur et les paramètres de musique de fond. Méthode de fonctionnement en boucle unique 1. Ouvrez d'abord qq music et connectez-vous au compte. 2. Recherchez votre propre liste de lecture sur la gauche, entrez dans la liste de lecture et demandez une chanson au hasard. 3. Après la demande, il y a un bouton de cycle près de « Word » dans le coin inférieur droit. 4. Cliquez sur le bouton de boucle et un menu apparaîtra. Le menu comprend une boucle unique, une lecture aléatoire et une lecture séquentielle. 5. Il est temps de revenir dans le monde des playlists
2024-06-10
commentaire 0
903

Paramètres du navigateur Firefox javascript
Présentation de l'article:En tant que navigateur Web populaire, Firefox prend en charge de nombreuses fonctions et fonctionnalités, notamment JavaScript. JavaScript est un langage de script utilisé pour effectuer des actions dynamiques et une interactivité sur les pages Web, telles que la validation de formulaires et la navigation dans les menus. Si vous souhaitez activer ou désactiver JavaScript dans Firefox, cet article vous fournira quelques étapes simples. La première étape pour activer JavaScript consiste à ouvrir Firefox. Ensuite, cliquez sur le bouton de menu dans le coin supérieur droit et sélectionnez « Options » dans le menu déroulant. Cela ouvrira les paramètres du navigateur
2023-05-22
commentaire 0
1517

Explication détaillée de la balise d'entrée
Présentation de l'article:L'entrée représente un objet d'entrée dans le formulaire de formulaire, qui est divisé en zone de saisie de texte, zone de saisie de mot de passe, case radio/case à cocher, bouton de soumission/réinitialisation, etc. selon le type. Ils sont introduits un par un ci-dessous. 1. type=text Le type de saisie est le texte, c'est ce que nous voyons et utilisons le plus, comme se connecter pour saisir un nom d'utilisateur, s'inscrire pour saisir un numéro de téléphone, un e-mail, une adresse personnelle, etc. Bien sûr, c’est aussi le type d’entrée par défaut. Nom du paramètre : représente également le nom de la zone de saisie de texte. Taille du paramètre : la longueur de la zone de saisie. paramètre
2017-06-27
commentaire 0
1712

Présentation de l'article:1. Si vous souhaitez ajouter une vidéo [Text Stroke Effect] à votre téléphone mobile, il est recommandé de télécharger la plate-forme [Clip] dans un premier temps et de sélectionner facilement le bouton [+] sur la page d'accueil pour ajouter du matériel vidéo. 2. Ensuite, après avoir sélectionné la vidéo, nous devons sélectionner la fonction [Nouveau texte] dans la liste ci-dessous pour commencer à éditer et ajouter du contenu textuel. Après avoir rempli le texte, vous pouvez définir les effets spéciaux. 3. En entrant dans l'interface de style, nous pouvons trouver l'effet spécial [Trait] dans la liste des options par défaut du système et définir plusieurs effets de trait de couleur en un seul clic. Le service est très sûr.
2024-03-22
commentaire 0
1257

Comment acheter des médicaments sur Meituan
Présentation de l'article:Comment acheter des médicaments sur Meituan ? Meituan dispose de nombreuses fonctions d'achat de style de vie pratiques et faciles à utiliser, qui peuvent fournir des services d'achat diversifiés dans notre vie quotidienne et nous permettre de profiter d'une excellente expérience d'achat en ligne. Nous pouvons non seulement acheter des produits de première nécessité dans l'application Meituan, mais également des fournitures médicales telles que des médicaments. Si vous souhaitez acheter des médicaments via Meituan, suivez l'éditeur pour consulter le didacticiel sur la façon d'utiliser Meituan pour acheter des médicaments. Comment acheter des médicaments sur Meituan 1. Sur l'interface [Meituan], cliquez sur l'option [Consulter un médecin et acheter des médicaments]. 2. Dans l'interface [Acheter un médicament], saisissez le médicament que vous souhaitez acheter et cliquez sur le bouton [Rechercher]. 3. Dans l'interface de médicament ci-dessous, sélectionnez le médicament que vous souhaitez acheter. 4. Dans l'interface ci-dessous, cliquez sur le bouton [Acheter maintenant]. 5. Dans l'interface [Commander], sélectionnez le mode de paiement et cliquez sur [Confirmer]
2024-02-05
commentaire 0
2680

Comment définir des taquets de tabulation dans les documents dans WPS2019 Vous apprendrez après avoir lu ceci.
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à éditer facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment définir les taquets de tabulation dans les documents WPS, je vais donc vous présenter aujourd'hui la méthode de définition des taquets de tabulation dans les documents. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Cliquez avec le bouton droit sur le texte sélectionné dans le document et sélectionnez l'élément de menu paragraphe dans le menu contextuel. 2. Cliquez ensuite sur le bouton Liste de mots dans le coin inférieur gauche de la fenêtre de paragraphe ouverte. 3. La fenêtre de saisie de la police s'ouvrira. Nous entrons dans la position de la police et cliquons sur le bouton Définir. 4. À ce stade, nous pouvons voir que le document comporte des taquets de tabulation.
2024-02-09
commentaire 0
494

Comment utiliser les effets d'animation de graphiques dans Highcharts
Présentation de l'article:Highcharts est une puissante bibliothèque de graphiques JavaScript qui fournit de nombreux types de graphiques et options de personnalisation. Il propose également des effets d'animation faciles à utiliser qui rendent la visualisation des données plus vivante. Dans cet article, nous apprendrons comment utiliser les effets d'animation de graphiques dans Highcharts et démontrerons plusieurs exemples de code spécifiques. Comprendre l'API d'animation de Highcharts Highcharts fournit de nombreuses API d'animation différentes, notamment la définition d'effets d'animation directement dans les options, à l'aide de
2023-12-17
commentaire 0
965

Comment ajouter des sous-titres à un montage ? -Comment éditer et ajouter des sous-titres ?
Présentation de l'article:Le logiciel de montage prend en charge les fichiers vidéo dans une variété de formats et propose divers effets spéciaux, filtres, glyphes, transitions et autres fonctions que les utilisateurs peuvent facilement ajouter en un seul clic. Alors, comment ajouter des sous-titres au montage ? Comment éditer et ajouter des sous-titres ? Laissez l'éditeur vous donner la réponse ci-dessous ! Comment ajouter des sous-titres au montage ? 1. Ouvrez l'application de détourage, cliquez sur le bouton « Démarrer la création » et importez les matériaux qui doivent être sous-titrés. 2. Dans la barre de menu en bas de la page d'édition, cliquez sur le bouton « Texte » pour accéder à l'interface d'édition de texte. 3. Dans l'interface d'édition de texte, cliquez sur le bouton "Nouveau texte". 4. Ensuite, vous pouvez saisir le contenu des sous-titres que vous souhaitez afficher dans la zone de texte contextuelle. Vous pouvez également ajuster la position, la taille, la couleur et d'autres styles de sous-titres. 5. Enfin, cliquez sur le bouton « Exporter » dans le coin supérieur droit pour enregistrer et partager votre travail.
2024-04-22
commentaire 0
566