10000 contenu connexe trouvé
jquery implémente l'effet d'afficher un menu déroulant secondaire lorsque la souris est survolée_jquery
Présentation de l'article:Cet article présente principalement jquery pour réaliser l'effet de l'affichage d'un menu déroulant secondaire lorsque la souris est survolée. Cette fonction est réalisée en exploitant les événements de la souris et en modifiant dynamiquement le style de la page via jquery. Elle est d'une grande valeur pratique. j'en ai besoin, je peux y faire référence.
2016-05-16
commentaire 0
1673

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Présentation de l'article:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
commentaire 0
1787
jquery implémente un menu déroulant secondaire fluide effect_jquery
Présentation de l'article:Cet article présente principalement jquery pour obtenir un effet de menu déroulant secondaire fluide, qui peut réaliser le menu déroulant secondaire contextuel lorsque la souris glisse dessus. Cela implique l'événement de survol de la souris jquery et les opérations d'événement fadeIn et fadeOut pour. masquer et afficher les éléments de la page Amis qui en ont besoin Vous pouvez vous y référer.
2016-05-16
commentaire 0
1403

Jquery pur pour implémenter l'effet de menu déroulant (exemple de code)
Présentation de l'article:L'exemple de cet article décrit comment jquery peut réaliser l'effet d'afficher un soulignement et un menu déroulant lorsque la souris passe dessus. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2016-05-16
commentaire 0
2785

Explication graphique et textuelle détaillée du menu jQuery/HTML5 sympa et pratique
Présentation de l'article:jQuery est un framework JavaScript très pratique. Il existe de nombreux plug-ins de menu développés sur la base de jQuery, notamment des menus déroulants, des menus à onglets, etc. De plus, l'application du HTML5 a grandement amélioré les effets visuels et les capacités interactives de ces menus. Cet article recommande 7 menus jQuery/HTML5 sympas et pratiques. J'espère qu'il vous sera utile. 1. Menu animé en forme d'éventail CSS3. La souris glisse sur l'animation d'expansion en forme d'éventail. Ce menu CSS3 est très personnalisé. Il s'agit d'un menu déroulant à plusieurs niveaux en forme d'éventail. les éléments de menu peuvent être développés. Téléchargement du code source de la démonstration en ligne 2. C..
2017-03-08
commentaire 0
1777
Le composant déroulant Bootstrap du composant JS étend les compétences de survol event_javascript
Présentation de l'article:Le composant déroulant bootstrap nécessite un clic pour afficher la liste déroulante. Par conséquent, pour ceux qui aiment les opérations simples et moins, un clic apportera quelques désagréments. Par conséquent, la surveillance du survol est introduite et la liste déroulante s'affiche automatiquement après le passage de la souris. Cet article présente principalement l'événement de survol de l'extension du composant déroulant Bootstrap du composant JS. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1536

CSS3 implémente le survol de la souris pour afficher le contenu étendu
Présentation de l'article:Cet article partagera avec vous le code CSS3 pour implémenter le survol de la souris pour afficher le contenu à développer. Lorsque l'espace est trop encombré et que vous devez masquer certains contenus, il est préférable d'utiliser cette fonction. L'éditeur ci-dessous a apporté le spécifique. code d'implémentation, jetons un coup d'oeil.
2018-06-26
commentaire 0
2642

Introduction à la méthode d'utilisation de CSS3 pour réaliser un magnifique menu de style streamer
Présentation de l'article:Il s'agit d'un plug-in de menu CSS3 très beau et distinctif. Différent des menus ordinaires, il a l'apparence d'un streamer. En même temps, lorsque la souris glisse sur les éléments de menu, les éléments de menu seront mis en surbrillance, donnant un effet très. Effet visuel 3D tridimensionnel. Combiné avec l'arrière-plan de la page Web, ce menu devient plus tridimensionnel. Les concepteurs front-end qui en ont besoin peuvent utiliser ce plug-in de menu en étudiant le code source. Bien entendu, cela nécessite également que votre navigateur prenne en charge CSS3. Téléchargement du code source de la démo en ligne Code HTML <div class='ribbon'> <a href='#'><span>Hom..
2017-03-19
commentaire 0
2284

Comment flasher le bios d'une carte graphique en version publique
Présentation de l'article:Tout le monde sait que flasher le BIOS peut améliorer les performances de la carte graphique. Bien entendu, les performances de la carte graphique que vous venez d'acheter n'ont pas besoin d'être flashées. Cependant, si vous souhaitez faire revivre une carte graphique qui a été utilisée pendant un certain temps. ça fait longtemps, comment flasher le BIOS ? Je vais vous donner les étapes détaillées, étape par étape, pour redonner vie à votre carte graphique en pleine santé, mais il y a des risques à glisser la carte, alors soyez prudent. Comment flasher le BIOS d'une carte graphique publique Remarque : Flasher le BIOS est risqué, veuillez donc y réfléchir attentivement. 1. Ouvrez GPUZ, cliquez sur Avancé, cliquez sur AMDBIOS et déroulez vers le bas pour afficher la marque et le modèle de la mémoire vidéo, puis sauvegardez votre BIOS. 2. Utilisez GPUZ pour télécharger le BIOS de la carte graphique dont nous avons besoin pour télécharger de bons outils et le BIOS. Étape 1 : Ouvrez GPUZ et cliquez sur « recherche » Étape 2 : Cliquez sur « DONNÉES » dans la barre de menu
2024-02-18
commentaire 0
1067

Utilisez CSS pour implémenter plusieurs bons exemples de codes de barre de menus
Présentation de l'article:Cet article présente principalement plusieurs bons exemples de codes de barre de menu implémentés à l'aide de CSS. L'article comprend des menus coulissants, des menus déroulants à plusieurs niveaux avec des icônes à gauche, des menus dynamiques en trois dimensions, des menus en accordéon qui peuvent être pliés en même temps, et le glissement de la souris pour développer les menus secondaires. Ainsi qu'un menu vertical à plusieurs niveaux qui affiche le nombre de non lus et le pliage, les amis dans le besoin peuvent s'y référer.
2017-02-18
commentaire 0
3263

htmlmasquer
Présentation de l'article:L'affichage masqué HTML fait référence à l'utilisation de code CSS ou JavaScript pour contrôler l'affichage ou le masquage d'éléments dans une page Web. Cette technologie est largement utilisée dans la conception et le développement de sites Web et peut aider les sites Web à optimiser l’expérience utilisateur et à améliorer l’interactivité des pages. Dans les pages web, il est souvent nécessaire de contrôler l’affichage ou le masquage de certains éléments. Par exemple, lorsque l'utilisateur place la souris sur un bouton, un menu déroulant doit être affiché ; lorsque l'utilisateur clique sur un lien, certains contenus doivent être affichés de manière dynamique. Dans ces scénarios, la technologie d’affichage cachée peut s’avérer utile. HTMLMasquerAfficher
2023-05-21
commentaire 0
1594

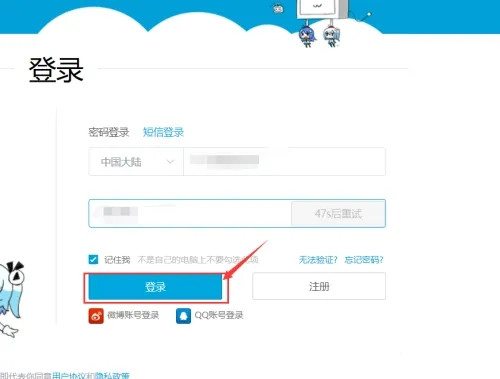
Comment utiliser le code d'invitation de la station b - Tutoriel pour utiliser le code d'invitation de la station b
Présentation de l'article:De nombreux amis ne savent pas comment utiliser le code d'invitation de la station B, c'est pourquoi l'éditeur ci-dessous partagera le didacticiel sur la façon d'utiliser le code d'invitation de la station B. Suivez l'éditeur pour y jeter un œil. Je pense que cela sera utile. tout le monde. Étape 1 : Connectez-vous d’abord à la station B via un navigateur d’ordinateur (comme indiqué sur l’image). Étape 2 : Après avoir accédé à la page d'accueil du site Web, déplacez le curseur de la souris sur « l'icône de l'avatar » et un menu déroulant apparaîtra (comme indiqué sur l'image). Étape 3 : Cliquez sur « Centre personnel » (comme indiqué sur l'image). Étape 4 : Entrez le « code d'invitation » puis cliquez sur « Activer pour devenir membre régulier » (comme indiqué sur l'image). Étape 5 : La page de réussite de l'activation apparaît, cliquez sur « OK » (comme indiqué sur l'image). Étape 6 : Vous pouvez voir que le statut du compte est devenu « membre formel » (comme le montre l'image). Ce qui précède est ce que je vous ai apporté sur la façon d'utiliser le grappin dans Terraria.
2024-03-05
commentaire 0
1537

Le processus opérationnel de configuration de l'affichage multipage de documents Word
Présentation de l'article:1. Ouvrez un document Word. L'éditeur ouvre ici un article Word pour vous donner un exemple. Pour protéger la confidentialité, le contenu spécifique a été flou. J'espère que vous me pardonnerez. 2. Faites défiler jusqu'au coin inférieur gauche de Word. Vous pouvez voir grâce à la fonction d'affichage en bas de la page que ce document comporte 16 pages. Le contenu est si riche qu’il semble que vous deviez faire défiler page après page pour le lire. 3. Déplacez la souris vers le coin inférieur droit. Le pourcentage ici met à l'échelle la page entière. Lorsque nous réduisons la proportion de cette page à une très petite taille, l'effet global est celui indiqué dans l'image ci-dessous, qui n'est pas claire. 4. A ce moment, nous trouvons le menu d'affichage. Les commandes de ce menu d'affichage peuvent modifier l'état d'affichage. Cliquez pour plusieurs pages. 5. Changez maintenant l'échelle, notre fichier
2024-04-26
commentaire 0
358
dedecms图片模板 收集的DedeCMS一些使用经验
Présentation de l'article:dedecms图片模板:dedecms图片模板 收集的DedeCMS一些使用经验:以下的都是转过来的,只是参补其官方的不足,其实它历害的功能没谈到,呵呵,保留一下先 1、在文章列表中,有的标题被截断了,怎么样能用点结尾? 用什么样的代码可以让鼠标在上面的时候可以显示完整的文件名? {dede:arclist row=16 orderby=pubdate col=1 typeid=3} ·
2016-07-29
commentaire 0
1026

Comment utiliser le réseau informatique avec un téléphone mobile ?
Présentation de l'article:1. Comment utiliser le réseau informatique avec un téléphone mobile ? La méthode est la suivante : Étape 1 : Assurez-vous que l'ordinateur est connecté à Internet. Cliquez sur l'icône dans le coin inférieur droit du bureau et sélectionnez le réseau sur lequel vous surfez sur Internet pour vous connecter. Après la connexion, placez la souris sur l'icône du réseau et le nom du réseau et l'accès Internet s'afficheront. Cela signifie que votre ordinateur. est connecté au réseau. ; Étape 2 : Activez l'outil de partage réseau en un clic. Téléchargez un logiciel d'optimisation via la recherche. Ici, nous prenons comme exemple le Rubik's Cube Optimization Master. Après avoir entré le Rubik's Cube, cliquez sur l'application dans la barre de menu de gauche et sélectionnez l'outil de partage réseau en un clic (si vous ne l'avez pas). , vous pouvez le télécharger maintenant); Étape 3 : Définissez le mot de passe du compte. ; Dans l'interface de configuration du partage réseau en un clic, vous devez définir le nom d'utilisateur et le mot de passe pour le réseau sans fil partagé. Le nom d'utilisateur est défini en fonction de vos besoins et le mot de passe est utilisé pour
2024-08-16
commentaire 0
689

Comment ajouter une protection par mot de passe de sécurité aux documents PDF
Présentation de l'article:Comment crypter un document PDF ? La méthode de cryptage spécifique est la suivante : 1. Ouvrez n'importe quel document PDF ; 2. Sélectionnez « Documents » dans la barre de menu ; 3. Sélectionnez la colonne « Sécurité » dans « Documents » ; "Sécurité" 5. De cette façon, entrez dans la boîte de dialogue "Propriétés du document", cliquez sur "Méthode de sécurité" avec la souris, un menu déroulant apparaîtra, puis sélectionnez "Sécurité par mot de passe" "; 6. Cela entrera dans le Boîte de dialogue « Sécurité du mot de passe - Paramètres », où vous avez le choix entre deux options : a : « Mot de passe pour ouvrir le document ». Si vous cliquez sur la petite case avec la souris, elle sera cochée, puis vous entrez votre mot de passe - confirmez. De cette façon, lorsque quelqu'un d'autre clique sur ce fichier, le message "Veuillez entrer votre mot de passe" apparaîtra.
2024-01-24
commentaire 0
698

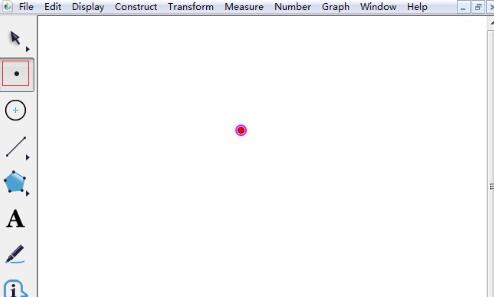
Introduction à la méthode de mesure de la distance d'un point à une ligne droite dans Geographic Sketchpad
Présentation de l'article:Étape 1 : Dessinez des points. Ouvrez le carnet de croquis géométrique, cliquez sur [Outil Point] dans la barre latérale gauche, cliquez avec la souris sur le carnet de croquis pour dessiner un point et tracez une ligne droite à l'étape 2. Cliquez sur [Outil Règle de segment de ligne] dans la barre latérale gauche, tracez une ligne droite sur le canevas, étape 3, mesurez la distance, sélectionnez [Outil Flèche de déplacement] dans la barre latérale gauche, sélectionnez le point et la ligne que vous venez de tracer, cliquez sur le bouton supérieur. Dans le menu [Mesure] de la barre de menus, sélectionnez la commande [Distance] dans son menu déroulant, afin que vous puissiez voir que la distance du point à la ligne a été mesurée et que les données de distance du point à la ligne ont été affiché dans le coin supérieur gauche de la planche à dessin.
2024-06-05
commentaire 0
791