10000 contenu connexe trouvé

Parlons de la façon de supprimer le bouton de retour dans la barre de navigation dans Uniapp
Présentation de l'article:Dans le développement Uniapp, en définissant la barre de navigation de la page, vous pouvez ajouter plus de fonctions et une meilleure expérience utilisateur à la page. Cependant, dans le processus de développement actuel, nous pouvons rencontrer des situations dans lesquelles nous devons masquer ou supprimer le bouton de retour de la barre de navigation. Cet article explique comment supprimer le bouton Précédent de la barre de navigation dans Uniapp. Utilisation de la barre de navigation native dans Uniapp L'utilisation de la barre de navigation native dans Uniapp est une méthode d'implémentation courante. Lors de l'utilisation de la barre de navigation native, nous pouvons masquer ou supprimer le bouton de retour de la barre de navigation en modifiant les propriétés du contrôleur ou de la page. Dans Vue
2023-04-20
commentaire 0
2636

Comment utiliser CSS3 pour créer de beaux boutons interactifs
Présentation de l'article:Dans la conception Web moderne, les boutons ont toujours été l’un des éléments indispensables. Qu'il s'agisse de saisie de formulaire, de menus de navigation ou d'interactions de page, les boutons sont la clé de l'action de l'utilisateur. Afin d'améliorer l'expérience utilisateur, nous devons prêter attention à la beauté et à l'interactivité des boutons dans la conception. La technologie CSS3 fournit de nombreux styles et propriétés de boutons natifs. Cet article explique comment utiliser CSS3 pour implémenter des boutons magnifiques et hautement interactifs. 1. Styles CSS de base Tout d’abord, définissons quelques styles CSS de base. En HTML, on utilise souvent "<bouton>
2023-04-25
commentaire 0
804

Comment surveiller le bouton de retour du mini programme
Présentation de l'article:Le bouton de retour de l'applet WeChat est un contrôle du système et ne peut pas être surveillé. Nous pouvons l'implémenter d'autres manières, par exemple en écoutant l'événement onUnload de la page ou en utilisant une navigation personnalisée.
2020-03-13
commentaire 0
5157

Étapes pour ouvrir la carte 3D dans l'application WeChat
Présentation de l'article:Si des amis utilisent la fonction de carte fournie avec WeChat pour la navigation, ils peuvent transformer la carte en 3D, ce qui semble plus intuitif et plus clair. Alors, comment ouvrir une carte 3D sur WeChat ? . Ouvrez l'application WeChat et connectez-vous à votre compte. 2. Dans la barre de navigation inférieure de la page d'accueil de WeChat, cliquez sur le bouton « Découvrir » dans le coin inférieur droit. 3. Dans la page de découverte, faites glisser vers le bas jusqu'à ce que vous trouviez l'option "Mini programme" et cliquez pour entrer. 4. Dans la page des mini-programmes, vous pouvez voir les mini-programmes et champs de recherche populaires. Cliquez sur le champ de recherche et entrez « Navigation 3D HD ». 5. Dans les résultats de recherche
2024-04-30
commentaire 0
780

Comment dedecms implémente-t-il une requête conditionnelle
Présentation de l'article:Les dedecms peuvent utiliser des instructions de requête SQL pour implémenter des requêtes conditionnelles. Les étapes sont les suivantes : 1. Ouvrez l'arrière-plan de gestion DedeCMS ; 2. Accédez à la page "Gestion de la base de données" 3. Écrivez l'instruction de requête correspondante en fonction des besoins ; bouton d'exécution ou le correspondant Cliquez sur le bouton de soumission pour exécuter la requête ; 5. Affichez les enregistrements qui répondent aux conditions de la requête.
2023-08-03
commentaire 0
1459

implémentation CSS de l'onglet
Présentation de l'article:Dans la conception Web, obtenir un effet de changement d’onglet est une exigence courante. Cet effet peut être facilement obtenu en utilisant CSS. Expliquons en détail comment utiliser CSS pour réaliser le changement d'onglet. Tout d’abord, nous devons préparer le code HTML. Le changement d'onglet est souvent composé d'un ensemble de zones de contenu et de boutons de navigation correspondants, comme indiqué ci-dessous : ```html<div class="tabs"> <div class="tab-nav"> <a href="#" class = "actif">
2023-05-21
commentaire 0
985

Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ?
Présentation de l'article:Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ? Dans la conception Web, la barre de navigation est un élément très important. Cela aide non seulement les utilisateurs à localiser rapidement les différentes pages du site Web, mais améliore également l'expérience utilisateur et l'esthétique des pages. Cependant, du fait de l’existence de différentes tailles d’écran, l’adaptabilité de la barre de navigation devient un problème de conception. Heureusement, la mise en page flexible de CSS3 nous offre une solution simple et flexible. Premièrement, dans la structure HTML, nous pouvons utiliser une liste non ordonnée
2023-09-10
commentaire 0
1399

À quoi sert le positionnement fixe ?
Présentation de l'article:Les fonctions de positionnement fixe incluent la création de barres de navigation fixes, de boîtes de dialogue flottantes, de positions publicitaires fixes, de boutons de retour en haut, d'en-têtes et de colonnes fixes, et la création de menus flottants, etc. Introduction détaillée : 1. Créer une barre de navigation fixe. Le positionnement fixe est souvent utilisé pour créer une barre de navigation fixe. En définissant la barre de navigation sur un positionnement fixe, la barre de navigation peut toujours rester en haut ou en bas de la page et ne changera pas. au fur et à mesure que la page défile. 2. Implémentez une boîte d'invite flottante. Un positionnement fixe peut être utilisé pour créer une boîte d'invite flottante. En définissant la boîte d'invite à une position fixe, la boîte d'invite peut toujours rester sur la page.
2023-10-24
commentaire 0
1700

Comment ajouter des fonctions via la barre de navigation dans uniapp
Présentation de l'article:uniapp est un outil de développement basé sur le framework Vue.js. Il est simple et facile à utiliser, adapté à une itération rapide et possède des fonctionnalités multiplateformes. Il peut publier plusieurs terminaux tels que des mini-programmes, des pages H5 et des applications. en même temps. Dans uniapp, la barre de navigation est l'un des composants essentiels de notre page. Elle peut être utilisée comme barre de titre, bouton de retour, etc. de la page. Pour les développeurs, l'ajout de fonctions à la barre de navigation peut obtenir des effets personnalisés et améliorer l'expérience utilisateur. Ensuite, nous présenterons comment ajouter des fonctions à la barre de navigation d'uniapp. 1. Ajout via le développement de composants
2023-04-14
commentaire 0
1008

Comment personnaliser la barre de navigation sur Douyin ? Comment le configurer ?
Présentation de l'article:En tant que l'une des plateformes de vidéos courtes les plus populaires actuellement, Douyin continue de mettre à niveau et d'améliorer son interface utilisateur. Parmi eux, la personnalisation de la barre de navigation est une fonctionnalité importante qui permet aux utilisateurs de définir et d'ajuster le contenu et l'ordre de la barre de navigation en fonction de leurs préférences et besoins personnels. Cet article présentera comment implémenter une barre de navigation personnalisée sur Douyin et discutera des méthodes et étapes de configuration. 1. Ouvrez l'application Douyin et connectez-vous à votre compte. 2. Recherchez le bouton « Moi » dans le coin inférieur droit de la page principale et cliquez pour accéder à la page d'informations personnelles. 3. Recherchez le bouton « Modifier le profil » dans le coin supérieur droit de la page de profil personnel et cliquez pour accéder au mode édition. 4. En mode édition, vous pouvez constater que certaines options par défaut sont déjà affichées sur la barre de navigation actuelle, comme « Page d'accueil », « Ville », « Message », etc. 5. Cliquez sur la petite image à côté de chaque option
2024-03-07
commentaire 0
1832

Comment faire pivoter la carte d'Amap avec l'avant de la voiture ? Comment faire pivoter la carte avec l'avant de la voiture ?
Présentation de l'article:Lorsque l'on active la fonction d'Amap qui permet à la carte de tourner avec l'avant de la voiture, on a l'impression d'entrer dans un monde merveilleux qui mélange virtualité et réalité. Nous nous sommes assis dans la voiture et avons regardé les images sur la carte tourner en temps réel avec la direction de la voiture. Cette présentation dynamique a donné aux gens une sensation d'immersion. Comment faire pivoter la carte avec l'avant de la voiture : 1. Ouvrez l'application Amap et cliquez sur la page « Mon » dans le coin inférieur droit. 2. Sur la page personnelle, recherchez et cliquez sur le bouton « Paramètres » dans le coin supérieur droit. 3. Sélectionnez « Paramètres de navigation » dans le menu des paramètres. 4. Dans la page des paramètres de navigation, faites défiler vers le bas pour trouver l'option « Paramètres de dessin ». 5. Après avoir entré les paramètres, réglez la perspective de navigation sur « voiture avant vers le haut ».
2024-06-14
commentaire 0
668

Comment retirer des pièces de l'échange CoinEgg vers le portefeuille
Présentation de l'article:Comment se retirer de CoinEgg Exchange vers un portefeuille Pour effectuer un retrait de CoinEgg Exchange vers un portefeuille, veuillez suivre ces étapes : 1. Connectez-vous à votre compte CoinEgg Connectez-vous à votre compte sur le site Web CoinEgg. 2. Accédez à la page des actifs et cliquez sur « Actifs » dans la barre de navigation supérieure. 3. Sélectionnez la devise que vous souhaitez retirer. Dans la section « Compte capital », sélectionnez la devise que vous souhaitez retirer. 4. Cliquez sur le bouton « Retirer ». Sur la page de détails de la devise, cliquez sur le bouton « Retirer ». 5. Saisissez l'adresse de retrait. Sur la page de retrait, saisissez l'adresse du portefeuille à partir duquel vous souhaitez retirer des fonds. Assurez-vous que l'adresse est correcte. 6. Définissez le montant du retrait et saisissez le montant que vous souhaitez retirer. Veuillez noter le montant minimum de retrait. 7. Définissez les frais de retrait que CoinEgg facturera pour chaque retrait
2024-09-26
commentaire 0
1160

Comment JavaScript implémente-t-il un défilement fluide sur la page ?
Présentation de l'article:Comment JavaScript implémente-t-il un défilement fluide sur la page ? Dans le développement Web, la fonction de défilement des pages est une technologie fréquemment utilisée. Surtout lorsque nous cliquons sur le lien de navigation ou la barre de défilement, la page peut défiler en douceur jusqu'à la position spécifiée, offrant aux utilisateurs une bonne expérience de navigation. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir un défilement fluide sur la page et fournirons des exemples de code spécifiques. Tout d’abord, nous devons ajouter un bouton ou un lien dans le fichier HTML en tant qu’élément déclenchant le défilement. Par exemple:
2023-10-20
commentaire 0
2446

Comment implémenter une disposition d'onglets latéraux fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition d'onglets latéraux fixe. Dans la conception et le développement Web, il est souvent nécessaire d'implémenter une disposition d'onglets latéraux fixe pour afficher différents contenus ou naviguer dans différentes pages. Cet article explique comment utiliser HTML et CSS pour obtenir une telle mise en page et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir la structure HTML pour organiser la disposition de nos onglets. Il y aura généralement une barre latérale et une zone de contenu principale. La barre latérale est utilisée pour placer les boutons d'onglet, le contenu principal
2023-10-24
commentaire 0
1148

Comment importer l'horaire des cours dans Fingertip Time Comment importer l'horaire des cours
Présentation de l'article:Si Fingertip Time fait référence à une application ou à un service, il peut alors constituer un moyen pratique de gérer et de planifier les horaires des utilisateurs, y compris la possibilité d'importer des horaires de cours. Cette fonctionnalité permet aux utilisateurs d'importer leur planning de cours directement dans l'application, permettant une gestion du temps plus efficace et organisée. Comment importer le programme des cours dans Fingertip Time 1. Recherchez et ouvrez d'abord l'application Fingertip Time pour accéder à la page d'accueil, puis cliquez sur [Mon] dans le coin inférieur droit de la page d'accueil. 2. Entrez dans l'interface personnelle, recherchez [Paramètres de personnalisation]-[Navigation inférieure] et cliquez pour ouvrir. 3. Après avoir accédé à l'interface de configuration de navigation inférieure, cliquez sur [Widget]. 4. Ouvrez une nouvelle page et cliquez sur le bouton à droite de l'option [Programmation du cours]. 5. Vous pouvez voir que le calendrier des cours commence à apparaître dans la [Barre de navigation] en bas.
2024-06-27
commentaire 0
316

Comment partager l'emplacement d'Amap avec d'autres_Introduction aux étapes de partage de l'emplacement d'Amap
Présentation de l'article:Amap est une application de service de navigation et de localisation riche en fonctionnalités qui fournit non seulement des informations précises sur le trafic et la planification d'itinéraires, mais prend également en charge une variété de fonctions pratiques telles que le partage de position et les demandes de renseignements sur le trafic en temps réel. Alors, comment partager la position avec d’autres sur Amap ? Ensuite, suivez l'éditeur pour y jeter un œil ! Comment partager sa position avec d'autres sur Amap ? Réponse : Si vous souhaitez utiliser Amap pour partager votre position avec d'autres, vous devez d'abord confirmer votre position, cliquer sur le bouton « Localisation » sur la page d'accueil et appuyer longuement sur l'emplacement que vous souhaitez partager sur la carte jusqu'à ce qu'une marque rouge apparaisse. . Recherchez la fonction « Partager » au bas de l'emplacement sélectionné et sélectionnez le logiciel approprié pour partager l'emplacement dans les options contextuelles. Étapes spécifiques : 1. Ouvrez l'application Amap sur votre téléphone et cliquez sur le bouton « Localisation » sur le côté droit de la page d'accueil pour affiner l'emplacement.
2024-06-13
commentaire 0
701

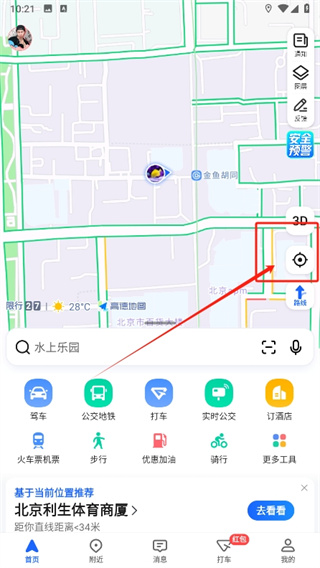
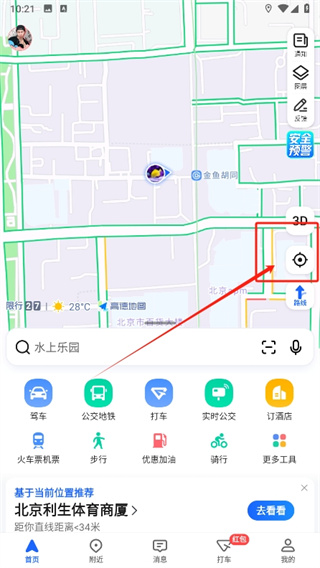
Où ouvrir le partage de position Amap_Une liste d'étapes pour partager la position Amap
Présentation de l'article:Amap est une application de navigation cartographique. En plus des fonctions de base de navigation sur carte et de planification d'itinéraire, Amap dispose également de nombreuses fonctions pratiques telles que des informations sur le trafic en temps réel, des demandes de renseignements sur les services de vie environnants et des services de taxi. Alors, où activer le partage de position sur la carte Amap ? L'éditeur a compilé ici quelques informations pertinentes. Où puis-je activer le partage de position Amap ? Réponse : Pour réaliser le partage de position sur la carte Amap, vous pouvez choisir de cliquer sur le bouton « cercle » à droite sur la page principale pour confirmer votre position actuelle, accéder à la page Ma position, puis cliquer sur le bouton « Partager » en bas. en bas de l'écran. Choisissez une plate-forme tierce pour partager votre position avec d'autres. Étapes spécifiques : 1. Ouvrez l'application Amap, cliquez sur le bouton de positionnement en haut de l'écran et assurez-vous que la carte est positionnée là où elle se trouve.
2024-06-13
commentaire 0
641

Comment aligner la pagination dans Bootstrap 4 ?
Présentation de l'article:Bootstrap 4 est un framework de programmation front-end populaire pour créer des sites Web réactifs et axés sur les mobiles. Il fournit divers éléments CSS et JavaScript tels que des barres de navigation, des formulaires, des boutons, des modaux, etc. qui peuvent être utilisés pour créer rapidement un site Web avec une apparence moderne et esthétique. L'alignement de la pagination dans Bootstrap 4 fait référence à la méthode de positionnement des composants de pagination des pages Web. Cependant, la pagination est généralement centrée. Les classes justifier-content-* permettent un alignement à gauche ou à droite. Méthodes Il existe plusieurs méthodes d'alignement de pagination possibles dans Bootstrap4 - en utilisant les classes .justify-content-* en utilisant les classes text-* Comprenons maintenant chaque méthode en détail avec des exemples. carré
2023-09-16
commentaire 0
1355

Comment l'application Uniapp implémente le panier d'achat et le règlement des commandes
Présentation de l'article:Comment implémenter le panier d'achat et le règlement des commandes dans l'application uniapp 1. Implémentation de la fonction de panier d'achat Le panier d'achat est l'une des fonctions courantes dans les applications de commerce électronique. Il est utilisé pour enregistrer les produits achetés par les utilisateurs, ce qui permet aux utilisateurs de les visualiser facilement. modifier et régler à tout moment. Conception de la page Tout d'abord, nous devons concevoir la mise en page de la page du panier. Il peut être conçu comme suit : 1) Barre de navigation supérieure : affiche le titre du panier et le bouton de retour. 2) Liste du panier d'achat : affiche les informations sur les produits achetés par l'utilisateur, y compris les images des produits, les noms, les prix, les quantités, les sous-totaux, etc. Chaque produit est ok
2023-10-24
commentaire 0
1611

Quels sont les accessoires Web standards couramment utilisés ?
Présentation de l'article:Les accessoires Web standard couramment utilisés comprennent neuf types : « icône », « police », « feuille de style CSS », « bibliothèque JavaScript », « image », « élément de formulaire », « bouton », « menu de navigation » et « lien hypertexte » : 1 , petites icônes au format « .ico », utilisées pour identifier les sites Web ou les pages Web ; 2. Utiliser des polices pour rendre le design plus unique et améliorer la lisibilité de la page ; 3. Des feuilles de style CSS sont utilisées pour définir le style de la page ; pages Web et mise en page 4. Les bibliothèques JavaScript aident les développeurs à implémenter rapidement diverses fonctions et effets, etc.
2023-12-04
commentaire 0
1241