10000 contenu connexe trouvé

Conception du menu de la barre de navigation CSS : concevoir plusieurs styles de menu de la barre de navigation
Présentation de l'article:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18
commentaire 0
1054

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de niveaux illimités de menus verticaux
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter les fonctions avancées de niveaux illimités de menus verticaux Dans la conception Web moderne, les menus verticaux sont un élément de navigation courant. La réalisation de niveaux illimités de menu vertical est l’une des fonctions importantes pour améliorer l’expérience utilisateur. Cet article explique comment implémenter cette fonctionnalité avancée à l'aide de HTML, CSS et jQuery, et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir le menu vertical. Ce qui suit est un exemple simple
2023-10-24
commentaire 0
626

Navigation secondaire verticale implémentée avec CSS3
Présentation de l'article:Cet article présente principalement un exemple de tutoriel de navigation secondaire verticale implémenté en CSS3 pur. La particularité de ce menu de navigation est qu'il peut avoir des niveaux illimités. Il y a du code ci-dessous. Les amis qui ne savent pas comment faire peuvent venir en tirer des leçons.
2018-06-26
commentaire 0
1904

Comment désactiver le mode sans échec dans le navigateur Vivo ?
Présentation de l'article:Étape 1 : Ouvrez le navigateur vivo. Tout d'abord, assurez-vous que votre téléphone vivo est déverrouillé et que le navigateur vivo est installé sur votre téléphone. Ensuite, cliquez sur l'icône du navigateur vivo sur le bureau de votre téléphone pour ouvrir le navigateur. Étape 2 : Entrez les paramètres du navigateur sur l'interface principale du navigateur vivo et cliquez sur le bouton de menu dans le coin supérieur droit (généralement une icône avec trois points verticaux). Dans le menu contextuel, sélectionnez l'option « Paramètres » pour accéder à l'interface des paramètres du navigateur.
2024-06-28
commentaire 0
906

Sélection de 8 menus de commutation de navigation, partage de code d'effets spéciaux (téléchargement gratuit)
Présentation de l'article:La navigation dans les menus est cruciale sur un site Web, elle peut affecter directement l'expérience utilisateur. Une navigation attrayante peut guider les utilisateurs à parcourir plus de contenu sur le site Web. Cet article partagera avec vous 8 codes d'effets spéciaux de commutation de navigation. Tous sont gratuits. Vous pouvez cliquer sur le lien correspondant dans l'article pour un aperçu de l'animation. Vous êtes invités à partager et à télécharger.
2021-08-10
commentaire 0
5798
Comment utiliser CSS3 pour implémenter un menu déroulant de navigation (code complet ci-joint)
Présentation de l'article:Dans la structure actuelle des pages Web, la barre de menus de navigation occupe une position très importante, car elle peut non seulement montrer des exemples, mais aussi vous donner l'impression la plus intuitive du contenu. Comme nous le savons tous, en HTML <ul><li>. </ li></ul>Le menu peut être hiérarchique, on peut alors implémenter le menu déroulant de navigation avec css3.
2018-09-26
commentaire 0
5514

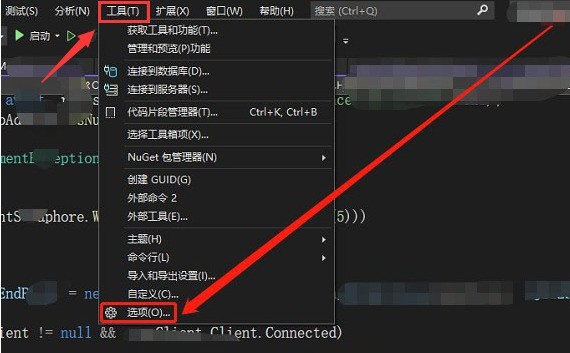
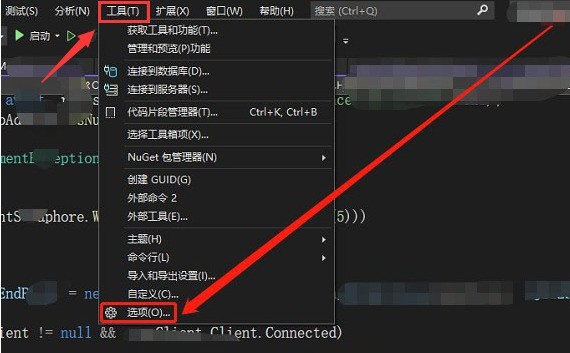
Comment activer le mode aperçu du code dans Visual Studio Comment activer le mode aperçu du code
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface de Visual Studio, cliquez sur le bouton Options dans le menu Outils. 2. Ensuite, recherchez la colonne Éditeur de texte. 3. Ensuite, recherchez l'option Barre de défilement dans le sous-menu Toutes les langues et vérifiez la vignette. mode à l'aide de barres de défilement verticales. L'éditeur partagera ici la méthode d'ouverture du mode aperçu du code dans Visual Studio.
2024-06-10
commentaire 0
525

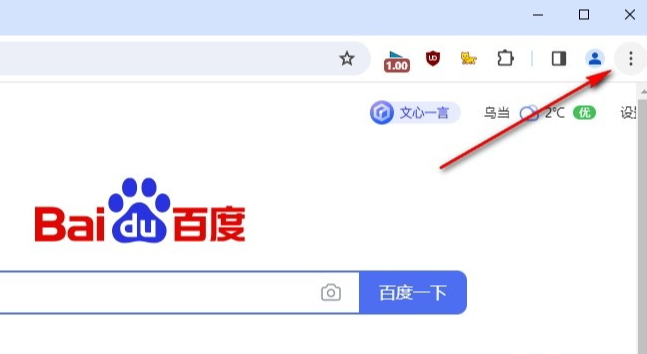
Comment activer le mode de navigation par curseur dans Google Chrome Comment activer le mode de navigation par curseur dans Google Chrome
Présentation de l'article:Google Chrome est très riche en fonctions et très simple à utiliser. Cependant, de nombreux utilisateurs se demandent comment activer le mode navigation par curseur dans Google Chrome ? Les utilisateurs peuvent directement cliquer sur l'option d'accessibilité sous l'option de paramètres pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment activer le mode de navigation par curseur dans Google Chrome. Comment activer le mode de navigation par curseur dans Google Chrome 1. Dans la première étape, nous cliquons d'abord pour ouvrir Google Chrome, puis cliquons pour ouvrir l'icône à trois points verticaux dans le coin supérieur droit de la page du navigateur (comme indiqué sur l'image) . 2. Dans la deuxième étape, après avoir ouvert l'icône à trois points verticaux, nous trouvons et ouvrons l'option de paramètres dans la liste déroulante (comme indiqué sur l'image). 3. Dans la troisième étape, après avoir ouvert l'option des paramètres, nous ouvrons le
2024-08-26
commentaire 0
681

Utilisez CSS pour implémenter plusieurs bons exemples de codes de barre de menus
Présentation de l'article:Cet article présente principalement plusieurs bons exemples de codes de barre de menu implémentés à l'aide de CSS. L'article comprend des menus coulissants, des menus déroulants à plusieurs niveaux avec des icônes à gauche, des menus dynamiques en trois dimensions, des menus en accordéon qui peuvent être pliés en même temps, et le glissement de la souris pour développer les menus secondaires. Ainsi qu'un menu vertical à plusieurs niveaux qui affiche le nombre de non lus et le pliage, les amis dans le besoin peuvent s'y référer.
2017-02-18
commentaire 0
3278

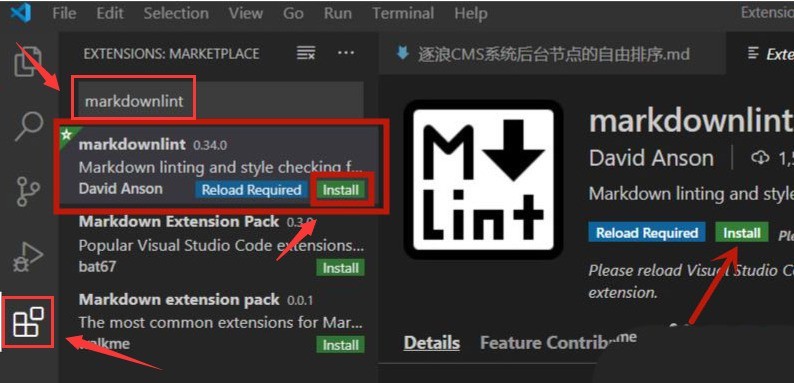
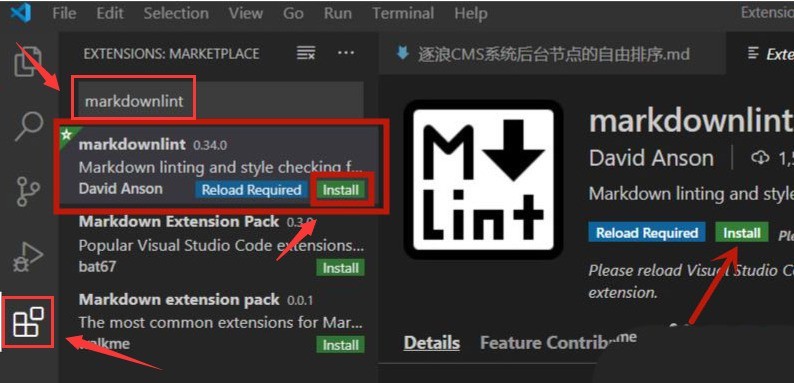
Comment importer des nœuds d'image dans Vscode_Steps pour importer des nœuds d'image dans Vscode
Présentation de l'article:1. Ouvrez d'abord l'interface, cliquez sur le magasin d'extensions à gauche, saisissez markdownlint dans la barre de recherche et installez le plug-in d'invite de grammaire. 2. Entrez ensuite à nouveau MarkdownPreviewEnhanced et cliquez sur le bouton d'installation pour installer le plug-in d'affichage d'aperçu. 3. Ouvrez le menu Fichier dans le coin supérieur gauche, créez un nouveau fichier md et cliquez sur l'icône d'aperçu dans le coin supérieur droit. 4. Entrez enfin le code du nœud et cliquez sur le nœud avec la souris pour importer le matériel image.
2024-04-17
commentaire 0
750

Que dois-je faire si l'icône du bureau du navigateur Edge s'affiche anormalement ? Explication détaillée.
Présentation de l'article:Le navigateur Edge est apprécié par de nombreux utilisateurs, mais de nombreux utilisateurs disent également que les icônes du bureau du navigateur Edge s'affichent anormalement. Que dois-je faire ? Les utilisateurs peuvent cliquer directement sur l'interface des options système sous Paramètres pour effectuer les réglages. Laissez ce site donner aux utilisateurs une introduction détaillée à l’affichage anormal des icônes du bureau du navigateur Edge. Explication détaillée de l'affichage anormal des icônes du bureau dans le navigateur Edge 1. Tout d'abord, recherchez le bouton de menu dans le coin supérieur droit du navigateur Edge, qui se compose de trois points. 2. Après avoir cliqué, la fenêtre de menu du navigateur simplifié Edge apparaîtra ci-dessous. Cliquez dans la fenêtre pour ouvrir la page des paramètres, comme indiqué sur la figure. 3. À ce stade, vous entrerez dans la page des paramètres du navigateur Edge. Vous pouvez voir le système dans le menu de navigation sur le côté gauche de la page.
2024-08-20
commentaire 0
524

Comment ajouter une langue traduite automatiquement à Google Chrome Comment ajouter une langue traduite automatiquement à Google Chrome
Présentation de l'article:Comment ajouter des langues traduites automatiquement dans Google Chrome ? La méthode est très simple. Les utilisateurs peuvent cliquer directement sur l'option de langue sous les paramètres. Sur la page de langue, nous trouvons la traduction automatique de ces options de langue. Cliquez pour ouvrir l'option d'ajout de langue sur le côté droit de l'option à utiliser. Laissez ce site présenter soigneusement aux utilisateurs comment ajouter des langues traduites automatiquement à Google Chrome. Comment ajouter des langues traduites automatiquement à Google Chrome 1. La première étape consiste à ouvrir Google Chrome sur notre ordinateur, puis à cliquer sur l'icône à trois points verticaux dans le coin supérieur droit de la page du navigateur (comme indiqué dans le image). 2. Dans la deuxième étape, après avoir ouvert l'icône à trois points verticaux, nous cliquons pour ouvrir l'option de paramètres dans la liste déroulante (comme indiqué sur l'image). 3. La troisième étape consiste à accéder à la page des paramètres de Google Chrome.
2024-08-20
commentaire 0
849

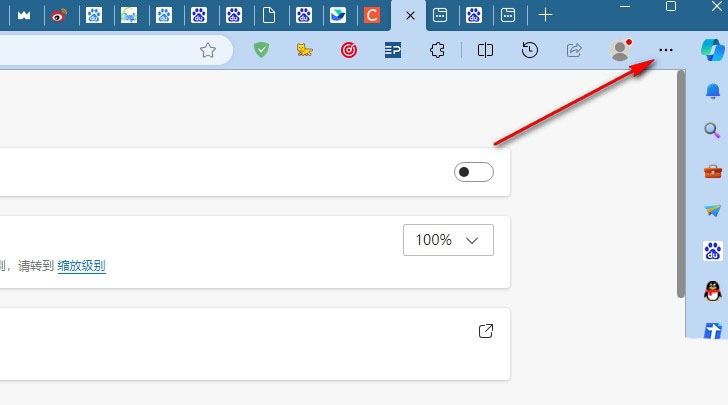
Comment afficher le mot de passe dans le navigateur Edge Tutoriel sur la façon d'activer l'affichage du mot de passe dans le navigateur Edge
Présentation de l'article:Comment le navigateur Edge affiche-t-il les mots de passe ? Lorsque nous utilisons le navigateur Edge, cela nous aidera à enregistrer automatiquement le mot de passe, mais nous pouvons oublier le mot de passe après avoir changé de plate-forme. À ce stade, les utilisateurs veulent voir comment utiliser leurs mots de passe ? Les utilisateurs peuvent cliquer directement sur les options de mot de passe et de saisie automatique dans les paramètres, puis sélectionner directement l'option de mode de paiement à utiliser. Laissez ce site fournir aux utilisateurs un didacticiel détaillé sur la façon d'activer l'affichage des mots de passe dans le navigateur Edge. Tutoriel sur la façon d'ouvrir l'affichage du mot de passe dans le navigateur Edge 1. Dans la première étape, nous cliquons pour ouvrir le navigateur Edge sur l'ordinateur, puis ouvrons l'icône... sur la page du navigateur. 2. Dans la deuxième étape, après avoir ouvert l'icône..., nous cliquons sur la liste déroulante
2024-09-10
commentaire 0
471

Comment exporter des favoris après avoir téléchargé le navigateur Chrome
Présentation de l'article:Avec autant de sites Web visités chaque jour sur Chrome, vous en trouverez peut-être quelques-uns qui valent la peine d'être sauvegardés. Bien entendu, Chrome conservant autant de favoris n’est pas un problème pour les navigateurs modernes. Mais qu'arrive-t-il à vos favoris si vous réinstallez le système d'exploitation sur votre ordinateur ou si vous remplacez votre ancien ordinateur par un nouveau ? Comment exporter des favoris de Chrome sur Mac Pour exporter des favoris de Chrome vers Mac, suivez les étapes ci-dessous. 1. Ouvrez « Chrome » sur votre Mac. 2. Cliquez sur l'icône « points de suspension verticaux » (trois points verticaux) dans le coin supérieur droit de Chrome. 3. Cliquez sur « Favoris ». 4. Sélectionnez "Gestionnaire de favoris". 5. Lorsque le menu Gestionnaire de favoris s'ouvre, cliquez à droite du champ Rechercher des favoris.
2024-03-08
commentaire 0
822

Compétences du didacticiel Code_html5 dans le menu de navigation déroulant HTML5 CSS3 pur
Présentation de l'article:La navigation déroulante est souvent rencontrée lors de la navigation sur le Web. N'oubliez pas qu'elle a été implémentée en utilisant js dans le passé. Cependant, ce que je présenterai ensuite dans cet article est d'utiliser CSS3 HTML5 pour l'implémenter. ça me manque. J'espère qu'il apprendra de vous après l'avoir lu, CSS3 vous aidera.
2016-05-16
commentaire 0
4553

Que faire si la page Web ne peut pas être affichée. L'éditeur vous apprendra comment résoudre le problème selon lequel la page Web ne peut pas être affichée.
Présentation de l'article:Alors que je tapais du code aujourd'hui, mon collègue a soudainement éteint ma prise d'alimentation, ce qui a directement fait disparaître mon code. Lorsque j'ai rallumé l'ordinateur, j'ai constaté que le navigateur ne pouvait pas accéder à Internet. ne s'affiche pas, mais l'ordinateur est accessible normalement. Aujourd'hui, l'éditeur vous propose une solution graphique détaillée au problème que le navigateur ne peut pas afficher la page Web. Parfois, l'ordinateur peut évidemment accéder à Internet, comme Tencent QQ, Kugou, etc., mais il indique toujours que la page Web ne peut pas être affichée lors de son ouverture à l'aide d'un navigateur. Avez-vous déjà rencontré une telle situation en plus d'être empoisonné ? , l'éditeur ci-dessous vous apprendra comment réparer rapidement les pages Web qui ne s'affichent pas. Ce qui suit est un correctif détaillé pour la page Web qui ne peut pas être affichée : La page Web ne peut pas être affichée - 1 Méthode 1 : Problème de configuration des options Internet 1. Recherchez le menu du navigateur--
2024-01-12
commentaire 0
1243

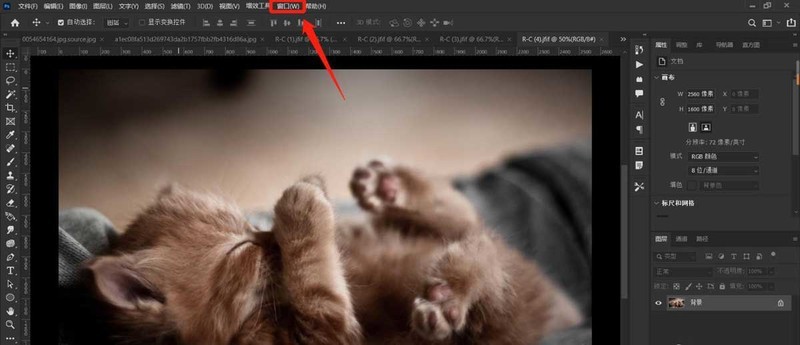
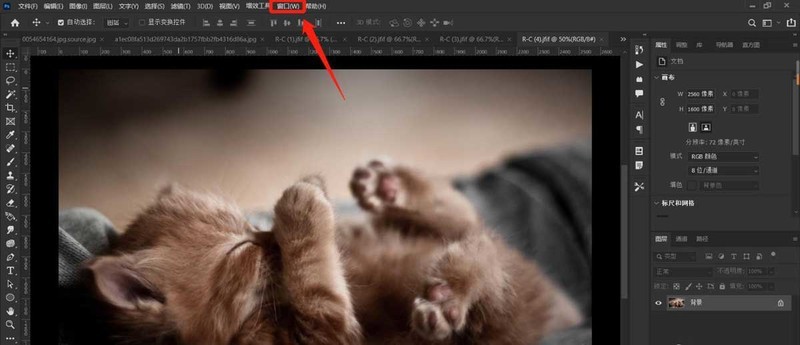
Comment définir le mode source de clonage dans PS_Étapes détaillées pour définir le mode source de clonage dans PS
Présentation de l'article:Cliquez d'abord sur l'option [Fenêtre] sous la barre de menu. Cliquez ensuite sur le bouton [Copier la source] dans l'option [Fenêtre] qui s'ouvre. Vous devez savoir que l'option Cloner la source n'est pas un outil distinct. Elle doit être utilisée conjointement avec l'outil Tampon ou le pinceau de guérison, ou il s'agit d'un paramètre accessoire de l'outil Tampon ou du pinceau de guérison. Jetons un coup d'œil à la signification de chaque paramètre du panneau d'options de source de clonage. X : définit le déplacement horizontal. Représente la distance verticale entre le point source et le point cible sur l'axe X (horizontalement). Y : définit le déplacement vertical. Indique la distance verticale entre le point source et le point cible sur l'axe Y (longitudinal). W : Définissez le taux de zoom horizontal. Indique le pourcentage de mise à l'échelle de la largeur du point source une fois le contenu copié vers le point cible. H : définit l'échelle verticale. Indique que le contenu est copié vers la cible
2024-06-13
commentaire 0
1200

Comment ajouter des images sur Dreamweaver
Présentation de l'article:Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
2024-04-09
commentaire 0
1303

HTML, CSS et jQuery : Créez un menu vertical animé
Présentation de l'article:HTML, CSS et jQuery : créez un menu vertical animé Dans la conception Web moderne, les effets dynamiques sont devenus l'un des facteurs importants qui attirent l'attention des utilisateurs. Dans le menu de navigation de la page Web, les effets d'animation peuvent offrir aux utilisateurs une meilleure expérience visuelle et une meilleure opérabilité. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu vertical animé et fournit des exemples de code spécifiques. Partie HTML Tout d'abord, nous devons utiliser HTML pour construire la structure du menu. dans la balise body
2023-10-24
commentaire 0
1293

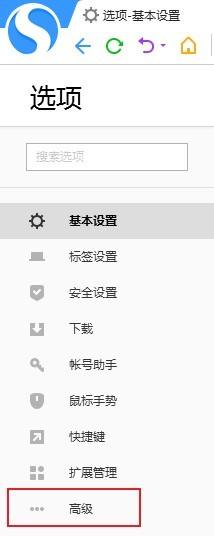
Comment accéder à la page du laboratoire du navigateur haut débit Sogou_Comment accéder à la page du laboratoire du navigateur haut débit Sogou
Présentation de l'article:1. Ouvrez d'abord le navigateur haute vitesse Sogou, cliquez sur l'icône [Afficher le menu] dans le coin supérieur droit du navigateur, puis cliquez sur [Options] dans la fenêtre de menu qui apparaît ci-dessous. Vous pouvez ouvrir la page des paramètres de votre navigateur pour effectuer quelques ajustements. Dans le menu de navigation sur le côté gauche de la page, cliquez sur la page [Paramètres avancés] pour rechercher les options associées. 3. Après avoir accédé à la page des paramètres avancés, nous pouvons trouver l'option [Lab] en bas de la page et cliquer sur [Paramètres plus avancés] sur le côté droit de celle-ci. 4. Après le dernier clic, la page d'avertissement de risque illustrée ci-dessous apparaîtra. Ne vous inquiétez pas, cliquez simplement sur le bouton [Continuer] pour accéder à la page du laboratoire.
2024-04-30
commentaire 0
1213