10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio
Présentation de l'article:Comment utiliser Vue pour implémenter des boîtes à sélection multiple et des boutons radio Vue est un framework JavaScript populaire largement utilisé dans le développement Web. Dans Vue, nous pouvons facilement implémenter divers effets interactifs, notamment des boîtes à sélection multiple et des boîtes à boutons radio. Cet article expliquera comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio, et fournira des exemples de code spécifiques. Implémentation d'une boîte à sélection multiple Une boîte à sélection multiple est utilisée pour permettre à l'utilisateur de sélectionner plusieurs options. Dans Vue, nous pouvons utiliser la directive v-model pour implémenter la liaison de données bidirectionnelle des boîtes à sélection multiple. Voici un exemple simple
2023-11-07
commentaire 0
1141

Exemples pour expliquer comment utiliser PHP pour implémenter plusieurs opérations de sélection
Présentation de l'article:Dans le développement Web, les formulaires sont l'un des composants importants. Les formulaires contiennent divers éléments de saisie tels que des zones de saisie, des cases à cocher et des boutons radio. Ces éléments permettent aux utilisateurs de saisir ou de sélectionner des informations, puis de les soumettre à l'arrière-plan pour traitement. Parmi eux, la case à sélection multiple est une case à cocher spéciale qui permet à l'utilisateur de sélectionner plusieurs options. En PHP, le fonctionnement des cases à sélection multiple est réalisé en définissant les propriétés des éléments de formulaire. 1. Définissez le code HTML de la zone de sélection multiple. Pour définir la zone de sélection multiple, nous devons utiliser la balise d'entrée dans le formulaire et définir l'attribut type sur "checkbox".
2023-04-04
commentaire 0
1306

Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
Présentation de l'article:Dans notre travail quotidien, nous devons entrer en contact avec des formulaires en HTML. Dans le formulaire HTML, chaque fois que <input type="radio"> apparaît, un objet Radio sera créé. Un bouton radio représente l’un d’un ensemble de boutons d’option mutuellement exclusifs. Lorsqu'un bouton est sélectionné, le bouton précédemment sélectionné devient désélectionné. Nous allons donc aujourd'hui faire un résumé détaillé sur la façon de rendre le style radio plus beau et d'obtenir la valeur radio.
2017-06-01
commentaire 0
3678
如何实现这种效果
Présentation de l'article:
怎么实现这种效果比如在顶端有一组radio 按钮,横着摆的,下面是一个div 层 层里面有个表单。刚打开这个页面时候 没有radio 按钮被选中 然后层里面的表单显示灰色 就是不可以点。再然后选中任何一个radio 就会显示层里面的不同的表单,同时不刷新页面,就是激活那样。如何实现?------解决方案--------------------change
2016-06-13
commentaire 0
923

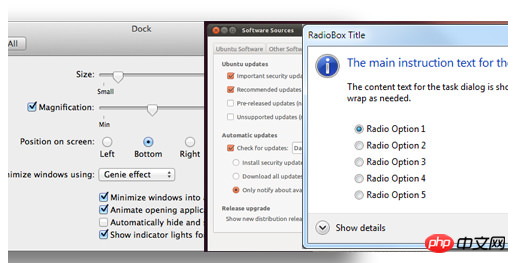
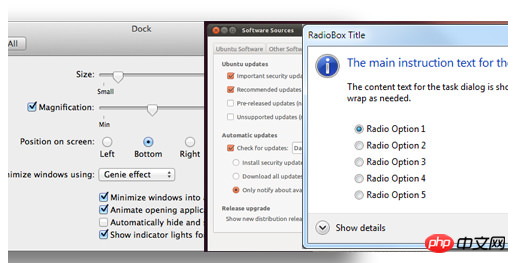
Résumé des utilisations courantes de RadioButton
Présentation de l'article:Le contrôle Windows Forms RadioButton fournit à l’utilisateur un ensemble d’au moins deux options mutuellement exclusives. Bien que les boutons radio et les cases à cocher puissent sembler fonctionner de la même manière, il existe une différence importante : lorsque l'utilisateur sélectionne un bouton radio, les autres boutons radio du même groupe ne peuvent pas être sélectionnés en même temps. Au lieu de cela, vous pouvez sélectionner n'importe quel nombre de cases à cocher. La définition d'un groupe de boutons radio indique à l'utilisateur : "Voici un ensemble d'options parmi lesquelles vous pouvez en sélectionner une et une seule.
2017-06-06
commentaire 0
6335

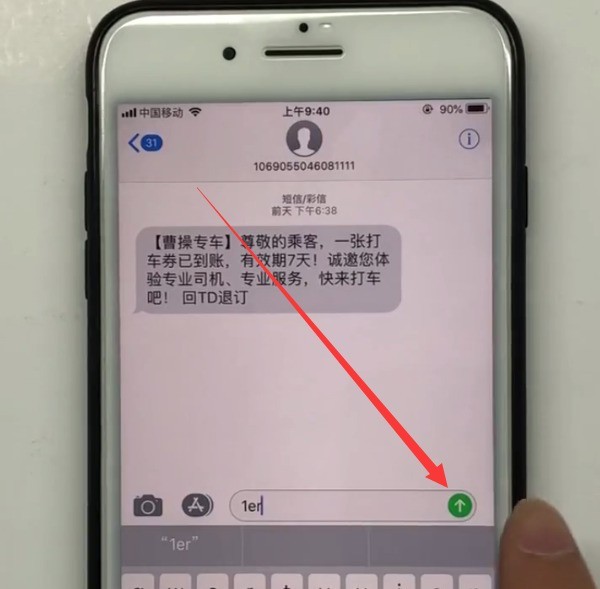
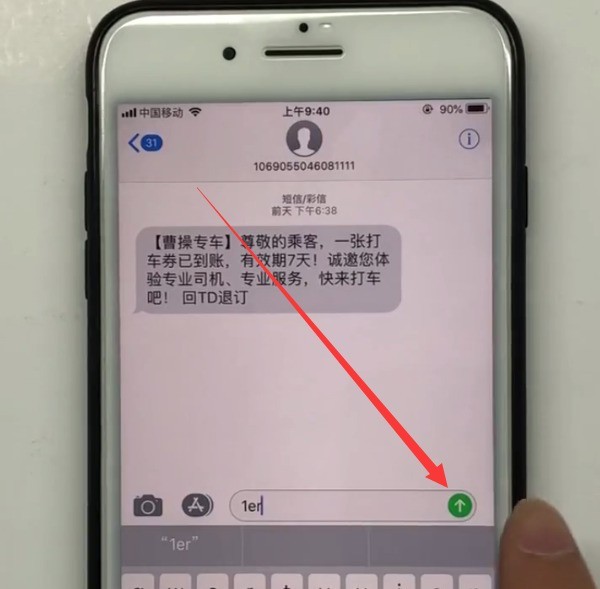
Une introduction à la façon d'envoyer des messages texte sympas sur votre iPhone
Présentation de l'article:1. Nous saisissons d'abord le contenu textuel que nous souhaitons envoyer, puis appuyons fermement sur le bouton vert à droite. N'oubliez pas d'utiliser la force ! Sinon, la page d'édition des effets spéciaux n'apparaîtra pas. 2. Ensuite, nous pouvons choisir divers effets sympas. Prenons l’exemple de l’encre invisible. Après la sélection, cliquez sur l’envoi vert. 3. De cette façon, le message texte à effets spéciaux sympa est envoyé. Les messages texte à l'encre invisible doivent être glissés vers la droite pour être vus.
2024-04-07
commentaire 0
436

La différence entre la balise BUTTON et la balise INPUT
Présentation de l'article:Pour résumer le sujet en une phrase : <button> a le même effet que <input type="button" ... > mais est plus puissant en termes de contrôlabilité. La partie Formulaires de la spécification HTML 4.01 spécifie les types de contrôles suivants : boutons, cases à cocher, boutons radio, menus, saisie de texte, sélection de fichier, contrôles masqués, contrôles d'objet en plus des boutons/menus/objets.
2017-06-27
commentaire 0
1878

Comment décocher un bouton radio en utilisant JavaScript/jQuery ?
Présentation de l'article:Parfois, nous devons décocher un bouton radio à l'aide de JavaScript ou de JQuery. Par exemple, nous utilisons des boutons radio dans un formulaire. Lorsque l'utilisateur appuie sur le bouton Effacer le formulaire, nous devons décocher tous les boutons radio et permettre à nouveau à l'utilisateur de sélectionner n'importe quelle option parmi les boutons radio. Dans ce didacticiel, nous apprendrons différentes manières de décocher un ou plusieurs boutons radio à l'aide de JQuery ou JavaScript. Décocher les boutons radio à l'aide de JavaScript Nous pouvons accéder aux boutons radio en JavaScript en utilisant l'identifiant, la balise, le nom ou d'autres moyens. Ensuite, nous pouvons décocher la propriété vérifiée du bouton radio en attribuant une fausse valeur booléenne. Les utilisateurs de syntaxe peuvent suivre ce qui suit
2023-08-31
commentaire 0
908

Comment vérifier si un bouton radio est sélectionné à l'aide de JavaScript ?
Présentation de l'article:En HTML, les boutons radio permettent aux développeurs de créer plusieurs options de sélection. L'utilisateur peut sélectionner n'importe quelle option et nous pouvons obtenir sa valeur et savoir quelle option l'utilisateur a sélectionnée parmi plusieurs options. Par conséquent, il est important de vérifier quel bouton radio l’utilisateur a sélectionné pour comprendre son choix parmi plusieurs options. Comprenons-le à travers des exemples concrets. Lorsque vous remplissez un formulaire et demandez à choisir votre sexe, vous pouvez voir qu’ils vous proposent trois options et que vous ne pouvez en choisir qu’une. Dans ce didacticiel, nous apprendrons deux façons de vérifier si un bouton radio est sélectionné à l'aide de JavaScript. En utilisant l'attribut vérifié du bouton radio, nous pouvons accéder à l'élément radio en JavaScript en utilisant différentes méthodes. De
2023-08-24
commentaire 0
1992

Comment définir la valeur du bouton radio en PHP
Présentation de l'article:PHP est un langage de programmation back-end largement utilisé, notamment dans le domaine du développement Web. Dans le développement Web, nous devons souvent utiliser des boutons radio pour les opérations de sélection radio. Cet article explique comment définir les valeurs des boutons radio en PHP. Tout d’abord, nous devons comprendre le code HTML du bouton radio. Habituellement, nous mettrons plusieurs boutons radio dans un formulaire, et chaque bouton radio aura un attribut de nom et un attribut de valeur. Parmi eux, l'attribut name représente la radio
2023-04-04
commentaire 0
989

Explication détaillée de l'exemple de bouton radio d'embellissement CSS3
Présentation de l'article:Cette méthode CSS3 pure pour embellir le bouton radio convient aux situations suivantes : 1. Elle est compatible avec IE9 et supérieur. S'il doit être compatible avec IE8, vous devez écrire un hack IE pour supprimer le style. ne prend en charge que le bouton radio car le bouton radio sélectionne le style. Le cercle peut être créé avec CSS, mais l'effet de sélection de case à cocher nécessite une bibliothèque de polices d'images ou d'icônes 3. Aucun JS n'est requis pour prendre en charge l'effet de commutation. le rendu final : Code HTML : <label for="man" class="rad
2017-06-30
commentaire 0
2009

Comment jquery détermine les boutons radio
Présentation de l'article:Avec le développement continu du développement front-end, jQuery, en tant que bibliothèque JavaScript légère, a été largement utilisée. Dans certaines applications web, il est nécessaire d'effectuer certaines opérations sur les boutons radio, comme par exemple obtenir la valeur du bouton radio. Alors, comment jQuery détermine-t-il les boutons radio ? Cet article le présentera en détail. 1. Boutons radio HTML Avant de présenter comment évaluer les boutons radio, nous devons savoir ce que sont les boutons radio HTML. Un bouton radio est un contrôle utilisé pour sélectionner une option parmi plusieurs options. En HTML, nous pouvons
2023-05-24
commentaire 0
657

Où régler les effets spéciaux de ralenti des coupes ?
Présentation de l'article:1. Ouvrez l'application Cutout, cliquez sur [Commencer la création] et importez les fichiers vidéo nécessitant des effets spéciaux lents. 2. Cliquez sur [Ajouter], faites glisser le fichier vidéo au début du ralenti et cliquez sur le bouton [Diviser] en bas. 3. Faites ensuite glisser le fichier vidéo jusqu'à la fin où le ralenti est requis, et cliquez sur le bouton [Split] en bas. 4. De cette façon, une vidéo nécessitant des effets spéciaux lents est divisée. Sélectionnez la vidéo et cliquez sur le bouton [Modifier la vitesse] ci-dessous. 5. Sélectionnez [Changement de vitesse normale] et faites glisser l'icône [cercle rouge] vers la gauche. La vidéo ralentira.
2024-03-25
commentaire 0
691

Comment définir la sélection radio en fonction de la valeur dans jquery
Présentation de l'article:Avec le développement continu de la technologie Internet, le front-end est sans aucun doute l’un des domaines les plus en vogue. Dans le développement front-end, jquery est une bibliothèque JavaScript très populaire et largement utilisée dans le développement et la maintenance de divers sites Web et applications. Dans cet article, je vais vous présenter comment utiliser jquery pour définir la sélection radio en fonction de la valeur. 1. Introduction au contrôle radio Le contrôle radio, également appelé bouton radio, est un contrôle dans les formulaires HTML. Il est conçu pour permettre aux utilisateurs de sélectionner une seule option parmi plusieurs options. radiocommande habituellement
2023-04-17
commentaire 0
6439

Comment implémenter la sélection unique, la sélection multiple et la case à cocher en PHP dans l'applet WeChat
Présentation de l'article:Avec la popularité croissante des mini-programmes WeChat, de plus en plus de développeurs ont commencé à s'intéresser au développement de mini-programmes WeChat. En tant que nouveau modèle de développement, les mini-programmes WeChat nécessitent différentes solutions techniques pour réaliser différentes fonctions. Parmi eux, la mise en œuvre de la sélection unique, de la sélection multiple et des cases à cocher est un problème auquel les développeurs d'applets WeChat sont souvent confrontés. PHP est un outil courant et fiable lors de la mise en œuvre de ces fonctions. Cet article présentera la méthode d'implémentation de la sélection unique, de la multi-sélection et de la case à cocher en PHP dans l'applet WeChat. 1. Bouton radio La clé pour implémenter le bouton radio dans l'applet WeChat est
2023-06-02
commentaire 0
2131

Comment implémenter la multi-sélection et les boutons radio dans Vue
Présentation de l'article:Vue est un framework JavaScript très populaire qui aide les développeurs à créer rapidement des applications Web interactives. Cet article présentera comment Vue implémente la sélection multiple et les boutons radio. ## Bouton de sélection multiple Le bouton de sélection multiple est généralement utilisé pour permettre à l'utilisateur de sélectionner plusieurs options. Dans Vue, nous pouvons implémenter des boutons à sélection multiple via la directive v-model et les éléments de case à cocher. Tout d'abord, nous devons définir un tableau dans l'instance Vue, qui stockera toutes les options sélectionnées. Nous pouvons représenter chaque option comme un objet et faire
2023-04-07
commentaire 0
1929

Introduction et application du formulaire Bootsrtap
Présentation de l'article:Comme mentionné ci-dessus, un formulaire est un contrôle de page Web utilisé pour communiquer avec les utilisateurs. Une bonne conception de formulaire peut permettre une meilleure communication entre les pages Web et les utilisateurs. Les éléments communs dans les formulaires comprennent principalement : les zones de saisie de texte, les zones de sélection déroulantes, les boutons radio, les boutons à cocher, les champs et boutons de texte, etc. Chaque contrôle joue un rôle différent et différents navigateurs ont des styles de rendu différents pour les contrôles de formulaire. De même, les formulaires constituent également le contenu principal du framework Bootstrap. Cet article présentera en détail les formulaires de base.
2017-07-02
commentaire 0
1344

Que signifie désactivé dans vue
Présentation de l'article:Dans Vue.js, l'attribut désactivé détermine si un élément de formulaire est désactivé, ce qui rend l'élément grisé, non modifiable, incapable d'interagir ou de soumettre des données. Il peut être appliqué aux zones de saisie, aux zones de texte, aux zones de sélection, aux boutons radio/coches et aux boutons pour empêcher les utilisateurs de modifier ou de soumettre des champs spécifiques, limiter l'interaction ou créer des formulaires dynamiques.
2024-05-02
commentaire 0
910

Comment implémenter la fonction de suppression du bouton de sélection multiple en php
Présentation de l'article:Avec le développement des applications web, la technologie des boutons à sélection multiple est de plus en plus utilisée. Le principal scénario d'application des boutons à sélection multiple est celui où les utilisateurs doivent sélectionner plusieurs éléments de liste. Les développeurs peuvent utiliser le composant de bouton à sélection multiple pour implémenter cette fonction. En utilisation réelle, la suppression est un scénario très courant pour les composants de boutons à sélection multiple. Cet article explique comment utiliser PHP pour implémenter la fonction de suppression des boutons à sélection multiple. Tout d'abord, nous devons créer un fichier PHP nommé « delete.php ». Dans ce fichier, nous devons définir une variable tableau « $i ».
2023-04-24
commentaire 0
622