10000 contenu connexe trouvé

Méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre
Présentation de l'article:Les méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre nécessitent des exemples de code spécifiques dans la conception et le développement Web, les effets d'animation peuvent améliorer l'expérience utilisateur et augmenter l'attrait et la vitalité de la page. L’effet d’animation du texte du titre est une technique de conception courante, qui peut rendre le titre de la page plus vivant et intéressant. Cet article présentera certaines méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre et fournira des exemples de code spécifiques. Effet d'animation dégradé L'effet d'animation dégradé peut changer la couleur du texte du titre d'une couleur à une autre, créant ainsi un effet de transition fluide.
2023-10-20
commentaire 0
1798

Comment personnaliser la couleur du texte à l'aide du texte brillant et cool de CSS3
Présentation de l'article:Il s'agit d'un effet lumineux de texte basé sur du CSS3 pur. Lorsque nous passons la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. . Téléchargement du code source de la démonstration en ligne Code HTML <div id='container'> <p><a href='#'> ..
2017-03-19
commentaire 0
2064

Comment créer un texte à effet tridimensionnel dans PS
Présentation de l'article:Comment créer un texte à effet tridimensionnel dans PS : démarrez d'abord le logiciel Photoshop et créez un nouveau fichier vierge ; puis utilisez l'outil de police de la touche "T" pour créer la police, puis utilisez l'outil Pinceau pour étaler et découper le masque de calque et intégrez-le dans la forme de la police ; enfin, créez l'effet de projection du texte.
2019-08-20
commentaire 0
45576

Comment obtenir un effet de dégradé de texte à l'aide des propriétés CSS
Présentation de l'article:Résumé de la façon dont les propriétés CSS implémentent les effets de dégradé de texte : les effets de dégradé de texte sont un effet courant dans la conception Web. Grâce à l'utilisation flexible des propriétés CSS, l'effet dégradé du texte peut être facilement obtenu. Cet article présentera plusieurs méthodes couramment utilisées et donnera des exemples de code spécifiques pour faciliter l'apprentissage et la pratique des lecteurs. 1. Fonction Linear-gradient() La fonction Linear-gradient() peut créer un effet de dégradé linéaire. En définissant la position et la couleur des points de départ et de fin, le texte peut être modifié d'un
2023-11-18
commentaire 0
5998

Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de dégradé de mise à l'échelle
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets de dégradé de zoom dans la conception Web moderne, les effets d'animation sont l'un des éléments importants qui attirent l'attention de l'utilisateur et améliorent son expérience. L'animation CSS est un effet d'animation basé sur les attributs de style CSS. Des effets dynamiques peuvent être obtenus en modifiant les valeurs des attributs de style des éléments. Dans cet article, nous vous apprendrons étape par étape comment utiliser l'animation CSS pour obtenir des effets de mise à l'échelle et de dégradé, ainsi que des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour placer les animations à appliquer
2023-10-20
commentaire 0
1417

Méthodes et exemples d'utilisation de CSS pour obtenir des effets de dégradé de texte
Présentation de l'article:Méthodes et exemples d'utilisation de CSS pour obtenir des effets de dégradé de texte CSS est une norme technique utilisée pour embellir les pages Web. En plus de contrôler les polices, les couleurs, les mises en page, etc., il peut également obtenir des effets de dégradé de texte. Les effets de dégradé de texte peuvent ajouter des effets visuels plus riches et plus diversifiés aux pages Web, rendant ainsi le texte plus attrayant. Cet article présentera plusieurs méthodes couramment utilisées pour utiliser CSS pour obtenir des dégradés de texte et donnera des exemples de code correspondants. Méthode 1 : utilisez la fonction Linear-gradient() pour implémenter le gradient Linear-gradien
2023-10-20
commentaire 0
2256

Étapes spécifiques pour la conception de personnages tridimensionnels et d'effets d'animation en PPT
Présentation de l'article:1. Modifiez le texte et ajoutez le texte « 2020 » (gris, gras) ? Copier « 2020 » (blanc) ? Ajuster la position 2. L'interpolation de forme sélectionne deux zones de texte ? Cliquez sur iSlide ? Des préadolescents ? Nombre de préadolescents (100) ? Application 3. Remplissage dégradé et effet tridimensionnel 1. Sélectionnez le texte de la page d'accueil ? Formater les effets de texte ? Remplissage en dégradé? Ouverture dégradée (gris-blanc-gris-blanc) 2. Sélectionnez le texte de la page d'accueil ? Options de texte ? Format 3D ? Crête supérieure ? Prisme (bord dur) 4. Recadrage de l'image 1. Sélectionnez tous les nombres et l'animation interpolée (Ctrl+A) ? copie? Faites un clic droit et collez comme format d'image 2. Sélectionnez l'image ? Format d'image? Recadrage 5. Effet d'image sur l'image sélectionnée ? Définir le format de l'image ? Image? Défaut? Variante d'image (fermer l'image : contact)
2024-04-17
commentaire 0
698

Méthodes et techniques pour réaliser des effets d'animation de texte avec CSS
Présentation de l'article:Méthodes et techniques CSS pour réaliser des effets d'animation de texte Dans la conception et le développement Web, les effets d'animation de texte peuvent ajouter de la vitalité et de l'intérêt à la page, attirer l'attention de l'utilisateur et améliorer l'expérience utilisateur. CSS est l'un des outils importants pour obtenir des effets d'animation de texte. Cet article présentera certaines propriétés et techniques CSS couramment utilisées pour vous aider à obtenir divers effets d'animation de texte. 1. Transition d'attribut d'animation de base : L'attribut de transition est l'un des attributs utilisés pour définir l'effet de transition des éléments en CSS. Transitionné en spécifiant les attributs
2023-10-20
commentaire 0
1916

Dessin CSS : comment obtenir un effet graphique dégradé simple
Présentation de l'article:Dessin CSS : implémentation d'effets graphiques dégradés simples Dans la conception Web, les effets graphiques dégradés sont un élément visuel courant qui peut ajouter une apparence et une expérience attrayantes à un site Web. En CSS, nous pouvons utiliser des effets de dégradé pour obtenir facilement des effets de dégradé sur divers graphiques, notamment des rectangles, des cercles, du texte, etc. Cet article explique comment utiliser CSS pour obtenir un effet graphique de dégradé simple et fournit des exemples de code spécifiques. 1. Dégradé linéaire Le gradient linéaire fait référence à l'effet d'un changement progressif d'un point à un autre. En CSS, nous pouvons utiliser l
2023-11-21
commentaire 0
1465

Conseils et méthodes pour obtenir un effet de défilement de texte avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter des effets de défilement de texte Dans la conception Web, les effets de défilement de texte peuvent augmenter la vitalité et l'attractivité de la page et offrir aux utilisateurs une meilleure expérience visuelle. Normalement, nous pouvons utiliser CSS pour obtenir un effet de défilement de texte, afin que le texte défile sur la page dans une animation fluide. Cet article présentera quelques techniques et méthodes courantes pour vous aider à obtenir des effets de défilement de texte et fournira des exemples de code spécifiques. Voyons comment procéder ensuite. Utilisez l'animation CSS pour obtenir un effet de défilement de texte : l'animation CSS est un simple
2023-10-20
commentaire 0
3122

Propriétés de la police dégradée CSS : linéaire-gradient et font-stretch
Présentation de l'article:Propriétés des polices dégradées CSS : dégradé linéaire et étirement de la police, des exemples de code spécifiques sont nécessaires. Dans la conception Web moderne, afin d'attirer les utilisateurs et d'améliorer l'effet visuel de la page, les polices dégradées sont devenues une tendance de conception populaire. CSS fournit certaines propriétés pour obtenir des effets de police dégradés, notamment le dégradé linéaire et l'étirement de la police. Cet article se concentrera sur l'utilisation de ces deux propriétés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre
2023-10-21
commentaire 0
1543

Comment utiliser Vue pour implémenter des effets d'imprimante de texte
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'impression de texte Avec le développement de la technologie Web, de plus en plus de pages Web ont besoin d'effets d'animation pour attirer l'attention des utilisateurs. L'effet d'imprimante de texte est un effet d'animation courant qui permet au texte d'apparaître sur la page mot par mot comme une imprimante, donnant une impression de déroulement progressif. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets d'imprimante de texte et fournira des exemples de code spécifiques. Étape 1 : Créez un composant Vue. Tout d'abord, créez un composant d'imprimante de texte (Printe
2023-09-20
commentaire 0
879

Comment utiliser CSS pour obtenir des effets de dégradé de texte
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de dégradé de texte Dans la conception Web, afin d'obtenir de meilleurs effets visuels sur la page, nous utilisons souvent des effets de dégradé pour embellir le texte. Et CSS est l’un des outils puissants à cet effet. Ci-dessous, nous présenterons quelques méthodes d'utilisation de CSS pour obtenir des effets de dégradé de texte et fournirons des exemples de code spécifiques correspondants. Utilisation du dégradé linéaire Utilisez la fonction de dégradé linéaire de CSS pour obtenir une transition en douceur d'une couleur à l'autre. en définissant
2023-11-21
commentaire 0
670

Explication détaillée des propriétés d'animation de dégradé CSS : transition et background-image
Présentation de l'article:Explication détaillée des propriétés d'animation en dégradé CSS : transition et background-image Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et augmenter l'interactivité des pages. CSS fournit une multitude de propriétés d'animation, y compris les propriétés d'animation de dégradé transition et background-image. Cet article présentera en détail l’utilisation de ces deux propriétés, avec des exemples de code spécifiques. 1. Transition des attributs de transition
2023-10-27
commentaire 0
989

Propriétés d'animation de dégradé CSS : transition et image d'arrière-plan
Présentation de l'article:Propriétés d'animation de dégradé CSS : transition et image d'arrière-plan Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait à la page. CSS fournit de nombreuses propriétés pour créer des effets d'animation, notamment les propriétés d'animation de dégradé transition et background-image. Cet article présentera ces deux propriétés en détail et donnera des exemples de code spécifiques. Attribut de transition L'attribut de transition est utilisé pour implémenter des éléments dans un
2023-10-27
commentaire 0
1368

Comment définir l'effet de lueur de la police avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut text-shadow pour définir l'effet de lueur de la police ; cet attribut peut ajouter un effet d'ombre au texte, définir le décalage horizontal et vertical de l'ombre sur 0 et augmenter la distance du flou d'ombre. , c'est-à-dire que vous pouvez obtenir un effet d'éclat de police.
2021-07-27
commentaire 0
19765

Comment créer un effet de fin pour les polices cdr_Introduction à la méthode d'ajout d'ombres tridimensionnelles dégradées au texte cdr
Présentation de l'article:1. Cliquez sur l'outil Texte pour saisir le contenu du texte, sélectionnez le texte avec la souris pour l'incliner vers la droite et copiez une copie du texte en même temps 2. Ouvrez l'outil tridimensionnel et faites glisser le texte vers le bas 3. Ensuite, dans la fenêtre des paramètres, modifiez le point de fuite en arrière-plan Effet parallèle en haut, cliquez sur Appliquer pour enregistrer 4. Sélectionnez tout le texte en trois dimensions, cliquez avec le bouton droit sur le bouton Diviser le groupe en trois dimensions 5. Enfin, cliquez sur l'outil de transparence. pour créer un effet de dégradé de haut en bas, ajoutez un trait blanc au texte copié et placez-le juste au-dessus des graphiques en trois dimensions
2024-05-08
commentaire 0
731

Comment créer une ombre tridimensionnelle en dégradé de texte avec CDR Tutoriel CDR pour créer une ombre tridimensionnelle en dégradé de texte
Présentation de l'article:1. Installation, dans le logiciel CDR, cliquez sur l'outil texte pour saisir le contenu du texte, sélectionnez le texte avec la souris pour l'incliner vers la droite et copiez une copie du texte en même temps 2. Ouvrez l'outil tridimensionnel et faites glisser le texte vers le bas 3. Ensuite, dans la fenêtre des paramètres, modifiez le point de fuite en effet parallèle arrière, cliquez sur Appliquer pour enregistrer 4. Sélectionnez tout le texte en trois dimensions, cliquez avec le bouton droit sur le bouton du groupe tridimensionnel divisé 5. Enfin, cliquez sur l'outil de transparence pour créer un effet de dégradé de haut en bas, ajoutez un trait blanc et placez-le au-dessus des graphiques tridimensionnels pour créer un didacticiel d'ombre tridimensionnelle dégradé de texte à l'aide de CDR. L'éditeur l'a partagé ici. il? Vous pouvez essayer de le faire.
2024-06-02
commentaire 0
805

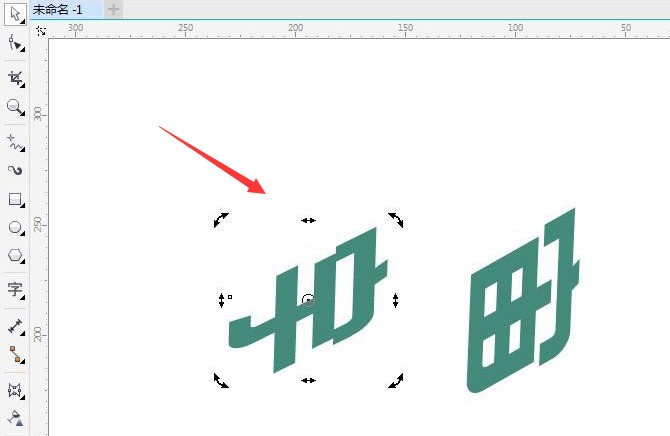
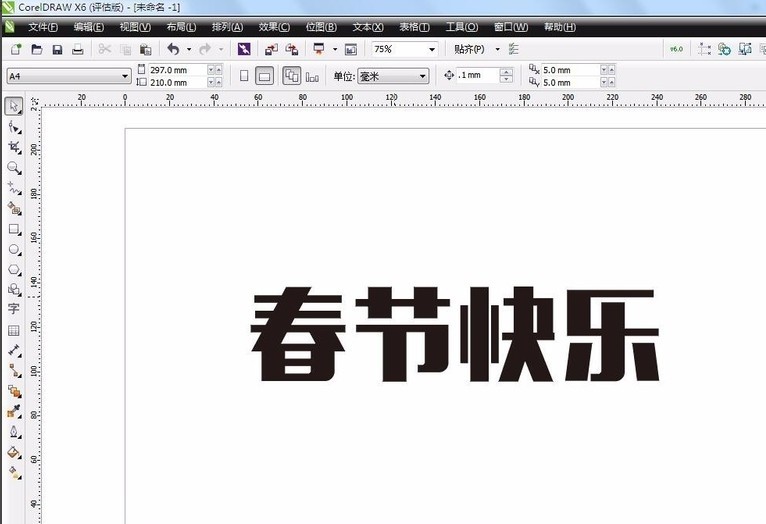
Comment créer des caractères d'effets spéciaux à angle oblique tridimensionnel à l'aide de CDR_Tutorial sur la façon de créer des caractères à effets spéciaux à angle oblique tridimensionnel à l'aide de CDR
Présentation de l'article:1. Créez un nouveau document vierge et tapez le texte que vous souhaitez créer. Et ajustez la police (ici nous prenons [Bonne année] comme exemple) 2. Nous créons maintenant une couleur dégradée pour le texte. Cliquez sur la barre d'outils de gauche et sélectionnez [Shading Fill]. Bien sûr, vous pouvez également choisir la couleur que vous aimez. 3. Ensuite, nous devons ajouter un effet de perspective inclinée au texte. Cliquez sur [Effet] - [Remplir en perspective] dans la barre des tâches. Ajustez l'angle souhaité. 4. Ensuite, ajoutez des effets spéciaux tridimensionnels au texte. Sélectionnez [Outil 3D] dans la barre d'outils de gauche et ajustez l'angle dont vous avez besoin. Remarque : Avant de réaliser un effet tridimensionnel, une copie doit être réalisée pour une utilisation ultérieure. 5. Ajoutez des effets d'éclairage au texte. Remarque : selon vos préférences personnelles, les lumières peuvent ne pas être allumées ici. Le nombre de lumières dépend également de l’effet recherché par l’individu. 6. Mettez tout de suite
2024-05-08
commentaire 0
1025















