10000 contenu connexe trouvé

Comment exploiter les données dynamiques dans la conception PPT
Présentation de l'article:Cliquez sur Insérer dans la barre de menu ci-dessus. Sélectionnez Insérer une zone de texte. Entrez le numéro dans la zone de texte. Cliquez sur Animation dans la barre de menu ci-dessus. Sélectionnez simplement des nombres dynamiques dans les effets d'animation. Les nombres ainsi saisis peuvent être affichés dynamiquement.
2024-04-17
commentaire 0
669

Étapes détaillées pour ajouter des zones de texte et définir du texte dans ppt2013
Présentation de l'article:Ouvrez un document avec ppt2013, sélectionnez la page où vous souhaitez insérer la zone de texte, passez à l'onglet [Insérer], cliquez maintenant sur la commande [Zone de texte] dans le groupe d'options [Texte], puis sélectionnez le type de texte en fonction de vos besoins, par exemple, sélectionnez [Zone de texte horizontale]. À ce stade, la souris devient modifiable. Cliquez sur le bouton gauche de la souris à la position appropriée et faites glisser la souris pour dessiner la taille de la zone de texte. Après avoir confirmé que la zone de texte est dessinée, relâchez la souris. L'effet est le suivant. À ce stade, une zone de texte a été insérée dans le document et vous pouvez y saisir les caractères chinois requis. Par exemple, saisissez [Merci d'avoir regardé ! 】. Sélectionnez le texte que nous avons saisi, cliquez sur le bouton déroulant sur le côté droit de la liste déroulante [Taille de la police] dans le groupe Police et sélectionnez la taille de police appropriée pour ajuster la taille de la police. Le texte a été défini et l'effet
2024-04-16
commentaire 0
998

Comment agrandir les mots-clés dans les diapositives PPT_Comment agrandir les mots-clés dans les diapositives PPT
Présentation de l'article:1. Ouvrez un PPT vierge, cliquez sur [Insérer - Zone de texte - Horizontal] dans la barre d'outils supérieure, attendez que le curseur se transforme en croix, maintenez le bouton gauche de la souris enfoncé pour dessiner une zone de texte sur la page PPT, puis placez le curseur. Accédez à la zone de texte, changez la méthode de saisie et saisissez le texte. 2. Concevoir une animation personnalisée pour le texte 1. Cliquez sur [Diaporama] dans la barre d'outils supérieure, sélectionnez [Animation personnalisée] dans la liste déroulante et affichez la barre d'outils d'animation personnalisée. 2. Sélectionnez la zone de texte, cliquez sur [Ajouter un effet] dans la barre d'animation personnalisée à droite et sélectionnez [Emphasis - Zoom avant/arrière] dans la boîte contextuelle. 3. La taille [Agrandir/Réduire] par défaut du système est d'agrandir, le facteur d'agrandissement est de 150 % et la vitesse d'agrandissement est de vitesse moyenne [. 4. Si vous souhaitez agrandir la taille de la police, cliquez sur
2024-04-25
commentaire 0
1120

Quelles balises d'entrée existent à différentes fins ?
Présentation de l'article:La balise d'entrée est une balise très courante en HTML, utilisée pour recevoir les données d'entrée de l'utilisateur. Il peut être utilisé de diverses manières, notamment la saisie de texte, le masquage de mot de passe, les boutons radio, les cases à cocher, les boutons de soumission, etc. Saisie de texte La saisie de texte est utilisée pour recevoir des informations textuelles saisies par l'utilisateur, telles que le nom d'utilisateur, l'adresse e-mail, etc. Exemple de code : Nom d'utilisateur :
2024-02-18
commentaire 0
846

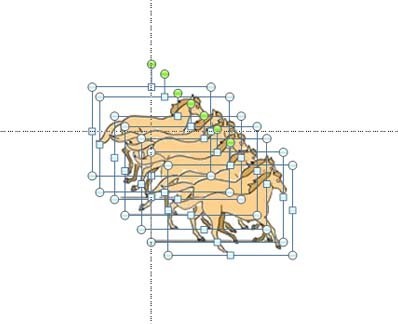
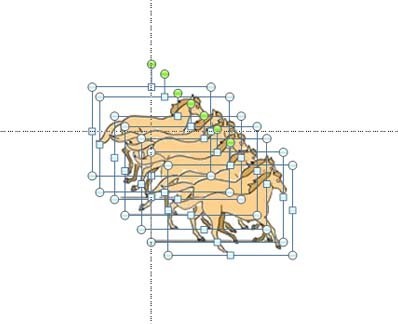
Méthode détaillée de conception d'une animation de course de chevaux en PPT
Présentation de l'article:1. Démarrez PPT, créez un nouveau document vierge, exécutez la commande Insérer une image, recherchez l'emplacement où l'image est stockée dans la boîte de dialogue contextuelle, sélectionnez-la et cliquez sur le bouton Insérer. 2. Disposez les images insérées d'avant en arrière, exécutez la commande Insérer une zone de texte-Zone de texte horizontale, passez la méthode de saisie en mode anglais et entrez sept soulignements. 3. Sélectionnez la zone de texte, exécutez la commande Pocket Animation-Text Animation-Set Options, cochez Taille personnalisée dans la boîte de dialogue contextuelle, définissez la largeur et la hauteur sur 100, l'espacement des caractères sur -300, puis cliquez sur le bouton OK. . 4. Maintenez la touche Maj enfoncée pour sélectionner tous les chevaux dans l'ordre, exécutez la commande Pocket Animation-Text Animation-Quick Fill et importez les 7 images dans la zone de texte. 5. Exécuter une animation de poche-animation classique
2024-03-26
commentaire 0
682

Comment concevoir une animation de compte à rebours de film à l'aide de PPT
Présentation de l'article:Insérez une zone de texte horizontale dans la page PPT, entrez le numéro 321, définissez la taille et la couleur du texte, etc. (Vous pouvez également insérer un arrière-plan pour la page). Sélectionnez la zone de texte, cliquez sur le bouton [Espacement des polices] dans le groupe [Démarrer]-[Police], sélectionnez l'option [Autre espacement], ouvrez la boîte de dialogue [Police], définissez [Espacement] sur [Compact] et le valeur de mesure sur [180] . Sélectionnez la zone de texte, cliquez sur [Animation]-[Style d'animation]-[Apparaître], puis cliquez sur [Ajouter une animation]-[Disparaître]. À ce stade, cliquez sur le bouton [Volet d'animation] pour ouvrir le volet d'animation et vous pourrez voir les deux animations qui viennent d'être ajoutées. Sélectionnez l'animation 1, cliquez avec le bouton droit de la souris, sélectionnez [Options d'effet] et dans la boîte de dialogue [Apparaître] qui s'ouvre, définissez [Texte d'animation] sur [Par lettre], [Délai entre les lettres]
2024-04-17
commentaire 0
574

Comment utiliser JavaScript pour implémenter la fonction d'invite de complétion automatique du contenu de la zone de saisie du formulaire ?
Présentation de l'article:Comment utiliser JavaScript pour réaliser la fonction d'invite de complétion automatique du contenu de la zone de saisie du formulaire ? Avec le développement d'Internet, la fonction d'invite de saisie semi-automatique des zones de saisie de formulaires devient de plus en plus courante. Lorsque les utilisateurs saisissent du contenu, des options de complétion possibles seront fournies en fonction des données existantes pour permettre aux utilisateurs de sélectionner ou de saisir rapidement les informations correctes. Cet article explique comment utiliser JavaScript pour implémenter la fonction d'invite de complétion automatique du contenu de la zone de saisie du formulaire et fournit des exemples de code spécifiques. Première étape : créer la structure HTML. Tout d'abord, nous
2023-10-24
commentaire 0
1586

Comment ajouter une zone de texte dans Dreamweaver
Présentation de l'article:Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.
2024-04-09
commentaire 0
1219

Pratique des composants Vue : développement de composants de filtrage de données
Présentation de l'article:Pratique des composants Vue : développement de composants de filtrage de données Dans le développement de Vue, le filtrage des données est l'une des fonctions couramment utilisées. Cet article vous amènera à en apprendre davantage sur l'utilisation réelle des composants Vue : le développement de composants de filtrage de données, à démontrer son processus de mise en œuvre à travers des exemples de code spécifiques et à vous aider à comprendre en profondeur l'utilisation des composants Vue. Tout d'abord, nous devons clarifier nos besoins, qui consistent à développer un composant de filtrage de données capable d'effectuer des opérations de filtrage simples sur le front-end, notamment des zones de saisie, des zones de sélection multiple, une sélection de date, une sélection de plage, etc., pour répondre aux besoins des données. besoins de filtrage dans différents scénarios. au besoin
2023-11-24
commentaire 0
1354

Méthode détaillée pour créer un effet d'animation consistant à effacer le texte affiché avec le doigt dans PPT
Présentation de l'article:1. Créez une nouvelle présentation PPT, sélectionnez la zone de texte horizontale dans le menu d'insertion, insérez une zone de texte horizontale sur la page de diapositive et saisissez le contenu du texte dans la zone de texte. 2. Sélectionnez la zone de texte créée ou sélectionnez tout le contenu du texte dans la zone de texte. Dans le menu Démarrer, définissez la police du texte, la taille de la police et d'autres attributs de police de texte associés. 3. Recherchez l'image dans le menu d'insertion, cliquez sur l'image, sélectionnez l'image matérielle d'un doigt que vous avez trouvée auparavant et importez-la dans la page de diapositive, sélectionnez l'image insérée, réduisez-la à la taille appropriée et placez-la dans le poste approprié. 4. Sélectionnez la zone de texte, cliquez sur le menu d'animation, recherchez l'effet d'animation [Effacer] dans le menu d'animation, cliquez sur Effacer pour appliquer cet effet à la zone de texte et définissez la direction d'animation d'effacement sur
2024-03-26
commentaire 0
1246

Comment implémenter la fonction de sélection de complétion automatique d'un formulaire en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de sélection de saisie semi-automatique d'un formulaire ? Dans le développement front-end, la fonction de sélection de saisie semi-automatique des formulaires est une exigence très courante. Grâce à cette fonction, les utilisateurs peuvent facilement sélectionner les options correspondantes dans une liste prédéfinie à remplir sans saisie manuelle. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter la fonction de sélection de saisie semi-automatique du formulaire et fournirons des exemples de code spécifiques. Pour implémenter la fonction de sélection de saisie semi-automatique du formulaire, nous pouvons utiliser l'entrée de la zone de saisie de texte
2023-10-20
commentaire 0
1387


Tutoriel détaillé sur la création de didacticiels PPT pour déterminer le bien et le mal
Présentation de l'article:1. Insérer des images : Insérer - Image, insérez les images préparées, faites-les glisser et placez-les. 2. Placez une zone de texte de saisie : Outils de développement - Zone de texte, faites glisser la souris pour extraire une zone de texte. 3. Définissez les propriétés de la zone de texte : Lorsque la zone de texte est sélectionnée, cliquez avec le bouton droit sur Propriétés. 4. Cliquez sur la barre de paramètres de police à droite de Police dans le panneau des propriétés et définissez la police, le style et la taille de la police dans le panneau de police qui apparaît. 5. Bien entendu, d’autres options peuvent également être définies. L'image montre les paramètres de couleur d'arrière-plan, de style d'arrière-plan et de couleur du texte. Le cadre inférieur est la barre de défilement. Dans cet exemple, seuls des mots sont saisis, aucun paramètre n'est donc requis. 6. Copiez-en trois, sélectionnez-en quatre en même temps, allez dans Démarrer - Organiser - Aligner - Aligner en haut, répartissez horizontalement, de sorte que les quatre zones de texte soient les unes sur les autres.
2024-03-26
commentaire 0
538

Comment coder une zone de texte avec barre de défilement HTML
Présentation de l'article:Titre : Comment écrire du code de zone de texte HTML avec des barres de défilement. La zone de texte en HTML est l'un des contrôles de saisie utilisateur couramment utilisés. Dans certains cas, lorsque le contenu du texte est trop long, la zone de texte s'affiche de manière incomplète. À ce stade, nous pouvons ajouter une barre de défilement à la zone de texte pour prendre en charge le défilement. Cet article présentera en détail comment écrire du code de zone de texte HTML avec effet de barre de défilement et donnera des exemples de code spécifiques. 1. Utilisez l'élément textarea pour créer une zone de texte. En HTML, nous utilisons l'élément textarea pour créer une zone de texte.
2024-02-19
commentaire 0
1389

Comment définir l'effet de texte en arc dans ppt2013
Présentation de l'article:Ouvrez une diapositive et cliquez sur [Format], sélectionnez [Mise en page de la diapositive] dans le menu déroulant, recherchez [Mise en page de la diapositive], faites glisser la souris vers le bas, recherchez [Mise en page du texte et du contenu], sélectionnez la mise en page en fonction de vos besoins et placez la souris Sur l'icône, le type de mise en page sera affiché. Cliquez avec la souris pour sélectionner [Cliquez ici pour ajouter un titre] et saisissez le texte dans la zone de texte. Recherchez [Insérer une image] et cliquez dessus. Sélectionnez l'image souhaitée et sélectionnez [Insérer]. Cliquez avec la souris pour sélectionner l'image et 8 cercles creux apparaîtront sur l'image. Faites glisser la souris pour ajuster la taille de l'image. Sélectionnez la zone de texte et saisissez le texte souhaité.
2024-04-17
commentaire 0
987


Comment limiter le nombre de caractères saisis dans une zone de texte dans un formulaire HTML ?
Présentation de l'article:En HTML, nous pouvons créer des formulaires à l'aide de divers éléments pour accepter et stocker les informations saisies par les utilisateurs. Ces éléments sont également appelés éléments de formulaire, tels que : les champs de texte (zones de texte), les boutons radio, les cases à cocher, les zones déroulantes ou combo, les boutons de réinitialisation et de soumission. TextArea est l'un des éléments pouvant être créés dans un formulaire. Une zone de texte est utilisée comme contrôle multiligne dans lequel les utilisateurs peuvent saisir des données dans plusieurs lignes et colonnes. Le contrôle TextArea est utilisé pour saisir des notes, des suggestions, des informations d'adresse, du texte de courrier électronique, des commentaires, etc. La taille du texte est plus grande qu'un champ de texte ordinaire car le champ de texte est un contrôle de saisie sur une seule ligne et nécessite une ligne de données. L'exemple nous présente le code HTML de base pour créer une zone de texte avec une largeur et une hauteur par défaut. <html&
2023-08-30
commentaire 0
2067

Comment mettre l'accent sur les mots en ppt
Présentation de l'article:Méthode : ouvrez d'abord le document ppt et insérez une zone de texte ; puis entrez un point anglais dans la zone de saisie, sélectionnez le point anglais et ajustez sa taille de police ; puis utilisez la souris pour faire glisser la zone de texte pour ajuster sa position ; le bouton "Organiser" en haut de la page - "Combiner", combinez simplement l'accent et le texte.
2021-04-28
commentaire 0
35837

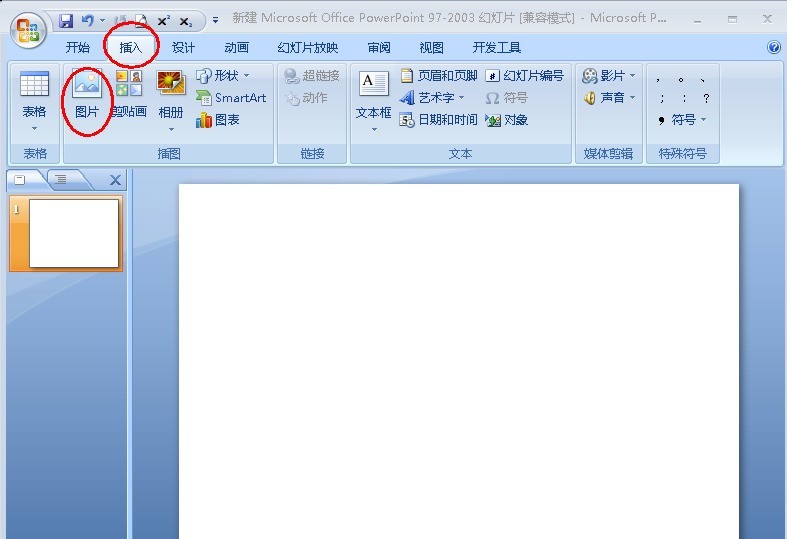
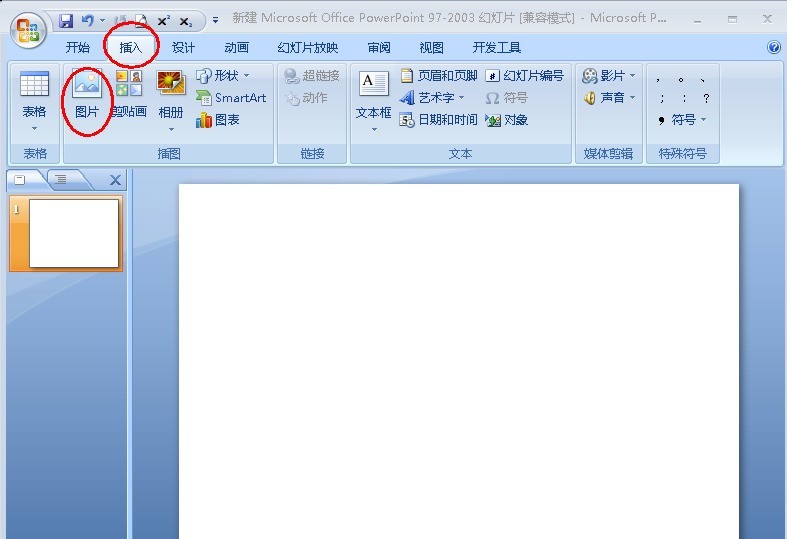
Comment combiner du texte et des images dans PPT
Présentation de l'article:1. Cliquez sur [Insérer] dans la barre de menu, puis cliquez sur [Image]. 2. Sélectionnez l'image dont vous avez besoin. 3. Cliquez pour insérer une zone de texte et sélectionnez [Zone de texte horizontale]. 4. Saisissez le texte dans la zone de texte insérée. 5. Maintenez la touche Ctrl enfoncée tout en sélectionnant l'image et la zone de texte. 6. Cliquez avec le bouton droit de la souris et cliquez sur [Combiner]. 7. À ce stade, l’image et la zone de texte sont combinées.
2024-03-26
commentaire 0
1703