10000 contenu connexe trouvé

Comment utiliser Layui pour obtenir des effets de site Web réactifs sur une seule page
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de site Web réactifs sur une seule page Avec le développement rapide de l'Internet mobile, la conception réactive des sites Web est devenue un facteur de plus en plus important. Layui est un framework front-end basé sur HTML5 et CSS3 qui peut aider les développeurs à mettre en œuvre facilement des sites Web réactifs. Cet article explique comment utiliser Layui pour implémenter un site Web simple et réactif d'une seule page et fournit des exemples de code spécifiques. Travail de préparation Tout d'abord, nous devons présenter les fichiers pertinents de Layui. Vous pouvez télécharger la dernière version sur le site officiel de Layui
2023-10-24
commentaire 0
748

Site Web interactif d'une page avec galerie d'images et fonctionnalités de défilement
Présentation de l'article:Site Web interactif d'une page avec galerie d'images et fonctionnalités de défilement
Titre : Site Web interactif d'une page avec galerie d'images et fonctionnalités de défilement
https://vladivostok2000.netlify.app/
Cette application Web est une page unique dynamique et réactive que nous
2024-11-24
commentaire 0
316

Du statique au dynamique : créer un site Web réactif d'une seule page
Présentation de l'article:Du statique au dynamique : créer un site Web réactif d'une seule page
Salut, amis passionnés de code ! Aujourd'hui, je souhaite partager ma récente expérience dans la création d'un site Web réactif d'une page pour un café fictif appelé "The Last Stop Café". Ce pro
2024-08-30
commentaire 0
1146

Comment modifier la page d'accueil de dedecms
Présentation de l'article:Les étapes à suivre pour modifier la page d'accueil sont les suivantes : 1. Connectez-vous à l'interface de gestion backend ; 2. Accédez à la gestion des modèles. 3. Sélectionnez le modèle par défaut pour la page d'accueil du site Web. 4. Modifiez le modèle de page d'accueil, ajoutez, supprimez ou modifiez. contenu et ajustez le style ; 5. Une fois que vous avez terminé de modifier le modèle de page d'accueil, cliquez sur le bouton Enregistrer pour appliquer les modifications au site Web.
2023-08-03
commentaire 0
1689

Utilisez le package Template de Golang pour développer rapidement des pages Web réactives
Présentation de l'article:Utilisez le package Template de Golang pour développer rapidement des pages Web réactives. Dans le développement Web, les modèles de pages Web sont une technologie très courante. Les modèles peuvent être utilisés pour séparer la structure et le contenu des pages Web, afin que la conception et le code logique des pages Web puissent être développés et maintenus de manière indépendante. Le package Template de Golang est un moteur de modèles puissant et flexible qui peut nous aider à développer rapidement des pages Web réactives. Cet article explique comment utiliser le package Template de Golang pour développer rapidement des pages Web réactives et joindre des photos.
2023-07-18
commentaire 0
857

À la recherche de solutions à la corbeille en mode tablette Win10
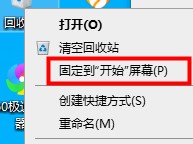
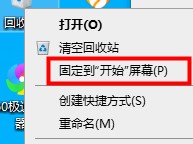
Présentation de l'article:Lorsque les utilisateurs utilisent le mode tablette Win10, ils ne trouvent toujours pas la corbeille lorsqu'ils utilisent le menu Démarrer et le Gestionnaire de ressources. Voyons donc comment trouver la corbeille en mode tablette Win10. ! Où se trouve la corbeille en mode tablette Win10 : Si vous êtes en mode tablette, vous ne pourrez peut-être pas voir normalement les icônes de votre bureau. Vous pouvez trouver un programme en recherchant son nom dans l'Explorateur de fichiers. Comment trouver la corbeille en mode tablette Windows 10 : 1. En mode bureau - cliquez avec le bouton droit sur la corbeille - épinglez-la directement au menu Démarrer 2. Revenez en mode tablette, cliquez sur le menu Démarrer - cliquez sur la vignette épinglée et la corbeille sera là. Pop-up en haut à droite de la page. 3. Cliquez sur la recherche dans la barre des tâches – entrez dans la corbeille
2024-01-06
commentaire 0
904

Quelles sont les fonctions des modèles de sites Web ? Changer le modèle de site Web anglais en un modèle de site Web chinois-anglais ?
Présentation de l'article:Quelles sont les fonctions des modèles de sites Web ? Un modèle de site Web est une mise en page de page Web prédéfinie avec certaines fonctions et caractéristiques, telles qu'une conception réactive, une navigation facile, une esthétique, etc. Les modèles de sites Web peuvent non seulement aider les utilisateurs à créer rapidement leurs propres sites Web, mais également à améliorer l'expérience utilisateur du site Web et à augmenter le trafic et l'exposition du site Web. En outre, les modèles de sites Web peuvent également fournir certaines fonctions couramment utilisées, telles que la barre de recherche, le partage sur les réseaux sociaux, nous contacter, etc., pour aider les utilisateurs à mieux gérer et exploiter leurs sites Web. En bref, un modèle de site Web est un outil très pratique qui peut aider les utilisateurs à créer rapidement un site Web et à améliorer la qualité et l'effet du site Web. Le modèle de site Web en anglais a été remplacé par un modèle de site Web en anglais chinois ? Je continue de changer l'encodage sur la page et je dois ouvrir le fichier html avec le bloc-notes et l'enregistrer au format.
2024-05-01
commentaire 0
542


Analyse approfondie des inconvénients et des solutions de la mise en page réactive
Présentation de l'article:La mise en page réactive est une technique de conception conçue pour donner aux sites Web une apparence élégante sur une variété d'appareils, notamment les ordinateurs de bureau, les tablettes et les appareils mobiles tels que les téléphones. Avec la popularité des appareils mobiles et l’évolution des habitudes d’utilisation d’Internet, la mise en page réactive est devenue un facteur important dans la conception Web moderne. Cependant, même si la mise en page réactive excelle à offrir une expérience utilisateur cohérente, elle présente également certains inconvénients qui peuvent parfois affecter les performances et l'expérience utilisateur d'un site Web. Premièrement, les mises en page réactives peuvent avoir des problèmes de vitesse de chargement. Parce que les pages Web réactives
2024-02-18
commentaire 0
1321

Conception Web réactive avec CSS Grid et Flexbox
Présentation de l'article:Conception Web réactive utilisant CSS Grid et Flexbox
La conception Web réactive est un moyen de développer des sites Web afin qu’ils fonctionnent correctement sur différents types d’appareils et tailles d’écran. Au lieu d'avoir à créer plusieurs versions d'un site pour différents développeurs
2024-08-05
commentaire 0
928

Dans une mise en page réactive, quelles unités doivent être utilisées pour la conception ?
Présentation de l'article:La mise en page réactive (ResponsiveLayout) fait référence à une technologie de conception Web qui peut ajuster automatiquement la taille et la disposition des éléments de la page en fonction de la taille de l'écran de l'appareil et des habitudes de fonctionnement de l'utilisateur pour offrir une meilleure expérience utilisateur. Dans une mise en page réactive, il est très important de choisir les unités appropriées pour la conception. Le choix des unités affecte non seulement l'esthétique et la cohérence de la page, mais affecte également l'expérience utilisateur et les performances. Ci-dessous, nous présenterons plusieurs unités couramment utilisées et analyserons leurs avantages et inconvénients dans une mise en page réactive. Pixels
2024-01-27
commentaire 0
876

Maîtriser les points clés d'un site web responsive layout
Présentation de l'article:Ce que vous devez savoir sur les sites Web à mise en page réactive À mesure que la popularité et l'utilisation des appareils mobiles augmentent, les gens utilisent de plus en plus de téléphones mobiles et de tablettes pour naviguer sur le Web. Afin de permettre au site Web d'avoir de bons effets d'affichage sur des écrans de différentes tailles, la mise en page réactive est progressivement devenue une tendance importante dans la conception Web moderne. Cet article présentera les connaissances nécessaires sur les sites Web à mise en page réactive pour aider les lecteurs à mieux comprendre et appliquer la mise en page réactive. 1. La définition et les avantages de la mise en page réactive La mise en page réactive signifie que les concepteurs Web utilisent des grilles élastiques, des images élastiques et des requêtes multimédias
2024-02-18
commentaire 0
920

Comment créer un modèle de guidon de braise ?
Présentation de l'article:Ember.js est un framework basé sur JavaScript largement utilisé pour créer des applications Web complexes. Le framework permet aux développeurs de créer des applications Web évolutives d'une seule page simplement en utilisant des idiomes courants, des meilleures pratiques et des modèles provenant d'autres modèles d'écosystème d'applications d'une seule page dans le framework. L'une de ses principales fonctionnalités est le système de modèles guidons, qui fournit un moyen simple mais puissant de créer des pages Web dynamiques. Dans cet article, nous apprendrons comment créer un modèle de guidon de braise. Que sont les modèles dans Ember ? Les modèles en ember sont utilisés pour définir l'interface utilisateur (UI) d'une application Web. Les modèles sont écrits à l'aide de la syntaxe Handbars, un langage de création de modèles simple.
2023-09-19
commentaire 0
1474

Quelles unités sont adaptées à la mise en œuvre d'une mise en page réactive ?
Présentation de l'article:Quelles unités choisir pour une mise en page responsive ? Avec la popularité des appareils mobiles et des tablettes, de plus en plus de personnes utilisent divers appareils pour naviguer sur le Web. Afin de garantir une bonne lisibilité des pages Web et une bonne expérience utilisateur sur différents appareils, la mise en page réactive est progressivement devenue une considération importante dans la conception et le développement. Lors de la mise en œuvre d’une mise en page réactive, le choix des bonnes unités est très important. Cet article analysera plusieurs unités courantes pour aider les lecteurs à choisir les unités appropriées pour mettre en œuvre une mise en page réactive. Pixel (px) : le pixel est l'unité de longueur la plus courante et représente un
2024-01-27
commentaire 0
557

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1091

Un aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour implémenter un design réactif
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour implémenter un design réactif Avec la popularité des appareils mobiles, le design réactif (ResponsiveDesign) est devenu un concept important dans la conception Web moderne. Il permet à un site Web d'offrir une excellente expérience utilisateur sur différentes tailles d'écran et s'adapte automatiquement à une variété d'appareils, notamment les ordinateurs de bureau, les tablettes et les téléphones mobiles. CSS3, en tant que langage de base pour la conception de styles de pages Web, offre de nombreuses nouvelles fonctionnalités, rendant plus facile et plus flexible la mise en œuvre d'une conception réactive. Dans cet article
2023-09-08
commentaire 0
1699

Comment concevoir un site Web avec une mise en page réactive
Présentation de l'article:Comment concevoir un site Web avec une mise en page réactive Avec la popularité des appareils mobiles, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d’offrir une meilleure expérience utilisateur, il est particulièrement important de concevoir un site Web avec une mise en page réactive. Cet article explique comment concevoir un site Web avec une mise en page réactive et fournit des exemples de code spécifiques. Utilisation des requêtes multimédias Les requêtes multimédias sont une fonctionnalité importante de CSS3 qui peut appliquer différents styles en fonction de différents appareils (tels que la largeur de l'écran ou le type d'appareil). en utilisant
2024-01-27
commentaire 0
737

Comment utiliser Wangdiantong ERP pour configurer des modèles d'impression Tutoriel d'utilisation de Wangdiantong ERP
Présentation de l'article:1. Remplissez le nom du modèle, cliquez sur Paramètres-Paramètres d'impression, sélectionnez l'entreprise de logistique correspondante et remplissez le nom du modèle. 2. Faites glisser les éléments qui doivent être imprimés et faites glisser la liste de commandes vers une zone vide, cliquez avec le bouton droit pour sélectionner les informations sur le produit qui doivent être imprimées et ajustez la largeur et la hauteur des cellules pour vous assurer que les informations sont complètement imprimé. 3. Ajustez le style d'impression de l'élément déplacé. Définissez l'élément de modèle selon vos besoins et cochez Flottant. Ensuite, la position d'affichage du champ peut être déplacée n'importe où. Il est recommandé que la liste de marchandises définie dans le modèle de commande logistique ne soit pas flottante. S'il s'agit d'un attribut flottant, il peut ne pas être disponible lorsqu'il y a trop de marchandises. Sélectionnez le mode d'affichage et sélectionnez le code-barres ou le code QR matriciel en fonction du formulaire de présentation du document ; définissez un modèle d'une seule page et sélectionnez la méthode d'impression. Après avoir sélectionné le modèle d'une seule page, veuillez cliquer à nouveau sur la liste des produits pour définir la hauteur. et maximum
2024-06-01
commentaire 0
307

Quel framework est vue.js ?
Présentation de l'article:Vue.js est un framework frontal progressif permettant de créer des interfaces utilisateur, en particulier pour les applications monopage. Ses fonctionnalités clés incluent la modularisation, la réactivité, la gestion des états et la facilité d'utilisation, le DOM virtuel, la liaison de données réactive, la modularité et la convivialité des outils de développement. Les avantages de Vue.js incluent l'évolutivité, les performances, l'écosystème et la communauté active.
2024-04-02
commentaire 0
1238

De quel logiciel dispose le modèle de site Web Empire CMS ?
Présentation de l'article:Les modèles de logiciels de création de sites Web Empire cms offrent une multitude de modèles parmi lesquels choisir, y compris des modèles gratuits et payants. Les modèles gratuits couvrent une variété de secteurs et d'objectifs, notamment les sites Web d'entreprise, les sites Web de commerce électronique, les portails, les sites Web de forums et les sites Web de blogs. Les modèles payants offrent des fonctionnalités et des conceptions plus avancées, telles que la réactivité, le multilingue et des fonctionnalités avancées de commerce électronique. Lorsque vous choisissez un modèle Empire CMS, vous devez prendre en compte des facteurs tels que le type de site Web, la conception, les fonctionnalités et le coût.
2024-04-17
commentaire 0
1063