10000 contenu connexe trouvé

Comment optimiser l'affichage du tableau et la fonction de colonne cachée dans le développement Vue
Présentation de l'article:Comment optimiser l'affichage du tableau et la fonction de colonne cachée dans le développement Vue. Dans le développement Vue, le tableau est un composant d'interface utilisateur courant. Il est utilisé pour afficher une grande quantité de données et fournir des fonctions de recherche, de tri, de pagination et d'autres fonctions. L'une des exigences courantes est d'afficher ou de masquer certaines colonnes d'un tableau afin que le contenu affiché du tableau puisse être ajusté dynamiquement en fonction des besoins de l'utilisateur. Cet article expliquera comment optimiser l'affichage des tableaux et la fonction de colonnes cachées dans le développement de Vue pour améliorer l'expérience utilisateur et l'efficacité du développement. Afficher ou masquer dynamiquement les colonnes à l'aide de la directive v-if que Vue fournit v-if
2023-06-29
commentaire 0
4076

Artefact de composant de table de table d'amorçage de la série de composants JS [Chapitre final]_compétences javascript
Présentation de l'article:Bootstrap Table est un affichage de données léger et riche en fonctionnalités sous la forme d'un tableau. Il prend en charge la sélection radio, les cases à cocher, le tri, la pagination, l'affichage/masquage des colonnes, les tables défilantes à titre fixe, la conception réactive et le chargement Ajax des données JSON. Cliquez pour trier les colonnes, les vues de cartes et bien plus encore. Cet article vous présente l'artefact de composant de table Bootstrap de la série de composants JS [Chapitre final], apprenons ensemble
2016-05-16
commentaire 0
2718

Comment utiliser JavaScript pour générer dynamiquement des tableaux ?
Présentation de l'article:Comment utiliser JavaScript pour générer dynamiquement des tableaux ? Dans le développement Web, les tableaux sont souvent utilisés pour afficher des données ou créer des formulaires pour la saisie de données. L'utilisation de JavaScript peut réaliser la fonction de génération dynamique de tableaux, de sorte que le contenu des tableaux puisse être mis à jour dynamiquement en fonction des changements dans les données. Cet article présentera en détail comment utiliser JavaScript pour générer dynamiquement des tables à travers des exemples de code spécifiques. 1. Préparation de la structure HTML Tout d'abord, préparez un conteneur en HTML
2023-10-24
commentaire 0
1384

Créer un tableau HTML compatible JavaScript avec fonctionnalité de tri
Présentation de l'article:Lors de l’affichage de données sur un site Web, il est important de fournir des fonctionnalités permettant aux utilisateurs de naviguer plus facilement dans les données. L'une de ces fonctionnalités est la possibilité de trier les données. Trier les données signifie organiser les données par ordre croissant ou décroissant en fonction de la valeur spécifiée. Nous pouvons gérer manuellement le tri des données côté client du site Web à l'aide de JavaScript. Ceci est particulièrement utile si vous développez un site Web statique ou si vous supprimez la charge du tri des données sur le serveur. Dans ce didacticiel, nous utiliserons JavaScript pour afficher les données d'une réponse JSON simulée dans un tableau HTML. Nous inclurons également la possibilité de rendre les tableaux triables en fonction des valeurs dans l'en-tête du tableau. C'est le produit fini. Cliquez sur n’importe quel en-tête de tableau pour trier le tableau en conséquence. 1. Utilisez HTML pour placer le contenu<
2023-09-09
commentaire 0
1293

Quels itinéraires de pages nécessitent un chargement différé ?
Présentation de l'article:Le routage des pages qui nécessite un chargement paresseux inclut les pages d'accueil, les pages chargées dynamiquement, les pages de longue liste, le contenu des fenêtres contextuelles ou des boîtes modales et les pages qui nécessitent une interaction de l'utilisateur. Introduction détaillée : 1. La page d'accueil est généralement la première page lorsque les utilisateurs visitent le site Web, et c'est également la première impression de l'utilisateur sur le site Web, car la page d'accueil contient généralement une grande quantité de contenu et de fonctions, tels que des carrousels, des barres de navigation, etc. contenu recommandé, etc., si tout le contenu est chargé en même temps, le temps de chargement initial sera trop long ; 2. Les pages chargées dynamiquement sont généralement basées sur la sélection ou la saisie de l'utilisateur après que l'utilisateur a effectué certaines opérations.
2023-11-13
commentaire 0
738

Python implémente le chargement dynamique des pages et l'analyse des fonctions de traitement des requêtes asynchrones pour les applications de collecte de navigateurs sans tête
Présentation de l'article:Python implémente les fonctions de chargement dynamique et de traitement des requêtes asynchrones des applications de collecte de navigateurs sans tête. Dans les robots d'exploration Web, il est parfois nécessaire de collecter le contenu de la page qui utilise le chargement dynamique ou les requêtes asynchrones. Les outils de robots d'exploration traditionnels présentent certaines limitations dans le traitement de ces pages et ne peuvent pas obtenir avec précision le contenu généré par JavaScript sur la page. L'utilisation d'un navigateur sans tête peut résoudre ce problème. Cet article explique comment utiliser Python pour implémenter un navigateur sans tête afin de collecter le contenu des pages à l'aide du chargement dynamique et des requêtes asynchrones.
2023-08-08
commentaire 0
1241


Comment remplir automatiquement les numéros de série dans les tableaux de mots informatiques
Présentation de l'article:Récemment, l'éditeur a reçu de nombreux messages privés en arrière-plan. De nombreux amis sont venus sur ce site pour demander à l'éditeur comment remplir et trier automatiquement les mots numéros de série. Afin d'aider tout le monde, l'éditeur a collecté des informations pertinentes. en ligne et j'ai enfin découvert comment remplir automatiquement le tableau de mots de l'ordinateur. Les détails sur la façon de remplir le numéro de série se trouvent dans l'article ci-dessous. Si vous en avez besoin, vous pouvez venir sur ce site pour y jeter un œil. Comment remplir et trier automatiquement les numéros de série des mots ? Les étapes spécifiques sont les suivantes : 1. Saisissez le contenu du titre qui doit être numéroté dans le document Word 2. Cliquez sur le style de numérotation dans la barre de menu Démarrer et sélectionnez [Définir un nouveau ; format de numérotation] ; 3. Dans la fenêtre ouverte, sélectionnez le style de numérotation, l'alignement, etc., cliquez sur [OK] pour définir un numéro pour chaque titre, supprimez le titre au milieu et le numéro sera automatiquement attribué.
2024-01-02
commentaire 0
1900

Qu'est-ce que javascript dans le navigateur ?
Présentation de l'article:JavaScript est un langage de script et l'un des langages de programmation les plus couramment utilisés dans les navigateurs. Il est souvent utilisé pour créer des pages Web interactives et des sites Web dynamiques. En utilisant JavaScript, les sites Web peuvent implémenter des fonctions complexes, de la simple validation de formulaire au chargement dynamique de contenu, en passant par des animations et des jeux plus avancés. JavaScript a été créé à l'origine par Brendan Eich de Netscape en 1995 et nommé « LiveScript ». Avec Netscape et S
2023-04-24
commentaire 0
971

Comment définir le retrait de la première ligne de chaque paragraphe dans Word sur 2 caractères
Présentation de l'article:Indentez la première ligne de chaque paragraphe dans Word de 2 caractères. Sélectionnez tout le contenu du texte, recherchez le panneau Options de paragraphe dans le menu Démarrer, cliquez sur le bouton Réduire et Développer dans le coin inférieur droit du panneau, accédez au panneau d'extension Options de paragraphe et modifiez le retrait dans l'option "Retrait et espacement". Le format spécial est remplacé par l'indentation de la première ligne et la taille en points est modifiée en 2 caractères.
2019-07-08
commentaire 0
79476

Collection de méthodes de fonctionnement de table Excel
Présentation de l'article:Excel est le formulaire bureautique le plus couramment utilisé. C'est un puissant outil de visualisation et d'analyse de données. Lors de son utilisation, nous pouvons effectuer de nombreuses opérations différentes. Il peut organiser les données pour les utilisateurs et afficher différents styles. Méthode de fonctionnement : retour à la ligne, remplissage du numéro de série long, tri automatique, conditions de filtrage, filtrage du contenu, modification des nombres en virgules décimales, solution : Comment diviser le contenu d'une grille en deux dans un tableau Excel 1. Tout d'abord, nous pouvons ? voir qu'il y a des fonctions telles que l'insertion et la mise en page dans le tableau. Cliquez sur la fonction [Données] ; 2. Ensuite, dans la page des fonctions de données, nous cliquons sur le bouton [Colonne] dans la zone d'outils. ] dans la page de l'assistant de colonne de texte et cliquez sur [ Étape suivante] 4. Sur cette page, nous choisissons de séparer
2024-02-10
commentaire 0
1281

Quelle est la relation entre layui et jsp
Présentation de l'article:Layui et JSP sont des technologies front-end et back-end qui fonctionnent ensemble : Layui est responsable de l'interaction front-end et de la présentation de l'interface, tandis que JSP est responsable de la logique côté serveur et du traitement des données. JSP peut utiliser des scripts Layui pour accéder aux tableaux, formulaires, graphiques et autres fonctions. Layui peut échanger des données avec JSP via AJAX, permettant à JSP de gérer la logique côté serveur et de renvoyer du contenu dynamique.
2024-04-26
commentaire 0
1436

Que fait le CSS ?
Présentation de l'article:CSS est un langage de conception de style qui peut véritablement séparer les performances et le contenu des pages Web. Il est principalement utilisé pour concevoir le style des pages Web et embellir les pages Web. CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web. Il peut non seulement modifier les pages Web de manière statique, mais également formater dynamiquement divers éléments des pages Web en conjonction avec divers langages de script.
2021-04-29
commentaire 0
7136

Comment configurer le masquage temporaire du contenu de la table dans Win7 ? Présentation de la méthode
Présentation de l'article:Comment configurer le masquage temporaire du contenu de la table dans Win7 ? Lorsque de nombreux amis utilisent des ordinateurs pour créer le contenu d'une feuille de calcul, une partie du contenu des données n'est pas publique. Pour le moment, vous pouvez utiliser la fonction de formulaire caché de win7 pour masquer une partie du contenu afin de protéger la confidentialité et la sécurité des données. non, je ne sais pas comment faire, je vais donc vous montrer comment masquer temporairement le contenu d'une table dans Win7. Comment masquer temporairement le contenu d'un tableau dans Win7 1. Après avoir ouvert le document Excel, recherchez Format sur le côté droit de la balise de début ; 2. Cliquez sur [Format] → [Masquer et afficher] → [Masquer la feuille d'outils] ; actuellement activé La feuille de calcul est masquée 4. Pour afficher la feuille de calcul masquée, cliquez sur
2023-04-04
commentaire 0
1429

Python implémente le rendu JavaScript et l'analyse de la fonction de chargement dynamique des pages pour les applications de collecte de navigateurs sans tête
Présentation de l'article:Titre : Python implémente des fonctions de rendu JavaScript et de chargement dynamique de pages pour les applications de collecte de navigateurs sans tête Texte d'analyse : Avec la popularité des applications Web modernes, de plus en plus de sites Web utilisent JavaScript pour implémenter le chargement dynamique du contenu et le rendu des données. Il s’agit d’un défi pour les robots d’exploration, car les robots traditionnels ne peuvent pas analyser JavaScript. Pour gérer cette situation, nous pouvons utiliser un navigateur sans tête pour analyser JavaScript et obtenir dynamiquement en simulant le comportement réel du navigateur.
2023-08-09
commentaire 0
1488

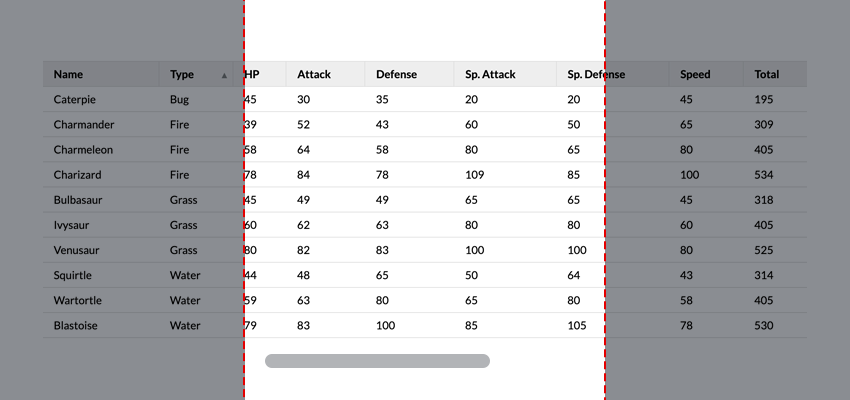
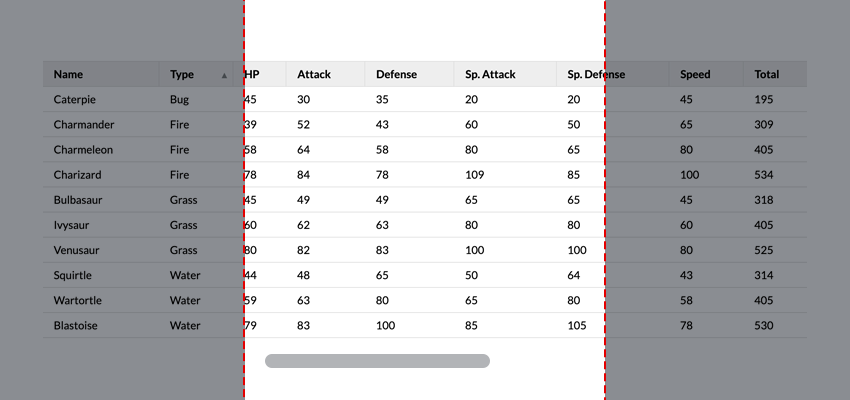
Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Présentation de l'article:À mesure que les données continuent de croître, l’affichage tabulaire devient plus difficile. La plupart du temps, la quantité de données dans un tableau est si importante que son chargement devient lent et les utilisateurs doivent constamment parcourir la page pour trouver les données souhaitées. Cet article explique comment utiliser JavaScript pour réaliser un affichage paginé des données de table, permettant ainsi aux utilisateurs de trouver plus facilement les données souhaitées. 1. Créez dynamiquement des tableaux Afin de rendre la fonction de pagination plus contrôlable, les tableaux doivent être créés dynamiquement. Dans la page HTML, ajoutez un élément de tableau similaire à celui ci-dessous.
2023-06-16
commentaire 0
2425

Que dois-je faire si le format php ne peut pas être téléchargé sur mon téléphone mobile ?
Présentation de l'article:À mesure que la technologie progresse, les gens comptent de plus en plus sur leur téléphone mobile pour accéder aux sites Web et télécharger des fichiers. Cependant, vous pouvez rencontrer des problèmes pour télécharger certains fichiers sur les appareils mobiles, notamment les fichiers au format PHP. Cet article explorera le format PHP et quelques solutions de contournement pour le télécharger sur les téléphones mobiles. PHP est un langage populaire utilisé pour le développement Web. Il peut produire des pages Web et du contenu Web dynamiques, et réaliser diverses fonctions et interactivités en se combinant avec HTML et CSS. Dans les applications PHP, le code source est stocké sur le serveur et généré dynamiquement sur demande. utilisé
2023-04-11
commentaire 0
1122

Comment créer un anneau de chargement animé en utilisant HTML et CSS ?
Présentation de l'article:Présentation Un chargeur est un composant Web utilisé par presque toutes les applications Web. Pour créer l'anneau de chargement, nous devons avoir des connaissances préalables sur les feuilles de style en cascade (CSS), car CSS implique la partie style et animation de l'anneau de chargement. Étant donné que le composant de chargement est chargé avant que le contenu original ne soit chargé dans la page Web. Les principales propriétés de style utilisées pour créer cette fonctionnalité sont les animations, les transitions et les images clés. Ces trois propriétés CSS transformeront une simple boucle de chargement animée statique en une boucle de chargement animée. Algorithme Étape 1 - Créez un fichier HTML dans le dossier et ouvrez-le à l'aide d'un éditeur de texte. Ajoutez un passe-partout HTML aux fichiers HTML. Étape 2 - Créez un conteneur div parent HTML dans la balise body du document HTML avec le nom de classe "
2023-09-23
commentaire 0
1297

Exemple de tutoriel de requête associée à MyBatis
Présentation de l'article:Veuillez indiquer la source lors de la réimpression : http://www.cnblogs.com/Joanna-Yan/p/6923464.html
À venir : Spring+SpringMVC+MyBatis apprentissage et construction approfondis (5) - SQL dynamique
1. Modèle de données de commande de produits
1.1 Idées d'analyse du modèle de données
(1) Contenu des données enregistrées dans chaque tableau
Familiarisez-vous avec le contenu enregistré dans chaque tableau en modules, ce qui équivaut au processus d'apprentissage des exigences du système (fonctions).
(2) Paramètres de champ importants pour chaque table
Mots non vides
2017-06-25
commentaire 0
1637