10000 contenu connexe trouvé

Comment créer un nouveau modèle HTML5 dans vscode
Présentation de l'article:La méthode pour créer un nouveau modèle HTML5 dans vscode est la suivante : 1. Ouvrez d'abord les paramètres, cliquez sur [extraits d'utilisateur], recherchez HTML et ouvrez le fichier html.json 2. Personnalisez ensuite le modèle H5, tel que [<! DOCTYPEhtml>].
2020-02-11
commentaire 0
4590

Le dernier modèle de règles et réglementations d'usine de l'entreprise (modèle concis de règles et réglementations d'usine)
Présentation de l'article:Afin de maintenir l'ordre de production, d'améliorer l'efficacité de la production et d'assurer le bon déroulement des travaux de production, ce système de gestion est spécialement formulé et s'applique à tout le personnel de l'atelier. —1—Gestion de la production 1. Discipline de production 1. Pendant le processus de production, les spécifications du produit doivent être strictement suivies. 2. Il est strictement interdit de fumer dans la zone de l’usine et dans l’atelier de production. 3. Prenez bien soin des équipements de production, des matières premières et des divers matériaux d'emballage, et interdisez strictement les dommages et éliminez les déchets. Les employés doivent obéir à des dispositions raisonnables et accomplir leur travail avec la diligence requise. Ils ne doivent pas intentionnellement provoquer, négliger ou refuser de se conformer aux instructions de leurs supérieurs. Pour ceux qui désobéissent, l’entreprise les punira conformément au système de gestion. 5. Habillez-vous proprement et proprement et portez des vêtements de travail selon les besoins. 6. Il est strictement interdit de sortir sans autorisation. Si quelque chose arrive, vous devez demander l'autorisation au superviseur de production. 7. Gardez l'environnement de l'atelier hygiénique et ne provoquez pas de chaos dans l'atelier
2024-02-14
commentaire 0
685

html5网站开发专用基础模板
Présentation de l'article:分享一个HTML5页面开发的基础性模板,包含了两个版本: 开发版本 注释版本
2016-11-23
commentaire 0
1645

Comment prédéfinir un modèle HTML dans vscode
Présentation de l'article:La méthode permettant à vscode de prédéfinir le modèle HTML est la suivante : 1. Entrez les préférences dans l'éditeur vscode ; 2. Sélectionnez l'option d'extrait de code utilisateur dans les préférences. 3. Sélectionnez HTML ou HTML5 dans la fenêtre contextuelle ; modèle.
2019-11-09
commentaire 0
4967

Quels sont les modèles de sites Web Imperial CMS ?
Présentation de l'article:Empire cms fournit une variété de modèles de sites Web, notamment des modèles d'entreprise, de commerce électronique, d'actualités, personnels, mobiles, communautaires et scolaires. Lorsque vous choisissez un modèle Empire CMS, tenez compte du type de site Web, de l'expérience utilisateur, de la conception réactive, des fonctionnalités et des options de personnalisation.
2024-04-17
commentaire 0
766
Compétences du didacticiel HTML5 template_html5 minimaliste
Présentation de l'article:Cet article présente principalement un modèle HTML5 minimaliste. La description de la fonction de code est essentiellement intégrée dans les commentaires. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1763

Comment utiliser vscode pour écrire du HTML5
Présentation de l'article:Comment écrire du HTML5 avec vscode : recherchez d'abord le fichier « html.json », cliquez sur [Paramètres] et recherchez l'extrait de code utilisateur ; puis ouvrez le fichier « html.json » et personnalisez enfin le logiciel vscode et entrez ; le code html5 C'est tout.
2020-03-17
commentaire 0
6958

qu'est-ce que l'as bootstrap
Présentation de l'article:Bootstrap ace est un modèle de backend de gestion réactif HTML5 léger et riche en fonctionnalités qui prend en charge la navigation sur les téléphones mobiles et les tablettes. Il est basé sur le framework CSS Bootstrap.
2020-12-07
commentaire 0
2831

Comment générer un modèle avec vscode
Présentation de l'article:Comment générer un modèle avec vscode : ouvrez d'abord le logiciel "vscode" ; puis ouvrez "snippets" puis entrez le segment de code comme ""Html5-Vue": {"prefix": "vh","body": [" <!DOCTYPE html >"...]" suffit.
2020-01-11
commentaire 0
3589

Comment Webstorm exécute HTML5
Présentation de l'article:Étapes pour exécuter HTML5 dans WebStorm : Créez un nouveau projet Web et sélectionnez "HTML5" comme modèle. Créez un nouveau fichier HTML avec une extension ".html" et ajoutez le code HTML de base. Cliquez sur le bouton Exécuter de la barre d'outils pour ouvrir le fichier HTML dans votre navigateur par défaut.
2024-04-08
commentaire 0
1269

Modèle de produit personnalisé étape par étape réactif HTML5
Présentation de l'article:Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
2017-01-19
commentaire 0
1479

Comment introduire l'audio dans vue
Présentation de l'article:Méthode pour introduire l'audio dans Vue : Utilisez l'élément <audio> : Utilisez l'élément HTML5 <audio> directement dans le modèle et spécifiez l'attribut src pour pointer vers l'emplacement du fichier audio. Utilisez la bibliothèque Vue Audio : installez la bibliothèque et enregistrez le composant, utilisez le composant <audio-player> dans le modèle, spécifiez les attributs src et contrôles. Contrôler la lecture audio : utilisez JavaScript ou la bibliothèque Vue Audio pour contrôler la lecture, lire ou mettre en pause un audioElement ou un audioPlayer.
2024-05-09
commentaire 0
729

10 articles recommandés sur les pages H5
Présentation de l'article:Avec la popularité des terminaux mobiles, de plus en plus de sites Web utilisent actuellement la technologie HTML5. L'utilisation de la technologie H5 fait qu'il n'est plus nécessaire pour les entreprises de créer des sites Web pour différents terminaux. Un site Web réactif peut résoudre les problèmes liés aux PC, aux téléphones mobiles et aux micro-sites. Il s'adapte intelligemment à divers terminaux, réduit les coûts de création de sites Web de l'entreprise et augmente considérablement l'expérience utilisateur. Voici 5 modèles de pages h5 simples et élégants recommandés par le site Web PHP chinois. Bienvenue à télécharger ! 1. Démonstration d'effet de modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et élégant et adresse de téléchargement : //m.sbmmt.com/xiaza...
2017-06-11
commentaire 0
4575

Comment créer des modèles CAO personnalisés pour résoudre les problèmes de CAO
Présentation de l'article:1. Concernant la façon de créer un nouveau modèle CAO adapté aux besoins personnels, une réponse détaillée est fournie ci-dessous : En CAO, la création d'un modèle CAO adapté aux besoins personnels peut améliorer efficacement l'efficacité du travail. Voici les étapes spécifiques : 1. Ouvrez le CAO. Logiciel : démarrez le logiciel de CAO et entrez dans l'interface de dessin. 2. Dessinez le calque de base : dessinez le calque de base en fonction des besoins personnels ou du projet. Peut inclure des cadres photo standard, des cartouches, des logos d'entreprise, etc. 3. Définir les propriétés du calque : définissez les propriétés du calque du calque de base dessiné, notamment le type de ligne, la couleur, la largeur de ligne, etc. Assurez-vous qu'il répond à vos propres normes de rédaction ou à celles de votre entreprise. 4. Ajouter des styles d'étiquette et de texte : ajoutez des styles de texte et des styles d'étiquette standard. Définissez la police, la taille, la couleur et d'autres attributs du texte pour garantir la cohérence. 5. Enregistrer comme texte de modèle
2024-01-05
commentaire 0
813

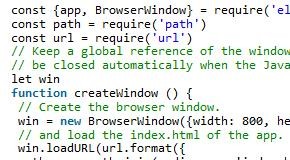
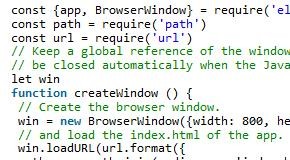
La page Web frontale génère une instance de fichier exécutable exe
Présentation de l'article:Avec la montée en puissance du HTML5 et du JavaScript qui tentent de dominer le monde, une technologie appelée [multiplateforme] devient de plus en plus populaire. Pourquoi est-il si populaire ? Étant donné que les développeurs de logiciels n'ont besoin d'écrire le programme qu'une seule fois, il peut être exécuté sur Windows, Linux, Mac, IOS, Android et d'autres plates-formes, ce qui réduit considérablement la charge de travail du programmeur et permet d'itérer rapidement les produits de l'entreprise. La technologie multiplateforme n’était autrefois pas considérée comme prometteuse, mais elle se développe désormais rapidement avec le développement des téléphones mobiles et du matériel informatique. Tout cela repose presque sur la technologie HTML5. Bien entendu, JavaScript est le plus gros contributeur. Cet article présente principalement comment Electron regroupe les pages Web dans des applications de bureau (pré-Web
2018-02-11
commentaire 0
5004

Comment générer un fichier exécutable exe à partir d'une page Web frontale
Présentation de l'article:Avec la montée en puissance du HTML5 et du JavaScript qui tentent de dominer le monde, une technologie appelée [multiplateforme] devient de plus en plus populaire. Pourquoi est-il si populaire ? Étant donné que les développeurs de logiciels n'ont besoin d'écrire le programme qu'une seule fois, il peut être exécuté sur Windows, Linux, Mac, IOS, Android et d'autres plates-formes, ce qui réduit considérablement la charge de travail du programmeur et permet d'itérer rapidement les produits de l'entreprise. Cet article présente principalement comment Electron regroupe les pages Web dans des applications de bureau (comment les pages Web frontales génèrent des fichiers exécutables exe, j'espère que cela sera utile à tout le monde).
2018-02-09
commentaire 0
2715

Comment utiliser les modèles Thymeleaf dans SpringBoot
Présentation de l'article:1. Qu'est-ce que le site officiel de Thymeleaf Mots originaux : Thymeleaf est un moteur de modèles Java côté serveur moderne adapté aux environnements Web et indépendants, capable de traiter du HTML, XML, JavaScript, CSS et même du texte brut. L'objectif principal de Thymeleaf est de fournir une manière élégante et hautement maintenable de créer des modèles. Pour ce faire, il s'appuie sur le concept de modèles naturels, en injectant leur logique dans les fichiers modèles d'une manière qui n'affecte pas l'utilisation du modèle comme prototype de conception. Cela améliore la communication en matière de conception et comble le fossé entre les équipes de conception et de développement. Thymeleaf est un moteur de modèles HTML5 qui peut être utilisé pour le développement d'applications dans un environnement Web. Thyméléa
2023-05-17
commentaire 0
1347

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1224
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1080