10000 contenu connexe trouvé

Interprétation complète du canevas : compréhension approfondie de la méthode du canevas
Présentation de l'article:Interprétation complète de Canvas : une compréhension approfondie de la méthode Canvas nécessite des exemples de code spécifiques. Introduction : Canvas est une nouvelle balise HTML5 qui peut dessiner des graphiques, des animations et d'autres effets visuels via des scripts JavaScript. Il fournit aux développeurs une plate-forme puissante pour créer une grande variété de graphiques et d'effets visuels. Cependant, comprendre et maîtriser les différentes méthodes de Canvas peut présenter certains défis, c'est pourquoi cet article expliquera en détail les méthodes de Canvas et utilisera des exemples de code spécifiques pour
2024-01-17
commentaire 0
779

Maîtrisez les compétences du canevas : devenez un expert du canevas et contrôlez-le facilement
Présentation de l'article:Maîtrisez la méthode Canvas : Devenez un expert de la méthode Canvas et maîtrisez-la en toute simplicité. Des exemples de code spécifiques sont nécessaires. Introduction : Canvas est un élément puissant fourni par HTML5 pour dessiner des images sur la page. Grâce à Canvas, nous pouvons utiliser JavaScript pour dessiner des graphiques, créer des animations et effectuer un traitement d'image et d'autres opérations. La maîtrise de la méthode Canvas nous permettra de donner libre cours à notre créativité et de réaliser des effets visuels riches et diversifiés. Cet article présentera quelques-uns couramment utilisés
2024-01-17
commentaire 0
920

Quels sont les processus de dessin sur toile ?
Présentation de l'article:Le processus de dessin sur toile comprend l'initialisation de Canvas, la configuration de l'environnement de dessin, le dessin de graphiques, le traitement des interactions et des effets d'animation. Introduction détaillée : 1. Initialisez Canvas, créez un élément Canvas dans le document HTML et spécifiez la largeur et la hauteur ; 2. Définissez l'environnement de dessin dans le code JavaScript, définissez l'environnement de dessin en obtenant l'objet contextuel de l'élément Canvas. L'élément Canvas prend en charge les modes de dessin 2D et WebGL, parmi lesquels le dessin 2D est le mode le plus couramment utilisé, etc.
2023-08-21
commentaire 0
2766

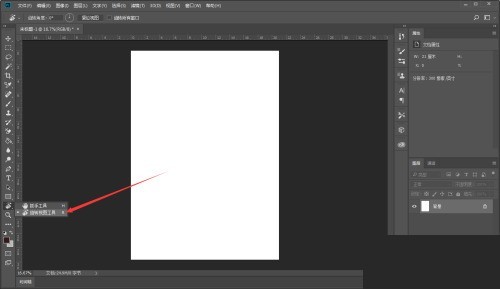
Comment créer un nouveau canevas dans ps2020-Comment créer un nouveau canevas dans ps2020
Présentation de l'article:Utilisez-vous également le logiciel ps2020 ? Mais savez-vous comment créer un nouveau canevas dans ps2020 ? L'article suivant vous explique comment créer un nouveau canevas dans ps2020 ? Ouvrez le logiciel PS2020 et cliquez sur le bouton « Nouveau » pour créer un canevas ; après avoir cliqué sur « Nouveau », vous serez dirigé par défaut vers « Éléments récemment utilisés », où sont stockées les tailles des canevas que vous avez récemment créés ; propriétés sur la droite et cliquez sur "Créer" pour en créer un nouveau. Lorsque vous entrez dans l'interface principale de PS, appuyez sur Ctrl+N pour recréer le canevas. Ici, sélectionnez la résolution du canevas dans « Web » sur 72 lors de la sélection du canevas dans « Imprimer », « Photos », « Illustrations et illustrations ». La résolution est de 300 ; il en existe plusieurs ;
2024-03-04
commentaire 0
939



Comment agrandir la taille du canevas dans FastStone Capture Comment agrandir la taille du canevas
Présentation de l'article:Tout d'abord, ouvrez FastStoneCapture, ouvrez le fichier image et notez la taille de l'image dans le coin inférieur gauche, afin de la comparer avec le produit fini. Ensuite, modifiez - développez le canevas. Ensuite, modifiez les pixels agrandis, la position de l'image et la couleur du canevas en fonction. selon vos propres besoins. La couleur du canevas peut être prise via la pipette. Enfin, après avoir cliqué sur OK, vous pouvez voir que la taille du canevas a changé, ce qui prouve que l'éditeur a partagé la méthode FastStoneCapture pour agrandir le canevas. taille de la toile ici Pour ceux qui ne sont pas encore sûrs, venez jeter un oeil.
2024-05-09
commentaire 0
754

Comment ajouter un canevas dans WPS2019 Comment ajouter un canevas dans WPS2019
Présentation de l'article:De nombreuses personnes utilisent le logiciel WPS2019 au bureau, alors savez-vous comment ajouter un canevas dans WPS2019 lorsque vous l'utilisez ? Voici la méthode d'ajout de canevas dans WPS2019 que l'éditeur vous propose. Les utilisateurs intéressés peuvent consulter ci-dessous. Comment ajouter un canevas dans WPS2019 ? Comment ajouter un canevas dans WPS2019 Ouvrez WPS2019 et cliquez sur Insérer dans la barre de menu supérieure. Cliquez sur la forme dans la barre d'outils. Cliquez sur Nouvelle toile de dessin sous Formes.
2024-08-13
commentaire 0
337


Révéler les secrets des propriétés du canevas
Présentation de l'article:Pour percer les mystères des propriétés du canevas, vous avez besoin d'exemples de code spécifiques. Avec le développement d'Internet, la technologie frontale est progressivement devenue une compétence populaire. Parmi eux, la fonction de dessin est souvent utilisée dans des domaines tels que la conception Web et le développement de jeux. Dans le processus de réalisation de ces fonctions, la toile est devenue un élément indispensable. Cet article utilisera des exemples de code spécifiques pour explorer le mystère de l'attribut canvas et démontrer son application dans la pratique. Tout d’abord, nous devons comprendre ce qu’est la toile. En termes simples, le canevas est un HTML
2024-01-17
commentaire 0
1056

Que sont les bibliothèques de canevas ?
Présentation de l'article:Les bibliothèques de classes de canevas incluent Fabric.js, Konva.js, Paper.js, EaselJS, Three.js et Pixi.js, etc. Introduction détaillée : 1. Fabric.js est une puissante bibliothèque de classes Canvas qui fournit des fonctions riches et des API flexibles et peut être utilisée pour créer des applications de dessin interactives ; 2. Konva.js est une bibliothèque de classes Canvas légère, axée sur le dessin et la manipulation de Graphiques 2D, etc.
2023-08-21
commentaire 0
2478

Quelles sont les fonctions de Canvas ?
Présentation de l'article:Les fonctions du canevas comprennent le dessin de formes de base, le dessin d'images, le dessin de texte, le dessin de chemins, le dessin de dégradés et d'ombres, les effets d'animation, les transformations graphiques et le traitement d'image. Introduction détaillée : 1. Canvas fournit des méthodes pour dessiner des formes de base, telles que des rectangles et des cercles. En définissant différentes propriétés, telles que la couleur et la largeur des lignes, vous pouvez créer diverses formes. 2. Canvas peut dessiner des images, notamment des images bitmap et vectorielles ; , vous pouvez utiliser la méthode "drawImage()" pour dessiner l'image sur le canevas, et l'image peut être redimensionnée, recadrée, etc.
2023-08-17
commentaire 0
2536


Où est écrite la balise Canvas ?
Présentation de l'article:La balise canvas est écrite n'importe où sur la page HTML, généralement à l'intérieur de la balise "<body>". Méthodes d'utilisation courantes : 1. Insérez la balise Canvas directement dans la page HTML ; 2. Utilisez JavaScript pour créer dynamiquement des éléments Canvas ; 3. Utilisez des fichiers JavaScript externes pour créer des éléments Canvas ; Peu importe où vous placez la balise Canvas dans votre page HTML, elle est créée lorsque le navigateur charge et affiche la page.
2023-08-28
commentaire 0
1165

Apprendre différents frameworks de canevas : comprendre les caractéristiques et les scénarios d'utilisation de divers frameworks de canevas
Présentation de l'article:Étude approfondie du framework canevas : La maîtrise des caractéristiques et des scénarios d'application de divers frameworks canevas nécessite des exemples de code spécifiques Ces dernières années, l'un des domaines importants du développement front-end Web est le traitement d'images et les effets d'animation. Pour obtenir ces effets, les développeurs utilisent souvent l’élément canvas de HTML5. L'élément canvas fournit un conteneur vierge sur lequel des graphiques peuvent être dessinés à l'aide de JavaScript. Afin de mieux utiliser l'élément canevas, de nombreux développeurs ont commencé à utiliser divers frameworks canevas. ce
2024-01-17
commentaire 0
851

A quoi sert Canvas en réaction
Présentation de l'article:Dans React, Canvas est utilisé pour dessiner divers graphiques, animations, etc. ; vous pouvez utiliser Canvas à l'aide du plug-in "react-konva", qui est une bibliothèque tierce de canevas utilisée pour utiliser React pour faire fonctionner Canvas pour dessiner. des graphiques de canevas complexes, et fournit un mécanisme d'événement Element et une prise en charge des opérations de glisser-déposer.
2022-04-27
commentaire 0
3043


Où sont les coordonnées de la souris sur le canevas ?
Présentation de l'article:Comment obtenir les coordonnées de la souris pour le canevas : 1. Créez un exemple de fichier JavaScript ; 2. Obtenez une référence à l'élément Canvas et ajoutez un écouteur pour les événements de mouvement de la souris. 3. Lorsque la souris se déplace sur le canevas, la fonction getMousePos sera déclenchée. ; 4. Utiliser La méthode "getBoundingClientRect()" obtient les informations de position et de taille de l'élément Canvas et obtient les coordonnées de la souris via event.clientX et event.clientY.
2023-08-22
commentaire 0
2848

Quelles sont les méthodes de canevas ?
Présentation de l'article:Les méthodes courantes de canevas incluent getContext(), fillRect(), StrokeRect(), clearRect(), BeginPath(), moveTo(), lineTo(), arc(), fill(), Stroke(), save(), Restore. (), méthode, etc. Introduction détaillée : 1. méthode getContext() pour obtenir le contexte de dessin Canvas ; 2. méthode fillRect(), etc.
2023-08-17
commentaire 0
2787

Présentation de la technologie Canvas
Présentation de l'article:Présentation de l'introduction de la technologie Canvas Canvas est une nouvelle fonctionnalité de HTML5. Il s'agit d'un élément canevas qui peut être utilisé pour dessiner des graphiques, des animations, des jeux, etc. Par rapport à l'utilisation d'images ou de Flash pour obtenir le même effet, Canvas offre des performances plus élevées et consomme moins de ressources. Utilisation de base L'élément Canvas est transparent par défaut, et sa largeur et sa hauteur peuvent être spécifiées en définissant des styles CSS ou définies dynamiquement à l'aide de JavaScript. Ensuite, utilisez getConte
2024-02-18
commentaire 0
1072